
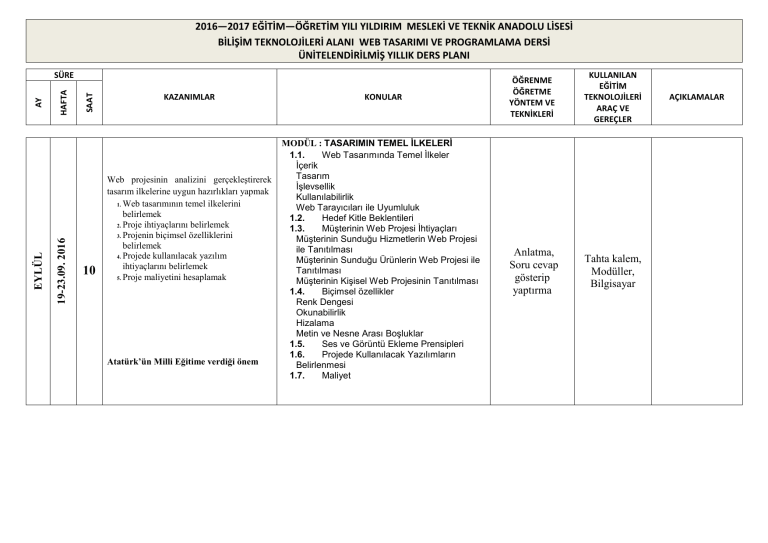
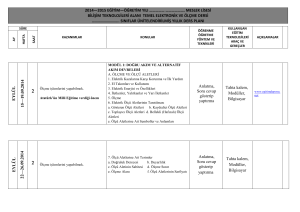
2016—2017 EĞİTİM—ÖĞRETİM YILI YILDIRIM MESLEKİ VE TEKNİK ANADOLU LİSESİ
BİLİŞİM TEKNOLOJİLERİ ALANI WEB TASARIMI VE PROGRAMLAMA DERSİ
ÜNİTELENDİRİLMİŞ YILLIK DERS PLANI
SAAT
HAFTA
19-23.09. 2016
EYLÜL
AY
SÜRE
10
KAZANIMLAR
Web projesinin analizini gerçekleştirerek
tasarım ilkelerine uygun hazırlıkları yapmak
1. Web tasarımının temel ilkelerini
belirlemek
2. Proje ihtiyaçlarını belirlemek
3. Projenin biçimsel özelliklerini
belirlemek
4. Projede kullanılacak yazılım
ihtiyaçlarını belirlemek
5. Proje maliyetini hesaplamak
Atatürk’ün Milli Eğitime verdiği önem
KONULAR
MODÜL : TASARIMIN TEMEL İLKELERİ
1.1.
Web Tasarımında Temel İlkeler
İçerik
Tasarım
İşlevsellik
Kullanılabilirlik
Web Tarayıcıları ile Uyumluluk
1.2.
Hedef Kitle Beklentileri
1.3.
Müşterinin Web Projesi İhtiyaçları
Müşterinin Sunduğu Hizmetlerin Web Projesi
ile Tanıtılması
Müşterinin Sunduğu Ürünlerin Web Projesi ile
Tanıtılması
Müşterinin Kişisel Web Projesinin Tanıtılması
1.4.
Biçimsel özellikler
Renk Dengesi
Okunabilirlik
Hizalama
Metin ve Nesne Arası Boşluklar
1.5.
Ses ve Görüntü Ekleme Prensipleri
1.6.
Projede Kullanılacak Yazılımların
Belirlenmesi
1.7.
Maliyet
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Anlatma,
Soru cevap
gösterip
yaptırma
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
SAAT
HAFTA
26-30.09.2016
03-07.10.2016
EKİM
EYLÜL
AY
SÜRE
10
10
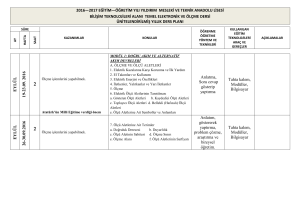
KAZANIMLAR
Web projesinin analizini gerçekleştirerek
tasarım ilkelerine uygun hazırlıkları yapmak
1. Web sitesi taslağı hazırlamak
2. Web sitesi anasayfa şablonu hazırlamak
3. Kullanılabilirlik kriterlerini belirlemek
4. Sitenin yardım sayfalarını planlamak
5. Site haritasını planlamak
HTML kodları ile basit web işlemlerini
yapmak
1. Internet kavramını açıklamak
2. Web tarayıcılarını kullanmak
3. Arama motorlarını kullanmak
4. Web tasarım kurallarını uygulamak
HTML kodları ile basit web işlemlerini
yapmak
1. HTML belgesi oluşturmak
2. HTML belgesini kaydetmek
3. Oluşturulan HTML belgesini internet
tarayıcıda görüntülemek
4. HTML sayfasında bulunması gereken
standart etiketleri kullanmak
Listeleme etiketlerini kullanmak
KONULAR
2. WEB SİTESİ TASLAĞI OLUŞTURMA
Web Sitesi Taslağı
Bütünlük
Güvenirlik
Güncellik
Bağlantı Hızı
Sunulacak İçerik Kategorilerini Oluşturma
Tutarlı Sayfa Hazırlama
2.1.
Ana Sayfa Düzeni
Sayfa İçi Yerleşim Planı
Sayfa Çözünürlüğü
Reklam Alanlarını Belirleme
2.2.
Dil Desteğinin Belirlenmesi
2.3.
Mobil Cihazlarla Uyumluluk
2.4.
Yardım Sayfaları
2.5.
Site Haritası
A. İNTERNET ORTAMI VE WEB TASARIMI
1. İnternet
2. WEB Tarayıcılar
3. Arama Motorları
4. WEB Tasarımı
B. HTML (HYPER TEXT MARKU LANGUAGE)
TEMEL ETİKETLERİ
1. HTML Komut Yapısı
2. Listeleme Etiketleri
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Anlatım,
göstererek
yaptırma,
problem çözme,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
Grup çalışması,
uygulamalı
çalışma,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
HAFTA
SAAT
10-14.10.2016
17-21.10.2016
24-28.10.2016
31.10.2016
01-04.11.2016
KASIM
EKİM
AY
EKİM
HTML kodları ile basit web işlemlerini
yapmak
1. Mantıksal metin biçimlendirme
etiketlerini kullanmak
2. Fiziksel metin biçimlendirme
etiketlerini kullanmak
10
HTML kodları ile basit web işlemlerini
yapmak
1. Belge içi bağlantılar oluşturmak
2. Başka bir belgeye bağlantı oluşturmak
Mail yönlendirmesi yapmak
EKİM
SÜRE
KAZANIMLAR
HTML kodları ile basit web işlemlerini
yapmak
10 1. Tablo oluşturmak
Oluşturulan tabloları düzenlemek
HTML kodları ile gelişmiş web işlemlerini
10 yapmak
1. Form nesneleri oluşturmak
Oluşturulan formları düzenlemek
KONULAR
C. METİN VE GÖRÜNÜM DÜZENLEME
ETİKETLERİ
1. Metin Düzenleme Etiketleri
2. Görünüm Düzenleme Etiketleri
D. BAĞLANTI (KÖPRÜ) OLUŞTURMA
1. Sayfa İçi Bağlantı Oluşturma
2. Sayfa Dışı Bağlantı Oluşturma
3. E-Posta Adresine Bağlantı Oluşturma
A. TABLOLAR
1. <TABLE>
TR
TD
Border
Bgcolor
Background Width Height
Colspan Rowspan Cellspacing
Cellpadding
MODÜL : HTML
İŞLEMLERİ
A. FORMLAR
1. <form>
2. <input>
3. Form nesneleri
İLE
GELİŞMİŞ
29 Ekim Cumhuriyet Bayramı ve Atatürk’ün
Cumhuriyetçilik ilkesi
HTML kodları ile gelişmiş web işlemlerini
yapmak
101. Form nesneleri oluşturmak
Oluşturulan formları düzenlemek
B.
FORMLAR
4. <form>
5. <input>
6. Form nesneleri
WEB
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Uygulamalı
çalışma,
araştırma ve
bireysel öğretim
Tahta kalem,
Modüller,
Bilgisayar
Anlatma,
Soru cevap
gösterip
yaptırma
Tahta kalem,
Modüller,
Bilgisayar
Anlatım,
göstererek
yaptırma,
problem
çözme,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
Grup çalışması,
uygulamalı
çalışma,
araştırma ve
bireysel öğretim.
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
SAAT
HAFTA
AY
SÜRE
KAZANIMLAR
KONULAR
07-11.11.2016
KASIM
C.
HTML kodları ile gelişmiş web işlemlerini
yapmak
101. Web sayfalarını çerçevelere bölmek
2. Çerçeveleri düzenlemek
Çerçevelere bağlantılar eklemek
ÇERÇEVELER
1. <frameset>
2. <frame>
3. <noframe>
4. İç İçe Çerçeve Oluşturma
5. <iframe>
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Uygulamalı
çalışma,
araştırma ve
bireysel öğretim
Tahta kalem,
Modüller,
Bilgisayar
Anlatma,
Soru cevap
gösterip yaptırma
Tahta kalem,
Modüller,
Bilgisayar
14-18.11.2016
KASIM
10 Kasım Atatürk’ü anma haftası ve Atatürk’ün
hayatı
10
HTML kodları ile gelişmiş web işlemlerini
yapmak
1. Stil tanımlamaları yapmak
2. Stil tanımlamalarını düzenlemek
HTML kodları ile gelişmiş web işlemlerini
yapmak
1. Hareketli resimler eklemek
2. Ses dosyaları eklemek
3. Video filmi eklemek
Java appletleri eklemek
STİL ŞABLONLARI
1. Stil şablonlarının komut yapısı
2. Stil şablonlarının çeşitleri, seçiciler
E. ÇOKLU ORTAM ARAÇLARI
1. Resim ekleme
2. Ses araçları ekleme
3. Video ekleme
D.
21-25.11.2016
KASIM
MODÜL : STİL ŞABLONU (CSS)
10
Stil Şablonu (CSS) yapılandırmasını
gerçekleştirmek
1. Yerel Stil Şablonu (CSS) Oluşturmak
2. Global Stil Şablonu (CSS) Oluşturmak
Bağlantılı Stil Şablonu (CSS) Oluşturmak
1.STİL ŞABLONU (CSS) TEMELLERİ
1.1.CSS’in Yapısı
Sınıf Seçicisi
Id Seçicisi
Etiket (Tag) Seçicisi
1.2.
CSS Kullanım Alanları
Yerel Kullanım Alanı
Global Kullanım Alanı
Bağlantılı Kullanım Alanı
1.3.
CSS Birimleri
Uzunluk Birimleri
Yüzde Birimleri
Renk Birimleri
24 Kasım Öğretmenler günü ve önemi
Anlatım,
göstererek
yaptırma,
problem
çözme,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
28-30.11.2016
01.02.12.2016
05-09.12.2016
SAAT
HAFTA
KASIM-ARALIK
ARALIK
AY
SÜRE
10
10
KAZANIMLAR
Kutu modeli ile konumlandırmalar
yapabilecek
Css kullanarak zemin özelliklerini
belirleyebilecek.
KONULAR
2.5.
Konumlandırma
Statik Konumlandırma
Sabit Konumlandırma
Göreceli Konumlandırma
Mutlak Konumlandırma
Örtüşen Öğeler
2.6 Liste Özellikleri
Sıralı Listelere Stil Verme
Sırasız Listelere Stil Verme
Madde İmi Olarak Resim Belirleme
2.
STİL ŞABLONU (CSS) ÖZELLİKLERİ
2.1 Zemin Özellikleri
Zemin Rengi
Zemin Resmi
Zemin Resmi Tekrarı
Zemin Resmi Pozisyonu
Zemin Rengi İliştirme
2.2.
Font ve Metin Özellikleri
Font Özellikleri
Metin Özellikleri
2.3.
Kutu Modeli Özellikleri
Kenar Dışı Boşluğu Özellikleri
Kenar Çizgisi Özellikleri
Kenar İçi Boşluğu Özellikleri
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Grup çalışması,
uygulamalı
çalışma,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
Uygulamalı
çalışma,
araştırma ve
bireysel
öğretim
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
SAAT
HAFTA
AY
SÜRE
19-23.12.2016
ARALIK
10
10
KAZANIMLAR
Css ile tablo özelliklerini belirleyebilecek
CSS kullarak yatay ve dikey menü
tasarımları yapabilecek.
Tarayıcı sorunlarını çözebilecek.
KONULAR
2.4.
Tablo Özellikleri
Tablo Kenar Çizgileri
Kapsayıcı Kenar Çizgisi Ayarı
Tablo Genişliği ve Yüksekliği
Tabloda Metin Hizalama
Tablo Kenar Çizgi İçi Mesafesi
Tablo Hücre Rengi
3. STİL ŞABLONU (CSS) MENÜ İŞLEMLERİ
Dikey Menü Yapımı
Yatay Menü Yapımı
Dikey Açılır Menü
Yatay Açılır Menü
Sekmeli (Tab) Menü Yapımı
Resimli Menüler
4. TARAYICI SORUNLARI
Tarayıcı Çeşitleri
CSS Hata Ayıklama Yöntemleri
Hata Ayıklamak İçin Şartlı Yorumlar Kullanmak
Tarayıcıda Geriye Uyumluluk
Tarayıcı Uyumluluğu İçin CSS Sıfırlama
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Anlatma,
Soru cevap
gösterip
yaptırma
Tahta kalem,
Modüller,
Bilgisayar
Anlatım,
göstererek
yaptırma,
problem çözme,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
SAAT
HAFTA
AY
SÜRE
KAZANIMLAR
KONULAR
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Grup
çalışması,
uygulamalı
çalışma,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
OCAK
26-30.12.2016
ARALIK
MODÜL : WEB TASARIM EDİTÖRÜNE GİRİŞ
Web tasarım editörü ile temel işlemleri
yapabilecek
10
Web tasarım editörü ile temel metin
işlemlerini yapabilecek
1. TEMEL İŞLEMLER
1.1. Çalışma Alanı
Editör Arayüzü Çalışma Ekranları
Araç Çubukları ve Paneller
1.2. Site Tanımlama
Site Tanımı
Sunucu Türleri
1.3. Ön İzlemde Kullanılacak Web Tarayıcılarının
Belirlenmesi
1.4. Yeni Bir Sayfa Oluşturma ve Kaydetme
2. METİN İŞLEMLERİ
2.1. Metin Türleri ve Özellikleri
Satır Sonu Ekleme
Bölünmez Boşluk Ekleme
Metin Hizalama ve Girinti Verme
Karakter Biçimlendirme
Yazı Tipi Değiştirme
2.2. Listeler
2.3. Harici metinler
AÇIKLAMALAR
SAAT
HAFTA
02—06.01.2017
OCAK
AY
SÜRE
KAZANIMLAR
Web tasarım editörü ile tablo işlemleri
yapabilecek
10
Web tasarım editörü ile resim ekeme
işlemleri yapabilecek
KONULAR
3.
TABLOLAR
3.1. Tablolar ile Çalışmak
3.2. Tablosal Veriler
3.3. Sayfa Düzeninde Tablo Kullanımı
Tablo Hücrelerini Seçme ve
Kopyalama/Taşıma
Tablo Hücrelerini Biçimlendirme
Tablolarda Değişiklik Yapma
Tablolarda Resim Kullanma
Tablolarıo İç İçe Yerleştirme
3.4. Expanded Modu
4.
RESİMLER
4.1. Resimlerle Çalışmak
Arka Plan Resmi Kullanma
Sayfaya Resim Ekleme
Varlıklar Paneli Kullanarak Resim ekleme
Resimlri Sık Kullanılanlar Listesi İle Yönetme
Metni Resim etrafına Sarma
Resmin Etrafındaki Boşluğu Ayarlama
Görüntü Yer Tutucu Ekleme
Rollover Görüntüsü Ekleme
4.2. Resim Düzenleme
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Uygulamalı
çalışma,
araştırma ve
bireysel öğretim
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
SAAT
HAFTA
09-13.01.2017
16-20.01.2017
OCAK
OCAK
AY
SÜRE
KAZANIMLAR
Web tasarım editörü ile çoklu ortam
ekleme ve çalıştırma işlemleri yapabilecek
10
Web tasarım editörü ile temel bağlantı
işlemlerini yapabilecek
Web tasarım editörü ile CSS işlemleri
yapabilecek
10
Web tasarım editörü ile SPRY işlemleri
yapabilecek
KONULAR
1. ÇOKLU ORTAM BİLEŞENLERİ
1.1. Çoklu Ortam Bileşenleri Ekleme
Ses Oynatıcısı Ekleme
Shockwave Ekleme
Uygulama Ekleme
Param Ekleme
Activex Komutları Ekleme
1.2. Animasyon Ekleme
Flash Animasyon Ekleme
Flash Video Ekleme
2. BAĞLANTILAR (LİNKLER)
2.1. Bağlantılar İle Çalışma
Bağlantı Özelliklerini Düzenleme
Bağlantı Adreslerinin Açılış Şekilleri
2.2. Bağlantı Türleri
Resim Tabanlı Bağlantılar
Etkin Resim Noktaları Oluşturma
Yer İmleri Ekleme
2.3. E-posta Bağlantıları
MODÜL : WEB TASARIM EDİTÖRÜNDE İLERİ
UYGULAMALAR
A. CSS
1. Dreamweaver ile Sayfa içinde CSS kullanımı
2. Dreamweaver ve Harici CSS sayfaları
3. CSS ile tasarım
4. Davranışlar
5. Ziyaretçi tarafı etkileşim
6. Javascript
7. Davranış türleri ve kurallar
7. Davranışları ekleme ve düzenleme
B. SPRY
1. SPRY framework
1. SPRY nesneleri ekleme ve düzenleme
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Anlatma,
Soru cevap
gösterip
yaptırma
Tahta kalem,
Modüller,
Bilgisayar
Anlatım,
göstererek
yaptırma,
problem çözme,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
2016—2017 EĞİTİM—ÖĞRETİM YILI I.YARIYIL TATİLİ (22 Ocak 2017 —8 Şubat 2017 arası)
AÇIKLAMALAR
SAAT
HAFTA
06—10.02.2017
13—17.02.2017
20—24.02.2017
ŞUBAT
ŞUBAT
ŞUBAT
AY
SÜRE
KAZANIMLAR
Web tasarım editörü ile temel form
işlemlerini yapabilecek.
10
10
Web tasarım editörü ile ste yönetimi ve
yayınlama işlemleri yapabilecek
Web tasarım editörü ile veritabanı
işlemleri yapabilecek
KONULAR
C. FORMLAR
1. Formlar ile çalışma
2. Form temelleri
3. Form bileşenleri
4. Eylem türleri
D. SİTE YÖNETİMİ VE YAYINI
1. Site Yönetimi
2. Yayınlama
3. Sitenin Yayınlanması
MODÜL : WEB TASARIM EDİTÖRÜ İLE VERİ
TABANI İŞLEMLERİ
A. VERİ TABANI PANELLERİ
1. Panellere bakış
2. Bir kayıt seti oluşturma
3. Gelişmiş kayıt setleri oluşturma
4. Veriyi sayfalarla bağlama
5. Satırları tekrar etme
6. Kayıt kümesi gezinme çubuğu
7. Sunucu hata ayıklama
B. DETAY SAYFALAR
1. URL parametreleri
2. Detay sayfalar
3. Parametre ile veri Aktarımı
ARAMA ARAYÜZLERİ
1. Form Değişkenleri
2. Form ile Veri Aktarımı
3. Arama için SQL Cümlelerinin Kullanımı
B. VERİ TABANI İŞLEMLERİ
1. Veri Ekleme
2. Güncelleme Sayfaları
3. Silme Sayfaları
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Grup çalışması,
uygulamalı
çalışma,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
Uygulamalı
çalışma,
araştırma ve
bireysel öğretim
Tahta kalem,
Modüller,
Bilgisayar
A.
10
Web tasarım editörü ile veritabanında
temel işlmeleri yapabilecek
Anlatma,
Soru cevap
gösterip
yaptırma
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
SAAT
HAFTA
06-10.03.2017
13-17.03.2017
27-28.02.2017
01-03.03.2017
MART
MART
ŞUBAT - MART
AY
SÜRE
KAZANIMLAR
KONULAR
C.
10
10
Web tasarım editörü ile oturum yönetimi
işlemleri yapabilecek
Betik dilini kullanmayı ve temel
programlama mantığını, yazım kurallarını,
değişkenleri bilecek
MODÜL : BETİK DİLİ (JAVASCRIPT)
A. PROGRAMLAMA DİLİ
1. Betik Dili (JavaScript)
2. Yazım Kuralları
3. Değişkenler
4. Mantıksal İşlemler
KODLAMA YAPISI
1. Akış Denetimi
2. Döngü Denetimi
3. Diziler
4. Fonksiyonlar
18 Mart Çanakkale Destanı
B.
10
Kodlama yapısını öğrenecek
KULLANICI ADI VE ŞİFRE İŞLEMLERİ
1. Kullanıcı Girişi Sayfaları
2. Kullanıcı Adı-Şifre Doğrulama Mantığı
3. Giriş Davranışı
4. Seviyelendirme
5. Sayfalara Erişim
6. Çıkış Davranışı
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Anlatım,
göstererek
yaptırma,
problem çözme,
araştırma ve
bireysel öğretim.
Tahta kalem,
Modüller,
Bilgisayar
Grup çalışması,
uygulamalı
çalışma,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
Uygulamalı
çalışma,
araştırma ve
bireysel öğretim
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
SAAT
HAFTA
AY
SÜRE
KAZANIMLAR
KONULAR
20-24.03.2017
27 - 31.03.2017
03—07.04.2017
NİSAN
MART
MART
C.
Betik dilinde kullanılan komutları
kullanabilecek.
10
Betik dilindeki olayları ve nesneleri
kullanabilecek
10
10
Programlama için gerekli yazılımı
kullanmak
1. Web sunucusunu kurmak
2. .NET yazılımını kurmak
3. Solution Explorer panelini kullanmak
4. Properties panelini kullanmak
5. ToolBox panelini kullanmak
6. Server Explorer panelini kullanmak
Programlama için gerekli yazılımı
kullanmak
1. .NET platformunu kurmak
2. Yeni bir web sayfası oluşturmak
3. Web projesi türünü seçmek
4. Proje oluşturma yöntemini belirlemek
Kayıtlı bir web sitesini açmak
D.
KOMUTLAR
1. Pencere Komutları
2. Metin Komutları
3. Zaman Komutları
4. Matematik Komutları
5. Tarayıcı Komutları
OLAYLAR VE NESNELER
1. Olaylar
2. Nesneler
MODÜL : ETKİLEŞİMLİ WEB
UYGULAMALARINA GİRİŞ
A. PROGRAMLAMA YAZILIMI
1. Arayüz
Solution Explorer Paneli
Team Explorer Paneli
Properties Paneli
ToolBox Paneli
Server Explorer Paneli
Output Paneli
B. WEB İŞLEMLERİ
1. .NET Platformu
2. Programlama Yazılımı Web Sitesi Oluşturma
Kayıtlı Bir Web Sitesini Açma
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
Anlatma,
Soru cevap
gösterip
yaptırma
Anlatım,
göstererek
yaptırma,
problem çözme,
araştırma ve
bireysel
öğretim.
Grup çalışması,
uygulamalı
çalışma,
araştırma ve
bireysel
öğretim.
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Tahta kalem,
Modüller,
Bilgisayar
Tahta kalem,
Modüller,
Bilgisayar
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
SAAT
HAFTA
10-14.04.2017
17-21.04.2017
02—05.05.2017
24-28.04.2017
AY
NİSAN
MAYIS
NİSAN
NİSAN
SÜRE
10
10
10
KAZANIMLAR
KONULAR
C. ASP.NET MODELİ
1. ASP.NET Sayfa Yapısı
2. ASP.NET ile Bir Web Sayfasını İzleme
3. Web Sayfalarında Olay Kullanımı
4. Web Sayfası Yaşam Döngüsü
5. ASP.NET Web Kontrolleri
Programlama için gerekli yazılımı
kullanmak
1. ASP.NET ile bir web sayfasını izlemek.
2. Web sayfasında olayları eklemek
3. ASP.NET web kontrollerini kullanmak
Programlama için gerekli yazılımı
kullanmak
1. ASP.NET dosyalarını kullanmak
ASP.NET klasörlerini kullanmak
Web sitesi yapısını oluşturmak
1. Web sayfası hazırlarken görünüm
modlarını ayarlamak
2. Web sayfası üzerine kontroller eklemek
3. Kontrollerin özelliklerini ayarlamak
4. Tablo eklemek
5. Web sayfası eklemek
Oluşan hataları düzeltmek
D. ASP.NET DOSYA ve KLASÖRLERİ
1. ASP.NET Dosyaları
2. ASP.NET Klasörleri
23 Nisan Ulusal Egemenlik ve Çocuk Bayramı
MODÜL
:
ETKİLEŞİMLİ
WEB
UYGULAMALARI İÇİN TEMEL İŞLEMLER
A. WEB SAYFASI İŞLEMLERİ
3. Görünüm Modları
4. Kontrol Ekleme
5. Tablo Ekleme
6. Web Sayfası Ekleme
7. Kontrol Özellikleri
Hataları Düzeltme
DOĞRULAMA KONTROLLERİ
1. RequiredFieldValidator
2. RangeValidator
3. CompareValidator
4. RegularExpressionValidator
5. CustomValidator
6. ValidationSummary
ValidationGroup Özelliği
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Uygulamalı
çalışma,
araştırma ve
bireysel öğretim
Tahta kalem,
Modüller,
Bilgisayar
Anlatma,
Soru cevap
gösterip
yaptırma
Tahta kalem,
Modüller,
Bilgisayar
Anlatım,
göstererek
yaptırma,
problem çözme,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
B.
10
Web sitesi yapısını oluşturmak
1. Doğrulama kontrollerini eklemek
Giriş kontrollerini doğrulama kontrolleri ile
ilişkilendirmek
Grup çalışması,
uygulamalı
çalışma,
araştırma ve
bireysel öğretim.
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
SAAT
HAFTA
08—12.05.2017
22—26.05.2017
15—18.05.2017
AY
MAYIS
MAYIS
MAYIS
SÜRE
KAZANIMLAR
Web sitesi yapısını oluşturmak
1. Web kullanıcı kontrolleri oluşturmak
102. Web kullanıcı kontrollerini sayfa içerisinde
kullanmak
Web sayfalarını biçimlendirmek
1. MasterPage.master sayfası oluşturmak
2. Web sayfalarını MasterPage.master sayfası
10
içine yerleştirmek
KONULAR
C.
WEB KULLANICI KONROLLERİ
1. Web Kullanıcı Kontrolleri Oluşturma
2. Web Kullanıcı Kontrolleri Ekleme
3. Web Kullanıcı Kontrolleri Tasarlama
MODÜL : :ETKİLEŞİMLİ WEB
UYGULAMALARINDA WEB FORMLARI
A. ANA SAYFALARI KULLANARAK
SAYFALARI DÜZNELEME
1. Anasayfa (MasterPage.Master) Oluşturma
2. Anasayfadan Web Sayfası Türetme
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Uygulamalı
çalışma,
araştırma ve
bireysel öğretim
Tahta kalem,
Modüller,
Bilgisayar
Anlatma,
Soru cevap
gösterip
yaptırma
Tahta kalem,
Modüller,
Bilgisayar
19 Mayıs Atatürk’ü Anma ve Gençlik ve Spor
Bayramı
Web sayfalarını biçimlendirmek
1. Sayfa öğelerine ayrı ayrı biçimlendirme
uygulamak
2. Yeni bir biçimlendirme dosyası oluşturmak
3. Biçimlendirme dosyasında seçiciler
oluşturmak
10 4. Biçimlendirme dosyasındaki seçicileri
tüm sayfalara uygulamak
Web sayfalarını biçimlendirmek
1. Web sayfaları için App_Themes
klasörü eklemek
2. Tema klasörüne .skin dosyası eklemek
Tema klasörüne .css dosyası eklemek
STİL SAYFALARI KULLANMA
1. Sayfa Öğelerini Ayrı Ayrı Biçimlendirme
2. Stil Dosyalarını Kullanma
B. TEMALARI KULLANMA
1. ASP.NET Temaları
Tema Uygulamaları
A.
Anlatım,
göstererek
yaptırma,
problem çözme,
araştırma ve
bireysel
öğretim.
Tahta kalem,
Modüller,
Bilgisayar
AÇIKLAMALAR
SAAT
HAFTA
29-31.05.2016 / 01—02.06.2017
05-09.06.2016
AY
HAZİRAN
MAYIS - HAZİRAN
SÜRE
KAZANIMLAR
Web sayfalarını biçimlendirmek
1. Site için site haritası eklemek
2. Web sayfalarına açılır menü eklemek
3. Web sayfalarına efektli menü eklemek
4. Web sayfalarına ağaç görünümlü menüler eklemek
5. Web sayfalarına kırıntı eklemek
Web sayfalarını biçimlendirmek
101. Request nesnesini kullanmak
2. View nesnesi ile durum yönetimi sağlamak
3. Cookies nesnesi ile bilgileri tutmak
Session nesnesi ile kullanıcı bilgilerini
sayfalar arasında taşımak
Application nesnesi ile durum yönetimi
sağlamak
Veri Tabanı işlemlerini yapmak
1. Yeni bir Veri Tabanı oluşturmak
2. Veri Tabanına bağlantı kurmak
3. Veri Tabanın da tablolar oluşturmak
4. Veri Tabanındaki tabloları düzenlemek
5. Veri Tabanındaki verileri görüntülemek
Veri Tabanındaki verileri değiştirmek
10
Veri Tabanı işlemlerini yapmak
kaynaklarını kullanmak
2. Veri Tabanı bilgilerini sayfa üzerinde
görüntülemek
3. Gridview kontrolünü düzenlemek
Veri Tabanı işlemlerini yapmak
1. Gridview denetimini kullanmak
Detailsview denetimini kullanmak
1. Veri
KONULAR
A.
SAYFA YÖNLENDİRME
1. Site Haritası
2. Menüler
a. Açılır ve Efektli Menüler
b. Ağaç Görünümlü Menüler
c. Site Haritası Yolu
ASP.NET DURUM YÖNETİCİSİ
1. Sorgulama Cümlesi (QueryString)
2. Görünüm Durumu Yönetimi (ViewState)
3. Çerezler (Cookies)
4. Oturum Yönetimi (Session Management)
Uygulama Durum Yöneticisi (Application State
Management)
B.
MODÜL : ETKİLEŞİMLİ WEB
UYGULAMALARINDA VERİ TABANI
İŞLEMLERİ
A. VERİTABANLARI
OLUŞTURMA VE ONLARI
BAĞLAMA
Erişimi
2. Tablo İşlemleri
1. Veri
TABANI BİLGİLERİNİ GÖRÜNTÜLEME
kaynakları
2. Gridview denetimi
C. VERİ TABANI BİLGİLERİNİ YÖNETME
1. Gridview denetimi
Detailsview denetimi
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
Grup çalışması,
uygulamalı
çalışma,
araştırma ve
bireysel öğretim.
Tahta kalem,
Modüller,
Bilgisayar
Uygulamalı
çalışma,
araştırma ve
bireysel öğretim
Tahta kalem,
Modüller,
Bilgisayar
Anlatma,
Soru cevap
gösterip yaptırma
Tahta kalem,
Modüller,
Bilgisayar
B. VERİ
1. Veri
AÇIKLAMALAR
SAAT
HAFTA
AY
SÜRE
KAZANIMLAR
KONULAR
ÖĞRENME
ÖĞRETME
YÖNTEM VE
TEKNİKLERİ
KULLANILAN
EĞİTİM
TEKNOLOJİLERİ
ARAÇ VE
GEREÇLER
AÇIKLAMALAR
NOT: İşbu Ünitelendirilmiş Yıllık Ders Planı;
Talim ve Terbiye Kurulu Başkanlığı’nın 03.06.2008 tarih ve 138 sayılı Kurul Kararı gereği belirtilen müfredata uygun olarak hazırlanmıştır.
Talim ve Terbiye Kurulu Başkanlığı’nın 12.09.2011 tarih ve 134 sayılı kurul kararı gereği hazırlanan Öğretim Programı’nda Değişiklik Yapılmasıesasları göz
önünde tutulmuş ve bu planda ilgili değişiklikler yapılmıştır.
Talim ve Terbiye Kurulu Başkanlığı’nın 27.04.1998 tarihve 64 karar sayılı,2488sayılı Tebliğler Dergisi’nde yer alan ‘‘ATATÜRKÇÜLÜK’’konularına yer verilmiştir.
Öğrenme—Öğretme Yöntem ve Teknikleri, Öğretim Programı’nda yer alan ’’Etkinlikler’’ kısmında yer alan çalışmalar ve ‘‘2016—2017 Eğitim—Öğretim Yılı Sene
Başı Zümresi’’ dikkate alınarak hazırlanmıştır.
Talim ve Terbiye Kurulu Başkanlığı’nın 30.07.2003 tarih ve 226 karar sayılı, 2551 sayılı Tebliğler Dergisi’nde yayımlanan “ Millî Eğitim Bakanlığı Eğitim ve
Öğretim Çalışmalarının Plânlı Yürütülmesine İlişkin Yönerge “esas alınarak bu yönergede yer alan formatta hazırlanmıştır.
Ramazan BELYURT
Bil. Tek. Öğret.
Tamer FİLİZ
Bil. Tek. Öğret.
İlhan ALBAYRAK
Bil. Tek. Öğret.
09 / 09 / 2016
UYGUNDUR.
M. Akif BİNGÖL
Okul Müdürü