12 – TBT / WEB TASARIM ve PROGRAMLAMA ( Not 3 )
advertisement

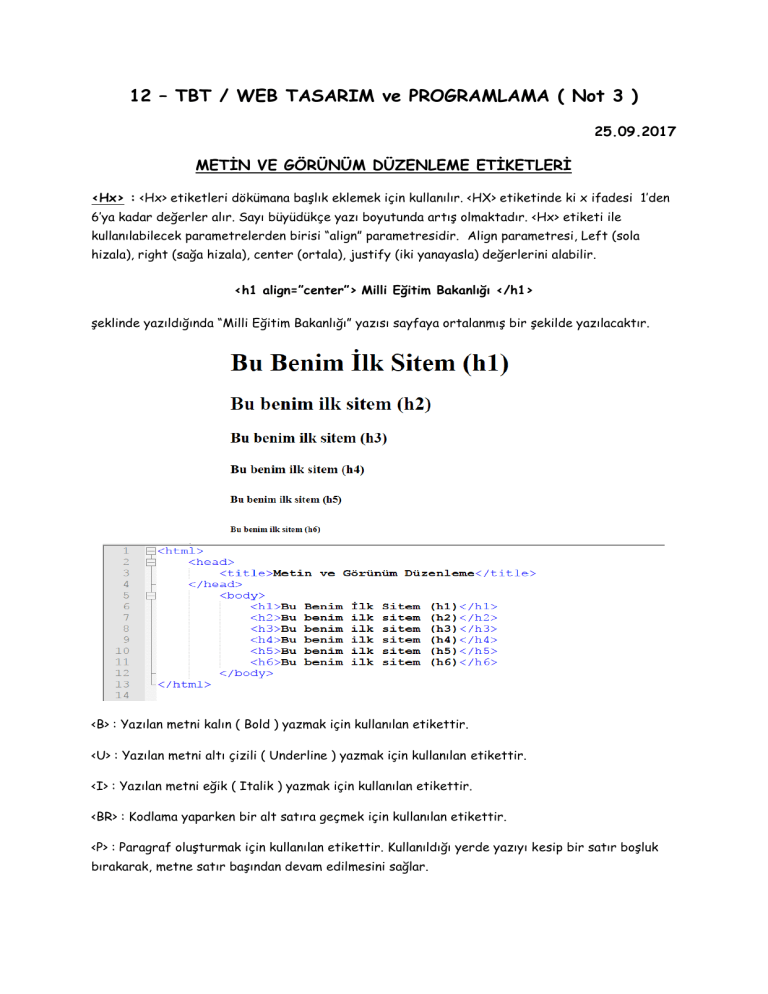
12 – TBT / WEB TASARIM ve PROGRAMLAMA ( Not 3 ) 25.09.2017 METİN VE GÖRÜNÜM DÜZENLEME ETİKETLERİ <Hx> : <Hx> etiketleri dökümana başlık eklemek için kullanılır. <HX> etiketinde ki x ifadesi 1’den 6’ya kadar değerler alır. Sayı büyüdükçe yazı boyutunda artış olmaktadır. <Hx> etiketi ile kullanılabilecek parametrelerden birisi “align” parametresidir. Align parametresi, Left (sola hizala), right (sağa hizala), center (ortala), justify (iki yanayasla) değerlerini alabilir. <h1 align=”center”> Milli Eğitim Bakanlığı </h1> şeklinde yazıldığında “Milli Eğitim Bakanlığı” yazısı sayfaya ortalanmış bir şekilde yazılacaktır. <B> : Yazılan metni kalın ( Bold ) yazmak için kullanılan etikettir. <U> : Yazılan metni altı çizili ( Underline ) yazmak için kullanılan etikettir. <I> : Yazılan metni eğik ( Italik ) yazmak için kullanılan etikettir. <BR> : Kodlama yaparken bir alt satıra geçmek için kullanılan etikettir. <P> : Paragraf oluşturmak için kullanılan etikettir. Kullanıldığı yerde yazıyı kesip bir satır boşluk bırakarak, metne satır başından devam edilmesini sağlar. <Font> : Kullanıldığı yerdeki metinlerin renk, boyut ve yazı tipi gibi özelliklerini değiştirmek için kullanılan etikettir. “Size”, “Color” ve “Face” parametreleri ile birlikte kullanılabilir. Size : Yazının büyüklüğünü belirlemek için kullanılan parametredir. 1 ile 7 rakamları arasında bir değer alır. Color : <font> etiketi içerisinde yazının rengini belirlemek için kullanılır. Kullanılmak istenen rengin ismi veya kodu yazılarak renk değişikliği yapılabilir. Face : Yazı tipi karakter değişimi yapmak için kullanılır. <HR> : Sayfaya yatay çizgi çizmek için kullanılan etikettir. “Size”, “Width” ve “Align” parametreleri ile birlikte kullanılabilir. Width : Çizginin sayfa üzerindeki uzunluğunu belirlemek için kullanılır. <hr size =”10” width=”200” align=”center”> BAĞLANTI ( KÖPRÜ ) OLUŞTURMA Html kodları kullanılarak, sayfa içi ve sayfalar arası bağlantılar oluşturulabilir. Bağlantılar, herhangi bir sayfadaki metin, buton, resim vb. nesnelere tıklayarak sayfalar arası geçiş yapmamızı sağlar. Bu işlem “ çapa ( anchor ) “ olarak da adlandırılır. Çapa oluşturma işlemi için <a> …… </a> etiketi kullanılır. Sayfa İçi Bağlantı Oluşturma <a> etiketi, bir bağlantı (link) veya bağlantı verilebilecek isimlendirilmiş bir çapa ( anchor ) oluşturulmasını sağlar. Çapa, sayfa içinde bir nevi yer imi görevini görerek herhangi bir bağlantı adresinin sonuna '#' karakteri ile birlikte çapa ismi kullanıldığında sayfanın o bölgesine odaklanılmasını sağlar. Farklı bir ifadeyle çapa, sayfa içi hedef bağlantı veya yer imi oluşturur. <a> etiketi oluşturulurken bir URL adresine bağlantı tanımlamak amacıyla “href” veya çapa oluşturmak amacıyla “name” özelliklerinden biri mutlaka belirtilmelidir. Sayfa Dışı Bağlantı Oluşturma Hazırlamış olduğumuz web sayfaları, dökümanlar, resimler arasında geçiş yapmamızı sağlayan bağlantılardır. Sayfa dışına herhangi bir bağlantı (link, köprü) oluşturmak için <a href> …….. </a> etiketleri kullanılır. Herhangi bir web sayfasına bağlantı oluşturmak için ; <a href="http://www.google.com.tr">Google</a> Böylece ekran çıktısı olan “Google” metnine tıklandığı zaman www.google.com.tr adresine yönlendirme gerçekleşecektir. <a> etiketi ile “Target” parametresi kullanılabilir. Target ( hedef ) parametresini açılacak web sayfası, resim veya dosyanın hangi pencerede açılacağını belirtmek için kullanırız. <a href=”………” target=”……….”> …………………….. </a> Target=”_blank” : Bağlantının yeni bir sekmede açılmasını sağlar. Target=”_self” : Bağlantının aynı sekmede açılmasını sağlar. Target=”_top” : Bağlantının aynı pencere içerisinde en üstten itibaren açılmasını sağlar. Target=”_parent” : Bağlantı, o anda açık sayfayı oluşturmuş bir anasayfa varsa onun yerinde açılmasını sağlar. Target =”çerçeve(frame) adı” : Bağlantının belirtilen frame içerisinde açılmasını sağlar. E-Posta Adresine Bağlantı Oluşturma Hazırlamakta olduğumuz web sayfası aracılığıyla istenilen bir e-posta adresine bağlantı oluşturabiliriz. <a href=”mailto:e-posta adresi”> ……………. </a> komutu kullanılarak bağlantı oluşturabiliriz. <a href="mailto:[email protected]" >Send Mail</a>