
Web Sitesi
Yaratma Kılavuzu
Kendinize Ait Web Sayfalarınızı ve Web Sitenizi Kendi Başınıza Kol­
ayca İnşa Edin!!!
Mehmet Emin ARI
www.eminari.com
2
Künye
3
Sevgili Anne ve Babam, Müzeyyen ve Nuri ARI’ya
Sizden gelen ve size dönemeyen her şey için minnettarlığımdır...
4
İçindekilerin Özeti
5
İçindekiler
İçindekilerin Özeti....................................................................................5
İçindekiler...............................................................................................6
Önsöz.......................................................................................11
Yazar Hakkında......................................................................................14
GİRİŞ.......................................... ......................15
Bu Kitapta Ne Var?................................................................................16
Kitap Kimler İçin?..................................................................................17
Kitapta Kullanılan Anlatım Teknikleri........................................................17
Bölüm I : Genel Bilgi: Bilgisayar, Ağlar ve
İnternet....................... .....................................20
1.1. Bilgisayarın Muhteşem Kısa Tarihi: Önce ENIAC Vardı.... 21
1.2. Bir Bilgisayarın Ana Parçaları...........................................24
1.3. Kişisel Bilgisayarlar: Pisi Pisi PC’ler.................................24
1.4. Birden Fazla Bilgisayarın Oluşturduğu Karmaşa: Ağlar
(Network)................................................................................25
1.5. Ağların Ağı: İnternet........................................................26
1.6. Nasıl Oluyor da Oluyor: İnternet’in Teknik Alt Yapısı......27
1.7. Veri İçeren Paketler: Yine Yakmış Yar E-Postanın Ucunu
.................................................................................................31
1.8. İnternet’in Geleceği ya da Gelecek İnternet mi?.............32
1.9. Hâlâ İnternet’e Bağlanmadıysanız...................................32
Gelin Bir Bilgisayar Alalım.......................................................................33
Hadi İnternet’e Bağlanalım.....................................................................34
1.10. Dünyayı Esir Alan Ağ: WWW (World Wide Web)...........36
1.11. Web’de Ne Var: Açıl Susam Açıl!....................................36
1.12. Web Nasıl Çalışır?...........................................................38
1.13. HiperMetin (HyperText) Ne Demektir?..........................39
Hipermetin Belgelerinin Basit Mantığı......................................................41
1.14. HTML Bilmeme Gerek Var mı?........................................41
6
1.15. Gutenberg’den Bu Yana En Büyük Buluş: Web Yayıncılığı
.................................................................................................42
Web Yayıncılığının Avantajları ve Dezavantajları.......................................43
1.16. Kişisel Web Siteleri (Ama Ben Müteahhit Değilim ki)....44
Örnek Web sayfaları...............................................................................45
1.17. Web Sitenizi Yapmadan Önce........................................48
1.18. Bir Web Sitesinin Bileşenleri..........................................50
1.19. Metin..............................................................................51
1.20. Resim ve Grafikler..........................................................52
Tarayın!................................................................................................54
Resim CD’leri.........................................................................................54
İnternet’ten Yükleyin.............................................................................55
Bir Grafik Programında Siz Yapın.............................................................56
1.21. Sesler..............................................................................57
Bölüm II.................................................... ........59
Sitemizi İnşa Edelim!........................................59
2.1. HTML Ne Demek?.............................................................60
2.2. Etiketler ...........................................................................62
2.3. Ama Benim Bir HTML Editörüm Yok ki.............................66
2.4. Not Defteri Programının Kullanılması..............................66
2.5. Metnin Boyutunu ve Fontunu Değiştirmek......................73
2.6. Metni Renklendirmek.......................................................75
2.7. Link Eklemek....................................................................77
2.8. Sayfa İçinde Bir Yere Link Eklemek.................................79
2.9. Diğer Web Sitelerine Link Eklemek..................................80
2.10. Diğer Link Türleri...........................................................80
mailto Protokolü....................................................................................80
FTP Protokolü........................................................................................81
2.11. Resim Eklemek...............................................................81
Web Tarayıcınız Resimlerinizi Göstermiyorsa?...........................................82
Bir Resmin Genişliğini ve Yüksekliğini Ayarlamak......................................83
Resmi Link Haline Getirmek....................................................................85
7
2.12. Arka Planı Renklendirelim..............................................85
2.13. Tablo...............................................................................86
Tablonun Avantajları..............................................................................87
2.14. Listeler............................................................................93
Sıralı Listeler.........................................................................................93
Sırasız Listeler.......................................................................................94
2.15. Çerçeveler (Frames).......................................................94
Bölüm III ........................... ............................100
Bedava HTML Editörü 1: Microsoft FrontPage
Express ........................................................... 100
3.1. Ama Benim FrontPage Express Programım Yok ki?.......101
3.2. FrontPage Express Programını Tanıyalım......................102
3.3. FrontPage Express Programının Kullanılması................104
Başlangıç............................................................................................104
Dosyanızı Yüklemek ve Kaydetmek........................................................105
3.4. Site Yapımı (İstanbul’da Arsa Kaldı mı?).......................106
Metnin Düzenlenmesi...........................................................................106
Metnin Fontunu, Boyutunu ve Rengini Değiştirmek................................106
Başlıkların Kullanılması.........................................................................107
Metni Hizalama ve Konumunun Değiştirilmesi........................................108
Çizgi Eklemek......................................................................................109
Resim Eklemek....................................................................................109
Resimlerin Biçimlerini Değiştirmek.........................................................110
Resmin Konumunun Metne Göre Ayarlanması........................................111
Arka Plan............................................................................................112
Link Eklemek.......................................................................................112
Listeler................................................................................................115
Tablo Eklemek.....................................................................................115
Sayfa Ayarları......................................................................................119
3.5. FrontPage Express’de Hazır Şablonları Kullanmak........120
Bölüm IV................................... ......................122
Bedava HTML Editörü 2: Netscape Composer. 122
8
Arka Plan Rengini ve Metin Renklerini Değiştirmek.................................126
Metnin Biçimlendirilmesi.......................................................127
Başlıklar.................................................................................127
Listeler ve Madde İmleri.......................................................128
Resim Eklemek......................................................................128
Link Eklemek.........................................................................129
Tablo Eklemek.......................................................................130
Bölüm V: Bedavadan E-Posta Adresi ve Siteniz
İçin Yer Alınması ............................. ...............131
5.1. Sitenizin Kontrol Edilmesi..............................................132
5.2. Siteniz İçin Bir Yer Bulmak............................................133
5.3. Web Tabanlı, Ücretsiz E-posta Adresleri ve Bunların
Alınması.................................................................................138
5.4. Ücretsiz Web Alanı Alınması..........................................143
Bölüm VI: Web Sitenizin İnternet’e Yüklenmesi
.............................................................. ..........147
6.1. Web Yayımı Sihirbazı ile Dosyaların Yüklenmesi...........148
6.2. Bir FTP Programı ile Dosyaları Web Sunucusuna
Yüklemek: CuteFTP...............................................................150
Bölüm VII: Web Sitenizin Arama Motorlarına
Kaydedilmesi, Tanıtımı ve Sayaç Ekleme........157
7.1. Web Sitenizin Arama Motorlarına Kaydedilmesi............158
Meta Etiketinin Eklenmesi.....................................................................158
7.2. Web Sitenizin Başka Şekillerde Duyurulması ve Tanıtılm­
ası..........................................................................................162
7.3. Sitenize Sayaç Eklemek..................................................163
Bölüm VIII.................................. ....................168
9
Bitirirken......................................................... 168
8.1. Uyarılar, Öneriler ve İpuçları......................................... 169
8.2. Bundan Sonra Ne Var?................................................... 170
Son Söz..................................................................................172
Ek A................................................................. 175
Internet Kaynakları......................................... 175
Ücretsiz Grafik, Düğme, Çizgi ve Liste Başlığı Veren Yerler..176
Arka Plan Resimleri...............................................................177
Arka Plan Sesleri................................................................... 177
HTML ve Sayfa Tasarımı İle İlgili Siteler...............................178
HTML Tartışma Listeleri........................................................ 179
HTML İle İlgili Linkler............................................................179
Web Sayfası Yapan Web Sayfaları........................................ 180
EK B................................................................. 181
Sözlük............................................................. 181
HIZLI REFERANS................................................................... 190
Dizin...................................................................................... 192
10
Önsöz
Yetmişli yılların ortalarında Amerikan Savunma Bakanlığı olası bir
nükleer saldırıda bilgilerin korunması amacıyla İnternet’in atası olan
ARPANet projesini başlattığında sanırım böylesi bir büyümeyi kesinl­
ikle tahmin etmemişti. İnternet’in büyümesi tipik bir Hollywood rüy­
asını andırır; sıfırdan başlayan parlak bir yükseliş. Aslında bu yükselişi
besleyen iki şey vardı: E-postanın getirdiği iletişim olanağı ve HTML
dilinin ortaya çıkmasıyla Web sayfaları üzerinden bilginin paylaşımı.
Bilgiye erişimin tarihte hiç olmadığı kadar zamandan (günün yirmi
dört saati) ve mekandan (Japonya’daki bir bilgisayardaki bilgiye evin­
izden ulaşmak) bağımsız olması İnternet’i bu kadar popüler yaptı.
Web sayfaları ilk başta daha çok akademik bilginin belirli bir grup
içerisinde paylaşılması amacıyla İsviçre’deki CERN partikül fiziği lab­
oratuarlarında makalelerin kolay okunması amacıyla HTML dilinin
temel yapısının ortaya çıkmasıyla başladı. Web sayfalarının cömert
olanakları kısa sürede iş dünyası ve kişiler tarafında fark edildi ve bah­
arda açan çiçekler gibi her yer Web sayfası oldu. Ücretsiz hizmet veren
İnternet servis sağlayıcılarının artmasıyla birlikte kişisel Web sayfaları
da ortaya çıkmaya başladı.
Günümüzde özellikle batı ülkelerinde kişisel Web sayfaları, bir tür
sanal kartvizit işlevi görmeye başladı. Web sayfasının sahibi sitesinde
kendini tanıtmanın yanı sıra, yayınlamaya imkân bulmadığı eserlerini
de diğer insanların beğenisine sunma imkânına sahip olmakta. Kişisel
Web sayfaları başlangıçta gelip geçici bir moda gibi olarak algılandı
fakat artık onlar da İnternet’in ayrılmaz bir parçası.
Her ne kadar Web tasarım, özellikle de HTML hakkında piyasada old­
ukça iyi kitaplar bulunsa da, bu kitapların seviyesi ve içeriği, kendi kiş­
isel Web sayfasını hazırlamak isteyen kullanıcı için biraz karışık ve gel­
işkindir. Bu kitabı yazmaya başlarken amacım, bir İnternet bağlantısı
11
ve erişebileceği bir bilgisayarı olan, aynı zamanda kendi kişisel Web
sayfasını yapmak isteyen okurun kendi başına bir Web sitesini hazırl­
ayacak konuma getirmektir. İnternet’in sunduğu olanaklarla (ücretsiz
Web alanı) kişisel Web sitesi hazırlamak bedavadan ucuz bir şey haline
gelmiştir. Gerekli olan tek şey yeterli bilgi ve istektir.
Kitabın hitap ettiği kullanıcı kesimi, bilgisayar hakkında çok az şey
bilen kullanıcıdan başlayarak orta seviyeli kullanıcıya kadar uzanan bir
yelpazeyi kapsamaktadır. Bir başka deyişle, bu kitap fareyle çift tıklam­
anın ne olduğunu bilmeyen kullanıcıdan, Windows işletim sistemini
başarıyla kullanıp kendi dokümanlarını yazabilen ve Web’de sörf yap­
abilen kullanıcıya hitap etmektedir. Kitabın yazım aşamasında da, yaz­
ılan metin bu türden bir kullanıcının değerlendirilmesine sunulmuş,
bu kullanıcın muğlak bulduğu noktalar tekrar gözden geçirilmiştir.
Ayrıca, kitabı yazarken akademik bir üsluptan çok, İnternet’i ve Web
sayfalarını öğrenmek isteyen bir dostuma bilgisayar başında çay içip
bilgileri aktarırken kullandığım üslupla kitabı yazmaya çalıştım.
Bu yüzden kitabı yazmaya başlarken ileri kullanıcılar için oldukça basit
ve hatta gereksiz gelebilecek bazı bilgiler diğer kullanıcılar kısaca düş­
ünülerek verilmiştir. Bu yüzden, “fare ile bir metnin nasıl seçileceğini
anlatan bir kısım görünce buna gerek var mıydı?” diye itirazda bul­
unmayın. Gerçekten fare ile bir metni seçmeyi bilmeyen bir grup
insan var. Cahil ya da aptal olduklarından değil, sadece bunu bilmed­
iklerinden. İlk bilgisayarım olan toplama bir 80286’da komut
satırından dir komutunu yazıp ENTER yazılı tuşa basıldığında
dosyaların geleceğini telefonla bir arkadaşımdan öğrendiğimde çok
mutlu olduğumu gayet net hatırlıyorum.
Kitapta temel olarak basitten karmaşığa doğru adım adım
ilerleyeceğiz. Önce Web sitesi için gerekli olan malzemeleri (metin,
resim, grafikler vs.) ve bunları nereden bulabileceğinizi göreceğiz.
Daha sonra bu malzemeleri nasıl bir araya getireceğinize bakacağız.
12
Bir Web sayfanızın olabilmesi için sizde olması gerekli olan tek temel
şey, bu işe olan ilginiz ve kendinize olan güveninizdir. Bunun dışındaki
her şey (bu kitap gibi bir kaynak) bir şekilde öyle ya da böyle kolaylıkla
bulunabilir. Yanlış bir şey yapacağım diye asla korkmayın. Tabii ki
yanlış yapacaksınız fakat bu yanlışlar dünyanın sonu değildir. <HTML>
yerine <MTML> yazarsanız bilgisayarınız patlamaz ya da dumanlar
çıkmaz. Deneyin, yapın ve hata yapınca düzeltin. Web sitenizi yapmayı
yemek yapmaya benzetebiliriz, ilk seferde herkes yemeğin altını yakab­
ilir.. Çevrenizden size gelecek olumsuz eleştiriler sonucunda inancınızı
yitirmeyin. Web sayfanızı bitirdiğinizde, emin olun son gülen siz olac­
aksınız.
Bir kitabın yazımı (sanıldığının aksine) yazarından dizgisine kadar bir
takım işidir. Yazar bu takımın sadece kaptanıdır ama tek bir kaptanla
sahaya çıkılmayacağını ve gol atılmayacağını herkes bilir. Bu kitabın
yazılma fikrini bende uyandıran ve metni inceleyip değerli düşünceler­
ini benimle paylaşan Sn. Gökhan Reyhan’a, manevi desteğini bir an
olsun eksik etmeyen Sayın Filiz Kınay’a, önerileri ve destekleriyle kit­
abın oluşumunda tartışılmaz katkıları olan çalışma arkadaşlarım Sn.
Zuhal Çalık’a ve Sn. Adnan Köse’ye ve beni sürekli motive eden Sn.
Işık Alper ’e ve şu kitabı bitir bitir diyerek başımın etini yiyen(!) Sn.
Mine Gürtuna’ya teşekkürlerimi borç bilirim.
Görüş ve eleştirilerinizi e-posta aracılığıyla bana iletirseniz sevinirim.
Ayrıca bu kitabı kullanarak yaptığınız Web sitesinin URL’sini bana eposta ile gönderirseniz, bu haklı sevincinizi ve gururunuzu sizinle
paylaşmak isterim.
Saygılarımla...
Mehmet Emin ARI
E-posta: [email protected]
Web:
http://www.eminari.8m.com
13
Yazar Hakkında
1966 yılında Isparta Şarkikaraağaç’da doğan Mehmet Emin ARI, ilk ve
ortaokulu Ankara’da okudu. Yenimahalle Meslek Lisesi Elektronik
Bölümünü bitirdikten sonra ODTÜ Makine Mühendisliğini kazandı.
Aynı bölümde “Stabilization of an inverted pendulum by using a fuzzy
controller” adlı uygulamalı yüksek lisans tezini vermiştir. Halen bir
kamu kuruluşunda Teknik Uzman olarak çalışan yazarın, “IRC ve
ICQ, Online Sohbet Kılavuzu” adlı ikinci baskısını yapmış bir başka
kitabı vardır. Bunun yanı sıra, AutoCAD 14, Bilgisayar Donanım Kıl­
avuzu, İnternet Rehberi ve UNIX kitaplarını İngilizce’den Türkçe’ye
çevirmiştir. “Adın Mavi Aşk” adlı bir şiir kitabı olan yazarın “Bealzup
Valisinin Güncesi” adlı henüz yayınlanmamış bir de roman denemesi
vardır. Düzenli olarak deneme türünde yazılar yazmakta ve Web tasar­
ımcılığı yapmaktadır.
14
GİRİŞ
Bu Kitapta Ne Var?
Kitapta kendi kişisel Web sayfanızı nasıl oluşturacağınız anlatılıyor.
İnternet hakkında eğlenceli hem teknik hem de tarihi temel bilgi.
Ada Lovelace kimdir? İlk bilgisayarda böcekler ne arıyordu?
Temel HTML bilgisi: Gerekli tüm kodlar ve etiketler. Sıkıcı ama
gerekli tüm bilgiler veriliyor.
Kolaylıkla bulabileceğiniz ücretsiz FrontPage Express ve
Netscape Composer programlarını nasıl yükleyeceğiniz ve kullan­
acağınız detaylı olarak anlatılmıştır. Bu programları kullanarak bir
Web sayfası nasıl oluşturacağınız adım adım örneklerle gösterilm­
iştir.
Ömür boyu kullanabileceğiniz bir e-posta adresinin alınması ve
bunun kullanılması. Örnek olarak www.yahoo.com adresindeki
Yahoo!’dan bir e-posta hesabının nasıl alınacağı anlatılmıştır.
Sayfalarınızı yükleyebileceğiniz ücretsiz adreslerden nasıl kendin­
ize yer alacağınız ve buraya sayfalarınızı nasıl yükleyeceğiniz. www.
freeservers.com adresinden kendiniz için bir Web alanını nasıl alac­
ağınız anlatılmıştır.
Sayfalarınızı İnternet’e CuteFTP, Microsoft Web yayımcısı ve
Netscape Composer ile nasıl yükleyeceğinizi öğreneceksiniz.
Sitenize zahmetsiz bir sayaç eklemeyi ve gelenlerin sayısını öğr­
enmeyi istemez miydiniz?
Web sitenizi yaparken yardımcı olabilecek yararlı adreslerin uzun
bir listesi. Ücretsiz resim veren yerlerden, ses dosyalarını çekebil­
eceğiniz sitelere kadar birçok adres
Başınız sıkıştığında göz atabileceğiniz yararlı bir sözlük.
16
Ve bir sürü öğüdü... bu kitapta görebilirsiniz.
Kitap Kimler İçin?
Bu kitap, kendi Web sayfasını hazırlamak isteyen ve bunun için para
ödemek istemeyen fakat temel bilgisayar bilgisi olan kullanıcılar düş­
ünülerek hazırlanmıştır. Bu temel bilgi HTML ve Web tasarımını
içermese de, İnternet’e bağlanan, Web sitelerinde gezinen, bir bilgisay­
arı olan ya da kullanabileceği bir bilgisayara erişimi olan bir
kullanıcının kendi Web sitesini yapması için gerekli tüm teknik
donanım okuyucuya verilmeye çalışılmıştır.
Bu kitap kendi Web sayfamı oluşturmamda yardımcı olabilir mi?
Evet. Bir hafta sonunda dışarı çıkmayıp ve bu kitapla bilgisayarın baş­
ına oturup kendi Web sitenizi hiçbir para ödemeden hazırlayabilirsiniz
ve işiniz bitince http://www ile başlayan bir Web adresiniz olacaktır.
Kitapta Kullanılan Anlatım Teknikleri
Kitap içinde sıkça karşılaşacağınız bazı anlatım tekniklerinin açıklam­
aları aşağıda verilmiştir:
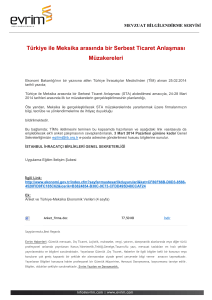
Şekil B.1
DosyaYeni ifadesi ile yeni bir dosya açmanız için Dosya menüsünden Yeni seçeneğine
tıklamanız gerektiği anlatılmak isteniyor.
Herhangi bir programın menüsünde bir seçeneği işaretlemeniz
istendiğinde bu oklarla ayrılmış menü seçenekleriyle gösterilmiştir.
Örneğin Word dokümanında DosyaYeni denildiğinde, önce
menüden Dosya başlığını, ardından da bu başlık altındaki Yeni
seçeneğini tıklamanız gerektiği anlatılmak istenmektedir. Eğer
birden fazla alt başlık varsa bunlar aynı hiyerarşi sırasına göre ver­
17
ilmiştir. Menü seçenekleri kitapta DosyaYeni yazı tipiyle göster­
ilmiştir.
Windows işletim sistemi ya da diğer uygulamalarda hem Türkçe
hem de İngilizce sürümü kullananlar göz önünde bulundurularak
söz konusu programlardaki komutlar ve seçeneklerin Türkçe sür­
ümdeki karşılıkları (parantez içersinde İngilizce sürümdeki karşıl­
ıkları ile birlikte) metin içersinde gerekli görülen yerlerde verilm­
iştir. Örneğin; Yeni bir klasör açmak için menüden YeniKlasör
(NewFolder) seçeneğini tıklayın.
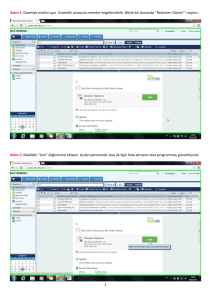
Şekil B.2
Masaüstünde yeni bir klasör açmak için masaüstünde herhangi bir yere fareninizin sağ
düğmesi ile tıklayın ve açılan bağlam menüsünden (Windows Türkçe sürümde) Yeni
Klasör ya da (Windows İngilizce sürümde) NewFolder seçimini yapın.
Çift tıklama: Farenin imleci (genellikle ok şeklindedir) ekranda
herhangi bir yerdeyken farenin sağ tuşuna peşi sıra iki kere basm­
aktır.
Tıklama: Farenin imleci ekranda herhangi bir yerdeyken farenin
sağ tuşuna bir kez basmaktır.
Sürükle ve Bırak (Drag and Drop): Herhangi bir öğeyi çift tıklay­
arak ya da farenin sol tuşu basılıyken bırakmadan seçtikten sonra,
imleç bir oka dönüştüğünde farenin sağ tuşu basılıyken dosya
içerisinde bir başka yere taşıma işlemidir.
CTRL+Karakter ya da ALT+Karakter: Klavyeniz üzerindeki CTRL
ya da ALT tuşu basılıyken (bu tuşlara basmaya devam ederken) bir
başka tuşa basmaktır.
18
Kitapta anlatılan HTML kodlarında etiketler ve özellikleri (aşağ­
ıda verilen kod satırı örneğinde de görüldüğü gibi) özel stillerle
verilmiştir. Burada <FONT> </FONT> etiketleri özel bir stil kull­
anılarak verilmiştir. FACE= “times new roman” özelliği verilirken de
aynı stil kullanılmış ama “times new roman” seçimi kullanıcıya bağlı
bir seçim olduğu için koyu harfle belirtilmemiştir. Okurun burada
kendi seçimini yapabileceği anlaşılması için buradaki gibi bir stil
farklılığı düşünülmüştür. metni bu aralığa girin ifadesinde ise okurun
buraya kendinin yazacağı bir metnin belirtilmesi amaçlanmıştır.
<FONT FACE= “times new roman”> metni bu aralığa girin </FONT>
19
Bölüm I : Genel Bilgi:
Bilgisayar, Ağlar ve İnternet
Web sayfamıza yapmaya başlamadan önce gelin bilgisayara, İnternet’e
ve Web’e şöyle bir bakalım. “Ben tüm bunları biliyorum” diyorsanız
bir sonraki bölüme geçebilirsiniz yine de anlatacaklarımın ilginizi çek­
eceğini sanıyorum.
1.1. Bilgisayarın Muhteşem Kısa Tarihi: Önce
ENIAC Vardı...
Bir bilgisayar nedir? Bilgisayar, veri dediğimiz
girdiyi işleyip çıktı adı verilen bilgiye
dönüştüren makinedir. Basit olarak bilgisayar­
ınızdaki hesap makinesinde yaptığınız 3x4=12
çarpım işleminde, eşitliğin solundaki 3 ve 4
sayıları veriyi, çarpım işlemi ve 12 sayısı ise
çıktıyı oluşturur. Veri, merkezi işlemcide
işlenip çıktı üretilir. Bu arada veriler ya geçici olarak hafızada ya da
kalıcı olarak sabit disk ya da floopy de denilen disket türü ortamlarda
saklanır. Masanızın üstündeki bilgisayardan, hava tahmin raporlarını
hazırlayan devasa işlem kapasitesine sahip milyon dolarlık bilgisayarl­
ara kadar tüm bilgisayarlar bu basit mantığa göre çalışır.
Düşünen bir makine fikri insanlık kadar eskidir fakat bilgisayar fikri
ilk defa İskoç matematikçisi Charles Babbage tarafından ortaya atılm­
ıştır. Belki de ilk bilgisayar diyebileceğimiz farklar makinesi Babbage
tarafından yapılmış ama çalışmamıştır.
Şekil 1.1
Charles Babbage’ın fark makinesi
Büyük bir saate benzeyen bu mekanik hesap makinesi her ne kadar
hiç çalışmamış olsa da (bazı teknik problemlerden dolayı) bilgisayar
fikrinin tohumlarını atmıştır. Bu ilginç makine için ilk program ise
ünlü İngiliz şairi Lord Byron’ın kızı olan Ada Lovelace tarafından yaz­
ılmıştır. Kahve ve sigara düşkünü modern programcılardan farklı bir
görüntüsü olan bu zarif hanım tarihin ilk programcısıdır ve onun
anısına bu gün kullanılan bir programlama diline ADA ismi verilmiştir.
21
Şekil 1.2
Tarihin ilk bilgisayar programcısı Ada Lovelace
ENIAC’dan bu yana bilgisayarın son elli yılda göstermiş olduğu baş­
arı, neredeyse tam bir Amerikan rüyası başarı hikayelerine benzer. II.
Dünya Savaşı’nda Alman şifrelerini çözmek için kullanılan bilgisayar
türü makineler olsa da otuz ton ağırlığındaki, 19.000 vakum tüp ve
6.000 anahtardan oluşmuş ENIAC (Electronic Numerator Integrator
Analyzer and Computer kelimelerinin baş harfleridir) ilk bilgisayar
olarak kabul edilir.
Şekil 1.3
Şişman ve hantal delikanlı: ENIAC (evet bu bir bilgisayar; henüz klavyesi yok tabii ki)
1946 yılında Amerika Birleşik Devletleri’nde Savunma Bakanlığı adına
balistik hesaplar için çalışmaya başladığında kimse bu şişman ve hantal
delikanlının böylesine hızla gelişeceğini ve yaşamımızda bu kadar
önem kazanacağını tahmin etmemişti. Hatta adı henüz bilgisayar (yani
İngilizcesi ile Computer) bile değildi. Bu şişman çocuk sık sık da boz­
uluyordu. İçindeki lambalı transistörler (eski radyoları hatırlayanlar
bilir) çok ısınıp bozuluyor ya da içeri sızan böcekler elektronik devrel­
erde sorun çıkartıyordu; bu iş o kadar baş ağrıtıyordu ki günümüzde
program yazılımı sırasında sorun giderme işlemine verilen ad olan
debugging (Türkçe deyimiyle böcekten arındırma işlemi) terimi
ENIAC’ın bilgisayar dünyasına armağanıdır. ENIAC bozulduğu
zaman bakımcılar (programcılar henüz ortalarda yoktu) devrelerdeki
ölü böcekleri temizlemek için ENIAC’ı durduruyorlardı.
22
Şekil 1.4
ENIAC‘ın bir armağanı olan
Debugging kelimesi (böcekten arınd­
ırma işlemi) bilgisayar
programcılığında hata bulma işlemine
denir.
Fazlasıyla ısınan ve büyük olan hantal lambalı transistörlerin yerine
meşhur AT&T laboratuarlarında geliştirilen yarı-iletken transistörler
aldı. Yarı-iletkenler belirli durumlar altında iletken ya da yalıtkan hale
gelebilen özel maddelerdir (örneğin silikon). Günümüzde piyasada
bulunan sıradan bir PC’de milyonlarca transistör bulunduğunu düşün­
ürseniz normal yarı iletken transistörlerin bile çok fazla yer kaplayac­
ağından yetersiz kalacağı malumdur. Yerden kaynaklanan bu sorun
1960’ların ortasında entegre devrelerin bulunması ile çözüldü. Bir ent­
egre ya da tümleşik devre (integrated circuit), tırnağınızın yarısı kadar
ufak bir alanda binlerce transistörün bir arada bulunduğu çok özel
elektronik parçalardır. Tümleşik devreler zaman içinde küçülürken
hızları arttı. Bir kurala göre bilgisayarların hızı her iki senede bir iki
katına çıkarken fiyatları yarı yarıya azalmaktadır. Bilgisayarlar almak
isteyenlerin “azıcık daha bekleyelim ucuzlayacak” demelerine nedeni
bu kuraldır..
Bilgisayarın yoksul ve şişman delikanlının gösterdiği başarıyı kafanızda
canlandırmak için şu örnek sanırım siz yardımcı olabilir; bilgisayarların
hızda ve fiyatta gösterdiği gelişmeyi aynı şekilde otomobiller gösters­
eydi, otomobillerin fiyatı her iki senede, yarıya inerken performansıysa
her iki senede bir ikiye katlanacaktı. Bu hesapla beş sene içinde saatte
1.000 km hız yapabilen bir Porsche’yi 1.5 milyara alabilecektiniz.
23
1.2. Bir Bilgisayarın Ana Parçaları
Masanızın üstünde bulunan sıradan bir PC’den, şu anda fiyatı elli
milyon dolardan daha fazla olan süper bilgisayar Cray’e kadar bütün
bilgisayarlar temel olarak aynı basit mimariye sahiptirler. Bildiğiniz
bütün bilgisayarlarda;
Veriyi işleyecek merkezi işlem birimi ya da birimleri (CPU:
Central Processing Unit)
Verinin işlem sırasında geçici olarak saklandığı hafıza (memory)
Verinin işlemden sonra kalıcı olarak saklandığı saklama birimleri
(sabit disk, floppy disket, CD-ROM ya da teyp kaseti)
Veri girişi ya da çıktısı için kullanılan ekran (monitor), yazıcı
(printer), klavye (keyboard), fare (mouse), çizici (plotter) vs. gibi
çevre birimleri de denilen cihazlar bulunur.
Şekil 1.5
Bilgisayarın şematik çalışma prensibi
1.3. Kişisel Bilgisayarlar: Pisi Pisi PC’ler...
Herhangi bir kişisel bilgisayar, sadece tek bir
kullanıcıya hizmet edecek şekilde tasarlanmış
olan ve tek bir merkezi işlem birimine sahip
bilgisayardır (büyük bilgisayarlarda işlem yükü
birçok işlem birimi arasında dağıtılır). PC kel­
imesi de, İngilizce Personal Computer (Kişisel
Bilgisayar) kelimelerini kısaltılmış halidir.
Bilgisayarın ortaya çıktığı ilk zamanlarda, çok pahalı olması nedeniyle
üniversite, devlet kuruluşları, ordu ya da büyük şirketler gibi bu tür bir
24
ağır masrafın altından kalkabilecek kurumlarda bilgisayar bulunuy­
ordu. Kişisel bilgisayar fikri, bilgisayarların görece ucuzlaması ile
1980’li yılların başında ortaya çıktı. İlk PC, IBM tarafından üretilip
piyasaya sürülen 4.77 MHz Intel 8088 merkezi işlemci kullanan ve
sabit diski yer almayan PC/XT idi. Bu bilgisayar günümüz
PC’lerinden çok daha yavaş olmasına ve hatta bir sabit diski bile olm­
amasına rağmen ilk çıktığında fiyatı 4.000 dolar kadardı!
PC’ler aynı zamanda mikro bilgisayarlar olarak anılır. Yine de gün­
ümüzün PC’leri kapasite ve hız açısından bir on yıl önceki
sunuculardan daha hızlı ve güçlüdürler. Yani PC deyip küçümsemeyin.
Editörün Notu
PC ve donanım bileşenleri ve bunların montajı hakkında ayr­
ıntılı bilgiler edinmek istiyorsanız Sistem Yayıncılık tarafından
yayınlanan “PC Donanımı ve Terfisi” adlı kitaptan yararlan­
abilirsiniz.
1.4. Birden Fazla Bilgisayarın Oluşturduğu
Karmaşa: Ağlar (Network)
Birden fazla bilgisayarın birbirleriyle iletişime geçecek şekilde bağl­
anmasıyla oluşan topolojik yapıya ağ ya da İngilizce deyimiyle
network denir. Ağların temel amacı, bilgisayarlar arasında bilgi payl­
aşımı ve iletişimdir. Verinin, donanımın ve diğer kaynakların bilgisay­
arlar arasında paylaşılması; sıradan bir büroda bulunan üç
bilgisayardan oluşan basit bir yerel ağdan (Local Area Network:
LAN), tüm dünyayı kaplayan ağların ağı İnternet’e kadar tüm ağların
temel özelliğidir. Ağların ikinci faydası olan iletişim ise, en önemli
kaynak olan bilginin paylaşımı için gerekli teknik alt yapıyı sağlar. Bu
faydalarının dışında ağlar bilgisayarların güvenliğini artırırlar.
25
1.5. Ağların Ağı: İnternet
Bol vakti ve düş gücü (yaratıcılığın iki hammadd­
esi) olan bir Amerikalı bürokrat bir gün “Şu bilgis­
ayarları birbirine bir bağlayalım, bakalım ne
olacak?” dedi ve İnternet doğdu desem de siz
bana inanmayın. İnternet böylesi saf bir meraktan
değil de yaşamımızdaki diğer pek çok buluş gibi
belirli bir ihtiyacı karşılamak için doğmuştur.
İnternet’in atası sayılabilecek sistemler, şu andaki yoğun sivil
kullanımın aksine askeri bir ihtiyaca cevap vermek için
oluşturulmuştur. Bilgisayar ağlarının sunduğu olanakları savunmada
kullanmak isteyen ve her an ısınabilecek soğuk savaşın gerginliğini
fazlasıyla üzerinde hisseden ABD ordusunun isteği üzerine İnternet’in
hikayesi başlar. Washington’daki çocuklardan istenense herhangi bir
olası nükleer savaşta, birbirlerine bağlı bilgisayarların paylaştığı
verilerin korunmasıdır. Böylece Ruslar tepenize atom bombası patlat­
ırken siz, ağa bağlı herhangi bir bilgisayarda keyifle Tetris oynamaya
devam edebilecektiniz. (bilmeyenler için söyleyeyim Tetris gerçekten
bağımlılık yaratan bir oyundur aman uzak durun), ABD Savunma
Bakanlığı’nın bir alt birimi olan DARPA (Defence Advanced Research
Agency: Gelişmiş Savunma Sistemleri Ajansı) yönetiminde üniversitel­
erle birlikte çalışmalar başlatıldı ve 1969 yılında ARPANET adı verilen
ve İnternet’in ilk hali diyebileceğimiz büyük bilgisayar ağı kuruldu.
Ağa bağlı olan ve değişik işletim sistemleri kullanan değişik markalard­
aki bilgisayarların birbirleri ile veri alışverişini sağlayacak, daha doğr­
usu konuşabilecekleri bir protokolün geliştirilmesiyle önce üniversitel­
erin ve daha sonra ise ticari kuruluşların ve kişilerin bilgisayarlarının
bağlanması ile İnternet hızlı bir gelişme gösterdi.
Askeri amaçlı olarak başlatılan İnternet bir anda veri iletişiminin hızlı,
güvenli ve ucuz bir yolu haline geldi. Daha sonra e-posta ve İsviçre’­
26
deki Yüksek Enerji Fiziği Araştırma Merkezi’nde (CERN) bilimsel
makalelerin hypertext (hipermetin) formatında İnternet üzerinde
okunmasını sağlamak için MOSAIC yazılımını geliştirilmesi ile
İnternet katılımcı ve yapı olarak devasa boyutlara ulaştı. Sahneye Int­
ernet Explorer’ın, Netscape’in, sanal alışverişin ve IRC’nin çıkmasıyla
İnternet günümüzdeki halini aldı.
Her yıl İnternet’e bağlanan bilgisayar sayısı katlanarak artmaktadır,
tıpkı bir kartopu gibi.
1.6. Nasıl Oluyor da Oluyor: İnternet’in Teknik
Alt Yapısı
İnternet’e bağlı milyonlarca bilgisayar ve bunları kullanan milyonlarca
insan var. Bu kadar fazla bilgisayarı birbirinden nasıl ayırıyorlar? Ve
nasıl birbirleriyle iletişime geçiyorlar?
İnternet’e bağlı bilgisayarları birbirinden ayırt etmek için her birine
dört rakamdan oluşan bir kimlik verilir. Bu kimlik o bilgisayarın aynı
zamanda adresidir. İnternet üzerideki bir bilgisayara erişmek, bu bilg­
isayardan veri almak ve veri göndermek için bu adres kullanılır. Bu
adresleme ve tanımlama sistemine Domain Name System (Alan Adı
Sistemi) denir ve kısaca DNS olarak adlandırılır. Bu sistemde her bir
bilgisayara bir IP (Internet Protocol) numarası atanır, örneğin
160.34.253 gibi. Bu adres sadece ve sadece İnternet üzerindeki bir bilg­
isayara karşılıktır. Birbirinden nokta ile ayrılmış her bir rakam 0 ile 255
arasında bir değer alır (bilgisayarlar ikili sayı sistemi kullandığı için). Bu
adresleme sistemi oldukça basittir. Örneğin şehirde bulunan evlerin
posta adreslerine benzetebiliriz. Şehirde 255 mahallede, her mahallede
255 sokak, her sokakta 255 blok ve her blokta 255 ev olduğunu düş­
ünürseniz toplam ev sayısı yaklaşık olarak dört milyar civarındadır
(256x256x256x256). İnternet’e bağlı bilgisayar sayısı bu kadar değildir.
27
Bu rakam çeşitli nedenlerden dolayı yine de yakında yetersiz
kalacaktır).
nasa.gov adresi mi kolay akılda kalır yoksa 212.43.53.123 sayısı mı? Tab­
ii ki nasa.gov akılda daha kolaylıkla tutulur ve ezberlenir. Her IP num­
arasına karşılık gelen bu sembolik isme domain name (alan adı) adı
verilir. İnternet üzerindeki bazı bilgisayarlarda her bir alan adına karş­
ılık gelen IP numarasını içeren büyük tablolar vardır bu bilgisayarlara
Domain Name Server (Alan Adı Sunucusu) adı verilir. Siz bir ismi
gönderdiğinizde bu bilgisayar size o bilgisayarın IP numarasını gönd­
erir. Bu basit sistemi okullardaki isim ve okul numarası olarak düşün­
ebilirsiniz.
Uyarı: İnternet Çocuklarınıza Zarar Verebilir!
İnternet’in sunmuş olduğu içerik, yapısından dolayı tamamen
kontrolsüz ve sansürsüzdür yani İnternet’teki Web
sayfalarının içeriğini denetleyecek RTÜK benzeri bir kurum
yoktur. Daha önce belirttiğimiz gibi İnternet’in bir sahibi ya da
bir kontrol mekanizması da yoktur. Alan adı almak için her
ülkede belirli kurumlara başvurulmaktadır fakat bu kuruluşlar
Web sayfalarının içeriğini ve biçimini kontrol etmezler. Bu
yüzden çocuklar ve tabii ki büyükler için olumsuz içeriğe
sahip (pornografik, şiddet içeren, suça teşvik eden vs.)
birçok sayfa İnternet’te bulunmaktadır. Bu sayfalara çocuğ­
unuz tarafından erişilmesi, onun psikolojik gelişimi için zararlı
olabilir. Bu tür sayfalar, tıpkı filmler gibi X rating sistemiyle
kategorize edilmişlerdir. XXX’li bir site içerik açısından 15
yaşındaki bir çocuk için uygun değil demektir. Bu tür sitelerin
siz evde değilken bile çocuğunuz tarafından görülmesini ist­
emiyorsanız aşağıdaki adreslerdeki İnternet Dadıları’na
başvurunuz.
28
http://www.netnanny.com
http://www.safenet.com
http://www.cyberpatrol.com/
Bu dadılar, (örneğin NetNanny) Web tarayıcınızın sakıncalı
içerikli Web sitelerini göstermesini engeller. Böylece bir
nebze olsa da çocuklarınızı İnternet’in zararlı yönünden kor­
uyabilirsiniz.
Bu adreslemeyi ve IP numarası her ülkede NIC’ın (Network Inform­
ation Center) yetkilendirdiği kurumlarca verilmektedir. Ülkemizde
sonu .tr ile biten alan adlarını Ortadoğu Teknik Üniversitesi ve TÜB­
İTAK’ın birlikte oluşturdukları grup tahsis etmektedir (http://dns.metu.
edu.tr). Bu konuyu ileride ayrıntısıyla inceleyeceğiz. Acele etmeyin.
Not
İnternet üzerinde alan adı vermeye yetkili kurumlar
İnternet’in sahibi ya da yöneticisi değildirler. İnternet’e bağlı
her bir ağın yöneticisi olabilir (örneğin NASA’daki bilgisayarl­
arın oluşturduğu ağın bir sistem yöneticisi vardır) ama tüm
olarak İnternet üzerinde kontrole sahip hiç bir kişi, kurum ya
da devlet yoktur. İnternet’in tek sahibi siz kullanıcılarsınız..
İnternet anarşik bir ortamdır. Belki bu yüzden bu kadar çekic­
idir
Örnek bir alan adı olarak cilek.com.tr adresini verebiliriz. Alan adı sist­
emi, ağaç dallarına benzer belli bir hiyerarşik yapıya sahiptir. Yukarıd­
aki örnekte ağacın kök kısmını sağdan başlayarak tr (yani Türkiye’nin
uluslararası kodu), daha sonra ise sırası ile com ve cilek’den oluşmakt­
adır. Alan adında kullanılan birçok kısaltma vardır. Bunlar sırasıyla;
29
cilek.com.tr
Bu kısım bilgisayara sahip kişi ya da kurumun adıdır.
cilek.com.tr
Bilgisayarın bulunduğu yerin tipini belirtir.
cilek.com.tr
Bilgisayarın bulunduğu ülkeyi belirtir.
Uyarı
İnternet adreslerinde ğ, ü, ş, ı, ö, ç gibi Türkçe karakterler
kullanılmaz.
Kuruluş Tipleri
gov
(goverment)
(educat­
edu
ion)
Hükümet organları: Örneğin nasa.gov ya da tbmm.
gov.tr (Türkiye Büyük: Millet Meclisi) gibi.
Tüm eğitim kuruluşları: Özellikle üniversiteler tar­
afından kullanılır, örneğin www.metu.edu.tr bazen ac
(academy) uzantısı da kullanılır.
org
(organiz­
ation)
Ticari amaçlı olamayan ve olmayan, toplum yarar­
ına çalışan tüm kuruluşlar: Örneğin; ssv.org (Sigara
ile Savaşanlar Vakfı).
(comm­
ercial)
Her türden ticari kuruluş: Örneğin; akbank.com.tr
mil
(military)
Askeri kuruluşlar: Örneğin; tsk.mil.tr (Türk Silahlı
Kuvvetleri).
net
(network)
İnternet Servis Sunucuları ve ağlar: Örneğin; ada.
net ya da turk.net gibi.
com
(internatio­ Uluslararası kuruluşlar: Örneğin nato.int
nal)
int
gen
(generic)
30
Yukarıdaki sınıflandırmalardan herhangi birine
girmeyen ve sadece bize özgü bir uzantı. Pek yaygın
değildir.
Ülke Kodları
Bazı ülke kodları aşağıda verilmiştir.
au
Avusturalya
ca
Kanada
de
Almanya
jp
Japonya
it
İtalya
tr
Türkiye
Eğer alan adı kısmının ülke bölümünde bir şey yoksa, örneğin mi­
crosoft.com adresinde olduğu gibi, bu bilgisayarın genellikle Amerika
Birleşik Devletleri’nde olduğunu gösterir fakat illaki ABD’de olması
gerekmez, örneğin bizde www.superonline.com sitesinin ülke uzantısı
olmamasına rağmen bu site Türkiye’dedir.
1.7. Veri İçeren Paketler: Yine Yakmış Yar EPostanın Ucunu
İnternet’te bulunan bilgisayarlar arasındaki veri alışverişi her biri 100
ya da 1.000 karakteri içeren ufak veri paketleri ya da bir başka deyişle
elektronik mektuplar yoluyla iletilir. Her bir veri paketinde gideceği
yerin adresi, gönderenin adresi ve içerik bulunur, tabii ki pul yoktur.
Internet Explorer ya da Netscape ile bir Web sitesine baktığınızda asl­
ında yaptığınız o Web sitesinin bulunduğu bilgisayardan o Web sayfas­
ını size İnternet üzerinden göndermesini istersiniz. Bu bilgisayara
31
sunucu (server) denir, siz de isteyen taraf olarak istemci (client)
olarak adlandırılırsınız.
Şekil 1.6
??????
Her bir bilgi paketi sunucusundan istemcisine kadar İnternet
üzerinden değişik bilgisayarlardan ve hatlardan geçerek ulaşır. Bu pak­
etler üzerlerindeki adreslere bakılarak uygun yollara yönlendirilerek en
sonunda size ulaşır. Tıpkı normal yollar gibi İnternet üzerinde de ver­
inin aktığı yollar vardır. Bu yollar tenhaysa bilgi size çok hızlı ulaşır.
Trafik yoğunsa istediğiniz bilgi gecikecektir. Böylece gecenin üçünde
neden İnternet’inizin hızlı çalıştığını anladınız sanırım.
1.8. İnternet’in Geleceği ya da Gelecek
İnternet mi?
İnternet birçok medya unsuru arasından (televizyon, radyo ve gazete)
öne çıkarak birinci medya olacağını düşünüyorum. Teknik alt yapının
hızla gelişmesiyle ses ve görüntü daha hızlı ve eş zamanlı olarak evim­
ize girecek. Yani tek bir kabloyla her şeyi halledeceğiz. İnternet’in
sosyal yaşama etkisini öngöremem ama matbaanın bulunmasıyla karş­
ılaştırılacak bir gelişme olduğu fikrindeyim.
1.9. Hâlâ İnternet’e Bağlanmadıysanız
Eğer bir İnternet bağlantınız ve bilgisayarınız yoksa aşağıdakileri
okumanızı tavsiye ederim. Bir bilgisayarınız ve İnternet bağlantınız
varsa bu kısmı atlayabilirsiniz
32
Gelin Bir Bilgisayar Alalım
Bir bilgisayar alacaksanız iki şeyi göz önünde bulundurun;
Bilgisayarla ne yapmak istiyorsunuz?
Bütçeniz nedir?
Bilgisayarda yapmak istediğiniz şey bilgisayarın gücünü ve tipini belirl­
emenizde size yol gösterici olacaktır. Bilgisayar destekli bir tasarım
yapmayı düşünüyorsanız bilgisayarınız tabii ki oldukça hızlı ve kapasit­
esi büyük olmalıdır. Olaya araba almak gibi yaklaşın. Taşımacılık mı
yapacaksınız yoksa otobanda sürat mi yapmak istiyorsunuz? Buna
göre bir kamyon ya da Porsche alma seçimini yapabilirsiniz. Kendi
tecrübelerime göre piyasada her zaman bir alt model ve bir üst model
olmuştur. Üst model ilanlarda en üstte yer alan modeldir, alt model ise
en ucuz olan model. İki yıl içerisinde üst modeller alt modele düşm­
ektedirler. Kişisel Web sayfası yapmak için piyasadaki en alt model
bence fazlasıyla yeterlidir ama geleceği düşünerek bir üst modeli ya da
en üst modeli almak size kalmış bir şeydir. Sadece ekran ve modem
konusunda kesenin ağzını açmanızı tavsiye ederim: Profesyonel Web
tasarımcısı olacaksanız 19 inç bir ekran almalısınız.
Markalı bilgisayarlar bir kaç ligden oluşur. En üst ligde IBM, HP ve
Compaq gibi kaliteli markalar vardır ama toplama dediğimiz bilgisay­
arların tek tek bileşenleri de, eğer kaliteliyse markalı bilgisayarlar kadar
iyi olabilirler.
Editörün Notu
PC ve donanım bileşenleri ve bunların montajı hakkında ayr­
ıntılı bilgiler edinmek istiyorsanız Sistem Yayıncılık tarafından
yayınlanan “PC Donanımı ve Terfisi” adlı kitaptan yararlan­
abilirsiniz.
33
Hadi İnternet’e Bağlanalım
Kişisel bir kullanıcı olarak dial-up (çevirmeli) yani bir telefon hattı
üzerinden İnternet’e bağlanacaksınız. İnternet’e bağlanmak için başka
bağlantı seçenekleriniz de var fakat bunlar oldukça pahalıdır ve size
gerekmez. Dial-up bağlantı için bir İnternet servis sağlayıcı seçmeniz
gerekir. Birkaç yaygın ISS’nin adı ve adresi aşağıdaki tabloda
verilmiştir. Tam bir liste için lütfen http://www.turnet.net.tr adresine
bakın. Bu seçimde şunlara dikkat edin:
ISS’nin İnternet çıkış hızı mümkün olduğunca yüksek olmalı. Size
vaat ettiği çıkış hızı da yüksek mi?
ISS sizinle aynı şehirde ya da bölgede olmalı.
Günün 24 saati erişebileceğiniz bir destek hattı var mı? İnternet’e
nasıl bağlanacağınızı anlatan bir belge ya da CD veriyor mu?
Yoksa sizi Windows’un ayarlarıyla baş başa mı bırakıyor?
Kullanıcı başına kaç modem düşmektedir? Bu sayı ne kadar azsa
o kadar iyidir (her kullanıcıya bir modem düşmez, en iyi olanı
dört kullanıcıya bir modem seçeneğidir). Düşük bir fiyat sürekli
meşgul çalan bir telefon olarak karşınıza çıkabilir.
Aylık sınırsız bağlantı seçeneği ne kadardır? İnternet’in ilk zam­
anlarında sınırsız bağlantı seçeneği oldukça tuzluydu ama şimdi 9
ya da 10 dolara kadar indi. Bu yüzden aylık sınırsız bağlantı seçen­
eğini denemenizi tavsiye ederim. Eğer günde 4 saatten fazla bağl­
anıyorsanız Telekom’un sunduğu KabloNet’e abone olabilirsiniz.
Yukarıdaki bilgilerin ışığında bir arkadaşınıza ya da uzmana
danışıp bir ISS’yi bir aylığına deneyin. İlk başta yıllık abonmanlık
almayın. Unutmadan söyleyeyim, ucuz etin yahnisi kötü olur
derler. Sözüm meclisten dışarı.
34
Türkiye’deki Belli Başlı ISS’lerin Listesi 1
ISS/Şehir
Telefon
Web Adresi
E-posta
Adanet
(312) 4673728
www.ada.net.tr
[email protected]
Aidatanet
(212) 2889292
www.aidata.com.tr
[email protected]
Birnet
(312) 4196394
www.bir.net.tr
[email protected]
Doruk
(212) 2272810
www.doruk.net.tr
[email protected]
Efesnet
(232) 4638805
www.efes.net.tr
[email protected]
Escortnet
(212) 2133900
www.escortnet.com
[email protected]
Garanti net
(212) 6301730
www.garanti.com.tr
[email protected]
IBM
(212) 2800900
www.ibm.net
[email protected]
İspro
(232) 2463992
www.ispro.net.tr
[email protected]
İhlasnet
(212) 2969955
www.ihlas.net.tr
[email protected]
Netone
(212) 2274794
www.netone.com.tr
[email protected]
Prizmanet
(212) 2279858
www.prizma.net.tr
[email protected]
Superonline
(212) 2700890
www.superonline.com
[email protected]
TR-NET
(212) 2101048
www.trnet.net.tr
[email protected]
Turk Nokta Net
(212) 2208867
www.turk.net
[email protected]
Verisoft
(212) 2131040
www.verisoft.com.tr
[email protected]
Editörün Notu
İnternet, WWW ve İSS seçimi konuları ayrıntılı bilgiler
edinmek istiyorsanız Sistem Yayıncılık tarafından yayınlanan
“İnternet El Kitabı” adlı kitaptan yararlanabilirsiniz.
Tam bir liste için http://www.telekom.gov.tr/ttnet/ttnet-iss.html adresine
bakın.
1
35
1.10. Dünyayı Esir Alan Ağ: WWW (World Wide
Web)
World Wide Web (Dünya Çapında Ağ) milyarl­
arca Web sayfasının oluşturduğu büyük ağdır.
Her bir Web sayfası diğerine bağlanır ve bir
örümcek ağına benzer bir ağı oluşturur ama bu
ağ çok ama çok karışıktır. Her bir Web sitesinin
ortalama olarak 50 linki içerdiğini ve ortalama 3
milyara yakın Web sitesi olduğunu düşünürseniz
bu örümcek ağının büyüklüğünü gözünüzde
canlandırabilirsiniz
Kısaltılmışı dabıl yu, dabıl yu dabıl yu olarak okunuyor ama kısa
okunuşu, World Wide Web uzun okunuşundan daha uzundur. Bir
başka deyişle Internet Explorer ya da Netscape Navigator programı
gibi Web tarayıcılarla bakabildiğiniz tüm alan kısaca Web ya da dünya
çapında ağ olarak bilinir.
Not
Nostradamus kehanetlerinden birinde 21. yüzyılda 666 simg­
esi taşıyan bir şeyin dünyayı yöneteceğini söylemiş. 666
kutsal kitaplarda şeytanın simgesi olarak kabul ediliyor. İbr­
anice’de 666’nın açılımının ise WWW olduğu söyleniyor. Ne
dersiniz?
1.11. Web’de Ne Var: Açıl Susam Açıl!
“Web size neler verebilir?” sorusu tıpkı Temel fıkrasında süper bilgis­
ayara sorulan “Ne var? Ne yok?” sorusu gibi cevaplanması oldukça
zor bir sorudur. “Web size ne verebilir yerine?” sorusu yerine “Web
36
size neyi veremez?” diye sormak daha doğru olur. İnternet’in sund­
uğu olanaklardan bazılarını aşağıda sıraladım. Bunların şimdilik kayd­
ıyla olduğunu unutmayın.
Yemek tariflerinden (http://www.ada.net.tr/mutfak/index.html),
Amerikan gizli haber alma teşkilatı CIA’in ülkeler hakkındaki rap­
orlarına (Türkiye raporun bakmak istiyorsanız için http://www.odci.
gov/cia/publications/factbook/tu.html adresine bakın)
Elinizde yeterince zenginleştirilmiş uranyum varsa, atom bombas­
ının nasıl yapılacağına kadar (http://www.tera.virtual-pc.com/vik/vik/
nuke/index2.html) aklınıza gelebilecek her konuda bilgi ve doküm­
ana erişebilirsiniz
ABD Başkanına mesaj gönderebilirsiniz (http://www.whitehouse.
gov/WH/Mail/html/Mail_President.html)
İnternet üzerinden online radyo dinleyebilirsiniz (http://radyo-odtu.
com.tr, http://www.kentfm.com.tr) ya da televizyon seyredebilirsiniz
(htpp://www.ntv.com.tr, htpp://www.kanald.com.tr, htpp://www.cnn.com)
İnternet’te kitaptan, arabaya (evet araba bile alabilirsiniz) kadar
her tür ürünü alabilirsiniz (http://www.amazon.com, http://www.
migros.com.tr, http://www.arabam.com)
Birçok shareware ve freeware yazılımı ve dokümanı hatta belli
bazı klasik kitapları ücretsiz bilgisayarınıza yükleyebilir (http://
www.download.com). tabii kitapları bilgisayardan okumak oldukça
zor bir iştir.
İnternet’te kendinizi, kurumunuzu ya da ürününüzü
tanıtabilirsiniz
Günde yirmi dört saat çalışan ve dünyadaki tüm müşterilere
hizmet veren bir sanal dükkan açıp malınızı İnternet üzerinden
satabilirsiniz.
37
Yüzünü görmediğiniz, sesini duymadığınız farklı dil, cins ve
ırktan insanlarla sohbet edebilirsiniz
Değişik formatlardaki müzik ve video görüntülerini dinleyebilir
ve seyredebilirsiniz
Kullanıcıların ya da müşterilerinizin fikrini alabilir ve online bir
anket düzenleyebilirsiniz.
CD kalitesinde müzik dinleyebilirsiniz (www.napster.com, www.mp3.
com)
Ve aklınıza gelebilecek daha birçok şeyi İnternet sayesinde yapab­
ilirsiniz..
1.12. Web Nasıl Çalışır?
Web, İnternet üzerinden çalışır ve İnternet’in
sunduğu teknik alt yapıyı kullanır. Web’deki
her sayfa birbirine hiperlink’lerle bağlıdır.
Web’de çok değişik tipte bilgisayar ve bilgisayar
sistemi vardır. Bunların birbiriyle anlaşması
için bir ortak dil bulunmuştur. Bu dile ya da
protokole TCP/IP denir. Teknik detayı öğr­
enmenize gerek yok, bu sadece iki bilgisayarın
birbirleriyle anlaşmasını sağlayan bir protok­
oldür. Bilgisayarlar birbirleriyle anlaşınca el sıkışırlar ve veri aktarımı
sunucudan istemciye doğru veri paketleriyle gerçekleştirilir. Veriyi ist­
eyene istemci (client), bu veriyi gönderen bilgisayara ise sunucu
(server) denir.
Not: En Büyük Kartopu: Web Ne
Kadar Büyüktür?
38
Çok hem de çok büyüktür. Web’de şu anda yaklaşık olarak
2.1 milyar halka açık (herkesin girebileceği) sayfa bulunm­
aktadır ve her gün bu sayıya 7.3 milyon yeni sayfa eklenm­
ektedir. Bu sayı 2001 yılında ikiye katlanacağı tahmin edilm­
ektedir. Web’deki sayfalar hakkında ilginç istatistikler (bu
kitap elinize ulaştığında bu sayıların eski ve geçersiz olacağ­
ında emin olabilirsiniz, o yüzden bana kızmayın).
Sayfaların ortalama büyüklüğü 10 KByte.
Her sayfada ortalama link sayısı 23.
Her Web sitesinde bulunan resim sayısı 14.
Sayfaların %84,7’si ABD’de bulunmakta, geri kalan
siteler ise diğer dünya ülkelerinde
Sayfalarda bulunan linklerin %10,43 ölü linklerden
oluşmaktadır. Ölü link (dead link), var olmayan bir
sayfaya link demektir.
1.13. HiperMetin (HyperText) Ne Demektir?
İnternet’te herhangi bir
Web sayfasını bir Web tar­
ayıcıyla açtığınızda farenizin
imlecinin bazı kelimelerde
ve resimlerde bir eli işaret­
ine döndüğünü görürsünüz. Farenin imleci bir el işaretine döndüğü
zaman fareyi tıklarsanız bir başka Web sayfası görüntülenir. Bu tür bir
yapıya sahip bir belgeye hipermetin (hypertext) belgesi adı verilir.
39
Hipermetin dokümanları hazırlamak için kullanılan dile HTML
(HyperText Markup Language - Hipermetin İşaretleme Dili) denir.
Bu tıpkı bilgisayarda kullanılan BASIC ya da C türü bir programlama
diline benzer. Kendine özgü komutları ve hiyerarşisi vardır. HTML
dilini ileride ayrıntılı olarak inceleyeceğiz. Şimdilik böyle bir dilin var
olduğunu bilin ve hain kurttan korkmayın.
İlk hipermetin belgesi İsveç CERN Partikül Fiziği Laboratuarları’nda
oluşturuldu. Temel amaç bilimsel makalelerin daha rahat okunmasını
sağlamaktı,. örneğin “Daha sonraki çalışmalarda Samanyolu dışında
da gökadaların bulunduğu ve bunların birbirinden uzaklaştığı, yani
evrenin genişlediği, Amerikalı bilim adamı Edwin Hubble tarafından
1920 yılında ortaya çıkarılmıştır.” cümlesinde Edwin Hubble’a ve yapt­
ığı çalışmaya referans verilmiştir. Bu yazıda bilim adamı Edwin
Hubble’ın evrenin genişlediğini nasıl bulduğunu anlatan bir makaleye
gidebilirsiniz. Bu işlem en basitinden sizin asıl belgeyi daha iyi anlam­
anızı sağlar. Böylece Edwin Hubble’ı anlatan makaleyi inceledikten
sonra tekrar ana makaleye dönebilirsiniz. İşte bu özelliğe sahip metne
hipermetin adı verilir. Ana metinle, buradan diğer metin arasındaki
adreslemeye bağlantı yani link denir.
Şekil 1.7
?????
“Daha sonraki çalışmalarda Samanyolu dışında da gökadaların
bulunduğu ve bunların birbirinden uzaklaştığı, yani evrenin
genişlediği, Amerikalı bilimadamı Edwin Hubble tarafından 1920
yılında ortaya çıkarılmıştır.”
Edwin
Hubble’ı
tıklarsanız
bağlantıyla (link) bu sayfaya
gidersiniz
Edwin Hubble
1889 yılında Marshfield, Missouri’de doğmuştur. Oxford
üniversitesinde hukuk okuduktan sonra...
40
Hipermetin Belgelerinin Basit Mantığı
Bir Web sayfası üzerinde İnternet’teki herhangi bir başka sayfaya bağl­
antı koyabilirsiniz. Her iki sayfanın aynı bilgisayarda ya da yerde hatta
ülkede olması gerekmez. Türkiye’deki bir sunucuda bulunan bir Web
sayfasından Japonya’daki bir Web sayfasına bağlantı ekleyebilirsiniz.
Tabi iki sayfada aynı bilgisayardaysa sayfanın yüklenmesi daha hızlı
alacaktır.
Bir linkten diğerine giderek sayfalar arasında gezinmeye de
sörf yapmak denir. Şunu belirtmeliyim ki tıklayarak Web’i
asla tüketemezsiniz çünkü milyarlarca sayfa vardır.
HTML sayfalarının adreslerine kısaca URL (Universal Resource Loc­
ator - Evrensel Kaynak Belirteci) denir. Örneğin; http://www.cikolata.­
com.tr/bitter/findiklicikolata.html adresini inceleyelim:
http://
www.cikolata.com.tr
bitter/
findiklicikolata.html
karakterleri bu hipermetin belgesinin HTML dili ile hazırl­
andığını ve bu nedenle İnternet üzerinden HTTP protokolü ile
aktarılması gerektiğini,
bu hipermetin sayfasının bulunduğu bilgisayarı,
karakterleri ise HTML dokümanın bulunduğu alt dizini,
ise HTML dosyasının ismini belirtir.
1.14. HTML Bilmeme Gerek Var mı?
Aslında gerek yok. HTML dili kulağa oldukça hoş geliyor ama “çok
karmaşık ve girift bir Web sayfası yapmak için bütün bunları bilmeme
gerek var mı?” diye sorabilirsiniz. Aslında HTML dilini bilmeden de
Web sayfası yapabilirsiniz. Peki o zaman niye HTML dilini
öğreniyoruz, “işin heyecanlı kısmına hemen başlasak ya”
diyebilirsiniz. Çok acelecisiniz, biraz daha sabredin.
41
HTML dilini bilmeden de Web sayfası yapabilirsiniz. Bunun için iler­
ide anlatacağımız HTML editörlerinden birini kullanmanız yeterlidir.
HTML editörleri bütün bu etiket, özellik vs. gibi ıvır zıvırı sizin için
sayfanıza yerleştireceklerdir fakat yine de bir nebze olsa bile HTML
dilini öğrenmeniz gerekir. En azında işin mantığını kapmanız gerekir.
Ayrıca HTML editörlerinin yapamadığı ve sizin elle girmeniz gereken
bazı HTML kodları olabilir. Sayfadaki bazı hataları elle düzeltmek,
HTML editörleri ile düzeltmekten daha kolaydır.
Ve tabi “HTML dilini biliyorum” demenin keyfini çıkarmak da cabası.
Burada gösterilen HTML diline ait bilgileri okuyun ama öğrenmeye ya
da etiketleri ezberlemeye kalkmayın. Sadece bilginiz olsun yeter.
Editörün Notu
HTML konusunda çok daha ayrıntılı bilgiler edinmek istiyors­
anız Türkçe’deki en kapsamlı bilgileri içeren kitap olan ve
Sistem Yayıncılık tarafından yayınlanan 1200 sayfalık
“HTML 4: Web Tasarımı” adlı kitaptan yararlanabilirsiniz.
1.15. Gutenberg’den Bu Yana En Büyük Buluş:
Web Yayıncılığı
Web’in olanaklarını kullanarak yapılan yeni yay­
ıncılığa kısaca Web yayıncılığı denilmekte.
Oldukça yeni olmasına rağmen Web klasik
medyanın pabucunu dama atacak gibi gözük­
üyor. Klasik medyadan oldukça farklı bir yapısı
vardır. Biraz incelesek iyi olur çünkü bizde
Web’de yayın yapacağız. Temel ilkelerini ve
özelliklerini bilmekte yarar var. Web’de bir sayfanız olması sizi dolaylı
42
olarak Web yayıncısı (Web publisher) yapar. Şaka yapmıyorum, gerç­
ekten siz bir Web yayıncısısınız.
Web Yayıncılığının Avantajları ve Dezavantajları
Klasik medyanın aksine çok miktarda belge ve bilgiyi Web üzerinden
oldukça ucuz maliyetle hedef kitlenize iletebilirsiniz. Bir gazete ya da
kitabın sayfa sayısı ve dolayısıyla iletmek istediğiniz bilginin miktarı
sınırlıdır (örneğin bu kitabın sayfa sayısının 400’ü aşması halinde edit­
örüm yeryüzünde kendime yeni bir yer bulmamı tavsiye etti). Örnek
vermek gerekirse 10 Megabyte’lık bir Web alanına koyabileceğiniz düz
metin miktarı yaklaşık olarak iki bin sayfa kadardır. Resim ekleseniz de
bu rakam yine de fazla olacaktır. İletilen bilgide tek sorun Web sayfas­
ının yüklenmesinin bazen uzun zaman almasıdır.
Avantajları
Bir gazetenin ya da kitabının tersine istediğiniz rengi ve istediğiniz
miktarda kullanabilirsiniz. Klasik medyada renk kullanımı maliyeti
otomatik olarak katlar ama Web’de bu sorun değildir.
Web sayfaları esnektir. Bir gazeteyi ya da kitabı bir kere bastıktan
sonra değiştirmeniz imkânsızdır fakat bir Web sayfasını isteğiniz
zaman ve istediğiniz miktarda değişiklik yapabilirsiniz.
Bir gazetenin ya da derginin hazırlanması olukça zaman alabilir
(dizgi, baskı, dağıtım vs.) fakat bir Web sitesinin hazırlanması gör­
eceli olarak daha az zaman ister ve yaptığınız her şeyi anında ekr­
anda görebilirsiniz.
Web sayfalarının maliyeti kullanıcı başına klasik medyaya göre çok
daha ucuzdur.
Web 24 saat açıktır. Kütüphaneye ya da bir gazeteciye gitmeniz
gerekmez.
43
Klasik yayıncılık ülke ya da şehrin sınırlarında geçerlidir ama Web
sayfası dünyadaki ağa bağlı herkese açıktır.
Web sitesi etkileşimlidir. Kullanıcıdan formlar sayesinde bilgi
alabilirsiniz ya da online olarak bir şey satabilirsiniz. Klasik medy­
ayı kullanarak bunu yapmanız oldukça zordur.
Web kâğıt kullanarak ormanları tüketmez yani çevrecidir.
Her parlak şey gibi Web yayıncılığının da bir karanlık tarafı vardır.
Dezavantajları
Web sayfaları ekranda okunur. Bilgisayar ekranı insanın gözünü
fena halde yorar bu yüzden insanlar kısa sürede sıkılır ve sayfanızı
terk edebilir.
Bir Web sitesi ve resimler çoğu kullanıcının sahip olduğu 14 ya da
15 inç ekranın boyutuyla sınırlıdır ama klasik medyada boyut diye
bir sorununuz yoktur. Minik bir el kitabı ya da büyük bir ansikl­
opedi basabilirsiniz..
Web yoluyla herkese erişemezsiniz. Okurun ya da kullanıcının bir
İnternet bağlantısı ve bir bilgisayarı olması gerekir ama klasik yay­
ıncılıkla dağdaki çobana bile bir ufak kitapçıkla ya da broşürle
erişebilirsiniz.
1.16. Kişisel Web Siteleri (Ama Ben Müteahhit
Değilim ki)
Kişisel Web sayfaları bir kişiye özel olan ve genellikle o kişiyi ve yapt­
ıklarını tanıtan Web siteleridir. Kişisel Web siteleri (personal Web
pages) Mahir’in basit Web sayfası gibi basit bir sayfadan Sezen
Aksu’yu tanıtıcı profesyonel bir sayfaya kadar değişik kalite ve içerikte
olabilir.
44
Örnek Web sayfaları
Mahirin sayfası: İçeriğinden çok popülerliği ile öne çıkmış bir
sayfadır (http://members.xoom.com/_XMCM/primall/mahir/081199.html).
Şekil 1.8
İlk İnternet ünlümüz Mahir’in Web sayfası.
Sibel’in sayfası, hem içerik hem de biçim açısından oldukça nitel­
ikli ve güzel bir sayfadır. Türkçe şiir antolojisi olarak çok zengin
bir kaynaktır. Her ne kadar kişisel bir sayfa olsa da profesyonel
sayfalar kadar niteliklidir.. (http://www.cs.rpi.edu/~sibel/poetry)
Şekil 1.9
????
Mehmet Eymür’ün kamuoyunda oldukça ses getiren kişisel Web
sitesi. Biçimden çok içeriğiyle ön plana çıkan bir Web sitesi (http://
www.atin.org)
Şekil 1.10
????
Yazarın kendi Web sitesi. Terzi söküğünü dikemez hikayesi gibi
bir türlü düzeltilememiştir ve bu gidişle asla bitmeyecektir (http://
www.eminari.8m.com)
Şekil 1.11
????
Kendi Web sitenizi yapmadan önce elinize bir kâğıt kalem alarak önc­
elikle şu soruları kendinize sorun ve içtenlikle cevap verin.
45
Neden Bir Web Sitesi İstiyorum?: Oldukça güzel bir soru. Gerç­
ekten neden bir Web sitesi istiyorsunuz? Moda diye mi? Sadece
böyle bir şeyi yapmak istediğinizi kanıtlamak için mi? Yoksa kend­
inizi tanıtmak için mi? Hava atmak ya da bir sevgili bulmak için
mi? Ya da “benim de bir Web sitem var” demek için mi? Eserler­
inizi Web aracılığıyla duyurmak için mi? Neden bir Web sayfası
istiyorsunuz? Bu kitabı kitapçıda gördüm o anda aklıma geldi de
diyebilirsiniz. Ne olursa olsun bu cevapta kendinize karşı dürüst
olun çünkü neden bir Web sayfası istediğiniz yani amacınız siten­
izin yapısını belirleyecektir. Sadece sevgili bulmaya yönelik kişiyi
tanıtıcı bir Web sitesinde hobileriniz için uzun yer ayırmak gereks­
izdir.
Kişisel Web Sitesinin İçeriği Ne Olabilir?: Bir kişisel Web sayfası
içinde olması gereken şeyler arasında akla ilk gelen tabii ki sizin
kısa bir özgeçmişinizdir. Bu özgeçmişin bir CV şeklinde olması da
gerekmez. Basit, kısa ve şirin bir özgeçmiş işinizi rahatlıkla göreb­
ilir. Bunun dışında elde ettiğiniz başarıları ve aldığınız ödülleri sır­
alayabilirsiniz. Bir hobiniz varsa bunu detaylı olarak
anlatabilirsiniz. Ayrıca sadece belli amaca hizmet eden bir Web
sitesi hazırlayabilirsiniz, örneğin tuttuğunuz takımla ya da çok
sevdiğiniz bir sanatçıyla ilgili sizin hazırladığınız bir Web sitesi
olabilir.
Bunun dışında İnternet’in olanaklarını kullanarak oluşturacağınız Web
sitesinde aşağıdakileri yapabilirsiniz. Bunlar sadece benim aklıma
gelen ve İnternet’te gördüğüm siteler;
46
Eserlerinizi, Web aracılığıyla yüzünü hiç görmediğiniz okurlara
eriştirebilirsiniz: Yayınlanmamış ya da yayınlanma fırsatı bulam­
adığınız şiirleriniz ya da öyküleriniz ve hatta hatta romanınızı
Web’de çok kolaylıkla yayınlayabilirsiniz. Böylece yeni okurlara
seslenme olanağını elde edersiniz. Hem böylece yayınevleri ve
telif hakkı sorunlarıyla uğraşmazsınız hem de basit bir Web sites­
ini hafta sonunda hazırlayarak kendinize okurlar edinebilirsiniz.
Bir iletişim ortamı yaratabilirsiniz: Örneğin lisenizin edebiyat
kulübü için bir Web sitesi yapabilirsiniz. Bu sitede edebiyat kulüb­
üne üye olan kişilerin gönderdiği her türden şiir ya da öyküyü yay­
ınlayabilirsiniz. Böyle bir Web sitesi bir edebiyat dergisi çıkarm­
aktan çok daha kolay ve ucuzdur. Ayrıca amatör edebiyat dergisi
dağıtmak ya da satmak gibi bir zorluğunuz varken bir Web sitesi
oluşturduğunuzda okurlarınıza ulaşmak çok daha kolay olacaktır.
Kişisel bilgi: Kendinizi ve ailenizi tanıtan bir Web sitesi oldukça
şirin olabilir. Basit bir kişisel tatmininin ötesinde, böyle bir Web
sitesi, sizi bulmak isteyenler için oldukça yararlı bir araç olabilir.
Eski üniversite ya da lise arkadaşlarınız ya da çok, çok eski bir
sevgiliniz İnternet’te adınızı girerek (örneğin AltaVista’da “Lale
Hepaçar” anahtar kelimesiyle bir arama yaparak) kolaylıkla size
erişebilirler.
İşyerinizi ve ürünlerinizi tanıtıp yeni müşteriler
kazanabilirsiniz: Sahip olduğunuz küçük işyerini tanıtmak ve
yeni müşterileri çekmek için bir Web sitesi hazırlayabilirsiniz.
Örneğin Oltu taşından yapılmış tespih gibi ilginç ve az bulunan
şeyler üretiyorsanız, bu ürününüzü bir Web sitesinde duyurup
yeni ve potansiyel müşterileri çekebilirsiniz.
Özel ilgilerinizi ve hobilerinizi tanıtabilirsiniz: Kendinize ait bir
özel ilgiyi Web’de oluşturacağınız bir sitede tanıtabilirsiniz. Örn­
eğin bonzai yetiştirmek gibi çok özel ve az bulunan hobiniz varsa
bunu Web’de tanıtabilirsiniz. Bonzai yetiştirmek isteyen kişilerin
ilk bakacağı yerlerden biri şüphesiz sizin Web siteniz olacaktır.
Sosyal gruplar: Herhangi bir yardım derneği ya da en basitinden
mahallenizi yaşatma ve geliştirme derneğinin bir Web sayfasını
oluşturabilirsiniz. Memleketinizi tanıtan ve hemşehriler arasında
iletişimi sağlayacak bir Web sitesi neden olmasın?
47
1.17. Web Sitenizi Yapmadan Önce
Başkalarının ne yaptığına bir bakın ve fikir alın: Web sitenizi
yapmaya başlamadan önce başkalarının ne yaptığına şöyle bir
bakın. Site nasıl düzenlenmiş? İçeriğe ne konmuş? Ne tür
grafikler eklenmiş? Güzel düzenlenmiş kişisel Web sayfalarını
Yahoo!’dan bulabilirsiniz (Society and CulturePeoplePersonal Home
Pages). Yalnız fikir edinmek kopyalamak değildir. Bir başkasının
sitesini aynen alıp üzerinde değişiklikler yaparak kendi sitenizi
oluşturmanız teknik açıdan mümkündür fakat etik açıdan bu bir
hırsızlıktır. En azından site sahibinden izin alın değil mi?
Başka sayfalara bakmak ve incelemek: Başkalarının yaptığı sayf­
aları inceleyip fikir edinmek ayıp bir şey değildir. Sadece onların
yaptıklarını aynen kopyalamak Netiquette (İnternet ahlakı) açıs­
ından uygun olmayan bir davranıştır.
Sayfaları düzenlemek için Web tarayıcılarına göre farklı seçenekl­
eriniz vardır. Internet Explorer’da edit ikonunu tıklarsanız karş­
ınıza editör seçenekleri gelecektir (örneğimizde FrontPage
Express ve NotePad bulunmaktadır) Netscape’de ise mevcut
gösterilen sayfayı Composer’da açmak için menüde FileEdit
Page seçeneğini tıklamanız gerekir. Composer kendiliğinden bu
sayfayla birlikte açılacaktır. Sayfaları off-line olarak (İnternet’e
bağlı kalmadan) incelemek isterseniz FileSave as seçeneğini
kullanabilirsiniz.
48
Web sayfasının kimler tarafından ziyaret edileceğini belirleyin:
Web sayfasının içeriği gelecek olan ziyaretçilerin tipini de belirler.
Örneğin çocuk kitapları ile ilgili bir Web sayfası doğal olarak old­
ukça renkli bir içeriğe sahip olmalıdır çünkü gelen ziyaretçiler
çocuklar ya da çocuklarına kitap almak isteyen ebeveynler
olacaktır. Bu belirttiğimizin tam tersi de geçerlidir. Belirli bir grup
için hazırlanacak sayfanın içeriği de bu grup tarafından belirlenir.
Sadece iş adamlarına hitap eden bir Web sayfasının görünümünün
ciddi olması beklenir.
Web sitenizi yapmadan önce planlayın: İyi
bir cinayetin de iyi bir Web sitesinin de
benzer özelliği, iyi planlamadır. Önünüze
kalem kağıdı alın ve planlayın (cinayeti
değil). Mümkünse yapım işinizi küçük alt
parçacıklara ayırın (resimlerin taranması,
özgeçmiş yazısının yazılması, düğmelerin
(button) bulunması ve arka plan renginin seçilmesi)
Sitenizin şeklinin nasıl olacağını düşünün: Aklınıza gelen her
şeyi not edin. Daha sonra bu notları temize çekip eski notu yırtın.
Sonra tekrar düşünün ve aynı yırtma işlemini çekincesizce uygul­
ayın. Sitenizin ana yapısını planlayın, örneğin aşağıdakine benzer
bir şekil çizin.
Şekil 1.12
Başlangıç Sayfası
Web sayfası tasarımı.
Özgeçmiş
Hobiler
Fotoğraflar
Şu soruyu kendi kendinize sorun, sayfam neye benzemeli?:
Metin ağırlıklı mı olacak yoksa grafik mi? lisenizin edebiyat kolu
için yaptığınız bir sayfada ağır grafik ve animasyonlar (Flash’da
açılan bir kitap animasyonu mu? Ciddi olamazsınız!) koymanız
gerekmez. Daha basit ve sade bir sayfa daha çok işe yarayacaktır.
Fakat Doom gibi kanlı bir oyun için bir Web sitesi hazırlıyorsanız
tabii ki animasyonlar ve grafikler olmalıdır.
49
Ailem
1.18. Bir Web Sitesinin Bileşenleri
Bir Web sitesi yapmakla yemek yapmak arasında
biçimde farklılıklar olsa bile özde hiç bir fark
yoktur. Her ikisinde de malzemeler belirli şekill­
erde bir araya getirilir ve bütün oluşturulur.
Domate
s Çorb­
ası
Web
Sayfam
50
Malzemeler
Yapımı
3-4 su bardağı su ya
da et suyu
3 çorba kaşığı dom­
ates salçası
2 çorba kaşığı marg­
arin ya da 3 çorba
kaşığı sıvı yağ
2 çorba kaşığı un
1 çay bardağı süt
(varsa)
Tuz
Yağ, bir tencereye koyulup
bir iki dakika kavrulur.
Domates salçası, varsa süt
katılıp bir dakika karıştırılır.
Su veya et suyu
karıştırılarak ilave edilir.
Tuzu atılıp karıştırılarak un
kokusu gidinceye kadar
beş-on dakika pişirilir. İst­
enilen koyulukta değilse, su
ilave edilebilir. Kızarmış
ekmek garnitürü veya çok
az sert beyaz peynir ya da
kaşar peyniri rendesi serpil­
erek servis yapılır.
GIF ve JPEG form­
atındaki resim
Biçimlendirilmiş ve
biçimlendirilmemiş
metinler
Script’ler
Animasyonlar
Metinler ve resimler diğer
öğelerle birlikte yan yana
getirilir ve İnternet’te bir
sunucu (server) üzerinden
sunulur
Applet’ler
1.19. Metin
Her ne kadar bu günlerde Web’deki sayfaları gürültü,
şaşalı grafikler ve göz alıcı resimlerden oluşsa da bir
Web sayfasını esas olarak başarılı yapan şey içeriktir.
İçerik ise doğrudan metin demektir.
Web sayfaları için metin yazmakla normal metin
yazmak arasında her hangi bir fark yoktur. Birçok gazetenin Web sayf­
asının içeriği gazetede çıkan yazının aynısıdır. Yani sonuçta demek ist­
ediğim düzgün yazın. İlgi çekici ve düzgün bir metnin nasıl yazılacağı
doğal olarak bu kitabın değil edebiyatın konusudur. Sadece bir kaç
öneride bulunacağım;
Gerçekten can-ı gönülden ilgilendiğiniz konularda yazın: Sizin
ilgilenmediğiniz bir konu hakkında yazdığınız yazı büyük bir iht­
imalle okuyucularınızı da sıkacaktır (eğer hayatını yazarak kazanan
bir yazar değilseniz tabi).
İstek ve şevkle yazın: Eğer Formula 1 yarışları için deli oluyors­
anız ve hiç bir yarışı kaçırmıyorsanız bu konuda yazacak çok şey­
iniz var demektir. Bir konuyla ne kadar çok ilgiliyseniz, o konu
hakkında o kadar çok ilgi çekici yazı yazma
ihtimaliniz vardır. Formula 1 konusu ile ilgil­
enen bir kişinin bonzai çiçek yetiştirmesiyle
ilgili bir yazısı doğal olarak kuru ve ilgi çekici
olmaktan uzak olacaktır.
Kendiniz olun: Yazdığınız ne olursa olsun her
zaman kendiniz olarak yazın. Bir kişisel Web sayfasının içeriği de
zaten bu şekilde olmalıdır. Günlük konuşma dilini bile kullanabil­
irsiniz, tabi argoya kaçmadan.
51
Gramer ve yazım hatalarına karşı dikkatli olun: Bir metni ekran
üzerinden okumak zaten oldukça zahmetli bir iştir. Bir de bozuk
gramer ve imla hatalarıyla yüklü bir metni okumak okuyucunuzu
sıkacaktır ve Web sitenizden kaçmasına yol açacaktır. İngilizce
metinler için hazırlanmış birçok gramer ve imla kılavuzu vardır
fakat Türkçe metinler için çok fazla seçeneğiniz yok. Microsoft
Word programının Türkçe sürümünde gramer ve imla kılavuzu
bulunmaktadır. Office 2000 programı yazım hatalarını düzeltm­
ektedir. Zorlandığınız durumlarda babadan kalma imla kılavuzunu
kullanabilirsiniz. Tamamı büyük harfle olacak şekilde yazmayın
çünkü hem okunması zor olur hem de büyük harflerle yazmak
sanal alemde BAĞIRMAK olarak algılanır.
Çok fazla metin biçimlendirme özelliği (font, büyüklük vs.) kull­
anmamaya özen gösterin: Çok fazla font okunmayı güçleştirir
sadece. Belirli metin ve başlıklar için belirli font ve büyüklük kull­
anın. Bu kullandığınız özelliği tüm sitenize uygulayın.
Düzgün yazın, kısa yazın, akıcı yazın: Düzgün yazmak demek
anlaşılabilir cümleler kurmak demektir. Güzel Türkçe’mizi katl­
etmemeye özen gösterin. Çok uzun ve ağdalı cümleler yerine kısa
ve öz cümleler kurun. Ekrandan okumak yeterince güçtür, bir de
uzun cümleler kurup daha da güçleştirmeyin. Akıcı yazın ki okun­
abilesiniz.
1.20. Resim ve Grafikler
Birçok resim formatı olmasına rağmen Web sayfalar­
ında genel olarak üç tür resim formatı kullanılır:
GIF, JPEG ve PNG.
52
GIF: GIF türü resimler 256 kadar rengi tanımlayabileceğiniz
resim dosyalarıdır. Elinizde 256 tane boya olan bir palet ile resim
yaptığınızı düşünün. Daha fazla sayıda renk tanımlamak için ister
istemez JPEG resim formatına başvurmanız gerekir. GIF format­
ındaki resimler; düğmeler, oklar ya da işaretler gibi fotografik
olmayan öğelerde kullanılır. GIF resim formatının JPEG format­
ından daha ufak yer tuttuğunu söylememe gerek yok sanırım. GIF
resminin bir başka özelliği ise, resimde yer alan renklerden birini
transparan (yani şeffaf) hale getirebilirsiniz, yani herhangi bir
fonda bu renkler görünmeyeceklerdir. Böylece sayfalarınızda üç
boyutlu bir etki yaratmak mümkündür.
JPEG: JPEG resim formatı fotoğraflar için idealdir çünkü bunlar
16 milyona yakın renge sahip bir renk paletine sahiptir. JPEG
formatı doğal olarak daha çok yer kaplar. Yani bir resmi JPEG
olarak kaydederseniz GIF resmine göre daha büyük bir dosya
olacaktır, bu ise resmin yüklenmesinin gecikmesi demektir. Bir
Web sayfasına baktığınızda o sayfanın bulunduğu sunucu size
html dosyalarının yanı sıra resimleri ve grafikleri de gönderir.
Eğer sayfanızda çok büyük resimler varsa bu gönderme işlemi
yani sayfanın yüklenmesi oldukça vakit alacaktır. İnternet kullan­
ıcısı çok şımarık ve sabırsızdır. 10 saniyeden fazla beklemez. O
halde kullanıcıyı bekletmeyin.
İçerik açısından çok kaliteli olan fakat yüklenmesi saatler sürdüğü için
çok az kişi tarafından bakılan pek çok sayfa gördüm. Pamuk Prenses
gibi görülmeyen bir güzel olmak yerine taliplileri olan bir mahalle kızı
olmak daha iyidir. Resmin kalitesi ve yükleme hızı arasında bir optim­
izasyona gitmeniz gerekir. Basit olarak resim boyutunun 40 KB’ı
geçmeyecek şekilde hazırlayın ya da taratın. Sayfa boyutu da 150 KB’ı
geçmesin fakat bu kesin bir kural değildir.
Her şey iyi hoş da Web sayfamıza koymak için resimleri nereden bul­
acağız?
53
Tarayın!
Kendinizin, ailenizin ya da kedinizin resmini bir tarayıcıda (scanner)
taratıp bu dosyayı JPEG formatında kaydedebilirsiniz. Bir tarayıcınız
yoksa her yerde pıtırak gibi açan İnternet kafelerden birine gidin ve
resminizi taratıp bir diske kaydettirin (kedim.jpg) ya da tarayıcısı olan
bir arkadaşınıza rica edin. Bu iş için bir tarayıcı almaya kalkmayın (en
ucuzu 100 dolar) Bir scanner’da taradığınız metnin çözünürlüğünün
(resolution) çok olmamasına dikkat edin. Çözünürlük nedir? Bir resim
bilgisayarda bir mozaik gibi piksel dediğimiz noktalarla oluşturulur.
Birim alana düşen piksel sayısı arttıkça resim daha kaliteli
görünecektir ve boyutu da fazlalaşacaktır. Bunun ölçütü dpi birimidir
(dots per inch: inç başına düşen nokta sayısı). Kalite ve resim boyutu
arasında bir optimizasyon yapmanız gerekir aksi takdirde
sayfalarınızın yüklenmesi çok ama çok vakit alır.
Şekil 1.13
a
b
c
Düşük çözünürlük 5.6
KB (72 dpi)
Orta çözünürlük 8.35 KB
(150 dpi)
Yüksek çözünürlük 25.4
KB (300 dpi)
Aynı resmin değ­
işik çözünürlükl­
erdeki dosyal
boyları.
Resminizin büyüklüğünün 40 KB’ı geçmemesine özen gösterin, yine
de bunun bir kural ya da zorunluluk değil de bir tavsiye olduğunu
unutmayın.
Resim CD’leri
Piyasada birçok clip-art yani grafikler (oklar, insan res­
imleri, düğmeler vs. vs.) CD’ler içinde ayrı olarak ya da
54
dergilerle birlikte gelmektedir. Bu resimlerin hemen hepsi ücretsizdir
ve ayrıca bir telif ücreti ödemenize gerek yoktur. Birçok clip-art
gallery CD’si oldukça zengin bir içeriğe sahiptir. Bu CD’leri sokaktan
almak yerine dergilerin ekleriyle gelenleri tercih etmeye çalışın. Bunlar
arasında beğendiklerinizi daha önce oluşturduğumuz klasöre kopyal­
ayın.
İnternet’ten Yükleyin...
İnternet’te milyonlarca resim, grafik vardır. Eğer İnternet’e bağlanıy­
orsanız ve bir sayfaya bakıyorsanız beğendiğiniz resimleri bilgisayarın­
ıza kolaylıkla aktarıp daha sonra bunları kullanabilirsiniz. Tabi böyle
bir şey yapmadan önce telif hakları ve izin konularına dikkat edin.
Her resmi ya da öğeyi bilgisayarınızda görebilirsiniz fakat bu, izinsiz
ya da telif hakkı olmadan kullanabilirsiniz anlamına gelmez.
Internet Explorer programında Web sitelerine bakıyorsanız beğendiğ­
iniz bir resmin üzerine fare ile gelin ve sağ fare tuşunu tıklayın. Karş­
ınıza aşağıdaki menü gelecektir. Bu menüden Resmi Farklı Kaydet
(Save Image As) seçeneğini tıklayın. Daha sonra dosya kaydetme ilet­
işim kutusuna dosya için bir isim girin ve kaydedeceğiniz yeri
belirleyin. Doğal olarak bu yer Web sitenizin bulunduğu dizinin alt­
ındaki /resimler ya da /images dizini olmalıdır. İsim girmezseniz dosy­
anın İnternet’teki adıyla kaydedilecektir.
Şekil 1.14
Web sayfanızda kaydetmek istediğiniz resmin üzerine farenizi sağ düğmesi ile tıkladığın­
ızda açılan menüden Resmi Farklı Kaydet (Save Image As) seçeneğine tıklayın.
Aynı işlemi Netscape Navigator’da benzer bir şekilde yapabilirsiniz.
Bunun dışında İnternet üzerinde ücretsiz resim ve düğme veren
birçok site vardır. Bu sitelerin bazılarının adresleri kitabın sonunda
55
verilmiştir. Buralardan resim, arka plan resmi, düğmeler ve hatta arka
plan resimlerini bulabilirsiniz.
Bir Grafik Programında Siz Yapın
Adobe Photoshop, CorelDRAW ya da buna benzer bir grafik
programında kendiniz resim oluşturabilirsiniz. En basitinden
Windows 95 ve Windows 98 ile gelen Paintbrush programında bile
kendiniz bir şeyler yapabilirsiniz. Paintbrush’ın eski sürümünde tek
format olan BMP formatında çalışıyordu fakat Windows 98 ile birl­
ikte gelen Paintbrush programında diğer formatlarda da grafik üreteb­
iliyorsunuz. Yapmanız gereken grafiği kaydederken dosyayı JPEG ya
da GIF formatında kaydetmektir.
Dikkat etmeniz gereken tek nokta, resimleri bitmap yani .bmp format­
ında değil de .gif ya da .jpeg formatında kaydetmenizdir. Çünkü
bitmap formatı çok ama çok yer kaplar. Mümkünse bu formattaki bir
resmi Web sayfanıza koymayın. Şöyle bir örnek vereyim aynı resim
kalitesinde bir JPEG resmi 40 KB yer tutarken bitmap yani .bmp tip­
indeki resim en azından 1.000 KB (yani yaklaşık 1 MB) yer tutacaktır.
Yüklenmesi tam bir işkence olur tabii ki.
Not
Web sitenizi yaparken resimleri ayrı bir dizin altında bulund­
urmanız çalışmanız ve daha sonra düzenleme yapmanız için
size kolaylık sağlayacaktır. Bunun için bir /resimler dizini
oluşturun. Aynı şekilde düğmeler içinde ayrı bir dizin açıp sit­
enizde kullandığınız tüm düğmeleri buraya ekleyebilirsiniz.
Mümkün olduğunca bir dizin altına çok dosya eklemeye özen
gösterin yoksa birçok dosya arasında kaybolabilirsiniz.
56
1.21. Sesler
Web sayfanızın arka planında çalacak bir ses ekleyebilirsiniz. Ses dosy­
aları çok yer kaplarlar bu yüzden size tavsiyem
mümkünse arka plana bir ses koymamanızdır.
İlla bir ses koyacaksanız bunu yüklenip yüklenm­
emesine kullanıcı karar versin. Yani eğer kullanıcı
ses dosyasını dinlemek istiyorsa ve bunun için
beklemeye hazırsa bir linki tıklayarak dinlesin.
Sayfa yüklenirken ses dosyası da otomatik olarak
yüklenirse bu yükleme zamanını çok ama çok uzatacaktır. Bir örnek
vermek gerekirse CD kalitesinde bir dakikalık bir ses ya da müzik
dosyası yaklaşık olarak 5 MB yer tutacaktır. MPEG formatındaki bir
parça bile en azından 2 MB yer kaplar. 28.8 Kb/s hızında bir İnternet
bağlantısıyla böyle bir dosyanın yüklenmesi yaklaşık olarak bir dakika
alacaktır ki bu en iyimser tahmindir.
Birçok ses efektini ücretsiz olarak yükleyebileceğiniz sitelerin adresleri
kitabın sonunda verilmiştir. Buralardan kedi, köpek ya da bir uçağın
kalkışının sesini yükleyebilirsiniz. Bunun dışında kendiniz ses kayded­
ebilirsiniz. Birçok bilgisayarda artık ses kartı vardır. Bir ses kartı ve bir
mikrofon ve Windows ses kaydedicisi programını kullanarak kendiniz
ses kaydı yapabilirsiniz (BaşlatProgramlarDonatılarEğlenceSes
Kaydedicisi). Bu kaydettiğiniz sesi (örneğin kedinizin kuyruğunu çekt­
iğinizde nasıl ses çıkardığını kaydedebilirsiniz. Lütfen bu önerimi cidd­
iye almayın!) .wav formatında kaydettikten sonra normal bir dosyaya
link verir gibi bu dosyayı ziyaretçilerinize dinletebilirsiniz. İleride link
verme kısmında bu tür ayrıntıları göreceğiz.
Şekil 1.15
Windows Ses Kaydedicisi.
57
Windows ile birlikte gelen
Ses Kaydedicisi’ni kullanarak (Başlat
ProgramlarDonatılarEğlenceSes Kaydedicisi ya da Start
ProgramsAccessoriesEntertainmentSound Recorder) Web sayfas­
ında kullanabileceğiniz sesleri bilgisayar ortamına aktarabilirsiniz.
Uyarı: Resimler ve sesler çoooooook yavaşşşşşş
yüklenirrrrrrrrrr...
Web sayfanıza resim ve ses koymadan önce düşünün çünkü
boyutları nedeniyle sayfanızın yüklenmesini geciktirebilirler.
İnternet bağlantı hızı şu an için oldukça düşüktür bu yüzden
resimlere ve seslere a-ban-ma-yınn.
58
Bölüm II
Sitemizi İnşa Edelim!
Web sitemizi oluşturmak için gerekli
olan malzemelerimizi inceledikten
sonra şimdi bu malzemelerle nasıl bir
Web sitesi yapacağımızı görelim.
2.1. HTML Ne Demek?
HTML yani HiperText Markup Language (eyç ti em el olarak
okunur) (Hipermetin İşaretleme Dili) aslında bildiğiniz anlamda
Fortran, Basic ya da Cobol gibi (hâlâ kullanılıyor mu? bilmiyorum ama
benim zamanımda meşhurdu) klasik bir bilgisayar dili değildir. Bir
bilgisayarın dilinden daha çok bir belgenin sizin bilgisayarınızda nasıl
yeniden oluşturulacağını anlatan bir işaretleme dilidir.
Bir Web sayfası aslında bir Web tarayıcının o sayfayı nasıl göstereceğ­
ini belirten komutlardan oluşur. Internet Explorer ya da Netscape
Navigator gibi Web tarayıcı bu komutları yani HTML etiketlerini yor­
umlayarak Web sayfasını ekranınızda oluşturur. Bu bağlamda, bir Web
sayfasının HTML kodu Web tarayıcının sayfayı nasıl oluşturacağını
anlatan bir yönerge listesidir. Web tarayıcınıza bir sayfayı sizin bilgisay­
arında nasıl oluşturulacağı anlatılır;
1.
Yeni bir sayfa aç,
2.
Buraya aşağıda verdiğim metni yerleştir
3.
Gösterdiğim metinleri koyu yaz
4.
İsmini verdiğim resimleri sayfaya benim belirttiğim şekilde yükle
5.
Aşağıya bir tablo yerleştir
6.
vs.
Bir Web tarayıcıyla bir Web sayfasına baktığınızda herhangi bir HTML
etiketi görmezsiniz. Dosyanın HTML kodunu görmek istiyorsanız
Netscape Navigator’da menüden ViewPage Source (Görünüm
Sayfa Kaynağı) seçeneğini tıklayınız. Aynı işlemi Internet Explorer’da
yapmak için menüden ViewSource (GörünümKaynak) seçeneğini
tıklayınız. Şekil 2.1’de bir Web sayfası ve bu sayfanın kaynak kodu
verilmiştir.
60
a
b
Şekil 2.1
Ortadoğu Teknik Üniversitesinin Web sitesinin giriş sayfası (http://www.metu.edu.tr) ve bu
sayfanın kaynak kodunun Not Defteri’nde görünümü (GörünümKaynak (ViewSou­
rce))
HTML dilinde bir Web sayfası yazmadan önce öncelikle bilmeniz
gereken bu dilin case-insensitive (BÜYÜK/küçük harf duyarsız)
olduğudur. Ne demek şimdi bu? Yani HTML dilinde bir komut
ya da etiketi büyük harf ya da küçük harfle yazabilirsiniz, <head>
veya <HEAD> etiketlerinin ikisi de kabul edilir fakat yine de dosya
üzerinde sonradan değişiklik yapmak ya da bir hatayı bulurken
kolaylık olsun diye siz etiketleri büyük harfle yazmaya özen göst­
erin fakat yine de, bunun bir zorunluluk olmadığını bilin. Yani;
<head> = <HEAD>
HTML dili bilgisayar platformlarından bağımsızdır. Bir başka
deyişle hazırladığınız Web sayfası tüm bilgisayarlarda görüntülen­
ecektir. Bilgisayarın IBM uyumlu ya da Macintosh olması Web
sayfasının görüntülenmesinde etkili olmayacaktır.
Normal bir editör programında (örneğin Microsoft Word) Enter
tuşuna bastığınızda yeni bir satır açılır ve imleç bir alt satıra kayar.
Hayat her zaman böyle kolay olsa keşke. HTML dilinde yazdığınız
kodun içinde Enter tuşuna basarak bir alt satıra kayabilirsiniz
fakat HTML dili bunu umursamayacaktır. Aynı şekilde HTML dili
Tab tuşunu, bir satır içinde art arda gelen iki boşluğu göz ardı
edecektir. Peki bir Web sayfası içinde nasıl alt satıra geçiliyor ya da
boşluk bırakılıyor diye sorduğunuzu duyar gibi oluyorum. Bunun
için HTML diline onun anlayacağı dilden bir alt satıra geçmesini
söylemeniz gerekir. Bunun için özel etiketler komutlar
61
kullanacağız. Bir alt satıra geçmek için örneğin <p> ya da <br>
etiketlerini (tag) kullanacağız.
Şimdi HTML dilinin temel yapı taşı olan etiketleri inceleyelim.
2.2. Etiketler
HTML komutlarına etiket (tag) adı verilir. Birçok etiket çiftler halinde
bulunurlar; etiketin etkin olduğunu belirten başlangıç kısmı ve etiketin
etkinliğinin bittiğini belirten kapama kısmı. Word Perfect ya da Word
Star gibi eski kelime işlemcilerle çalıştıysanız bu tür işaretlemeyi biliy­
orsunuzdur. Örneğin bir metin içinde herhangi bir kısmı vurgulamak
için koyu yazmak istiyorsanız vurgulamak istediğiniz kelimeyi bu etik­
etler arasına almanız gerekir.
<B>
vurgu
</B>
Web tarayıcınız bu kodu okuduğunda vurgu kelimesini koyu yazacağ­
ını anlar.
Bazı etiketlerin özellikleri (attributes) vardır. Örneğin link koymak
üzere eklediğimiz etiket olan <A> etiketinin href diye bir özelliği
vardır. Etiketin işlevini tam olarak yapması için gerekli değişkenleri
tanımlamak için kullanılır.
<A HREF="ust.htm"> Link metni </A>
62
Tablo 2.1: Temel HTML Etiketleri Listesi
<HTML> .... </HTML>
Web tarayıcıya sayfanın HTML dilinde yazıldığını
gösterir. Tüm Web sayfası bu iki etiketin arasında yer
alır.
<HEAD> .... </HEAD>
Bütün HTML dokümanlarında, HTML etiketinin
hemen altında yer alır. Web sayfası hakkında bilgi
içerir fakat Web sayfasında görünmez.
<TITLE> .... </TITLE>
Web sayfasının başlığını tanımlar. Bu iki etiket aras­
ında yer alan başlık (Web sayfasında değil) Web taray­
ıcısının başlık çubuğunda görünür.
<BODY>... < /BODY>
Web sayfasını oluşturan tüm metinleri ve resimleri,
aynı zamanda da format öğelerini içerir.
BGCOLOR
BACKGROUND
(Background color: arka fon rengi kel­
imesinin kısaltılmışıdır): Web sayfasının arka
plan fon rengini belirler.
(duvar kağıdı olarak kullanılacak
bir resmi tanımlamak için kullanılır)
<H1> --- <H6> .... </
H1> --- </H6>
Metni başlık (heading) olarak gösterilmesini sağlar.
<H1> en büyüğü, <H6> ise en küçüğüdür.
<CENTER> </CENTER>
Sayfada bulunan metin ve diğer öğeleri ortalar.
<BR>
Yeni bir satıra geçilmesini sağlar (satırlar arasında
yatay boşluk bulunmaz)
<P>
Paragraf başı yapar (iki paragraf arasında boşluk bır­
akır)
<I> </I>
Metni italik yapar.
<B> </B>
Metni kalın yapar.
<EM> </EM>
Metni vurgulu hale getirir, genellikle bu vurgu italik
yapmakla da sağlanır.
<STRONG> </
STRONG>
Metni iyice vurgulu hale getirir, bu vurgu kalın
yapmakla sağlanır.
<A> </A>
Bir metin parçasını link olarak eklemek için kullanılır.
63
Bu etiketle birlikte HREF veya NAME özellikleri de kull­
anılmalıdır
HREF <A>
NAME
etiketinin özelliğidir; <A> etiketinin
arasında kalan metni ya da resmi hipermetin hal­
ine dönüştürür
kalan metni ya da resmi hipermetinin hed­
efi yapar.
<UL> </UL>
Sıralı olmayan bir liste yapar (unordered list)
<OL> </OL>
Sıralı bir liste yapar (sayılı liste, ordered list)
<L1>
<UL>
<DL> </DL>
Bir tanımlama listesi (definition list)
<DT>
<DL>
<DD>
<DL>
<IMG>
Bir sayfaya resim ekler. Bu etiketle birlikte SRC özell­
iğini kullanmanız gerekir
ya da <OL> etiketleri ile birlikte kullanılır. Sayılı
olan ya da olmayan bir listede bir liste öğesini belirtir
etiketi ile birlikte kullanılır. Bir tanımlama list­
esinde bir tanımlama başlığını gösterir.
etiketi ile birlikte kullanılır. Bir tanımlama list­
esinde tanımlama açıklamasını belirtir.
SRC
WIDTH
HEIGHT
resim dosyasının yerini belirtmek için kull­
anılır
eklenen resmin piksel olarak genişliğini
tanımlar
resmin piksel olarak yüksekliğini
tanımlar
Bütün etiketler, normal metni etiketten ayırmak için < > karakterleri
arasında yer alır. Yukarıdaki örnekte vurgu kelimesi kalın olarak yazıl­
acaktır. <B> ve </B> etiketleri Web tarayıcıya bu iki etiket arasında
kalan kelimenin koyu yazılmasını söyler. Etiketin etkinliğini bittiğini
göstermek için bir / karakteri kullanılır.
<HMTL
<HEAD
<TITLE >
<HEAD
<BODY
</
64
</
Sayfa başlığı
<TITLE >
Her Web sayfasının HTML kaynak kodunda bulunması zorunlu etik­
etler vardır. Bir Web sayfasında hiç bir metin ya da resim bulunmasa
bile bu etiketlerin olması gerekir.
Şekil 2.2
<TITLE> ve </TITLE> etiketleri arasında kalan kısma yazılanlar Web tarayıcınızın üst
kısmında görünür.
Editörün Notu
HTML etiketleri konusunda çok daha ayrıntılı bilgiler edinmek
istiyorsanız Türkçe’deki en kapsamlı bilgileri içeren kitap olan
ve Sistem Yayıncılık tarafından yayınlanan 1200 sayfalık
“HTML 4: Web Tasarımı” adlı kitaptan yararlanabilirsiniz.
65
2.3. Ama Benim Bir HTML Editörüm Yok ki...
Siz farkında olmasanız da aslında bir tane HTML editörünüz var.
Eğer bilgisayarınızda Windows 95 ya da Windows 98 işletim sistemi
kullanıyorsanız bunlardan biri Not Defteri (Notepad) programıdır.
Not Defteri (Notepad) programına BaşlatDonatılarNot Defteri
(StartAccessoriesNotepad) menüsünden ulaşabilirsiniz. Windows
95 ve Windows 98 ile birlikte gelen WordPad metin editörünü de kull­
anabilirsiniz fakat biz sadeliği ve basitliği nedeniyle burada sadece Not
Defteri programını inceleyeceğiz.
Şekil 2.3
Not Defteri programı.
Not Defteri programının bir HTML editörü olarak en büyük avantajı
basit olması, sisteminizle birlikte ücretsiz olarak verilmesi ve basit
metin düzenleme işlemleri için oldukça yeterli olmasıdır. Not Defteri
programını sadece HTML editörü olarak değil, aynı zamanda günlük
düz yazı işlemlerinde de (örneğin mektup yazmada) rahatlıkla kullan­
abilirsiniz.
2.4. Not Defteri Programının Kullanılması
Not Defteri kelime işlemcisinden HTML dilinde bir Web sayfası haz­
ırlamadan önce, Web sitenizi oluşturan tüm dosyaları koyabileceğiniz
bir klasörü sabit diskinizde ya da bir floppy diskette oluşturun (sabit
diskte oluşturup ara sıra bu klasörün bir yedeğini floppy diskete kopy­
alamak daha güvenli ve pratik bir yoldur). Bu klasörü masaüstünde
oluşturursanız dosyalara erişmek sizin için çok daha kolay olacaktır.
Yalnız HTML dosyalarını değil, aynı zamanda resim, grafik ve bunları
oluşturduğunuz dosyaları da (örneğin CorelDRAW’ın .cdr uzantılı
66
dosyaları ya da Photoshop’un dosyaları gibi) bu klasörün altına koyun
(örneğin CorelDRAW programında bir resim dosyanız varsa onu da
bu klasörün altına ekleyin). Böylece daha sonra Web sitenizi güncell­
ediğinizde ya da değişiklik yaptığınızda her şeyi derli toplu olarak bir
yerde bulmanız kolay olur.
Bir klasör yaratmak için, imleciniz masa üstünde herhangi bir
yerdeyken farenin sağ tuşuna tıklayın ve karşınıza gelen menüden Yeni
Klasör (NewFolder) seçeneğini tıklayın. Bir klasör oluşturulacaktır.
Klasörün altındaki kısma ismini girin, örneğin Web sitem ya da Web
gibi ve Enter tuşuna basın. Harika! Şimdi devam edelim.
Şekil 2.4
Bir klasör yaratın.
Daha önce anlattığımız gibi Not Defteri programını açın. Karşınıza
gelen ekrana herhangi bir şeyi girin. Şu an için ne girdiğiniz önemli
değildir. Bu yeni dosyayı kaydetmeden önce alttaki Dosya türü (Files
of type) kısmını Tüm Dosyalar (All Files) olacak şekilde değiştirin ve
üstteki Dosya Adı (File Name) kısmına index.htm yazın (htm ve html
uzantıları varsayılan Web sayfası dosya uzantılarıdır. Başka türde
uzantılarda vardır ama sizin bilmenize gerek yoktur). “Dosyanın ismi
niye index.htm” diye şimdilik sormayın, ilerde anlatacağız.
(FileOpen) komutunu kullanarak açtığınız Aç (Open)
iletişim kutusunda dosyaları açarken de Dosya türü (Files of type)
kısmındaki seçeneklerden Tüm Dosyalar (All Files) seçimini yapınız.
Aksi takdirde sadece uzantısı .txt olan dosyaları görebilirsiniz, diğer
dosyalar gösterilmeyecektir. Bunu bir tür dosya filtreleme olarak düş­
ünebilirsiniz.
DosyaAç
Şimdi gelin Lale Hepaçar hanımın kişisel Web sayfasını birlikte
yapalım.
67
1.
Daha önce belirttiğimiz gibi öncelikle Windows masaüstünde
yeni bir dizin oluşturun. Bunun için, farenin imleci masaüstünde
boş bir yerdeyken sağ fare tuşunu tıklayın. Karşınıza gelen men­
üden YeniKlasör (NewFolder) seçeneğini işaretleyin. Masaüst­
ünde yeni bir klasör oluşturulacaktır. Yanıp sönen kısma yeni
klasörün ismini girin (Örneğin Web ya da Benim sitem gibi)
2.
Yeni oluşturduğunu klasörü çift tıklayın. Bu klasör içindeyken bir
Not Defteri belgesi açın. Farenin imleci ekranda boş bir
yerdeyken sağ fare tuşunu tıklayın, yukarıdaki menü tekrar karşın­
ıza gelecektir. Aynı menüden YeniMetin Belgesi (NewText
Document) seçeneğine tıklayın. Bir Not Defteri dosya ikonu belir­
ecektir. Bu ikonu çift tıklayın.
3.
Not Defteri programı açılınca aşağıdaki HTML kodunu aynen
girin;
<HTML>
<HEAD>
<TITLE> Lale Hepaçarın kişisel web sayfası </TITLE>
</HEAD>
<BODY>
LALE HEPACAR’ın KİŞİSEL WEB SAYFASINA HOŞ GELDİNİZ
Kisisel web sayfama hoş geldiniz
</BODY>
</HTML>
4.
68
Bu Not Defteri dokümanını bir HTML dokümanı olarak kayd­
etmek için menüden DosyaFarklı Kaydet (FileSave As) seçen­
eğini tıklayın. Farklı Kaydet (Save As) adlı bir iletişim kutusu karş­
ınıza çıkacaktır. Bu iletişim kutusundaki Kayıt türü: karşısında
Tüm Dosyalar (*.*) seçeneğinin olmasına dikkat edin. Dosya adı
kısmının karşısına sayfam.htm yazın ve Kaydet (Save) düğmesine
tıklayın.
Şekil 2.5
Sayfanızı kaydedin.
5.
Not Defteri programından çıkın: DosyaÇıkış (FileQuit)
6.
sayfam.htm
dosyasını bulun ve açmak için üzerine iki kere tıklayın.
Sisteminizde hangi Web tarayıcı bulunuyorsa (muhtemelen
Netscape ya da Explorer) sayfanız bu tarayıcı tarafından gösteril­
ecektir. Sayfanız aşağıdaki gibi gözükecektir. Web sayfasının old­
ukça sıkıcı göründüğünü doğru ama kısa zamanda çok daha iyi ve
ilgi çekici Web sayfaları yapacaksınız.
Şekil 2.6
?????
7.
Sayfanızın HTML kodunu görmek için Internet Explorer’da (ya
da Netscape’de iken) menüden GörünümKaynak (ViewSource)
seçeneğini tıklayın.
8.
Sayfanızı dilerseniz değiştirebilirsiniz. Bunun için Not Defteri’i
tekrar açın
9.
Not Defteri programını açtıktan sonra, html dosyanızı açmak için
Not Defteri menüsünden DosyaAç (FileOpen) seçeneğini tıkl­
ayıp sayfam.htm dosyasını açın.
Eğer yukarda gördüğünüz sayfayı açamıyorsanız, muhtemelen HTML
etiketlerini girerken bir yanlışlık yapmışsınızdır. Kaydettiğiniz
dosyanın uzantısının .htm olduğuna dikkat edin. Dosyayı sayfam.txt
olarak kaydederseniz (varsayılan değer olarak Not Defteri bu şekilde
kaydeder) sayfanız Web tarayıcı tarafından gösterilmeyecektir çünkü
Web tarayıcıları uzantıları sadece .html ve .htm olan dosyaları açarlar
(başka uzantılara sahip dosyaları da açabilirler ama şimdilik bu kadar­
ını bilmeniz yeterli).
69
UYARI
Daha önce belirttiğimiz gibi HTML etiketlerini büyük harfle
yazmanız kodlama açısından size kolaylık sağlayacaktır.
Aynı zamanda daha sonra üzerinde değişiklik yapmak isted­
iğinizde etiketleri bulmanıza yardımcı olur.
Sayfanızı tekrar açın ve kendinize ait bir şeyler ekleyin. Yukarıdaki
yönergeleri takip ederek yeni bir Web sayfası daha yapın, örneğin
ailem.htm sayfasına aileniz hakkında bir şeyler ekleyebilirsiniz.
<HTML>
<HEAD>
<TITLE> Lale Hepaçar’ın ailesi </TITLE>
</HEAD>
<BODY>
Ailem: Eşim Murat Hepaçar Makine mühendisidir. Kızımız Şeyda ise Lise
ikinci sınıf öğrencisidir.
</BODY>
</HTML>
Şimdi gelin Web sayfamızdaki metni biçimlendirelim.
Not Defteri programında ya da buna benzer bir metin editöründe çal­
ışırken yeni bir satıra geçmek için yapmanız gereken tek şey Enter tuş­
una basmaktır. Paragraflar arasına boş bir satır koymak için Enter tuş­
una iki kere basmanız yeterlidir. Kelimeler arasında boşluk koymak
içinse bildiğiniz gibi aralık tuşuna basmanız gerekir. Benzer işlemleri
HTML kodunu girdiğiniz Not Defteri dosyasında yaparsanız Web
sayfanızda benzer sonuçları almazsınız. Örneğin
Ailem: Eşim Murat Hepaçar Makine mühendisidir. Kızımız Şeyda ise Lise
ikinci sınıf öğrencisidir.
ve
70
Ailem: Eşim Murat Hepaçar Makine mühendisidir.
Kızımız Şeyda ise Lise ikinci sınıf öğrencisidir.
Her ikisi de Web sayfasında aynı şekilde görünecektir. Web sayfalar­
ındaki metni biçimlendirmek için özel etiketleri kullanmanız gerekir.
Ailem: Eşim Murat Hepaçar Makine mühendisidir.
<BR>
Kızımız Şeyda ise Lise ikinci sınıf öğrencisidir.
Not
Web sayfasında yeni bir satıra geçmek için <BR> yazın. BR
kelimesi İngilizce Break (aralık, boşluk) kelimesinin kısaltılm­
ışıdır. <BR> etiketinin kapama etiketi yoktur yani tek başına
kullanılır.
HTML kodu Web sayfasında aşağıdaki şekilde görünecektir:
Ailem: Eşim Murat Hepaçar Makine mühendisidir.
Kızımız Şeyda ise Lise ikinci sınıf öğrencisidir.
Not
Yeni bir satıra geçmek ve aynı zamanda boş bir satır
eklemek için <P> etiketini ekleyin. P harfi Paragraph
(paragraf) kelimesinin kısaltılmışıdır.
Ailem: Eşim Murat Hepaçar Makine mühendisidir.
<P>
Kızımız Şeyda ise Lise ikinci sınıf öğrencisidir.
Bu HTML kodu Web tarayıcınızda aşağıdaki gibi gözükecektir:
71
Ailem: Eşim Murat Hepaçar Makine mühendisidir.
Kızımız Şeyda ise Lise ikinci sınıf öğrencisidir.
Bir metni sayfa içinde ortalamak için
CENTER> yazın. Örneğin;
<CENTER> ortalanacak metin </
<CENTER> KIZIM ŞEYDA </CENTER>
HTML kodu Web sayfasında (aşağıdaki gibi) sayfaya ortalanmış bir
şekilde görünür:
KIZIM ŞEYDA
Tüm bir sayfayı içeri getirmek için;
<BLOCKQUOTE> Kızım lise ikinci sınıfta okumaktadır. Üniversite
sınavına hazırlanmanın dışında klasik gitar çalmaktadır. </
BLOCKQUOTE>
Kızım lise ikinci sınıfta okumaktadır. Üniversite sınavına haz­
ırlanmanın dışında klasik gitar çalmaktadır.
Belirli metinleri başlık haline getirebilirsiniz. Bunun için;
<H1> En büyük başlığı buraya girin </H1>
Not
H harfi Heading (Başlık) kelimesinin kısaltılmışıdır.
Örneğin; <H1> Eşim Murat </H1> HTML kodu aşağıdaki şekilde göz­
ükecektir.
Eşim Murat
72
Daha küçük başlık yapmak için sayıyı küçültmeniz yeterlidir, örneğin
<H2> Eşim Murat </H2> başlığı yukarıdaki örneğe göre daha küçük
olacaktır. En küçük başlık için <H6> yazmanız gerekir. Başlıkların
büyüklükleri, sayfanızın gösterildiği Web tarayıcısının varsayılan değ­
erlerine göre belirlenecektir. Yine de sizin verdiğiniz sıralama geçerli
olacaktır.
Şekil 2.7
Başlık etiketleri.
2.5. Metnin Boyutunu ve Fontunu Değiştirmek
Metni kalın yapmak için <B> ve </B> etiketlerini kullanın. Örn­
eğin; <B> dikkate değer bir metin </B> ifadesi Web tarayıcınızda
dikkate değer bir metin olarak görünecektir.
Metni italik yapmak için <I> metin </I>
Metni altı çizili yapmak için <U> metin </U>
Metnin fontunu değiştirmek için <FONT FACE= “Font ismi”> metin
</FONT> formatını kullanın. Örneğin Times New Roman font­
unu kullanmak için aşağıdaki kodu kullanın;
<FONT FACE= “times new roman”> metni bu aralığa girin </FONT>
Font ismi kısmında dilediğiniz fontu tanımlayabilirsiniz, örneğin
courier, comic sans serif vs. Fakat bu fontlar bu sayfayı ziyaret eden
kullanıcıların bilgisayarlarında bu fontlar yüklüyse görebilecekl­
erdir aksi takdirde bilgisayarları bu fontun karşılığı olan bir fontu
bazen de rasgele bir fontu gösterecektir. İşi şansa bırakmamak
için yaygın olarak kullanılan Arial, Times New Roman ve Cour­
ier New gibi fontları kullanın. Dilerseniz birden fazla seçenek
belirtebilirsiniz. Örneğin;
73
kodunu gir­
erseniz öncelikle ilk font kullanılacaktır. Eğer bu font yoksa
ikinci font kullanılacaktır.
<FONT FACE=“Times New Roman, Arial, Courier”>
A
b
Şekil 2.8
Web sayfanızda değişik fontlar ve biçimlendirmeleri kullanabilirsiniz. Soldaki Web
sayfasının kaynak kodu sağda görülmektedir.
Not
Bilgisayarlarda yaygın olarak bulunan belli başlı fontlar şunl­
ardır:
Arial
Times New Roman
Courier New
Garamond
Verdana
Tahoma
Impact
Uyarı: HTML dosyaları hakkında bir kaç uyarı
Karşınıza gelen Kaydet (Save) seçeneğinde her zaman
doğru dosya uzantısını ve (.htm ya da .html) kullanın
74
Dosya isimlerinde her zaman için küçük harfleri kullanın.
Birçok Web sunucusu (Web server) büyük harflere karşı çok
gıcıktır ve dosyanızı göstermeme olasılığı vardır.
Dosya isimlerinde boşluk karakteri kullanmayın (uzun aralık
tuşuna basınca çıkan karakter ekranda görülmese de asl­
ında bir karakterdir). Boşluk karakteri Internet Explorer ya da
Netscape gibi Web tarayıcılarının kafasının karışmasına yol
acar.
Dosya isimlerinde Türkçe karakterler (ü, ş, ç, ğ, ö, İ, ya da ı
gibi) kullanmayın.
2.6. Metni Renklendirmek
etiketine metinle ilgili bazı özellikler ekleyerek Web sayfas­
ındaki metnin rengini belirleyebilirsiniz. Bunun için <BODY>
etiketinin içine TEXT= “#0000FF” komutunu ekleyin. Bu örnekteki
#0000FF numarası metin rengini mavi yapacaktır ya da doğrudan mavi
ismini girebilirsiniz yani blue (tabii ki İngilizcesini). Bu işlem sayfanın
içindeki tüm metnin rengini kırmızı yapacaktır:
<BODY>
<BODY TEXT= “blue”>
Bir bilgisayar renkleri üç ana rengi kullanarak gösterir. Bunlar temel
renkler olan KIRMIZI, YEŞİL ve MAVİ’dir ( RGB yani İngilizce RedGreen-Blue kelimelerinin baş harfleri). Temel renkleri kullanarak
bütün renkleri oluşturmak mümkündür.
Bir renk oluşturulurken şu palet biçimi kullanılır: #kırmızı-yeşil-mavi
75
Yani #000000 rengi demek; kırmızıdan sıfır kadar koy, yeşilden sıfır
kadar koy, maviden de sıfır kadar koy demektir. Sonuçta siyah rengi
elde ederiz.
Yukarıdaki değerler on altılık (hexadecimal) sistemde verilmiştir.
Kırmızının alacağı değer sayısı 256’dır. Aynı şekilde mavinin alacağı
sayıda 256’dır. Sonuçta bu şekilde elde edebileceğiniz renk sayısı
256x256x256=16.777.216’dır ama tabii ki bu kadar renge ihtiyacımız
olmayacak.
Renk kodları aşağıda verilmiştir. Renkleri kullanırken Web güvenli
renkleri (Web safe colors) kullanmanızı tavsiye ederim. 16 milyon
renk arasından seçilen 216 renk her tür monitörde görünebilecektir.
Renk
ismi
Kod No
Renk
Black
#000000
Siyah
White
#FFFFFF
Beyaz
Red
#FF0000
Kırmızı
Green
#00FF00
Yeşil
Blue
#0000FF
Mavi
Magenta
#FF00FF
Bordo
Cyan
#00FFFF
Gök mavi
Yellow
#FFFF00
Sarı
Linklerinizin belirli bir renkte olmasını istiyorsanız aşağıdaki etiketi
kullanın;
<BODY LINK=“renk” VLINK=“renk” ALINK=“renk” >
76
ziyaret edilmiş linklerin (visited link) nasıl gösterileceğini
belirler, ALINK ise aktif olan linklerin (active link) rengini belirlemek
için kullanılır.
VLINK
Eğer metnin sadece bir kısmının renklerin değiştirmek istiyorsanız
FONT etiketinin COLOR özelliğini kullanabilirsiniz.
<FONT COLOR= “renk”>
Örneğin:
<FONT COLOR=“red”>
Bu etiketten sonra yazacağınız tüm metinler ekranda kırmızı olarak
görünecektir.
2.7. Link Eklemek
Başlarda belirttiğimiz gibi hipermetin dokümanları ve tabii ki Web
birbirine linklerle (yani bağ) birbirine bağlanmış sayfalardan
oluşmuştur. Link eklemek için kullanacağımız etiket ise <a> etiketidir.
Bir sayfadan diğer sayfaya link eklemek için aşağıdaki kodu
htm dosyasına ekleyin ve kaydedin.
dosyam2.
<BODY>
<A HREF=“dosyam.htm”> benim kişisel bilgilerim </A>
için lütfen tıklayın.
</BODY>
dosyasını bir Web tarayıcı ile açın. Aşağıdakine benzer bir
şey göreceksiniz.
dosyam2.htm
77
benim kişisel bilgilerim için lütfen tıklayın.
Eğer benim kişisel bilgilerim kısmını tıklarsanız Web tarayıcınız dosyam.
htm dosyasını görüntüleyecektir. Link olan kısmın nasıl farklı renkte
ve altı çizili olduğuna dikkat edin. Tarayıcınız metnin bir link içerdiğini
göstermek için farklı renkte ve altı çizili olarak gösterecektir.
Web sayfanız içinde sadece metinleri değil aynı zamanda resimlere de
link ekleyebilirsiniz. Diyelim ki kendi resminizin daha büyük halini bir
başka Web sayfasına koydunuz ve bu sayfaya atlamak için aşağıdaki
linki ekleyebilirsiniz.
<BODY>
resmimi daha büyük görmek için
<A HREF= “resim.htm”><IMC SRC=“resmim.jpg”> </A>
</BODY>
Bu dosyayı ana.htm olarak kaydedin. Bu dosyayı bir Web tarayıcı ile
açtığınızda farenin (işaret eden bir parmak şeklindeki) imlecini resm­
inizin üstüne getirin ve tıklayın. resim.htm dosyası açılacaktır. Web’de
bu türden milyonlarca link vardır. Site içinde gezinmenizi sağlayan ok
resimleri buna tipik bir örnektir.
Eğer link eklediğiniz Web sayfası başka bir dizindeyse örneğin web
sayfam ana dizini altında resimler dizininde bulunuyorsa linki şu şekilde
eklemeniz gerekir:
<A HREF=“resimler/dosyam.htm”> benim kişisel bilgilerim </A> için lütfen
tıklayın.
Şekil 2.9
Alt klasörlerdeki dosyalara da link verebilirsiniz.
78
2.8. Sayfa İçinde Bir Yere Link Eklemek
Bir ya da iki ekran boyutunu aşan uzun sayfalarda sayfa içindeki belirli
noktalara link koyabilirsiniz. Böylece oldukça uzun sayfa içinde okuy­
ucunun hareket etmesini kolaylaştırmış olursunuz. Örneğin sayfanın
sonuna geldiğinde başa dönmek için durmadan PageUp tuşuna
basmak yerine en alta bir link koyup, okuyucunun sayfanın başına tek
bir tıklamayla geri dönmesini sağlayabilirsiniz. Kim buldu bilmiyorum
ama oldukça dahiyane bir fikir.
Web sayfasının adını ya da URL adresini girmeniz yeterli değildir.
Sayfa içinde gidilecek yeri belirlemeniz gerekir. Bunun içinde o nokt­
aya bir çapa (anchor) atmanız gerekir. Bunun için <a> etiketini name
özelliği ile birlikte kullanmanız gerekir.
Örneğin; < A NAME=“capa”> Burası sayfanın başıdır </A>
Burada capa yerine başka bir isim de kullanabilirsiniz.
Böylece Burası sayfanın başıdır cümlesi bir çapaya dönüşür. Şimdi bu
çapayı kullanarak sayfa içinde herhangi bir yerden bu noktaya atlanm­
asını sağlayabilirsiniz.
<A HREF=“#capa”> sayfanın başına dönmek için lütfen tıklayın </a>
Sadece aynı sayfa içinde değil bir başka sayfa içinde yer alan bir çapaya
da link koyabilirsiniz. Örneğin sayfam.htm’de bulunan baslangic çapas­
ına index.htm dosyasından geçiş yapılmasını istiyorsanız, aşağıdaki html
kodunu yazmanız yeterlidir.
<A HREF=“sayfam.htm#baslangic”> sayfam dosyasının başına gitmek için
lütfen tıklayın </A>
79
2.9. Diğer Web Sitelerine Link Eklemek
Çok beğendiğiniz ve sık sık ziyaret ettiğiniz Web sitelerini, sitenizi ziy­
aret edenlerle paylaşmak istiyorsunuz. Böylece sizin sitenizden bu sit­
elere atlamak mümkün olabilsin. Bu işlemde yukarıdakinden farklı
değildir, sadece linkle eklediğiniz sitenin tüm URL adresini vermeniz
gerekir (URL’nin ne olduğunu unutmadınız umarım). Örneğin NAS­
A’nın Web sitesine bir link ekleyelim (http://www.nasa.gov).
<a href=“http://www.nasa.gov”> Astronomi ile ilgili birçok kaynak için NAS­
A’nın sitesini öneririm </a>
Dilerseniz bir başka Web sitesinde yer alan bir çapaya da link verebil­
irsiniz. Örneğin;
<a href=“http://www.nasa.gov/mars/index.htm#middle”> Mars keşfi ile ilgili
heyecan verici bilgiler </a>
2.10. Diğer Link Türleri
Bir URL adresinin başında bulunan http:// aktarım protokollerinden
sadece biridir. Bunun anlamı, iki bilgisayar arasında bu dokümanın
http protokolünün kurallarına göre aktarılacağını anlatır. Bunun dış­
ında başka protokoller de vardır.
mailto Protokolü
Bunlar arasında en önemlisi Web tarayıcıya bir e-posta göndermesini
söyleyen mailto protokolüdür. Varsayılan e-posta programı açılır ve
mailto ile tanımlanmış adres, gidecek yer adresi olarak açılır ve kullanıcı
kolaylıkla bir e-posta gönderebilir. Web sitenizi ziyaret edenlerin size
ulaşmasını ya da site hakkındaki görüş ve düşünceleri bildirmeleri için
ideal bir araçtır. Örneğin:
80
<BODY>
Bana ulaşmak ve düşüncelerinizi bildirmek için
<A HREF=“mailto:[email protected]”> e-posta gönderebilirsiniz </A>
</BODY>
Yukarıdaki örnekte [email protected] adresini doğal olarak kendi eposta adresinizle değiştirmeniz gerekir.
FTP Protokolü
Bir diğer protokol ise ftp’dir (File Transfer Protocol - Dosya Aktarım
Protokolü). Bir dosya aktarım sunucusunun adresini ve bu sunucuda
yer alan belirli bir dosyayı biliyorsanız, bu dosyanın kullanıcının bilgis­
ayarına aktarılmasını sağlayabilirsiniz.
<BODY>
Candan Erçetin’in son parçasının MP3 formatını yüklemek için
<A HREF=“ftp://muzikalite.com/turkce/candan/yalan.mp3”> lütfen tıklayın
</A>
Başka birçok protokol vardır ama bu üçü sizin işinizi fazlasıyla görec­
ektir.
2.11. Resim Eklemek
Bir Web sayfasına resim eklemek için IMG etiketini kullanacağız:
<IMG SRC= “dosyaadı”>
İngilizce source yani kaynak kelimesinin kısaltılmışıdır. dosyaadı
olarak ise bir dosyanın adını ve uzantısını girmeniz gerekli, örneğin ail­
e.gif gibi.
SRC
<IMG SRC=“aile.gif”>
81
Web sayfasını oluşturan HTML dosyasının ve resim dosyasının aynı
dizinde olması gerektiğini söylememe gerek yok. Resim dosyalarını bir
resim dizini altında topluyorsanız yukarıdaki kodu, <IMG SRC= “resim/
aile.gif” > olarak yazmanız gereklidir. Böyle bir dizin resimlerinizin
daha derli toplu durmasını sağlayacaktır.
Not
Piksel Nedir?
Bilgisayar ekranı resimleri piksel dediğimiz ufak noktaları bir
araya getirerek oluşturur. Bilgisayar ekranını büyük bir moz­
aik resim olarak düşünebilirsiniz. Örneğin 800x600
çözünürlük denildiğinde yatay olarak 800, düşey olarak 600
piksellik bir nokta mozaiğini gözünüzün önüne getirin. Ekran
çözünürlükleri ne kadar değişse de, en çok kullanılan çözün­
ürlük 800x600’dır. Sayfanızı tasarlarken bu çözünürlüğe göre
hareket ederseniz herkesin sayfanızı görebileceğinden emin
olabilirsiniz.
Web Tarayıcınız Resimlerinizi Göstermiyorsa?
Eğer Web tarayıcınız resmi göstermiyorsa, resim yerine bir kocaman
X işareti veriyorsa öncelikle sakin olun. Aşağıdaki hatalardan birini
yapmışsınız demektir.
Resim belirtilen dizinde yoktur.
Resminize İnternet üzerinden bakıyorsanız muhtemelen resmi
İnternet’e yüklememişsiniz demektir. Web sayfalarınızın bulund­
uğu sunucuda resim bulunmuyordur. Tekrar yüklemeyi deneyin.
82
Resmin isminin büyük harf- küçük harfe karşı duyarlı olduğunu
unutmayın. Yani AILE.GIF ve aile.gif isimleri sunucu tarafından
farklı dosyalar olarak algılanacaktır.
IMG
etiketini düzgün yazdığınızdan emin olun.
Bir Resmin Genişliğini ve Yüksekliğini Ayarlamak
etiketinin WIDTH (genişlik) ve
aşağıdaki gibi kullanabilirsiniz:
IMG
HEIGHT
(yükseklik) özelliklerini
<IMG SRC=“aile.gif” WIDTH=90 HEIGHT=100>
Buradaki değerler piksel olarak verilmiştir. Resmin orijinal boyutunun
yüzdesi olarak vermek istiyorsanız aşağıdaki gibi yazabilirsiniz:
<IMG SRC=“aile.gif” WIDTH=90% HEIGHT=90%>
Bu HTML kodu resmi yüzde doksan oranında küçültecektir. Küç­
ültme ya da büyültme sırasında oranları aynı tutmaya gayret edin
yoksa insanlar ve binalar bir garip görünecektir.
Resmin metin içinde hizalanması için ALIGN özelliği kullanılır.
özelliğinin alabileceği değerler şunlardır:
ALIGN
TOP
: Metin resmin üstüne hizalanır
MIDDLE
: Metin resmin ortasına hizalanır
BOTTOM
: Metin resmin altına hizalanır
LEFT
RIGHT
: Resim ekranın soluna yaslanır ve metin resmin etraf­
ında yer alır.
: Resim ekranın sağına yaslanır ve metin resmin etraf­
ında yer alır.
83
Bu resim yukarıdadır (TOP seçeneği)
Bu resim alttadır (BOTTOM seçeneği)
Bu resim soldadır ve resimin yanında yer alan metin resmi
sarmaktadır. Yani sağtarafta yer alan metin resmin etrafında
akmaktadır. Bu seçenek için LEFT özelliğini kullanmanız
gereklidir: <IMG SRC=“aile.gif” ALIGN= TOP>
Şekil 2.10
Bir resmin gösterilemediği durumlar vardır. Web tarayıcıların bazıları
metin tabanlıdır (hâlâ kaldıysa tabi), bazen de kullanıcılar hızlı tarama
yapmak için Web tarayıcılarının resim gösterme özelliğini kapatırlar.
Bu durumda kullanıcıya göremediği resmin ne olduğunu söylemeniz
iyi olur. Bunun için alternatif metin özelliğini kullanın. Web tarayıcı
resmi göstermediği durumlarda bu metni ekranda gösterecektir. Bazı
durumlarda resim yüklenmeden önce bu metin görülebilir.
<IMG SRC=“dosyaadı” ALT=“Alternatif metin olarak gireceğiniz metin”>
<IMG SRC=“aile.gif” ALT=“Ailemin resmi”>
Resimle metin arasına bir mesafe koymak istiyorsanız bunu piksel
olarak belirtebilirsiniz;
<IMG SRC=“dosyaadı” HSPACE=h VSPACE=v>
84
Resmi Link Haline Getirmek
Bir resmi link haline getirmek için link etiketinin içine
aşağıda gösterildiği şekilde eklemeniz gerekir:
IMG
etiketini
<A HREF= “URL” > <IMG SRC= “image.gif”> </A>
Örneğin sayfalarınıza linkler vermek için ana sayfaya ufak resimler
ekleyebilirsiniz, örneğin Şekil 2.11’de gördüğünüz Web sayfasında link
olarak tıkladığınız resimler bu şekilde link haline getirilmiştir ( Kurum­
sal, Ürünler, Form düğmeleri gibi).
Şekil 2.11
Bu Web sayfasındaki düğmeler aslında link verilmiş küçük resimlerden başka bir şey değ­
ildir.
2.12. Arka Planı Renklendirelim
Bir HTML dokümanın arka plan rengini belirlemek için
inin BGCOLOR özelliğini kullanabilirsiniz:
BODY
etiket­
<BODY BGCOLOR= “#kkyymm”>
Buradaki kk kırmızıyı, yy yeşili ve mm ise mavi değerinin onaltılık (hex­
adecimal) değerini belirtir. Dilerseniz daha önceden gördüğümüz gibi
doğrudan resmin adını girebilirsiniz, örneğin black ya da blue gibi.
Renk isimleri ve renk kodları daha önce açıkladığımız renklerle
aynıdır.
Arka plana bir resim eklemek için
şekilde kullanmanız gereklidir:
BACKGROUND
özelliğini aşağıdaki
<BODY BACKGROUND= “dosyaismi”>
85
Örneğin;
<BODY BACKGROUND=“arkaplan.gif”>
Arka plan için çok büyük bir resim kullanmanıza gerek yok. Ufak bir
resim olsa bile mesela 10x10 piksellik bir resmi Web tarayıcınız ekrana
döşeyecektir. Arka plan resimleri ve arka plan renkleri metnin okunm­
asını zorlaştırır. Bu yüzden resimleri kullanmadan önce bir kez daha
düşünün.
2.13. Tablo
Bilgiyi belirli bir formda vermek için tablolar ideal araçlardır. Bunun
yanı sıra tablolar frame (çerçeve) ve image map (resmin farklı alanlar­
ının farklı yerlere link olarak kullanılması) olarak da kullanabilir.
Bunun için bir resmi parçalayarak bir tabloya yerleştirmeniz gerekir.
Bir tablo yapmak için <TABLE> etiketini kullanmanız gerekir.
Bir tablonun bileşenleri şunlardır:
Tablo Bileşeni
Açıklama
Satır (row)
Bir tablonun yatay bölümlerinden her biri.
Sütun (column)
Bir tablonun dikey bölümlerinden her biri.
Hücre (cell)
Satır ve sütunların keşişim alanlarından her biri.
Başlık (header)
Bir tablonun ilk satırıdır.
Tablo başlığı
(caption)
Bir tablonun içeriğini göstermek için kullanılan ve
genellikle tablonun üstünde yer alan yazı.
Kenarlık
(border)
Tabloyu ve her bir hücreyi çerçeveleyen çizgilerdir.
86
Şekil 2.12
Bir tablonun bileşenleri.
Tablonun Avantajları
Her bir tablo hücresi kendine özgüdür. Her bir hücrenin içeriğini
ve biçimini diğer hücrelerden bağımsız değiştirebilirsiniz.
Bir metin, hücre içinde bir alt satıra geçebilecek şekilde düzenlen­
ebilir.
Bir hücre içinde yalnız metin değil aynı zamanda, resim ve linkler
de olabilir. Hatta bir tablonun içinde başka bir tabloda yer alabilir.
Birçok metin düzenleme etiketini (örneğin <B> ya da <I> gibi)
tablo içerisinde rahatlıkla kullanabilirsiniz.
Bir tablo kullanarak metinleri veya resimleri belirli bir sırada göst­
erebilirsiniz.
En basit tablo bir satırlık ve bir sütunluk yani tek hücrelik bir
tablodur.
87
Bir tablo <TABLE> ve </TABLE> etiketleri arasında yer alır. Diğer
tüm tablo etiketleri bu iki etiketin arasında yer alır.
Eğer tablonuzun bir sınır çizgisine sahip olmasını istiyorsanız
<TABLE> etiketinin yerine <TABLE BORDER> etiketini kullanın. Çerç­
eve kalınlığını piksel olarak verebilirsiniz. Örneğin <TABLE
BORDER=“10”> etiketi 10 piksel kalınlığında bir çerçeve ekler. Dilers­
eniz bu çizgilerin rengini değiştirebilirsiniz, bunun için
BORDERCOLOR özelliğini ekleyin.
<TABLE BORDER=“10” BORDERCOLOR=“GREEN”>
yandaki etkiyi verecektir. Tablonuzda çizgiler olm­
asını istemiyorsanız sadece <TABLE> etiketini kull­
anın.
Bundan sonra ise yapmanız gereken bir satır eklemek ve bu satırı ist­
ediğini sayıda sütuna bölmektir. Bu şekilde hücreleri oluşturduktan
sonra ise hücrelere verileri girmeniz gerekir (metin ya da resim gibi).
Bir satır eklemek için
gerekir;
<TR>
ve
</TR>
<TABLE BORDER=“1”>
<TR>
</TR>
</TABLE>
Bu bir satıra bir sütunluk bir hücre oluşturur.
88
etiketlerini kullanmanız
Tablo boyutunu sabit tutmak istiyorsanız WIDTH (genişlik) ve HEIGHT
(özelliklerini) kullanabilirsiniz. Örneğin; <TABLE BORDER=1
WIDTH=“300” HEIGHT=“100”> size genişliği 300 ve yüksekliği 100
olan bir tablo yapacaktır. Tablo boyutunun sabit olması yer açısından
önemlidir.
Bu satıra sütun eklemek için <TD> ve </TD> etiketlerini kullanmanız
gerekir. Yukarıdaki örnekteki satır üç sütunluk bir tabloya çevirmek
için aşağıdaki HTML kodunu girmeniz gerekir:
<TABLE BORDER>
<TR>
<TD> </TD>
<TD> </TD>
<TD> </TD>
</TR>
</TABLE>
Tablo aşağıdaki gibi görünecektir:
Hücrelere verileri ise şu şekilde girebilirsiniz
<TABLE BORDER>
<TR>
<TD> Açelya </TD>
<TD> Karanfil</TD>
<TD> Gül </TD>
</TR>
</TABLE>
89
Açelya
Karanfil
Gül
Hücrelerin
arka plan rengini belirlemek istiyorsanız; <td
bgcolor=“red”> yazabilirsiniz. Bu durumda tablonun arka plan rengi
kırmızı olacaktır. Hücrenin arka planı için bir resim de ekleyebilirsiniz.
<td background=“deneme.gif”>
etiketi
deneme.gif
resmini hücre arka
planı için kullanır.
Daha önce belirttiğimiz gibi metin yerine isterseniz şunları da ekleyeb­
ilirsiniz:
Metin düzenleme etiketleri,
Linkler,
Listeler,
Resimler.
Birden fazla satır eklemek için yapmanız gereken birden fazla
etiketini eklemektir;
<TABLE BORDER>
<TR>
<TD> Açelya </TD>
<TD> Karanfil</TD>
<TD> Gül </TD>
</TR>
<TR>
<TD> Güneş sever </TD>
<TD> Bol su ister</TD>
<TD> Direkt güneş sevmez </TD>
90
<TR>
</TR>
</TABLE>
Açelya
Karanfil
Gül
Güneş sever
Bol su ister
Direkt güneş sevmez
Tablo başlığı eklemek istiyorsanız <TH> etiketini kullanmanız gerekir:
<TR>
<TH> Ülke adı </TH>
<TH> Özgün çiçekler </TH>
<TH> Bulunduğu kıta </TH>
</TR>
Ülke adı
Kanada
Özgün çiçekler
Siyah menekşe
Bulunduğu kıta
Amerika
Gördüğünüz gibi <TH> </TH> etiketleri <TD> etiketine benzer, tek
farkı hücre içeriğindeki metin koyu ve ortalanarak yazılır.
Tabloya başlık eklemek için
gerekir:
<CAPTION>
etiketini kullanmanız
<TABLE BORDER>
<CAPTION ALIGN=TOP> Tablo 1. Çiçeklerin dünyası </CAPTION>
....
....
91
</TABLE>
Tablo 1. Çiçeklerin dünyası
Ülke adı
Kanada
Özgün çiçekler
Siyah menekşe
Bulunduğu kıta
Amerika
Hücre içindeki yazılar ya da resimlerle hücre sınırları arasında belirli
bir mesafe koymak istiyorsanız CELLPADDING ile bunu yapabilirsiniz.
<TABLE BORDER=1 CELLPADDING=15>
Böylece yazı ile hücre sınırları arasında 15 piksellik bir uzaklık olur ki
böylece hücre içinde yazıların sınırlara değmesi önlenir.
En son olarak bir hücre içinde metnin hizalanmasını göreceğiz;
Normal olarak bir metnin varsayılan değeri metnin sola yaslı
olmasıdır, eğer bu sizin ihtiyaçlarınızı gidermiyorsa ALIGN özelliğini
kullanabilirsiniz:
<TD ALIGN=RIGHT>
RIGHT
Sağ
LEFT
Sol
CENTER
Ortala
Yatay düzlemde hizalamak için VALIGN özelliğini kullanmanız lazım.
<TD VALIGN=dikey hizalama>
92
Dikey hizalama için TOP (yukarı),
seçenekleri bulunmaktadır.
MIDDLE
(ortala),
BOTTOM
(altta)
2.14. Listeler
Listeler, belirli bir grup bilgiyi sıralı vermek için idealdir. Sıralı bilgi ne
olabilir? Örneğin Türkiye’deki illerin listesini buna bir örnektir. İllerin
listesini sıralı olarak verebileceğimiz gibi sırasız olarak madde imlerini
kullanarak da verebiliriz
1.
2.
3.
4.
5.
Adana
Adıyaman
Afyon
Ağrı
Amasya
Adana
Adıyaman
Afyon
Ağrı
Amasya
Sıralı Listeler
Sıralı listeler için <OL> ve </OL> etiketlerini kullanacağız. Listedeki
her maddeyi <LI> ile ekleyeceğiz. Örneğin;
<OL>
<LI> Adana
<LI> Adıyaman
<LI> Afyon
<LI> Ağrı
<LI> Amasya
</OL>
Bu liste ekranınızda aşağıdaki gibi görünecektir;
93
1. Adana
2. Adıyaman
2. Afyon
3. Ağrı
4. Amasya
Sırasız Listeler
Sırasız listeler için <UL> etiketini kullanılır:
<UL>
<LI> Adana
<LI> Adıyaman
<LI> Afyon
<LI> Ağrı
<LI> Amasya
</UL>
Bu liste de ekranınızda aşağıdaki şekilde görünecektir;
Adana
Adıyaman
Afyon
Ağrı
Amasya
2.15. Çerçeveler (Frames)
Her Web sayfasında tekrar eden bazı kısımlar vardır, örneğin menü
seçenekleri çoğu Web sayfasında tekrar eder. Bu kısımları her sayfada
94
tekrar etmek yerine bir kez tanımlamak mümkündür. Bunun için sayf­
amızı istediğimiz sayıda kısma ayırabiliriz.
Şekil 2.13
Hürriyet gazetesinin Web sitesinde her sayfanın solunda yer alan menüler çerçeveler için
ideal örnektir.
Bir çerçeve sayfası iki kısımdan oluşur:
İçerik sayfaları
Çerçeve sayfası
İçerik sayfaları bildiğimiz normal HTML dokümanlarıdır. Çerçeve
sayfası ise içerik sayfalarının nasıl gösterileceğini tanımlayan doküm­
andır.
İçerik
sayfaları
Çerçeve sayfası
Şekil 2.14
Çerçeve sayfası ve içerik sayfaları.
Çerçeve sayfasını oluşturmak için <FRAMESET> ve
erini aşağıda gösterildiği şekilde kullanacağız:
<FRAME>
etiketl­
<FRAMESET>
<FRAME>
95
Sayfayı ne şekilde parçalara ayırmak istediğinizi tanımlamanız gerekli;
yani yatay olarak mı yoksa düşey olarak mı bölmek istediğinizi bel­
irtmeniz gerekli.
Sayfayı yatay olarak üst ve alt kısım olarak bölmek için
ini kullanacağız
ROWS
özelliğ­
<FRAMESET ROWS= “birinciboyut, ikinciboyut, ...”>
Boyutu ekran boyutunun yüzdesi olarak ya da piksel olarak verebilirs­
iniz. Yüzde olarak verdiğiniz boyutların toplamı tabii ki 100 olmalı.
Örneğin ekranı iki kısma ayırmak için aşağıdaki HTML kodunu girm­
eniz gerekir:
<HTML>
<HEAD>
<TITLE> Yatay çerçeveler </TITLE>
</HEAD>
<FRAMESET ROWS= “25%, 75%”>
<FRAME>
<FRAME>
</FRAMESET>
</HTML>
Girdiğiniz bu kod Web tarayıcınızda Şekil 2.15’teki gibi görünecektir.
Şekil 2.15
Sayfa çerçeve kullanılarak yatay olarak ikiye bölünmüş durumda.
Eğer sayfayı dikey olarak bölmek istiyorsanız COLS özelliğini kullanm­
anız gerekli, bir örneği aşağıda verilmiştir. Bu örnekte sayfa üç dikey
bölüme ayrılmıştır:
96
<HTML>
<HEAD>
<TITLE> Dikey çerçeveler </TITLE>
</HEAD>
<FRAMESET COLS= “20%, 30%, 50%”>
<FRAME>
<FRAME>
<FRAME>
</FRAMESET>
</HTML>
Burada üç tane <FRAME> etiketi kullandığımıza ve yüzde değerlerinin
toplamının 100 ettiğine dikkat edin.
Bu işlemi yaptıktan sonra sıra geldi içerik sayfalarını tanımlamaya.
İçerik sayfalarını aşağıdaki gibi tanımlayabilirsiniz.
<HTML>
<HEAD>
<TITLE> Dikey çerçeveler </TITLE>
</HEAD>
<FRAMESET COLS= “25%, 75%”>
<FRAME SRC=“sol.htm”>
<FRAME SRC=“sag.htm”>
</FRAMESET>
</HTML>
Şekil 2.16
?????
sag.htm ve sol.htm dosyalarını ayrıca
htm dosyasından sag.htm dosyasına
hazırlamanız gereklidir. Peki sol.
nasıl link vereceğiz? Bunun için
97
çerçevelere isim vermemiz gerekir. Böylece çerçevelere yeni dosyalar
yükleyebiliriz;
<FRAME SRC= “sag.htm” NAME=“sag”>
<HTML>
<HEAD>
<TITLE> Dikey çerçeveler </TITLE>
</HEAD>
<FRAMESET COLS=“25%,75%”>
<FRAME SRC=“sol.htm” NAME=“sol” >
<FRAME SRC=“sag.htm” NAME=“sag”>
</FRAMESET>
</HTML>
Bir çerçeveden bir çerçeveye link vermek için yine bildiğimiz <A>
etiketini TARGET yani hedef özelliği ile birlikte kullanacağız. Bunun
için sol.htm adlı dosyamıza aşağıdaki satırı eklememiz yeterli olacaktır:
<A HREF= “3.htm” TARGET=“sag”> Bu link sağ tarafa 3.htm dosyasını
yerleştirir </A>
Şekil 2.17
Sol taraftaki linke tıkladığınızda sağ taraftaki pencerede 3.htm dosyası açılır.
Hazır isimleri de kullanabilirsiniz. HTML dilinde üç tane hazır isim
vardır. Bunlar;
_self
Yeni dosyayı linkin bulunduğu çerçeveye yükler
_top
Yeni dosyayı tüm pencereye yükler
_blank
Yeni dosyayı yeni bir tarayıcı penceresinde açar.
98
HTML etiketlerinin tüm bir listesini ve ne yaptığını daha önce verdim.
Sizin de sıkıldığınızın farkındayım. Bütün bu etiketleri sakın ezberlem­
eye ya da tek tek öğrenmeye kalkmayın. Sadece ne olduklarını ve ne iş
yaptıklarını bilin yeter. Biz sayfamızı aslında HTML editörleri denilen
ve bütün bu sıkıcı etiketleri sizin yerinize yerleştiren programlardan
biriyle yerleştireceğiz.
99
Bölüm III
Bedava HTML Editörü 1:
Microsoft FrontPage Express
HTML editörleri daha önce gördüğümüz sıkıcı etiketleri sizin yerinize
yerleştiren programlardır. Sizin yaptığınız şeyleri HTML kodunu çev­
iren çevirmen programlardır. Birçok HTML editörü vardır ve
bunların neredeyse tümü WYSWYG (What You See if What You Get
- Ne Görürsen Onu Alırsın) türündendir. Ben bunu WYSSWYG
(What You See is Sometimes What You Get - Ne Görürsen Bazen
Onu Alırsın) olarak adlandıracağım. İleride ne demek istediğimi daha
iyi anlayacaksınız.
Biz bu kitapta Microsoft FrontPage Express ve Netscape Composer
programlarını öğreneceğiz. Çünkü;
Her ikisi de Web tarayıcılarla birlikte ücretsiz verilmektedir.
Her ikisi de fonksiyoneldir ve kullanımları oldukça kolaydır.
Sayfaya resim ve grafik dışında kolaylıkla ses ve video gibi başka
türlü öğeler de eklenebilir.
Yazar böyle uygun görmüştür.
3.1. Ama Benim FrontPage Express Programım
Yok ki?
Sizin de hiç bir şeyiniz yok. Şaka, şaka.
FrontPage Express programı sisteminizde
yüklü değilse sırasıyla aşağıdakileri uygulayın:
Programın olup olmadığını anlamak için (çoğu
zaman sistemde zaten yüklüdür) BaşlatBul
Dosya veya Klasörler (StartFindFiles and
Folders) seçimini yaparak Bul (Find) iletişim
kutusunu açın. Bul (Find) iletişim kutusundaki
Ad ve Konum sekmesinde bulunan Ad: kısmına fpexpress.exe yazın ve
Şimdi Bul (Find Now) düğmesine tıklayın. Dosyayı bulduysanız ne alâ.
İki kere tıklayıp çalıştırabilirsiniz. Daha sonra rahatça çalışmak için
Windows masaüstüne programdan bir kısayol ekleyin. Bir şey bulam­
adıysanız da sorun değil. Panik yapmayın ve aşağıdaki adımları takip
edin.
1.
Denetim Masası’nı (Control Panel) açın: BaşlatAyarlarDenetim
Masası (StartSettingsControl Panel)
2.
Denetim Masası (Control Panel) penceresindeki Program Ekle/
Kaldır (Add/Remove Programs) simgesine tıklayın. Program Ekle/
Kaldır Özellikleri (Add/Remove Programs Properties) adlı iletişim
kutusu karşınıza gelir. Bu iletişim kutusunun Yükle/Kaldır (Add/
Remove) sekmesinde listelenen programlar arasından Microsoft
Internet Explorer’ı işaretleyin ve daha sonra Ekle/Kaldır (Add/
Remove) düğmesine tıklayın.
Şekil 3.1
Program Ekle/Kaldır Özellikleri iletişim kutusundaki Microsoft Internet Explorer seçim­
ini yapın ve Ekle/Kaldır düğmesine tıklayın.
3.
Karşınıza gelen seçenekler arasında Bileşen ekle (Add a
component) seçeneğini işaretleyip Tamam (OK) düğmesine
tıklayın.
Şekil 3.2
Bileşen ekle seçeneğine tıklayarak Microsoft Internet Explorer ile birlikte gelen diğer
yardımcı uygulamaları da bilgisayarınıza yükleyebilirsiniz.
4.
Program sizden Internet Explorer’ın olduğu CD’yi takmanızı ist­
eyecektir. Hangi CD’mi? Internet Explorer’ı yüklediğiniz CD tabi.
Bu CD sizde yoksa, bilgisayar dergilerini ile birlikte verilen
CD’lerde bulabilirsiniz. Yine bulmadıysanız www.windowsupdate.
microsoft.com adresinden en son güncel FrontPage Express sür­
ümünü yükleyebilirsiniz ama bir bilgisayar dergisi CD’si bence
daha pratik bir çözüm.
3.2. FrontPage Express Programını Tanıyalım
FrontPage Express (FPE) programını yükledikten sonra Başlat
ProgramlarInternet ExplorerFrontPage Express (StartPrograms
Internet ExplorerFrontPage Express)
seçimlerini kullanarak çalışt­
ırdığınızda karşınıza aşağıdaki ekran gelecektir.
Şekil 3.3
FrontPage Express’in kullanıcı arabirimi.
Açılır menüler
Standart, Biçimlendirme ve Form araç çubukları
Çalışma alanı
28.8 Kb/sn hızda tahmini yükleme süresi
Çalışma alanın sayfasını ayarlar
FrontPage Express penceresinin boyutunu ayarlar (küçültme, büyütme)
Gördüğünüz gibi pencere üç ana kısma ayrılmıştır. Alttaki boş büyük
kısım bizim çalışma alanımızdır, sayfalarımızı burada yapacağız. Onun
hemen yukarısında ikonların bulunduğu araç çubuğu yer almaktadır.
Her birinin işlevini birazdan göreceğiz ama fare ile üstlerine geldiğin­
izde, tıklamadan durursanız ne işe yaradıklarını söyleyen ufak bir kut­
ucuk çıkacaktır. Bu araç çubuğunun hemen üstünde açılır menüler
bulunmaktadır (bu menülerde araç çubuğunda yer alan işlevlerin birç­
oğu ve başka ek özellikler de bulunmaktadır).
Sağ alt köşede yükleme zamanını gösteren bir sayaç bulunmaktadır.
Bu zaman sayacı sayfanızın ortalama yükleme zamanın 28.8 K’lık bir
modemin hızına göre hesaplar. Bir gözünüz arabanın kilometre saati
gibi sürekli burada olsun. Belli bir süreyi aşarsanız frene basın.
Bu menülerimize ek olarak çalışma alanına farenin sağ tuşu ile tıklars­
anız aşağıdaki ufak menü ile karşılaşırsınız. Bu menüyü kullanarak
kesme, yapıştırma gibi basit düzenleme işlemlerini yapmanın dışında
sayfa ve tablo özelliklerini değiştirebilirsiniz.
Şekil 3.4
FrontPage Express’in bağlam menüsü ile klasik Kes-Kopyala-Yapıştır işlemlerinin yanı sıra
sayfa, tablo, hücre, paragraf ve yazı tipi işlemlerini de yapabiliriz.
3.3. FrontPage Express Programının
Kullanılması
Sıkıcı HTML kodlarından sonra Web sayfamızı şimdi gelin FPE
programında bir Web sayfası yapmayı öğreneceğiz.
Başlangıç
Daha önce bir dizin yaratmadıysanız yapacağınız ilk iş Web sitenizdeki
tüm dosyaların bulunacağı bir dizini sabit diskinizde yaratmaktır. Bu
işlemi nasıl yapacağınızı daha önce görmüştük, dizininizi yaratın ve
anlamlı bir isim verin;
Daha
sonra BaşlatProgramlarInternet ExplorerFrontPage
(StartProgramsInternet ExplorerFrontPage Express)
seçimlerini yaparak FrontPage Express programını çalıştırın (sizinki
farklı bir yerde olabilir, biraz karıştırın)
Express
İpucu
Hatasız kul olmaz. Herhangi bir hata yapmaktan korkmayın.
Hatanızı menüde bulunan DüzenGeri Al (EditUndo)
seçeneği ile geri alabilirsiniz;
Dosyanızı Yüklemek ve Kaydetmek
Üzerinde çalıştığınız sayfaları kaydetmek istediğinizde ya doğrudan
Standart araç çubuğundaki (disket resmi şeklindeki ikon) Kaydet
(Save) ikonunu tıklayın ya da menüden DosyaKaydet (FileSave)
seçeneğini kullanın. Dosyayı farklı bir şekilde kaydetmek için dosyan­
ızın başlığını yazın (yani Lale Hepaçar’ın Web sayfası gibi). Buraya yazdığ­
ınız başlık Web tarayıcınızın üstünde çubuk da görünecektir. Daha
sonra Dosya Olarak (As File) düğmesine tıklayın ve daha önce yarattığ­
ınız dosyayı bulun ve Kaydet (Save) düğmesini tıklayın. Bütün Web
sayfaları için ilk sayfa ismi index’dir. Bu ismi kullanın.
Şekil 3.5
????
Bir sayfayı FrontPage Express programına yüklemek için ise, daha
önceden yüklediğiniz sayfayı Dosya (File) menüsünden görüyorsanız
doğrudan üstüne tıklayabilirsiniz ya da normal bir Microsoft uygulam­
ası gibi menüden DosyaAç (FileOpen) seçimini yapın ya da Aç
(Open) ikonunu tıklayın. Karşınıza gelen iletişim kutusundan Gözat
(Browse) düğmesine tıklayın ve dosyayı bulup açın.
Dosyanızı Farklı Kaydet (Save As) seçeneği ile başka bir isimle de
kaydedebilirsiniz. Eğer birden fazla dosyayı aynı anda açtıysanız Tüm­
ünü Kaydet (Save All) seçeneği ile tümünü kaydedebilirsiniz.
Sayfanızı Internet Explorer’da off-line görebilirsiniz. Bunun için ya
dosyayı doğrudan olduğu dizinde bulun ve iki kere tıklayın ya da Int­
ernet Explorer ya da Netscape Navigator’de DosyaAç (FileOpen)
seçeneğini tıklayın.
Şimdi sitemizi FrontPage Express programını kullanarak inşa etmeye
başlayalım.
3.4. Site Yapımı (İstanbul’da Arsa Kaldı mı?)
Daha önce gördüğümüz malzemeleri karıştırıp kaf­
amıza göre kendimize göre bir Web sitesi yapmaya
başlayalım.
Metnin Düzenlenmesi
Metin bir Web sayfasının temel öğesidir. Metin düzenlemek ve
eklemek FrontPage Express (FPE) programında oldukça kolaydır.
FPE’i tıpkı bir metin editörü gibi kullanabilirsiniz.
FPE programını açtığınıza göre imleç yanıp sönmeye başlıyordur. Dil­
erseniz şimdi doğrudan metni girebilirsiniz. Yazdığınız metni düzenl­
emek oldukça kolaydır. Metnin arasına yeni metin ekleyebilir ya da
mevcut bir metni silebilirsiniz.
Metin kopyalamak için önce metni seçili hale getirin ve daha sonra ist­
ediğiniz işlemi yapın, örneğin kesme ya da kopyalama gibi. Metni seç­
ili hale getirdikten sonra sağ fare tuşunu tıklayın ve karşınıza gelen
menüden Kes (Cut) ya da Kopyala (Copy) seçeneklerini işaretleyebilirs­
iniz. Yapıştırmak için, imleci kopyalayacağınız yere getirin ve tekrar
farenin sağ tuşuna basın ve daha önceki menüden aynı şekilde paste
(yapıştır) seçeneğini tıklayın. Kopyalama, yapıştırma ve kesme gibi
metne ait özelliklere aynı zamanda edit menüsü üzerinden de ulaşabil­
irsiniz. Araç çubuğunda yer alan ikonları da bu amaçla
kullanabilirsiniz. Hangisini kullanacağız size kalmış bir şeydir.
Metnin Fontunu, Boyutunu ve Rengini Değiştirmek
Metnin fontunu değiştirmek için öncelikle fontunu değiştirmek isted­
iğiniz metni seçili hale getirin. Daha sonra Standart araç çubuğundan
Yazı Tipi (Font) açılır listesinden istediğiniz fontu seçin. Bu metoda
alternatif olarak menüden BiçimYazı Tipi (FormatFont) seçeneğini
de kullanabilirsiniz fakat bu seçenek, imlecin olduğu noktadan
itibaren değişiklik yapar.
Şekil 3.6
????
1
2
3
4
Menüde bulunan seçenekleri kullanarak metni biçimlendirebilirsiniz.
Bunun için metni işaretli hale getirin. Font seçeneğini kullanarak (1)
metnin fontunu değiştirebilirsiniz. Daha önce belirttiğimiz gibi bil­
inmeyen ve birçok kullanıcının bilgisayarında bulunmayan fontları
kullanmaya kalkmayın. Font boyutunu değiştirmek için boyut değişt­
irme özelliğini kullanabilirsiniz (2). Bu aracı kullanarak metnin başlığ­
ını büyültebilir ya da küçültebilirsiniz. Metni kalın (B), italik (I) ya da
altı çizili hale (U) getirebilirsiniz (3). Metnin rengini de değiştirmeniz
mümkündür (4)
UYARI
Metni altı çizili hale getirseniz, kullanıcılar bunu bir linkle kar­
ıştırabilirler. Bu yüzden kullanmamanızı öneririm.
Başlıkların Kullanılması
Metnin hazırlanması için daha önceden hazırlanmış metin biçimlerini
kullanabilirsiniz. Bunlardan en yaygın olanı başlıklardır, yani <h1>
etiketi kullanarak yaptığınız metin düzenlemesi gibi. Bu başlık biçiml­
erini kullanarak metin boyutunu değiştirmek çok kolaydır.
Başlık biçimi 1
Başlık biçimi 3
Başlık biçimi 6
Metni Hizalama ve Konumunun Değiştirilmesi
Metni hizalamak için (sol, sağ ya da ortada olacak şekilde) ya imleci
hizalayacağınız metnin bulunduğu satıra götürün ya da belli bir alanı
seçili hale getirin ve daha sonra araç çubuğunda yer alan istediğiniz
hizalama ikonundan birini tıklayın.
Şekil 3.7
???? Dikkaaatttttt
Doğrudan metni yazarsanız metin pencereye sığacak şekilde yayılac­
aktır fakat pencerenin boyutunu ayarlarsanız metnin kesildiği yerde
değişecektir. Bu sorunu çözmek için satır kesmesi (line break) koym­
anız gerekir.
Normal bir metin editöründen olduğu gibi
paragraf oluşturabilirsiniz.
Enter
tuşuna basarak yeni
Güzel! Sayfamızın ana yapısını oluşturduk. Şimdi biraz süsleyelim.
Çizgi Eklemek
Çizgiler (tabii ki yatay) bir sayfayı belli alanlara bölmek için oldukça
kullanışlıdır. Belli bir noktaya yatay çizgi eklemek için menüden Ekle
Yatay Çizgi (InsertHorizontal line) seçeneğini tıklayın.
Dilerseniz yatay çizgiyi seçili hale getirip, sağ fare tuşuna tıklarsanız
çizginin özelliklerini değiştirebilirsiniz. Örneğin boyutu, kalınlığı gibi
bazı özellikler değiştirebilirsiniz.
Resim Eklemek
FPE programında Web sayfanıza resim eklemeden önce,
ekleyeceğiniz resmin sayfa ile aynı dizinde olmasına özellikle dikkat
edin. Böylece işimiz daha da kolaylaşacak.
Şekil 3.8
????
Resimleri nasıl alacağınızı ve resim türlerini daha önce görmüştük.
Resim eklemek FPE programında oldukça kolaydır. Ya araç çubuğ­
undan yer alan resim ekle ikonunu tıklayın ya da menüden Ekle
Resim (InsertImage) seçeneğini tıklayın. Karşınıza aşağıdaki resim
ekleme iletişim kutusu gelecektir. Buradan Dosyadan (From file) seç­
eneğini zaten seçilidir. Dosyanın ismini bilmiyorsanız Gözat (Browse)
düğmesi ile dosyayı bulun ve seçin.
Şekil 3.9
????
Resimlerin Biçimlerini Değiştirmek
Resim ve grafikler tıpkı metin gibi kesilip, kopyalanıp taşınabilir.
Bunun yanı sıra resmin boyutunu da FPE programında değiştirebilirs­
iniz.
Çalışma alanında bulunan bir resme tıkladığınızda resmin köşelerinde
ve köşeleri birleştiren çizgilerin orta noktalarında 9 tane ufak kutucuk
belirecektir. Bunlara tutamaç diyebiliriz. Bunlardan birini tıklayıp,
daha sonra farenin tuşunu bırakmadan hareket ettirirseniz resmin
boyutu ya da şekli değişecektir.
Şekil 3.10
Orijinal resim
Boyutu ya da şekli
değiştirilmiş bir resim.
Dilerseniz bir resmin üzerindeyken sağ fare tuşuna tıklayıp karşınıza
gelen menüden Görüntü Özellikleri (Image Properties) seçeneğini
işaretleyin. Buradan Görünüm (Appearance) sekmesini tıklayın ve
resmin boyutlarını Genişlik (Width) ve Yükseklik (Height) kutularına
değerler girerek ayarlayın.
Şekil 3.11
????
Bu sekmeyi kullanarak resme kenar çizgisi ekleyebilirsiniz. Bunun için
Kenarlık kalınlığı (Border Thickness) kısmına sıfırdan farklı bir değer
verin.
Yatay Aralık (Horizontal Spacing):
Resimle metin ve diğer öğeler
arasındaki yatay mesafeyi belirler
Dikey Aralık (Vertical Spacing):
Resimle metin ve diğer öğeler
arasındaki dikey mesafeyi belirtir.
UYARI
Resmin boyutunu değiştirmek resmin asıl KB cinsinden büy­
üklüğünü değiştirmez. Yani büyük bir resmin boyutu değiştir­
ilmiş hali de KB cinsinden aynı büyüklükte olacak. Resmin
yüklenme zamanı, KB cinsinden büyüklüğü değişmediği için
aynı kalacaktır. Resmin KB cinsinden boyutunu değiştirmek
için bir resim editörü kullanmanız gerekir (örneğin
CorelDRAW ya da Macromedia FreeHand gibi)
Buradaki seçenekleri biraz daha detaylı inceleyelim.
Resmin Konumunun Metne Göre Ayarlanması
Resmin konumunun metne göre nasıl olacağını ayarlayabilirsiniz. Yuk­
arıdaki Görünüm (Appearance) sekmesinde yer alan Yerleşim (Layout)
kısmında (yukarıda gösterildiği gibi) Hizalama (Alignment) seçenekleri
vardır. Bunlardan mümkünse aşağıdakilerini kullanmaya özen gösterin
çünkü bunlar HTML 4.0 standardına uyanlardır, diğerleri ise
tarayıcıdan tarayıcıya farklı sonuçlar verecektir.
Şekil 3.12
????
Arka Plan
Sayfanızın arka planını kolaylıkla değiştirebilirsiniz. Menüden Biçim
Artalan (FormatBackground) seçeneğini tıklayın. Buradan arka plan
rengini değiştirebilir ya da arka plana bir resim ekleyebilirsiniz. Arka
plan fonları için kullanabileceğiniz resimleri nasıl elde edebileceğinizi
daha önce anlatmıştık. Arka plan için kullandığınız resim sonuçta
sayfaya yan yana döşeneceği için bir arada olduğunda güzel gözükecek
arka plan resimleri seçmeye özen gösterin. Arka plan resmi önde yer
alan metin ve resimleri boğmamalıdır.
Link Eklemek
FPE programında metin ya da resimlere, sitenizde ya da İnternet’te
başka sayfalara link ekleyebilirsiniz. Bunun dışında aynı sayfadaki bir
başka noktaya ya da size e-posta gönderilebilmesi için link ekleyebil­
irsiniz.
Sayfa İçinde Bir Başka Yere Link Eklemek
Daha önce gördüğümüz çapaları hatırlıyor musunuz? Güzel. Şimdi
onlardan birini sayfa içine ekleyeceğiz.
Hedef olarak belirlediğiniz ve çapanızı atacağınız resim ya da metni
işaretli hale getirin ve menüden DüzenYer İmi (EditBookmark) seç­
eneğini tıklayın ve bu çapanıza bir isim verip Tamam (OK) düğmesine
tıklayın.
Şimdi çapanın olduğu yere link ekleyeceğiniz yeri seçili hale getirin ve
ya araç çubuğundaki hiperlink ikonun tıklayın ya da menüden Ekle
Köprü (InsertHyperlink) seçeneğini seçin. Karşınıza gelen Köprü
Oluştur (Edit Hyperlink) iletişim kutusundaki Açık Sayfalar’ı (Open
Pages) seçin ve buradan sayfanızı seçin, daha sonra ise Yer İmi (Boo­
kmark) kutusundan daha önce sayfaya koyduğunuz çapayı seçin. Seçili
olan metnin rengi değişip bir link olacaktır ve altı çizilecektir.
Şekil 3.13
????
Diğer Sayfalara Link Eklemek
Web siteniz içindeki diğer sayfalara link eklemek tıpkı sayfa içindeki
link eklemeye benzer. Web sitenizi oluşturan dosyaların aynı dizinde
olduğundan emin olun. Link eklemenin en kolay yolu link ekleyeceğ­
iniz ve o linkle bağlanılan her iki sayfayı da FPE programında
açmaktır. Her ikisini de küçük hale getirin. Daha önce belirttiğimiz
gibi link eklemek istediğiniz resmi ya da metni işaretli hale getirin ve
hiperlink ikonunu tıklayın.
Karşınıza aşağıdaki iletişim kutusu gelecektir. Açık Sayfalar (Open
Pages) sekmesinde karşınıza iki tane sayfa ismi gelecektir. Hedef sayf­
anızı seçin ve daha sonra Tamam (OK) düğmesine tıklayın. Uyarı mes­
ajına aldırmayın. FPE çok pimpiriklidir. Her iki sayfada aynı dizin alt­
ında olduğu sürece sorun yok demektir. Hedef sayfanızda bir çapa
varsa, bu çapaya da buradan link ekleyebilirsiniz. Neden bir Gözat
(Browse) düğmesi koymamışlar inanın ben de bilmiyorum.
İnternet’teki Bir Başka Sayfaya Link Eklemek
Bir başka sayfaya link eklemek için öncelikle sayfanın tüm adresini
bilmeniz gerekir, örneğin http://www.sistem.com.tr gibi. Link eklemek
istediğiniz sayfaları bir kağıda not edebileceğiniz gibi IE ve
Netscape’de yer imi (bookmark) koyarak da not edebilirsiniz.
1.
Link ekleyeceğiniz resim ya da metni işaretli hale getirin ve
hiperlink ikonunu tıklayın.
2.
Karşınıza gelen iletişim kutusundan World Wide Web sekmesini
tıklayın.
3.
URL yazan
kısma (URL nedir biliyorsunuz değil mi?) hedef sayfan­
ızı http:// ön eki olmadan yazın, örneğin www.cikolata.com.tr gibi ve
daha sonra Tamam (OK) düğmesine tıklayın. Hedef Çerçeve
(Target Frame) kısmını boş bırakın (çerçeveleri ileride şöyle bir
göreceğiz).
Şekil 3.14
????
E-posta Linki
Size e-posta göndermelerini sağlamak için e-posta linkini eklemek için
kullanacağınız metni ya da grafiği (bana e-posta göndermek için
lütfen tıklayın) işaretli hale getirin ve bu sefer yine World Wide Web
sekmesini tıklayın. Sevimli URL kutusuna e-posta adresinizi girin,
[email protected] gibi. Hemen yukarıda gördüğünüz Köprü Türü
(Hyperlink Type) açılır listesinden mailto: seçeneğini bulun ve daha
sonra Tamam (OK) düğmesine tıklayın.
Listeler
Sıralı ve sırasız listeler yaratmak için araç çubuğundan liste seçeneğini
kullanın.
Tablo Eklemek
Bir tablo yapmak için araç çubuğunda yer alan Tablo Ekle (Insert
Table) ikonunu tıklayın. FrontPage Express size tablo boyutunu belirl­
emeniz için kutucuklar gösterir. Farenizin sağ tuşuna basarak istediğ­
iniz sayıda sütun ve satır ekleyin. Farenin sağ tuşunu bıraktığınızda
FrontPage Express yeni bir tabloyu oluşturacaktır. Dilerseniz yeni bir
tablo oluşturmak için menüden TabloTablo Ekle (TableInsert
Table) seçeneğini kullanabilirsiniz.
Şekil 3.15
????
Bu durumda tablo üzerinde daha çok kontrol sahibi olursunuz. Bu
seçeneği kullanırsanız Tablo Ekle (Insert Table) iletişim kutusu karşın­
ıza çıkacaktır. Buradan aşağıdaki değerleri değiştirebilirsiniz:
Şekil 3.16
????
1.
Boyut (Size)
kısmında Satır (Rows) ve Sütun (Columns) seçenekl­
eri ile satır ve sütun sayılarını belirleyebilirsiniz. Satır ve sütun say­
ısı konusunda tereddütte kalıyorsanız abartılı satır ve sütun rak­
amları girmeyin, eksik kalırsa satır veya sütun eklemek oldukça
kolaydır.
2.
Yerleşim (Layout)
kısmında aşağıdaki seçenekleri
değiştirebilirsiniz:
Hizalama (Alignment):
Kenarlık Boyutu (Border Size):
Hücre Doldurması (Cell Padding):
Hücre Aralama (Cell Spacing):
Tablonun sayfa içindeki hizalanmasını tan­
ımlar. Üç tane seçeneğiniz var, Sol (Left), Sağ (Right) ve Orta
(Center).
Tabloyu çevreleyen çizgilerin boy­
utunu belirtir. Tablonun etrafında çizgi istemiyorsanız buraya 0
değeri girin.
Her bir hücrede bulunan veri
ile hücre sınırları arasında kalan boşluk alanını piksel cinsinden
tanımlar.
Her bir hücre arasında kalan mes­
afeyi piksel cinsinden ayarlar
3.
Tablonun genişliğini belirlemek için Genişliği Belirt (Specify
Width) kutucuğunu işaretli hale getirin ve buradan istediğiniz gen­
işlik değerini sayfanın yüzdesi olarak ya da piksel olarak
tanımlayın.
4.
İşiniz bitince Tamam (OK) düğmesine tıklayın. FrontPage Express
sayfanıza bir tablo ekleyecektir.
Tablonuzu ekledikten sonra kolaylıkla üzerinden değişiklikler yapabil­
irsiniz. Bunun için menüden Tablo (Table) seçeneğini kullanacağız. Bu
menü altında aşağıdaki seçenekler mevcuttur:
Şekil 3.17
????
Satır veya Sütun Ekle (Insert Row or Columns):
Tablonuza yeni
satır ve sütun eklemek için bu seçeneği kullanın. Satır ya da sütun
eklemek istediğiniz hücreye imleci getirin ve daha sonra bu seçen­
eği kullanın.
Hücre Ekle (Insert Cell):
Başlık Ekle (Insert Caption):
Hücreleri Birleştir (Merge Cells):
Hücreleri Böl (Split Cells):
Hücre Seç (Select Cell):
Satır Seç (Select Cell):
Sütun Seç (Select Column):
Tablo Seç (Select Table):
Resim Yazısı Özellikleri (Caption Properties):
Hücre Özellikleri (Cell Properties): Bu seçeneği tıkladığınızda
karşınıza aşağıdaki Hücre Özellikleri (Cell Properties) adlı iletişim
Tabloya yeni satır ekler
Bu seçeneği tıkladığınızda,
FrontPage Express imleci tablonun üstüne getirir. Böylece
tablonun başlığını buraya yazabilirsiniz.
İki ya da daha fazla hücreyi fare
ile seçili hale getirin ve daha sonra bu seçeneği tıklayın. Seçili
hücreler tek hücre olacaktır.
Tek bir hücreyi iki ya da daha fazla
hücreye bölmek için kullanılır.
Güncel hücreyi seçili hale getirir.
Güncel satırı seçili hale getirir.
Güncel sütunu seçili hale getirir.
Tabloyu seçili hale getirir.
Tablo başlığınızın
yukarıda ya da aşağıda olmasını sağlayabilirsiniz.
kutusu karşınıza gelir. Buradaki seçenekleri inceleyelim çünkü
tabloyu biçimlendirirken bu özellikler oldukça işinize yarayacaktır:
Şekil 3.18
????
Yatay Hizalama (Horizontal Alignment):
Hücre içindeki verinin
yatay hizalanmasını belirler. Üç seçeneğiniz var; Sol (Left), Ortala
(Center) ve Sağ (Right)
Dikey Hizalama (Vertical Alignment): Yatay hizalama ile benzerdir
yalnız tek fark seçeneklerdir; Üst (Top), Orta (Middle) ve Alt
(Bottom).
Başlık Hücresi (Header Cell):
Kaydırma Yok (No Wrap):
Genişliği Belirt (Specify Width):
Artalan Resmini Kullan (Use Background Image):
Bu kutucuğu seçili hale getirirseniz,
güncel hücre başlık hücresi olarak kabul edilir.
Bu seçenek işaretli olduğunda hücre
genişliğini değiştiremezsiniz.
Hücre genişliğini piksel ya da
sayfa genişliğinin yüzdesi olarak tanımlamak için bu seçeneği kull­
anın.
Bu seçeneği
işaretlediğinizde hücrenin arka planında bir resim
kullanabilirsiniz. Gözat (Browse) düğmesine tıklayın ve arka
planda kullanılmak üzere bir resim seçin. Resim seçerken daha
önce bahsettiğimiz arka plan resim özelliklerine dikkat edin.
Artalan Rengi (Background Color):
Özel Renkler (Custom Color) bölmesindeki Kenarlık: (Border:),
Açık Kenarlık: (Light Border:), Koyu Kenarlık: (Dark Border:) ve
Hücre Birleştirmesi (Cell Span) bölmesindeki, Birleştirilen Satır
Sayısı: (Number of rows spanned:), Birleştirilen Sütun Sayısı:
Hücrenin arka plan rengi için
hazır renklerden birini kullanabilirsiniz. Burada listelenmiş renkler
Web güvenli renk (Web safe colors) paletindeki renklerdir. Farklı
bir renk kullanmak istiyorsanız HTML kodunu değiştirebilirsiniz
ama buradaki renklerle kendinizi sınırlamanızı tavsiye ederim.
(Number of colums spanned:) seçeneklerine de bir göz atın.
Tablo Özellikleri (Table Properties) seçeneğine tıkladığınızda karş­
ınıza gelen Tablo Özellikleri (Table Properties) iletişim kutusund­
aki seçenekler, Hücre Özellikleri (Cell Properties) seçeneğine tıkl­
adığınızda karşınıza gelen Hücre Özellikleri (Cell Properties)
iletişim kutusundaki seçeneklere benzer, sadece seçenekler bir
tane hücreye değil tüm tabloya uygulanır.
Son olarak yapmamız gereken sayfa ayarlarını bir göz atalım.
Sayfa Ayarları
Sayfa özelliklerini değiştirmek için menüden DosyaSayfa Özellikleri
(FilePage Properties) seçeneğine tıklayın ya da farenin sağ tuşunu
çalışma alanındayken tıklayın ve karşınıza gelen menüden Sayfa Özell­
ikleri (Page Properties) seçeneğine tıklayın. FrontPage Express Sayfa
Özellikleri (Page Properties) iletişim kutusunu gösterecektir. Bu
iletişim kutusundaki sekmeler ve bu sekmelerden bazılarında yer alan
seçenekler şunlardır:
Bu iletişim kutusundaki Genel (General) sekmesinde bizim işim­
ize yarayan temel seçenekler bulunuyor. Dilerseniz arka plana bir
ses de ekleyebilirsiniz. Artalan Sesi (Background Sound) bölmes­
indeki Konum (Location) kutusuna ses dosyasının adını girin ya da
Gözat (Browse) düğmesiyle dosyayı bulun.
Şekil 3.19
????
Artalan (Background) sekmesinde, arka plana bir resim eklemek
için Artalan Görüntüsü (Background Image) kutucuğunu işaretli
hale getirip Gözat (Browse) düğmesiyle bir resim seçin. Sayfanın
arka plan rengini altta yer alan Artalan (Background) seçeneğinde
verilen renklerle belirleyebilirsiniz. Metin (Text) kutusunda sayfad­
aki metnin rengini belirleyebilirsiniz. Sağda yer alan seçenekler ise
köprü (hiperlink) metinlerin renklerini belirlemek içindir. Çok
lazım değilse bunları değiştirmemenizi öneririm.
Bitti. Gördüğümüz gibi çok ama çok kolay değil mi?
3.5. FrontPage Express’de Hazır Şablonları
Kullanmak
Yeni bir sayfayı FrontPage Express kullanarak yapmak için menüden
DosyaYeni (FileNew) seçeneğini tıklayın. Karşınıza Yeni Sayfa
(New Page) adlı bir iletişim kutusu çıkar.
Şekil 3.20
????
Bu iletişim kutusundan Normal Sayfa (Normal Page) seçeneğini işar­
etlerseniz boş bir Web sayfası açılacaktır. Diğer seçeneklerden bizim
işimize yarayacak olanı Kişisel Giriş Sayfası Sihirbazı’dır (Personal
Home Page Wizard).
Tıklayın. Karşınıza aşağıdaki seçenekler gelecektir. Sırayla bunları
doldurun:
Şekil 3.21
Şekil 3.22
????
????
Şekil 3.23
Kişisel Giriş Sayfası Sihirbazı (Personal Home Page Wizard) ile yapılmış bir dosyanın
FrontPage Express’de görünümü.
Editörün Notu
Web sayfası hazırlama konusunda daha gelişmiş editörleri
kullanmayı öğrenmek istiyorsanız Sistem Yayıncılık
tarafından yayınlanan “24 Derste MS FrontPage 2000” ve
“Macromedia Dreamweaver 3: Görsel Başlangıç Kılav­
uzu” adlı kitaplarımızdan yararlanabilirsiniz.
Bölüm IV
Bedava HTML Editörü 2:
Netscape Composer
Netscape Composer, Netscape Navigator
ile birlikte gelen bir HTML editör
programıdır. Netscape Communicator
(Web tarayıcı), Netscape Composer
(HTML editörü), Instant Messenger ve
Nestcape Mail (e-posta programı ve
haber grubu okuyucusu) ile her tür
amaca hizmet eden bir İsveç çakısı gör­
ünümündedir.
Netscape Composer’ı bilgisayarınıza kurmak için öncelikle Netscape’i
yüklemeniz gerekir. Eğer Netscape bilgisayarınızda yüklü değilse aşağ­
ıdaki adreslerden birinden yükleyin ya da aylık bilgisayar dergileriyle
birlikte verilen CD’lerden yükleyin.
http://www.netscape.com (Download yazan
http://www.superonline.com (Download
http://www.download.com
http://www.tucows.com
linki tıklayın)
yazan linki tıklayın)
Netscape Navigator’un kurulum dosyasını yükledikten sonra (bu kitap
yazıldığı sırada en son sürüm olan 6.1 için yaklaşık 25 MB kadar)
dosyayı çift tıklayarak sisteminize kurun. Karşınıza gelen tüm seçen­
ekleri kabul ettikten sonra kurulum programı sizden bilgisayarınızı
açıp kapamanızı isteyecektir.
Netscape kurulurken Composer da yüklenecektir. Netscape Navigat­
or’un içindeyken sağ alt köşede yer alan Composer ikonuna tıklayarak
da programı çalıştırabilirsiniz.
Şekil 4.1
Netscape Composer’ı Netscape Navigator’ün sol alt köşesinde yer alan ikona tıklayarak
çalıştırabilirsiniz.
Programı çalıştırdığınızda aşağıdaki ana ekran karşınıza gelecektir.
Oldukça şirin değil mi?
Şekil 4.2
Netscape Composer, Web sayfalarınızı yaratmaya başlamanız için sizi bekliyor.
Programı çalıştırdığınızda yeni bir Web sayfası otomatik olarak sizin
için açılır. Yeni bir sayfa açmak için:
Menüden FileNew Composer Page seçeneğini tıklayın.
Ya da araç çubuğundan New ikonunu tıklayın.
Yeni bir sayfa açtığınızda <HTML> </HTML> <HEAD> </HEAD> gibi
zorunlu etiketler Composer tarafından sizin yerinize otomatik olarak
konulur fakat siz bunları görmezsiniz. Ekranda gördüğünüz, Web
sayfasının normalde bir Web tarayıcıyla görebileceğiniz halidir.
Uyarı: Kaydetmeyi Unutmayın!
Web sayfanızı yaparken yaptıklarınızın kaybolmasını istem­
iyorsanız sık sık kaydetmeyi unutmayın. Bunun için
menüden FileSave seçeneğini ya da araç çubuğundan
Save ikonunu kullanabilirsiniz. Ctrl+S tuş kombinasyonu da
aynı işlevi görür.
Composer’da çalışırken (tıpkı FrontPage Express’te olduğu gibi) asl­
ında HTML etiketleri ile çalışmazsınız. Etiket koyma işlemini Comp­
oser sizin yerinize gizlice yapar. Sizin yapmanız gereken tek şey metni
fare ile seçmek ve sonra düzenlemektir.
Örneğin;
yazın
1.
Lale Hepaçar’ın Web sayfasına hoş geldiniz.
2.
Bu yazıyı fare ile seçili hale getirin ve araç çubuğundan Bold seç­
eneğini tıklayın.
3.
Metninizdeki yazılar kalınlaşacaktır. Diğer seçenekleri de kullan­
abilirsiniz (metne ya da resme link eklemek ya da sağa ve sola
yaslamak gibi).
Şekil 4.3
B harfi içeren ikona (Bold yani Kalın) tıklayarak seçili metninizi kalınlaştırabilirsiniz.
Sayfanızın bir Web tarayıcıda nasıl görüneceğini merak ediyorsanız
menüden ViewPreview seçeneğini (ya da Composer’ın sol alt köşes­
indeki Preview sekmesine) tıklayınız.
Bu seçeneği kullanmadan önce Web sayfanızı kaydetmeniz gerekir.
Dosya ismi girdikten sonra Composer sizden bir de sayfa başlığı (title)
girmenizi isteyecektir. Web sayfanıza uygun bir başlık girin. Girdiğiniz
başlığın Web tarayıcınızın üst kısmında görüneceğini söylememe
gerek yok sanırım. Dilediğiniz zaman sayfa başlığını değiştirebilirsiniz,
yapmanız gereken menüden FormatPage Title and Properties seçen­
eği ile karşınıza gelen Page Properties iletişim kutusundaki seçenekl­
erle biraz oynamak.
Şekil 4.4
Page Properties (Sayfa özellikleri) iletişim kutusunda Web sayfanızın başlığını ve diğer
bilgileri girebilirsiniz.
Burada Title kısmı daha önce gördüğümüz <TITLE> </TITLE>
etiketleri arasında kalan bölümdeki başlığı girmenizi sağlar.
Author
Description kısmı ise Web sayfanızın tanımını girmek içindir. İler­
ide META etiketinde göreceğimiz gibi bu girdiğiniz tanım arama
kısmı ise Web sayfasının kimin tarafından yapıldığını bel­
irtir. Buraya isminizi girin.
motorlarında bir arama sonucunda bulunan Web sitelerinin yan­
ına yazılır.
İşiniz bitince OK (Tamam)düğmesine tıklayın.
Arka Plan Rengini ve Metin Renklerini Değiştirmek
FormatPage Colors and Background menü
Colors and Background (Sayfa renkleri ve
seçeneği ile açılan Page
arka plan) iletişim kut­
usunda sayfanızın arka plan rengini ve metin rengini değiştirebilirsiniz.
Şekil 4.5
Web sayfanızdaki renkleri ve arkaplan zeminini Page Colors and Background iletişim
kutusundan ayarlayabilirsiniz.
Eğer sayfanızın renklerini Web tarayıcının belirlediği şekilde bırakmak
istiyorsanız buraya hiç dokunmayın. Fakat kendinize özgü renkler bel­
irlemek istiyorsanız aşağıdaki seçeneklere sahipsiniz.
Use custom colors:
Background Image:
Eğer bu seçeneklerden farklı olarak daha ayrıntılı ayarlar yapmak
istiyorsanız Advanced Settings düğmesine tıkladığınızda karşınıza
gelen Advanced Property Editor iletişim kutusunu
kullanabilirsiniz.
Web sayfanızda bulunan metnin var olan değ­
erini değiştirmek için bu seçeneği etkin hale getirin. Normal text
(Normal metin), Link text (Link verilmiş metnin rengi) vs. için
renk seçmek için yanlarındaki kutucuklardan renk belirleyin.
Background ise arka plan fon rengini belirler. Eğer arka plan için
bir resim koyarsanız arka plan rengi görünmeyecektir.
Arka plana bir resim döşemek istiyorsanız bu
seçeneği tıklayın. Dosyanın adını biliyorsanız doğrudan choose
File düğmesine tıklayıp arka plan resmi için kullanacağınız resmi
bulun ve seçin.
Metnin Biçimlendirilmesi
Composer’da birçok metin biçimlendirme seçeneği vardır. Metin yazılı
ise metni seçili hale getirin ve gerekli değişiklikleri yapın. Eğer metin
yoksa değişiklikleri baştan uygulayın; yeni yazılan metinlere bu otom­
atik olarak uygulanacaktır.
Şekil 4.6
Composer’in araç çubuğunda metin biçimlendirme seçenekleri sizleri bekliyor.
Bütün bu seçenekleri tek tek denemek istiyorsanız menüden Format
Text Style seçeneğini tıklayabilirsiniz. Yukarıda gösterilen araç çubuğ­
unda yer almayan birkaç seçeneğin işlevi aşağıda gösterilmiştir.
Superscript
Subscript
harfi üstel olarak yazar. Örneğin 2½ gibi.
harfi aşağıya doğru yazar örneğin H20 gibi.
Font boyutunu değiştirmek istiyorsanız açılır menüden bir font büy­
üklüğü seçebilirsiniz. Tıpkı Microsoft Word’de yaptığınız gibi. Aynı
şekilde Fontun rengini değiştirmek için Font rengi (Choose color for
text) simgesine tıklayın ve uygun bir renk seçin.
Eğer yaptığınız değişiklikleri geri almak istiyorsanız, menüden
Remove All Text Styles seçeneğini tıklayın
Format
Başlıklar
Varolan başlık stilini değiştirmek istiyorsanız iki seçeneğiniz var:
Menüden FormatParagraphHeading X komutunu seçin ve değ­
iştirmek istediğiniz başlığı bulup işaretleyin. Örneğin <H2> başl­
ığını düzeltmek için Heading 2 komutunu kullanın.
Ya da araç çubuğunun en solunda yer alan paragraf stili açılır
menüsünden Heading 2 seçeneğini bulup yeni fontu tanıtın.
Listeler ve Madde İmleri
Web sayfanıza listeler eklemek istiyorsanız (şekil biçiminde olabilir ya
da sayısal liste olabilir) Format menüsünden List komutunu ve daha
sonra ya Bulleted (Madde imleri) ya da Numbered (Numaralı) listeyi
seçin. Çok daha kısa bir yol ise fare ile araç çubuğundan madde imli
liste ya da numaralı liste seçeneğini tıklayarak liste ekleyebilirsiniz.
Resim Eklemek
Resim eklemeden önce resmi nereye ekleyeceğinize karar verin ve iml­
ecinizi buraya yerleştirin. Daha sonra menüden InsertImage seçen­
eğini tıklayın. Dilerseniz araç çubuğundan Image düğmesini tıklayabil­
irsiniz.
Şekil 4.7
Web sayfanıza ekleyeceğiniz resmin özelliklerini Image Properties iletişim kutusundan
ayarlayabilirsiniz.
Karşınıza çıkan Image Properties adlı iletişim kutusunda resimle ilgili
birçok seçenek vardır. Bütün bu seçeneklerin tümüne ihtiyacınız yok,
sadece şunları bilmeniz yeterli:
Image URL: Ekleyeceğiniz resmin dosya adını
File düğmesine tıklayarak bir dosya belirtin.
Alternative Text: Resim
yazın ya da Choose
göstermeyen tarayıcılar için gireceğiniz
alternatif metni buraya girin.
Align Text to Image: Metnin
Height:
Width:
resmin etrafını nasıl saracağını belirl­
emenizi sağlar. Seçenekler şunlar: At the top (Üstte), In the center
(Ortada), At the bottom (Altta), Wrap to the left (Soldan sar) ve
Wrap to the right (Sağdan sar).
Resmin büyüklüğünü değiştirmek istiyorsanız piksel ya da
yüzde olarak değerini girin.
Resmin genişliğini değiştirmek istiyorsanız piksel ya da
yüzde olarak değerini girin.
İşiniz bitince OK düğmesine tıklayın.
Link Eklemek
1.
Link haline getireceğiniz metni ya da resmi fare ile seçili hale get­
irin
2.
Menüden InsertLink seçeneğini işaretleyin ya da doğrudan araç
çubuğundan Link düğmesini tıklayın. Composer, Link Properties
adlı bir iletişim kutusunu gösterecektir.
Şekil 4.8
Link Properties iletişim kutusunda Web sayfanızdaki metinleri (ya da resimleri) kullanarak
link verme imkânınız var.
3.
Eğer herhangi bir metni daha önceden girmedinizse Enter text to
display for the link yazan kutuya link olarak eklemek istediğiniz
metni girin
4.
Enter a web page location or local file
kutusuna link ekleyeceğiniz
yerin URL adresini tam olarak yazın. Eğer Web sitenizden bir
Web sayfasına link ekleyecekseniz Choose File (Dosya Seç) düğm­
esine tıklayın.
5.
Bir başlığa ya da çapaya link eklemek istiyorsanız alttaki Named
Anchor ya da Heading listelerinde (varsa) yer alan çapalardan ya
da başlıklardan birine tıklayın.
6.
İşiniz bitince Composer’ın link eklemesi için OK düğmesine tıkl­
ayın.
Tablo Eklemek
1.
Tablo ekleyeceğiniz yere farenizin imlecini yerleştirin
2.
Menüden InsertTable seçeneğini tıklayın. Dilerseniz doğrudan
araç çubuğunda yer alan Table ikonuna da tıklayabilirsiniz.
Şekil 4.9
Insert Table iletişim kutusunda hızlıca bir tablo yaratmanız mümkün.
3.
Karşınıza çıkan Insert Table adlı iletişim kutusunda yaratacağınız
tablo için satır sayısını (Rows) ve sütun sayısını (Columns) girin.
4.
Daha gelişmiş ayarlamaları yapmak için Advanced Edit düğmesine
tıklayarak Advanced Property Editor iletişim kutusunu açın.
5.
İşiniz bitince OK düğmelerine tıklayarak iletişim kutularını kapatın
Bölüm V: Bedavadan E-Posta
Adresi ve Siteniz İçin Yer
Alınması
Sitemizi yaptık geldik yayın aşamasına. Tabi hemen yayınlamayacağız.
Öncelikle yapmamız gereken işler var. Biraz daha sabır...
5.1. Sitenizin Kontrol Edilmesi
Sitemizi yaptık ve birazdan da İnternet’e yükleyeceğiz ama önce bir
kontrol etmemiz gerekiyor. Sitenizi kontrol etmek için aşağıda sıralad­
ağımız maddeleri tek tek okuyun ve yanlarına kurşun kalemle √ şekl­
inde onay işaretini ekleyin.
Linkler düzgün çalışıyor mu?: Tüm linkleri bir bir kontrol edin.
Bu işi sizin yerinize yapan programlar vardır ama bu boyuttaki bir
site için gerekli değildir. Ölü linkler varsa bunları düzeltin. Ölü
link (dead link), tıkladığınızda sizi hiç bir yere götürmeyen linktir.
Sadece kendi sitenizde yer alan linkleri değil de başka sitelere
yaptığınız linkleri de İnternet’e bağlanarak kontrol edin. Sayfayı
Web tarayıcınızda açın ve sonra kontrol edin.
Netscape ve Internet Explorer ile ayrı ayrı sitenize baktınız mı?:
Web siteniz Netscape ve Internet Explorer’da biraz farklı görün­
ebilir. Bu yüzden sitenizin genel görünümünü her iki tarayıcıyla
bakın.
Yazım hatalarını kontrol ettiniz mi?
Resimler istediğiniz gibi mi görünüyor yoksa çok büyük ya da
küçük mü?
Başlangıçta insanların ilk görmek istediği sayfayı yani ana sayf­
anızı (home page), index.htm olarak adlandırdınız mı?: İlk gör­
ünen sayfanın adı index.htm ya da index.html olmalıdır. Web tarayıc­
ınız verilen adreste bu isimli dosyalara bakar ve bulamazsa sayfa
bulamadım diye size hata mesajı verir. Dosyanın ismi index.html
değilse, dosyayı bir kez tıklayarak seçili hale getirin ve ardından
sağ fare tuşuna basıp karşınıza gelen menüden Yeniden Adlandır
(Rename) seçeneği ile adını değiştirin.
Her sayfadan ana sayfaya link var mı?
Bütün bu sorulara cevap verdikten kendimize bir yer bulalım.
5.2. Siteniz İçin Bir Yer Bulmak
Web siteniz hazır fakat henüz İnternet’te değil. Sitenizi yüklemeden
önce yüklenecek bir yer bulmamız gerekiyor. Bilgisayarınız İnternet’e
bağlı olabilir fakat bilgisayarınız üzerinden sitenizi İnternet’te yayınlay­
amazsınız çünkü bilgisayarınız bir sunucu değildir. Bilgisayarınızı bir
sunucuya dönüştürmek hem teknik olarak çok girift bir konudur hem
de astarı yüzünden pahalıya gelir. Kendi bilgisayarınızı bir sunucuya
dönüştürseniz bile bilgisayarınızın yirmi dört saat açık kalması ve sür­
ekli İnternet’e bağlı olması gerekir. Eğer çok büyük bir kuruluş değils­
eniz bu hizmeti ya ücretsiz alacaksınız ya da kiralayacaksınız. Başka
seçeneğiniz yoktur. Yok illâ kendi sunucumu kuracağım diyorsanız bu
kitabı niye aldınız? Bu bölümde İnternet’te alan adı (domain name)
alınması ve sitemizi bizim adımıza misafir edecek (hosting) bir yer
bulmasını öğreneceğiz.
İnternet’e bağlanmanızı sağlayan İnternet servis sağlayıcılarının birç­
oğu kullanıcılarına kişisel Web sayfası yapmaları için kendi sunucuları
içinde belirli bir miktar disk kapasitesi ayırmaktadırlar. Bu miktar gen­
ellikle makul bir kişisel Web sitesi için yeterli olmaktadır (genellikle 2
MB ya da 3 MB civarında). Bu tür ücretsiz Web sitelerinde sitenizin
adresi genellikle http://www.superonline.com/websiteleri/~adınız/ şeklind­
edir ve birçok büyük ISS bu tür bir hizmet vermektedir (örneğin Sup­
erOnline ya da Turk.Net gibi)
Bu tür bir Web sitesi İnternet bağlantı hizmeti aldığınız sürece açık
olacaktır. Aboneliğiniz bitince genellikle ücretsiz Web alanı da kapat­
ılmaktadır.
Bu seçeneğin dışında İnternet’te ücretsiz Web alanı veren birçok adres
vardır. Bunlar Web sitenizdeki her sayfaya banner denilen ufak bir
reklam ekleyerek, bu reklamdan aldıkları gelirle bu hizmeti sunmakt­
adırlar. Sizden herhangi bir ücret talep etmezler ve 50 MB’a kadar
varan Web alanı verebilmektedirler. Bu tür ücretsiz Web alanının adr­
esleri genellikle http://members.xoom.com/gokhanreyhan/ ya da http://
www.eminari.8m.com gibidir.
Bu tür ücretsiz Web alanı veren İnternet adreslerinden bazıları aşağıda
verilmiştir:
http://www.angelfire.com
http://www.8m.com
http://www.xoom.com
http://www.geocites.com
Ücretsiz Web alanı veren yerlerin bazı avantajları ve dezavantajları
vardır:
Bedavadır!
Ömür boyu hizmet vermeyi garantilerler.
Verdikleri Web alanı kişisel sayfalar için fazlasıyla yeterlidir.
Birçok özellik yoktur (CGI ya da benzeri uygulamaları bu tür sit­
elerde kuramazsınız).
Kullanıcı desteği oldukça sınırlıdır. Sorun çıktığında kendi başın­
ızın çaresine bakmanız gerekir.
Bant genişliği sınırlıdır. Bant genişliği (bandwidth) belli bir süre
içinde aktarılabilecek en fazla veri miktarıdır ve genellikle GB/ay
ya da KB ya da MB/saniye cinsinden ifade edilir. Bant genişliği ne
kadar fazlaysa sitenize erişim o kadar hızlı olur ve daha çok insan
sitenizi ziyaret edebilir.
Sitenizin içeriği ISP’nin kurallarına uygun olmalıdır. Örneğin yuk­
arıdaki birçok adres sitenizde MP3 bulundurmanıza telif hakları
nedeniyle izin vermez ve sitenizi sorgusuz sualsiz kapatırlar. Eeee!
Bu kadarcık da olsun. Eskilerin dediği gibi “Bedava atın dişine
bakılmaz”.
Bu tür bir ücretsiz Web alanı veren yerlerden birinden yer alınmasını
biraz sonra göreceğiz ama önce ücretli Web alanı veren yerleri ve
kendi adınıza bir alan adının alınmasına bakalım.
ya da http://www.isminiz.com şeklinde bir alan
adı almak istiyorsanız (örneğin http://www.ahmetyaman.com ya da http://
www.ahmetyaman.net.tr gibi) o zaman ücretli Web alanı veren yerlerden
bir yer kiralamanız gerekir. Her yerde Web hosting diye anılan şey
budur. Web alanı kiraları 10 MB yer için ISP’ye bağlı olmak üzere 100
ile 300 dolar arasında değişmektedir.
http://www.isminiz.com.tr
Bu tür ücretli Web alanı veren yerlerin avantajları ve dezavantajları
şunlardır:
Ücretlidir (İnternet’e giren terler): Kendi alan adınızı alırken eğer
sonunda tr ekini (Türkiye’nin kodu) istiyorsanız ODTÜ’ye başv­
urmanız gerekir (http://dns.metu.edu.tr) bu adresten başvuruyla ve
ücretlerle ilgili tüm ayrıntıları öğrenebilirsiniz. Bu kitap yazıldığı
zaman .tr uzantılı bir alan adının yıllık tescil ücreti ilk yıl için 50
dolar sonraki yıllar için 30 dolardı. Kişisel alan adları için
ODTÜ’nün verdiği uzantı .nom’dur. www.mehmetcan.com.tr yerine
www.mehmetcan.nom.tr alan adını vermektedir. ODTÜ’nün şimd­
iye kadar .tr uzantılı verdiği alan adı sayısı aşağıdadır. .tr uzantılı
toplam site sayısı 31.500 civarındadır (18 Eylül 2001 tarihi itibar­
iyle).
Alan Adı
2
Sayısı2
18 Eylül 2001 tarihinde güncellenmiştir.
com.tr
24062
gen.tr
4365
org.tr
1420
gov.tr
785
k12.tr
316
nom.tr
203
edu.tr
142
net.tr
139
bbs.tr
41
mil.tr
8
Toplam
31491
Adresin sonunda .tr uzantısını istemiyorsanız ODTÜ’ye başvurmadan
İnternet üzerinden kredi kartıyla alabilirsiniz. Örneğin www.lalehepacar.
net gibi bir adresi kredi kartınızla tescil ettirebilirsiniz.
Bu tür yerlerin adreslerini bulmak için Yahoo!’dan aşağıdaki linkleri
takip edin: Business and EconomyBusiness to BusinessCommunications
and NetworkingInternet and World Wide WebDomain Registration
Şekil 5.1
Yahoo!’nun Domain Registration sayfası.
Ya da doğrudan aşağıdaki linki (üşenmezseniz) yazarak da aynı listenin
bulunduğu sayfaya gidebilirsiniz: http://dir.yahoo.com/Business_and_Econ­
omy/Business_to_Business/Communications_and_Networking/
Internet_and_World_Wide_Web/Domain_Registration/
Burada alan adlarını online tescil eden sitelerin adresleri vardır. Bu sit­
elerin çoğu aynı zamanda hosting hizmetini de vermektedir. Bu alan
adının tescil edilmesi yaklaşık 40 ile 70 dolar arasında değişmektedir.
Seçim size kalmış.
Hangisini seçeceğinizi siz bilirsiniz fakat bana kalırsa bu işlemi bir ISP
aracılığıyla yapın. Kredi kartınızı bu işe pek karıştırmayın.
Ücretli yer veren yerlerin avantajları şunlardır:
Alan adı içeren adresleme mümkündür.
Bant genişliği ücretsiz Web alanı veren yerlere nazaran daha fazl­
adır.
Kullanıcı desteği vardır.
Erişim güvenlidir.
Kendi alan adınızı içeren e-posta olanağı vardır.
CGI ve benzeri uygulamalar için servis imkânı bulunur.
Alan adı alırken şunlara dikkat edin:
Şirketinizi ya da sizi tanıtmalıdır (www.arcelik.com.tr ya da www.
mehmet.com gibi)
Olabildiğince kısa ve akılda kalır olmalıdır.
Gördüğünüz gibi kendi adınıza kayıtlı bir Web sitesinin maliyeti biraz
tuzlu. Web üzerinden para kazanmıyorsanız yani bir mal ya da hizmeti
Web üzerinden satmıyorsanız ya da reklamını yapmıyorsanız kendi
adınıza bir alan adı almanızı önermem ama paranız çoksa sizin bilec­
eğiniz bir iş. Kişisel Web sayfaları için ideal çözüm ücretsiz Web alanl­
arıdır. Web’de birçok popüler site önce ücretsiz Web alanıyla başlamış
daha sonrada kendi alan adlarını almışlardır. Bazıları hâlâ ücretsiz Web
alanı veren yerlerdedir.
Web alanı almadan önce Web tabanlı bir e-posta adresi alalım. Bu adr­
esi daha sonra sayfanızda kullanabilirsiniz.
5.3. Web Tabanlı, Ücretsiz E-posta Adresleri
ve Bunların Alınması
İnternet’e bir çevirmeli ağla (yani telefon hattı üzerinden) bağlandığın­
ızda İnternet servis sağlayıcınız adını[email protected] benzeri bir eposta adresini size tahsis eder, örneğin [email protected] gibi.
Bu tür e-posta adresini kullanmak için Netscape Communicator ya da
Microsoft’un gibi bir e-posta programına ihtiyacınız vardır. İnternet
servis sağlayıcınızdan hizmet aldığınız sürece bu e-posta hesabını kull­
anabilirsiniz. Aboneliğiniz bitince genellikle bu adres de kapanır.
Bu tür e-posta hesabının dışında, bir Web tarayıcıyla baktığınız Web
tabanlı e-posta hesapları vardır, örneğim benim e-posta adresim olan
[email protected] bu türden bir e-posta adresidir. E-posta
göndermek ve almak için İnternet’te bir adrese girersiniz (http://mail.­
yahoo.com gibi) ve herhangi bir Web tarayıcıyla işleminizi yaparsınız.
Bu türden Web tabanlı e-posta adresleri ücretsizdir. Tıpkı ücretsiz
Web alanı gibi ücretsiz e-posta adresleri de, Web sayfalarına aldıkları
reklamlarla para kazanırlar ve sizden hiç bir ücret talep etmezler (ek eposta adresi almak tabii ki ücrete tabidir).
Bu türden e-posta adreslerinin avantajları ve dezavantajları şunlardır:
Ücretsizdirler (yine bedava atın dişi hesabı).
Belirli bir süre hiç kullanmama dışında ömür boyu geçerlidirler
(üç ay boyunca hiç kontrol etmezseniz ya da hiç e-posta gelmezse
bazı siteler e-posta hesabınızı kapatırlar).
ISS’niz ya da adresiniz hatta ülkeniz değişse bile dünyanın her
yerinden İnternet bağlantısı olan her yerden e-posta gönderebilir
veya alabilirsiniz.
Ayrıca bir e-posta programına gerek yoktur. Herhangi bir Web
tarayıcısını kullanarak e-posta işlemlerini yapabilirsiniz.
Verdikleri e-posta alanı (genellikle bir kaç MB civarındadır) ve bir
e-posta ile birlikte gönderebileceğiniz dosya boyutu sınırlıdır.
Özel günleri hatırlatma (örneğin babanızın yaş gününden iki gün
önce size bir hatırlatıcı e-posta gönderilmesini sağlayabilirsiniz),
elektronik posta kartı gönderme, sanal ajanda yapma, kendi imz­
anızı eklemek gibi birçok ek özelliği sunarlar.
E-posta hesabınız için ayrıca bir program ayarlamaya gerek
yoktur.
Web tarayıcı kullandığınız için e-posta almak ve göndermek klasik
e-posta programlarına göre daha yavaştır.
Siz benim sözümü dinleyin, ömür boyu kullanmak üzere bir tane Web
tabanlı e-posta adresi alın ve Web sitenizde iletişim adresi olarak bu eposta adresini kullanın. Devir İnternet devri. Hatta bu e-posta adres­
ini kartvizitinize bile bastırın. Bu tür ücretsiz e-posta hesabı veren
yerlerin bir kaçının adresi aşağıda verilmiştir. Bunlardan birinin kullan­
abileceğiniz gibi örnekte gösterilen Yahoo adresini de
kullanabilirsiniz.
Şimdi gelin Hüseyin Canan adlı bir kullanıcı adına Yahoo!’da bir eposta adresi oluşturalım ([email protected]). Bunun için aşağıd­
aki basamakları takip edin:
adresine gidin.
1.
http://www.yahoo.com
2.
Sayfadaki e-posta (Check Email) ikonunu ya da Yahoo! Mail ikon­
unu tıklayın
Şekil 5.2
Yahoo!’nun ana sayfasına gidin ve yeni bir e-posta hesabı almak için Check Email ikon­
una tıklayın.
3.
Yahoo! Mail ana sayfası karşınıza gelecektir. Siz yeni bir kullanıcı
olduğunuz için I am a New User Sign me Up! linkini (ya da Sign
up now) tıklayın. Henüz kayıtlı olmadığınız için alt kısımlara şimd­
ilik bir şey girmeyin.
Şekil 5.3
Yahoo! Mail sayfasında Sign up now linkini tıklayarak yeni bir e-posta hesabı almak için
gereken işlemleri başlatın.
4.
Bir sonraki aşamada aşağıdaki kayıt formu gelecektir. Bu formu
doldurun. Formda doldurmanız gereken zorunlu yerler vardır.
Bunları doldurun. Doğru ya da yanlış bilgi vermek tamamen size
kalmış bir şey. Çok özel bilgileri vermemenizi tavsiye ederim. Bu
formdaki doldurmanız gereken yerleri ve Türkçe karşılıkları aşağ­
ıdaki gibidir:
Şekil 5.4
E-posta hesabınızın açılması için Yahoo!’nun sizden istemiş olduğu bilgileri forma
doldurun.
Yahoo! ID:
Yahoo!’dan alacağınız e-posta hesabı için
kullanacağınız isim (örneğimizde HüseyinCanan). Bu ID kısmına
herhangi bir şekilde ş, ğ ya da ç gibi Türkçe karakter girmeyin.
Örneğin cansızoğ[email protected] yerine [email protected] adresini
almanız gerekir.
Password:
Buraya akılda kalan bir şifreyi girin. Gireceğiniz şifre
görülmeyecektir, onun yerine **** işaretleri belirecektir. Mümk­
ünse harfler ve sayılardan oluşma ve en az 6 karakterlik bir şifre
kullanın, örneğin karabas34 ya da 56leyla gibi. Çocuğunuzun adını
ya da doğum tarihinizi şifre olarak kesinlikle kullanmayın. Hesab­
ınıza girmek isteyen birilerinin ilk deneyeceği olasılıklar bunlardır.
Uyarı
E-posta hesaplarında ve diğer işlemlerde kullanılan tüm şifr­
eler tamamıyla BÜYÜK/küçük harf duyarlıdır (casesensitive). Yani küçük harf ve BÜYÜK harf farklılığı vardır.
SIFRE ve sifre ayni değildir. Girdiğiniz şifre doğru yazman­
ıza rağmen hata veriyorsa muhtemelen Caps Lock tuşu
basılı kalmıştır ve siz büyük harfle yazıyorsunuzdur. Buna
dikkat edin.
Re- type password
Aşağıdaki kısımda şifreyi unuttuğunuz zaman size hatırlatacak bir
ipucunu isterseniz girebilirsiniz. Daha sonra doğum tarihinizi ay,
yıl ve gün olarak girin (September,17 1966 gibi).
First Name
(Şifrenizi tekrar girin): Şifre girilirken görünm­
ediği için doğru girildiğinden böyle emin olunur.
(Adınız) ve Last Name (Soyadınız): Adınızı ve soyad­
ınızı girin.
Zip/Postal code kısmına posta kodunuzu, Gender kısmına
cinsiyetinizi girin: male (erkek) ya da female (kadın).
Occupation
5.
Formu doldurduktan sonra alttaki Submit This Form (Bu formu
gönder) tuşuna basın ve kendinizi kaydettirin. Eğer e-posta adresi
da
kısmına mesleğinizi girin. Industry ise çalıştığınız iş
gurubunu belirler. Bu kısımları doğru girmeniz şart değildir.
Diğer kısımları işaretleyip işaretlemek tamamen size kalmış.
daha önce kullanılmadıysa Yahoo!’dan size bir hoş geldiniz mesajı
gelecektir. Kullanıcı adınızı ve şifrenizi bir yere yazılı olarak kayd­
edin. Tabii ki bilgisayarınızın üstüne bir post-it yapıştırarak değil.
Başkalarının e-postalarınıza bakmasını istemezsiniz değil mi?
Daha sonra bu kullanıcı adı ve şifreyle Yahoo! e-posta hesabınıza
gireceksiniz.
6.
İşlem tamam!
Şekil 5.5
huseyincanan adlı Yahoo ID’sine sahip ve [email protected] e-posta hesabı
açıldı. Tebrikler.
Şimdi tekrar www.yahoo.com adresine girin ve yeniden e-posta ikonuna
tekrar tıklayın. Bu sefer karşınıza gelen menüde Yahoo! ID kısmına
kullanıcı adınızı (örneğimizde huseyincanan) ve alt tarafa şifrenizi yazıp
Sign In düğmesini tıklayın (bu arada Yahoo!’ya her bağlanışınızda sizi
anımsamanızı istiyorsanız Remember my ID on this computer onay
kutusunu işaretleyin). Karşınıza aşağıdaki ekran gelecektir.
Şekil 5.6
Yahoo!’dan aldığınız e-posta adresinizi kullanmak için Yahoo! Mail ana sayfasında kullanıcı
adınızı ve şifrenizi girin.
Gelen kutusunda (Inbox) bir mesajınız var! Kim mi gönderdi? İnanın
ben değil. Mesaj Yahoo!’dan geldi. Bu bir hoş geldiniz mesajı. Bu linki
tıklayın. Bir sonraki aşamada gelen kutusuna gideceksinizdir. Gelen
kutusunda şimdilik bir mesajınız var. Bu mesajı okumak için tıklayın.
bakalım Yahoo! size ne göndermiş.
Şekil 5.7
Inbox’da yani gelen kutusunda bir mesajınız var.
Gelen mesajı cevaplamak için
yazın.
Reply
düğmesine tıklayın ve mesajınızı
Yahoo! Mail’de birçok seçenek olmasına rağmen sizin bilmeniz
gereken bir kaç özelliği şöyle sıralayabilirim.
Solda yer alan Compose linkine tıklarsanız yeni bir e-posta yazabilirs­
iniz. Karşınıza gelen sayfa normal bir e-posta programındaki seçen­
eklere sahiptir. To kısmına göndereceğiniz e-posta adresini girin (örn­
eğin [email protected] gibi). Subject kısmına mektubunuzun konus­
unu girin. Altta yer alan kısma mesajınızı girin ve daha sonra Send
düğmesini tıklayın. E-postanız gönderildi!
Şekil 5.8
Sizler de ilk mesajınızı tanıdığınız birilerine göndererek deneme yapın.
5.4. Ücretsiz Web Alanı Alınması
Ücretsiz Web alanı veren birçok adres olmasına rağmen bunlardan
popüler olan www.freeservers.com adresinden kendimize bir Web alanı
alacağız. Örneğimizde bir Web alanı alınmıştır, kendiniz için başka bir
alan adı tanımlamanız gerekecektir.
Bu tür ücretsiz alan adı (domain name) ve hosting veren yerlerin bir
listesini aşağıda veriyorum:
http://www.xoom.com
http://www.angelfire.com
http://www.freeservers.com
http://www.geocities.com
http://www.yahoo.com
Not
Ücretsiz alan adı ve Web hosting hizmeti veren yerlerin adr­
eslerini Yahoo!’da (aşağıdaki dizini takip ederek)
bulabilirsiniz. Bu sayfada oldukça uzun bir liste bulunuyor:
Business and EconomyBusiness to BusinessComm­
unications and NetworkingInternet and World Wide
WebNetwork Service ProvidersHostingWeb Site
Hostingfree web pages
Buradaki örneğimizde freeservers Web sitesinden ücretsiz Web alanı
alacağız:
1.
Web tarayıcınızla http://www.freeservers.com adresini açın.
2.
Start Your Site Today
yazan kısmın altındaki yourname (isminiz)
kısmına uygun bir isim kombinasyonu yazın. Buraya gireceğiniz
isim Web sayfanızın adresini oluşturmakta kullanılacaktır. Örneğ­
imizde adres http://www.lalehepacar.8m.com olacağı yourname kısm­
ına lalehepacar yazıyorum (siz kendi isminizi yazın). Yanındaki
açılır listeden de 8m.com’u seçiyorum. Yandaki açılır listeden
kendinize uygun bir uzantı seçin ya da freeservers seçeneğini old­
uğu gibi bırakın.
Şekil 5.9
Sizler de kendinize ait bir site ismini seçin ve Go düğmesine tıklayın.
3.
Buraları işaretledikten sonra Go düğmesini tıklayın.
4.
Karşınıza gelen sayfada bazı ücretli hizmetler listeleniyor. Bunlar
size bazı ek hizmetler veriyor ve bunların karşılığında sizden bir
ücret talep ediyor. Biz biraz bedavacı olduğumuz için sayfanın en
altında yer alan 100% Free Hosting Option kısmındaki sign-up
düğmesine tıklıyoruz. Ücretsiz ama karşılığında da sitenizde bazı
reklamlar olacak.. Olsun varsın.
kısmında yer alan kutuları (yani isminiz ve şifreniz
gibi ayrıntıları) daha önce Yahoo!’da gördüğümüz gibi doldurun.
5.
Account Info
6.
Daha sonra freeservers’ın şartlarını kabul ettiğinizi göstermek için
sayfanın en altında yer alan Security Code (Güvenlik Kodu) kısm­
ında verilen verilen harfleri (bizim örnekte NPAT’dı) Code kısm­
ına yazın ve Submit düğmesini tıklayın.
Şekil 5.10
Formda sizden istenen bilgileri yazın ve sayfanın en altında yer alan güvenlik kodunu da
girerek Submit düğmesine tıklayın.
7.
Karşınıza gelen bir sonraki sayfada size bazı özel hizmetler sunan
anlaşmalar bulunuyor. Bunlardan istediklerinizin yanındaki onay
kutularını işaretleyebilirsiniz. Size kalmış. Ardından da Next
düğmesine tıklayın.
8.
Artık ücretsiz bir Web alanınız var, hem de 20 MB’lık boş yeri
olan bir Web alanı.
Şekil 5.11
Web alanımızı (hem de kendi adımıza bir Web alanı) aldık. Şimdi daha önceden hazırlad­
ığımız sitemizi bu alana gönderme işlemi kaldı.
Bir sonraki aşamaya geçmeden önce bazı bilgileri bir kenara kaydetm­
eniz gerekiyor. Örneğimize göre konuşursak size lazım olacak bilgiler
şunlar:
Adresiniz (FTP için lazım olacak): Örneğimizde lalehepacar.8m.
com
Kullanıcı adınız: Örneğimizde lalehepacar.8m.com
Şifreniz: Onu siz biliyorsunuz ben bilemem.
Bunları bir kenara yazın bir sonraki aşamada sitenizi İnternet’e yükl­
erken gerekli olacak.
Web tarayıcınıza biraz önce oluşturduğunuz size özel site adresini
(örneğimizde http://www.lalehepacar.8m.com) yazarsanız sitenizin henüz
tam olarak inşa edilmediği yönünde bir uyarı alırsınız.
Peki sayfalarımızı nasıl göreceğiz. Tabii ki yaptığımız sayfaları yükley­
erek. Nasıl yükleyeceğiz? Güzel bir soru. Bir sonraki bölümde bunu
göreceğiz.
Bölüm VI: Web Sitenizin
İnternet’e Yüklenmesi
Web sitemizi İnternet’e yüklemenin birkaç yolu vardır. Sisteminizde
yüklü olan Web Yayımı Sihirbazı (Web Publishing Wizard) ya da
herhangi bir FTP programını (örneğin; CuteFTP ya da WS-FTP gibi)
kullanabilirsiniz.
Web Yayımı Sihirbazı programı da aslında bir FTP programıdır. FTP
yani Dosya Aktarım Protokolü anlamına gelen File Transfer Protocol
kelimelerinin kısaltılmışıdır. Bu protokol kullanılarak bir sunucudan
dosya çekebilir (yaygın deyimiyle download) ya da ters olarak sunuc­
uya dosya yükleyebilirsiniz. Biz her ikisini de inceleyelim.
6.1. Web Yayımı Sihirbazı ile Dosyaların
Yüklenmesi
Sisteminizde Web Yayımı Sihirbazı’nın yüklü olup olmadığını kontrol
edin. BaşlatProgramlarDonatılarInternet Araçları (ya da Başlat
ProgramlarInternet Explorer) menüsünde Web Yayımı Sihirbazı seç­
eneğinin olup olmadığına bakın. Eğer Internet Araçları (ya da
Internet Explorer) menüsünde Web Yayımı Sihirbazı seçeneğini bul­
unmuyorsa aşağıdaki basamakları takip edin.
1.
BaşlatAyarlarDenetim Masası seçeneklerine tıkladığınızda
açılan Denetim Masası penceresindeki Program Ekle/Kaldır simg­
esine tıklayın.
2.
Karşınıza gelen Program Ekle/Kaldır Özellikleri iletişim kut­
usundan Windows Kur sekmesine tıklayın. Burada Internet Araçl­
arı kutusunu iki kere tıklayıp Internet Araçları adlı bir başka
iletişim kutusunu açın. Web Yayımı Sihirbazı seçeneğinin yanınd­
aki kutucuğuna bir kere tıklayarak onay işaretli hale getirin. Tam­
am’a tıkladıktan sonra (eğer gerekiyorsa) Windows sizden
kurulum CD’sini isteyecektir. CD’yi takın ve karşınıza gelen her
şeye Evet deyin.
Şekil 6.1
Web Yayımı Sihirbazı bilgisayarınızda yüklü değilse Denetim Masası’ndaki Program
Ekle/Kaldır ile bilgisayarınıza yükleyebilirsiniz.
3.
Web Yayımı Sihirbazı’nı kurduktan sonra çalıştırın (Başlat
ProgramlarDonatılarInternet AraçlarıWeb Yayımı Sihirbazı
ya da BaşlatProgramlarInternet ExplorerWeb Yayımı Sihirb­
azı).
4.
Bu sihirbazı adım adım takip edelim. Karşımıza önce bir hoş
geldin sayfasına benzer bir sayfa gelecektir (evet evet biliyoruz
Microsoft en iyisi, reklamları geçelim). İleri düğmesine tıklayın.
5.
Web Yayımı Sihirbazı’nın Dosya veya Klasör Seçin başlıklı ikinci
adımı karşınıza gelince Klasörlere Gözat düğmesini tıklayıp Web
sitenizin bulunduğu klasörü seçin. Alt dizinleriyle birlikte seçen­
eğinin işaretli olduğundan emin olun. Dilerseniz tek tek dosyaları
seçebilirsiniz fakat bu işlem hem oldukça uzun hem de dosya atl­
ayabilme riskiniz var.
Şekil 6.2
Web Yayımı Sihirbazı’nın Dosya veya Klasör Seçin başlıklı ikinci adımında daha
önceden yarattığınız Web sayfalarının bulunduğu klasöre Klasörlere Gözat düğmesine
tıklayarak erişebilirsiniz.
6.
İleri düğmesine tıkladığınızda Web Yayımı Sihirbazı’nın Web Sun­
ucusunu Adlandırın başlıklı üçüncü adımı karşınıza gelir. Burada
Açıklayıcı ad metin kutusuna herhangi bir isim girebilirsiniz (örn­
eğin Kişisel Web Sayfam gibi). Burasını daha sonra kullanabilirsiniz.
İleri düğmesine tıklayın.
Şekil 6.3
Web Yayımı Sihirbazı’nın Web Sunucusunu Adlandırın başlıklı üçüncü adımında Web
sunucusu olarak kullanacağınız bir açıklayıcı ad girebilirsiniz.
7.
Bir sonraki aşamada karşınıza çıkan Web Yayımı Sihirbazı’nın URL
ve Dizini Belirtin başlıklı dördüncü adımında yükleyeceğiniz sayf­
anın adresini URL veya Internet adresi metin kutusuna yazın
(bizim örneğimizde bu URL http://www.lalehepacar.8m.com). Eğer
bu şekilde sonuç alamazsanız size verilen FTP adresini (bizim
örneğimizde bu adres ftp://lalehepacar.8m.com) deneyin.
8.
metin kutusuna da Web sayfalarınızın sizin bilgisayar­
ınızda bulunduğu dizini (örneğimizde bu dizin E:\Proje\04-WebS­
ayfası\ dizinidir) yazın. Bu dizini ilk başta girdiyseniz değiştirmen­
ize gerek yok. İleri düğmesine tıklayın.
Yerel dizin
Şekil 6.4
Web Yayımı Sihirbazı’nın URL veya Dizini Belirtin başlıklı dördüncü adımında Web sit­
enizi koyacağınız adresi ve daha önceden kendi bilgisayarınızda oluşturduğunuz ve yayınl­
amak istediğiniz sayfaların bulunduğu dizini belirtin.
9.
Son işlem olarak karşınıza çıkacak olan Ağ Parolasını Girin adlı
iletişim kutusunda freeservers.com’dan aldığımız kullanıcı adını ve
parolayı gireceğiz (örneğimizde Kullanıcı adı lalehepacar.8m.com,
Parola ise freeservers’dan Web sitesi alırken girdiğiniz şifredir.
Tamam’a tıklayın. Siteniz belirtilen adrese yüklenmeye başlayac­
aktır.
Şekil 6.5
Ağ Parolasını Girin adlı iletişim kutusunda daha önceden aldığınız Kullanıcı adı ve Par­
ola bilgilerini ilgili metin kutularına girin.
Şekil 6.6
Dosyalar gönderiliyor. Yayımlama işlemi bitti!
6.2. Bir FTP Programı ile Dosyaları Web
Sunucusuna Yüklemek: CuteFTP
CuteFTP bir FTP (File Transfer Protocol – Dosya Transfer Protok­
olü) programıdır. Bir diğer deyişle İnternet’ten dosya yüklemek ve
bilgisayarınıza dosya indirmek için kullanabileceğiniz bir programdır.
CuteFTP bir shareware programdır, yani kullanmaya devam ederseniz
sizden cüzi bir miktar para ödemeniz gerekir. Yeni sürümlerinde 30
günlük bir deneme sürümünden sonra program çalışmamaktadır. Bu
durumda halen kullanmak isterseniz satın almanız gerekiyor.
Programın İnternet’te crack yani kırılmış hali vardır ama güvensiz sit­
elerden (warez) alacağınız bu programın ne kadar güvenli olacağını ve
bu yaptığınızın bir tür hırsızlık olduğunu unutmayın.
CuteFTP programını aşağıdaki adreslerden birinden yükleyebilirsiniz.
Ayrıca aylık ya da haftalık İnternet dergileriyle birlikte verilen
CD’lerden de bilgisayarınıza yükleyebilirsiniz.
http://www.superonline.com/rehber/dlindex.htm
http://www.tucows.bi.net.tr
http://www.download.com
http://www.tucows.com
Buradaki adresler güvenlidir (diğerlerini bilemem). Programı bulunca
Download (ya da Yükle) düğmesine tıklayın.
1.
Dosya Yükleme başlıklı bir iletişim
Tamam düğmesine tıklayın.
kutusu karşınıza gelecektir.
Şekil 6.7
Dosyayı bilgisayarınıza yüklemey başlamak için Tamam düğmesine tıklayınız.
2.
Karşınıza Farklı Kaydet adlı bir iletişim kutusu gelecektir. Burada
dosyayı nereye yükleyeceğiniz soruluyor. İlgili bir klasörü seçerek
Kaydet düğmesine tıklayın.
Şekil 6.8
Dosyayı kaydedeceğiniz bir klasör seçin.
3.
Program yükleninceye kadar sabırla bekleyin. Daha sonra dosyayı
kaydettiğiniz klasöre gidin ve kurulum programını iki kere tıklay­
arak çalıştırın.
Şekil 6.9
CuteFTP programının kurulum dosyası bilgisayarınıza kaydediliyor.
4.
Karşınıza kurulum ile ilgili bir iletişim kutusu çıkacaktır. Next
düğmesine tıklayın. Bir sonraki aşamada aşağıdaki pencere gelec­
ektir. I Agree düğmesine tıklayın.
Sek0610a.tif
Sek0610b.tif
Şekil 6.10
Kurulum anında karşınıza çıkan ilk ileti kutusunda Next düğmesine, ikinci ileti kutusunda
da I Agree düğmesine tıklayın.
5.
Daha sonra karşınıza gelen Destination Folder iletişim kutusunda
da Next düğmesine tıklayın. Böylece varsayılan klasöre programı
kurmak istediğiniz anlaşılacaktır. Program yüklenmeye başlayac­
aktır. Default html editor kısmına No demeyi unutmayın.
Şekil 6.11
Next düğmesine tıklarsanız CuteFTP varsayılan klasöre kurulacak. İsterseniz Browse
düğmesine tıklayarak başka bir klasöre kurabilirsiniz.
6.
En son Finished düğmesini tıklayıp yüklemeyi bitirin. Güzel!
Artık CuteFTP programınız var. Unutmadan söyleyeyim: Söz
konusu programın 30 günlük deneme sürümünü çektiniz. Yani 30
gün sonra kullanmaya devam etmek isterseniz programı satın
almanız gerekecek. .
7.
Önce İnternet’e bağlanın ardından programı çalıştırın (Başlat
ProgramlarGlobalSCAPECuteFTPCuteFTP). Program 30 gün
deneme süreniz olduğunu söyleyecektir. Eğer programı satın alm­
ayacaksanız Close düğmesine tıklayın. Bu programı kapatmaz sad­
ece programı denemek istediğinizi belirtir.
8.
File
menüsündeki Site Manager seçeneğine tıklayın. Site Settings
adlı bir iletişim kutusu karşınıza çıkacaktır. Bu iletişim kutusund­
aki metin kutularına freeservers’dan aldığımız ücretsiz yere göre
dolduralım tabi önce New düğmesini tıklayın.
Şekil 6.12
Site Settings iletişim kutusunda daha önceden bir kenara not etmenizi söylediğim FTp
adresi, kullanıcı adı ve parola bilgilerinizi girin.
Label for site: Sitenize
Benim sitem olabilir.
FTP Host Address:
FTP site User Name:
FTP site Password
bir ad verin. Ne olduğu önemli değil.
FTP sitenizin adresi, ftp:// ifadesinden
sonra gelen kısımdır. Ben sadece lalehepacar.8m.com
yazıyorum.
Bu kısma lalehepacar.8m.com yazıyorum.
Kendi kullanıcı adınızı daha önce bir kenara not etmenizi
söylemiştim değil mi?. Güzel.
kısmına şifrenizi girin. Diğer kısımlara
dokunmayın.
9.
Doldurma işlemi bitince Connect düğmesine tıklayın.
10.
Karşınıza gelen Login Messages (bağlantı mesajları) iletişim kut­
usundaki OK düğmesini tıklayın.
11.
Siteye bağlandık. Uzaktaki bilgisayarda bulunan dosyalar sağ tar­
afta, bizim bilgisayarda bulunan dosyalar ise sol tarafta yer alır.
Şekil 6.13
Sitemize bağlandık. Sol tarafta kendi bilgisayarımız, sağ tarafta da freeservers’daki bize
ayrılan Web sitesi yer alıyor.
Sizin bilgisayarınız
Uzaktaki bilgisayar
Solda yer alan kendi bilgisayarınızdaki dosyaları bulmak için
dosyaların bulunduğu dizine gidin. Sağ tarafa dokunmayın. Dosyalar­
ınız bulduktan sonra fareyle seçin. Birden fazla dosya seçmek için
Shift tuşunu basılıyken fareyle dosyaları ekleyin. Seçme işlemine diz­
inleri de ekleyebilirsiniz. Eklenmiş dizinin içindeki tüm dosyalar seçili
olacaktır. Seçme işlemi bitince dosyaları kopyalamak için şu iki
işlemden birini yapın:
Farenin sol tuşu basılıyken ve imleç dosya kağıdı şekline dönüşt­
üğünde dosyaları sağ pencereye sürükleyin ve bırakın
Ya da farenin sağ düğmesine tıklayın. Karşınıza gelen menüden
Upload (yükle) seçeneğini tıklayın. Diğer tarafa geçince farenin
imleci bir dosya kağıdına dönüşecektir. Bu aşamada farenin
düğmesini bırakın, yani bildiğiniz sürükle ve bırak işlemini yapın.
Sizden yükleme işlemini onaylamanız istenir. Confirm başlıklı iletişim
kutusundaki OK düğmesine tıklayın. Dosyalarınız yüklenecektir. Yükl­
emeyle ilgili bilgileri alttaki durum çubuğundan da okuyabilirsiniz.
Web sitenizin bulunduğu uzaktaki bilgisayardaki dosyaları, kendi bilg­
isayarınızdaki dosyalar gibi değiştirebilirsiniz. Bunun için sağdaki
pencerede dosyaları fare ile seçtikten sonra farenin sağ tuşuna tıklayın.
Karşınıza aşağıdaki menü çıkacaktır. Bu menüdeki seçenekleri kullan­
arak bir dosyayı yeniden adlandırabilir ya da başka özellikleri kullanab­
ilirsiniz. Örneğin silebilirsiniz. Bu menüdeki seçeneklere bir göz
atalım.
Şekil 6.14
Uzak sunucudaki dosyalarla ilgili işlemleri gerçekleştirme istiyorsanız dosyalardan istediğ­
iniz birini (ya da birkaçını) seçin ve farenizin sağ düğmesine tıklayarak bağlam menüsünü
açın.
Download:
Add to Queue:
Edit:
Execute:
Rename:
Delete:
Cut:
Change directory:
Make new directory..:
Manual get:
CHMOD:
Seçili olan dosya ya da dosyaları bilgisayarınıza yükler.
Seçili dosyaları yüklenmek üzere sıraya alır
Seçili dosya eğer bir ASCII metin dosyası ise içeriğini değişt­
irmenizi sağlar.
Dosya eğer çalıştırılabilir (executable) bir dosya ise dosy­
ayı uzaktaki bilgisayarda çalıştırmanızı sağlar.
Seçili dosyayı yeniden adlandırmanız içindir. Karşınıza
gelen iletişim kutusuna yeni isim girin.
Dosyayı uzaktaki bilgisayardan siler.
Dosyayı başka bir dizine taşımanız için kesmenizi sağlar.
Burada dosyayı kestikten sonra (tıpkı Windows’ta bir başka dizine
gider gibi) dosyayı taşıyacağınız dizine gidin. Daha sonra Paste
komutuyla dosyayı taşıyın.
Dizin değiştirmek için. Bunun yerine yukarı
oklarıyla hareket etmeniz daha akıllıcadır.
Yeni bir dizin yaratmak için kullanılır. Yeni
dizinin altında bulunacağı dizine gidin ve bu komutu çalıştırın.
Dosya aktarımını doğrudan denetlemek istiyorsanız
ve bazı yükleme parametrelerini değiştirmek istiyorsanız bu seç­
eneği kullanın.
Dosyaların ve dizinlerin erişimine sınırlama getirmek ist­
iyorsanız bu komutu kullanın. Normal haliyle bir dosya sadece
sahibi tarafından okunur, değiştirilir ve yazılır. Diğer kullanıcılar
dosyayı sadece okuyabilir. Diğer kullanıcılar dediğimiz Web siten­
izi ziyaret edenlerdir. Bu haliyle kalsın. Eğer özel bir paylaşım ist­
iyorsanız buradan değiştirebilirsiniz.
Bu kadarı size yeter. Uzaktaki bilgisayardan kendi bilgisayarınıza yükl­
eme yapmak için de aynı şekilde bu sefer işlemi tersine yapmanız ger­
ekmektedir.
CuteFTP ile yükleme yaparken dosya atlamamaya özen gösterin.
Bunun için dosyaları tek tek göndermek yerine Select All (Tümünü
seç seçeneğini kullanmanızı tavsiye ederim (EditSelect All).
Uyarı
Birçok Web sunucusu UNIX işletimi sistemini kullanır. UNIX
işletim sisteminde silinen dosya tamamen sistemden gider.
Bir tür geri alma seçeneğiniz yoktur. Her ne kadar birçok
sunucuda düzenli aralıklarla yedekleme yapılsa da bu gar­
anti değildir. Bu yüzden uzaktaki bilgisayardaki dosyaları
eğer sizde bir yedeği yoksa, silmeden önce iki kere düşünün.
Bölüm VII: Web Sitenizin
Arama Motorlarına
Kaydedilmesi, Tanıtımı ve
Sayaç Ekleme
7.1. Web Sitenizin Arama Motorlarına
Kaydedilmesi
Web’deki bilgiyi kategorize eden ve bu bilgiyi çok büyük bir veri tab­
anında endeksleyen sitelere arama motoru (search engine) denir. Her
ne kadar birçok arama motoru olmasına rağmen AltaVista (www.
altavista.com) (her şeyi bulabileceğiniz harika bir Web sitesidir), Yahoo!
(www.yahoo.com), Lycos (www.lycos.com) ve Big Foot (www.bigfoot.com)
bunlardan en yaygın olanlarıdır. Bu arama motorlarına gidip ücretsiz
Web sayfanızı kendiniz kaydedebilirsiniz. Ayrıca bu sitelerin Web’de
sürekli olarak dolaşan örümcek (spider) programları vardır. Bu
programlar tıpkı bir örümcek gibi Web’de yeni site bulmak için dolaş­
ırlar. Buldukları yeni Web sitelerini kaydederler. Bu örümcek
programlar Web sitenizi keşfedebilirler. Her iki koşulda da Web siten­
izi tanıtacak bir tür etikete ihtiyaç vardır. Bu tür bir etiket eklemek için
gerekli etiket <META> etiketidir. Arama motorları sayfanın içeriğinden
çok sayfanın içeriğini anahtar kelimelerle belirten meta etiketine bak­
arlar. Meta etiketini kullanmadan önce sayfanızı tanımlayacak anahtar
kelimeleri hazırlayın. Örneğin; Lale Hepaçar’ın kişisel Web sayfası, lale hep­
açar, hepaçar ailesi, çiçekçilik gibi.
Meta Etiketinin Eklenmesi
META etiketi Web sayfanıza bir tür künye ekler. Sayfanız hakkında
birçok bilgiyi meta etiketini kullanarak Web tarayıcılarına ve arama
motorlarına iletebilirsiniz. <META> etiketi <HEAD> ve </HEAD> etik­
etleri arasında yer almalıdır.
etiketinin ilk özelliği (attribute) tanımdır (yani descript­
ion). Birçok arama motoru, örneğin AltaVista sitenizi arama son­
ucunda gösterdiği zaman sitenizin adının yanında bu açıklayıcı
bilgiyi de gösterir.
<META>
<META NAME=“Description” CONTENT=“sitenizi tanımlayıcı bilgileri
buraya girin, örneğin Lale Hepaçar’ın kişisel Web sitesi”>
Diğer can alıcı anahtar kelimeleri ise KEYWORDS özelliği ile göst­
ereceğiz:
<META NAME=“keywords” CONTENT=“lale, hepaçar, hepaçar ailesi,
çiçekçilik”>
Lale Hanımın sitesini tanıtıcı meta etiketini şöyle yerleştirebiliriz
<HTML>
<HEAD>
<TITLE> Lale Hepaçar’ın Web Sayfası </TITLE>
<META NAME=“Description” CONTENT=“Lale Hepaçar’ın Kişisel Web
Sitesi” >
<META NAME=“keywords” CONTENT=“lale, hepaçar, hepaçar ailesi,
çiçekçilik”>
</HEAD>
<BODY>
Bütün arama motorlarında sorun çıkmadan sitenizin görünebilmesi
için anahtar kelimeleri küçük harfle yazmaya özen gösterin. Türkçe
kelimeleri bazı arama motorları gösteriyor fakat işi sağlama almak için
Türkçe yazılışının yanı sıra ğ (yumuşak g) gibi harfler olmayan sürüm­
ünü de ekleyin (örneğin hepaçar, hepacar gibi).
Arama motorlarının sizi bulması bir ihtimal ama en iyisi gidip bir
arama motoruna kendiniz kaydolun. Kaydolmadan önce tabii ki META
etiketini eklediğinizden ve Web sayfanızın bu haliyle Web sunucusuna
yüklü olduğundan emin olun.
Şimdi bir arama motoruna kaydolma işlemini basit bir örnekle açıklay­
alım:
1.
Örneğin en bilinen ve yaygın arama motoru www.altavista.com adr­
esini açın.
Şekil 7.1
Dünyanın en çok kullanılan arama sitesi: AltaVista.
Uyarı
Dünyanın en çok ziyaret edilen sitelerinden biri olduğu için
AltaVista’nın ana sayfasında oldukça sık değişiklikler yapılm­
aktadır. Bu nedenle bu konuda anlatılan işlemlerde kullanılan
ekran görüntüleri siz bu kitabı okuduğunuzda ve söz konusu
siteye bağlandığınızda biraz da olsa değişmiş olabilir.
2.
Ana sayfanın en altında yer alan AltaVista and Your Business
kısmına gidin. Bu kısımdaki Submit a Site linkini tıklayın.
3.
AltaVista – Submit a Site başlıklı bir sayfa açılacaktır. Burada
Basic Submit linkini tıklayın. Diğer Express Inclusion seçeneği
paralı ve bence gereksiz bir kayıt biçimidir. Bir nevi para tuzağı,
hiç takılmayın.
Şekil 7.2
Basic Submit linkine tıklayın.
4.
AltaVista – Adding/Removing Pages başlıklı bir sayfa açılacaktır.
Bu sayfadaki How to add or remove pages başlıklı kutuda Subm­
ission Code metin kutusuna kutunu hemen üstünde yer alan res­
imdeki karakterleri girin. Bu bir program aracılığıyla birden fazla
siteyi kaydetmek isteyenler için AltaVista tarafından alınmış bir
önlem sadece. URL to Add or Remove: metin kutusuna da AltaV­
ista arama motoru veritabanına kaydedilmesini istediğiniz Web
sayfasının URL’ini (örneğimizde http://lalehepacar.8m.com) yazın.
Your e-mail address: metin kutusuna da
eğimizde [email protected]) yazın.
5.
e-posta adresinizi (örn­
Sayfanın en altında yer alan Submit düğmesine tıklayarak işlemin­
izi tamamlayın.
Şekil 7.3
Sitenizi AltaVista’ya kaydetmek için gekeli bilgileri ilgili kutulara yazın ve Submit düğmes­
ine tıklayın.
6.
Sonra gelen sayfada dört tane daha URL’yi AltaVista’ya kayded­
ebilirsiniz. İster eşinizin dostunuzun sitelerini kaydedin, isterseniz
beğendiğiniz başka siteleri kaydedin. Ya da başka bir kayıt yapm­
adan da çıkabilirsiniz.
7.
Yaptığınız kayıt işleme konulacaktır. Boşuna hemen eklediğiniz
siteyi aramaya kalkmayın. Bu kayıt işlemi bazen bir hafta bile sür­
ebiliyor.
Web sitenizdeki her sayfayı kayıt ettirmeniz gerekmez. Sadece adresi
yazın yeter. Aynı şekilde META etiketini Web sitenizde bulunan diğer
Web sayfalarına eklemeniz gerekmez ama index.htm sayfasının muh­
akkak META etiketini içerdiğinden emin olun.
Her ne kadar birçok arama motoru olsa da, akla ilk gelenler tabii ki
AltaVista ve Yahoo’dur.
Arama motorlarının kısa bir listesi:
http://www.altavista.com
http://www.yahoo.com
http://www.excite.com
http://www.lycos.com
http://www.bigfoot.com
Daha genel bir liste için Yahoo!’dan şu sayfaya bakın: HomeComputers
and InternetInternetWorld Wide WebSearching the Web
Çok popüler Türkçe arama motorları ise şunlardır:
www.arabul.com
www.netbul.com
www.turkvista.com
7.2. Web Sitenizin Başka Şekillerde
Duyurulması ve Tanıtılması
Sitenizi yüklediniz, Web tarayıcınızdan baktınız, anne babanıza göst­
erdiniz, arkadaşlarınıza gösterdiniz fakat aradan iki hafta geçtikten
sonra sitenizi ziyaret eden kullanıcı sayısına baktığınızda sayı yirmiyi
gösteriyor (bu ziyaretlerin ya da teknik anlamıyla hit 19’u sizin, bir
tanesi ise telefon ettiğiniz arkadaşınız tarafından yapıldığını
biliyorsunuz). O kadar emek boşa mı gitti? Tabii ki hayır. Sadece diğer
insanlar Web sitenizin varlığından haberdar değiller. Web sitesini tas­
arlamak ve İnternet’te yayınlamak yeterli değildir. Ayrıca Web sitenizin
varlığını duyurmanız gerekir. Bir arama motoruna kayıt ettirmek
yetmez. Web sitenizi başka şekillerde de insanlara duyurmalısınız.
Başka sitelerden kendi sayfanıza link almak: Bir Web sayfasının
Web master’ına bir e-posta gönderin ve onların sitesinden sizin
sitenize bir link eklemesini rica edin. Tabi karşılığında sizin siten­
izden onların sitesine bir link ekleyeceğinizi belirterek. Aynı işlemi
arkadaşlarınızın ya da tanıdıklarınızın Web siteleri için de
uygulayın.
E-posta imzanıza ve kartvizitinize Web sayfanızın adresini
ekleyin: Birçok e-posta programında, gönderilen her e-postanın
altına otomatik olarak yerleştirilen ufak bir metin (elektronik imza
olarak bilinir) ekleme özelliği vardır. Bu özelliği kullanarak gönd­
erdiğiniz her e-postaya Web sayfanızın adresini ekleyin.
Webring’lere kaydolmak: Webring’ler, belli bir konudaki Web sit­
elerini birbirine bağlayan zincirlerdir. Genele hitap eden konular
üzerinedir, örneğin Web’de yayınlanan bilim kurgu dokümanları
gibi. Size uygun olan bir tanesine kaydolun. Adreslerini bulmak
için www.webring.com adresine bakabilirsiniz.
Haber grupları ya da forumlar: Üyesi olduğunuz haber
gruplarına ya da forumlara sitenizi tanıtan bir mesaj gönderebil­
irsiniz. Genellikle bu türden mesajlar pek hoş karşılanmaz. Gönd­
erdiğiniz mesaja karşılık sizi eleştiren ve hatta kızdıran bir sürü
mesaj alabilirsiniz. Böyle bir şeyle karşılaşmayı göze alarak mesaj
gönderin.
7.3. Sitenize Sayaç Eklemek
Web sitenizi ziyaret eden kişi sayısını öğrenmek için sayfanıza ekleyeb­
ileceğiniz ücretsiz sayaç (counter) veren siteler vardır. Bu konuda sit­
elerdeki sayaç programlarını Web sitenize nasıl ekleyeceğiniz anlatılm­
ıştır. Genellikle yapmanız gereken bu sitelerde size verilen HTML
kodunu index.html dosyanıza eklemektir. Bu işlem ücretsiz olsa da
karşılığında sizden bu sitenin bir reklamını sayfanıza eklemeniz istenir.
Sayaçların dışında birçok Web alanı veren site, sizin Web sitenizle ilgili
istatistikleri de vermektedir. Bu istatistiklerde Web sitenizi ziyaret
edenlerin sayısı dışında hangi sayfaların en çok görüldüğü, günlük ziy­
aretçi dağılımı, bunun grafiksel gösterimi, ziyaretçilerin IP numaralar­
ına gelinceye kadar tüm ayrıntılar bu istatistiklerde yer almaktadır. Bu
istatistiklerin en büyük yararı sitenizi düzeltmenizde ve iyileştirmen­
izde size yardımcı olmasıdır. Örneğin bir Web sayfası hiç ziyaret
edilmemiş gözüküyorsa bunun nedenlerini araştırabilirsiniz.
Neden hiç kimse bu sayfalara bakmadı?
Link mi çalışmıyor? yoksa sayfanın yüklenme zamanı mı çok
fazla?
Bu ve buna benzer soruları ancak elinizde istatistik olduğu sürece cev­
aplayabilirsiniz.
Sayaç eklemeden önce bir düşünün. Sayfanıza eklediğiniz sayaçlar old­
ukça faydalı olsalar da bunların bazı dezavantajları da vardır.
Sayaç programları bir başka bilgisayarda bulundukları için
buradan sayaç bilgisinin alınıp, gösterilmesi zaman alır, bu yüzden
sayfanızın yüklenmesinde gecikme olabilir.
Sayaç programının olduğu bilgisayar bozulursa ya da bakım ned­
eniyle off-line olursa (ki sık karşılaşılan bir sorundur) sayacınız işl­
emeyecektir.
Sayaçlar oldukça şaşkın programlardır. Bazen canları öyle istediği
için gelen ziyaretçi sayısını sıfırlayabilirler (hatta negatif sayı göst­
eren bir sayaç bile gördüm, artık buna ne anlam verirsiniz
bilemem. Şaka şaka!).
Ücretsiz sayaç hizmeti veren bir kaç sitenin adresi ve özellikleri aşağ­
ıda verilmiştir.
The Counter.com: Ücretsiz olan bu sayaç için sayfanıza bir
reklam almanızda gerekmemektedir.
http://thecounter.com
Net-Trak: Ziyaretçi sayısı dışında, diğer birçok yararlı bilgiyi ve
istatistiği sağlayan bir sitedir.
http://net-trak.stats.net/
The Webcounter:
http://www.digits.com
Yahoo!’nun sayaç indeksi: Ücretsiz sayaç veren sitelerin (birçok
site) listelendiği bu sayfaya aşağıdaki linkleri takip ederek ulaşabil­
irsiniz.
Computers and InternetInternetWorld Wide WebProgrammingAc­
cess Counts
İsterseniz gelin ücretsiz sayaç veren beseen Web sitesinden sitemize
bir sayaç alalım.
Şekil 7.4
Ücretsiz sayaç hizmeti veren Beseen’s Hit Counter adlı site.
adresini Web tarayıcınızda açın.
1.
www.beseen.com
2.
Maintain Hit counter
3.
Sayaç seçeneklerinin bulunduğu bir sayfa karşınıza gelecektir. Bu
sayfada önce istediğiniz sayaç türünü tıklayarak (Select your fav­
orite style) belirleyin.
linkine tıklayın.
Şekil 7.5
Web sayfanızda güzel duracağına inandığınız bir sayaç stili seçin.
4.
Daha sonra sayfanın altındaki Email metin kutusuna e-posta adr­
esinizi girin. Sonra Site Subject kısmından sitenizin kategorisini
seçin. Yani sitenizin konusuna göre bir kategori seçin. Starting
number kısmını mümkünse sıfır olarak bırakın ama dilerseniz
buraya herhangi bir başlangıç sayısı girebilirsiniz. En doğrusu sıf­
ırdan başlatmaktır. Eğer Beseen sitesinin size düzenli e-posta
göndermesini istiyorsanız aşağıdaki onay işaretine dokunmayın.
5.
İşlemleri tamamlayınca Click here to submit this form düğmesine
tıklayın.
6.
Bu işlemi tamamlayınca e-posta kutusunuz bir süre sonra kontrol
edin. Gerekli olan HTML kodunu Beseen size e-posta ile yollay­
acaktır. Aşağıdakine benzer bir şey olacaktır.
<!-- Begin Beseen Hit counter -->
<A HREF="http://www.beseen.com/hc-index.html"><IMG SRC= "http://
pluto.beseen.com/hit.counter?account=1105264&font=&base=0" BOR­
DER=0></A>
<!-- End Beseen Hit counter -->
7.
<!-- Begin Beseen Hit counter --> ile <!-- End Beseen Hit counter
--> arasındaki kısmı seçin ve Ctrl+C ile kopyalayın. Kodun hiçbir
kısmını değiştirmeyin. Kopyaladığınız bu HTML kodunu sayaç
koyacağınız Web sayfasına nereye ekleyecekseniz yapıştırın (Ctrl
+V). Tabi yapıştıracağınız yer <BODY> ve </BODY> etiketleri
arasında yer almalıdır. Mümkünse sayfanın altına bir yere koyun.
Sayaçlar genel kaide olarak ana sayfaya yani index.htm sayfasına
konur.
8.
Sitenizin artık bir sayacı var.
Şekil 7.6
Beseen’den gelen (sayaç için Web sayfanıza ekleyeceğiniz gerekli HTML kodunu ve istat­
istiki bilgileri görebilmeniz için gerekli olan URL’i içeren) e-posta.
Reklamsız bir sayaç istiyorsanız biraz CGI script olayına girmeniz ger­
ekir. Bu konu ise kitabımızın kapsamı dışında ve kendi başına bir kitap
konusudur. Sitenizle ilgili istatistikleri görmek istiyorsanız, örneğin
hangi günler kimler uğradı, en çok hangi sayfaya bakıldı gibisinden
bilgileri görmek istiyorsanız gelen e-postada verilen linke tıklamanız
yeterli. Bizim örneğimizde bu adres aşağıdaki gibidir:
http://pluto.beseen.com/hitcounter_stats?account=1105264&counter=420357
Bu istatistikleri kullanarak sitenizi gözden geçirebilirsiniz. Bazı sayfal­
ara hiç uğranmamışsa nedenini araştırabilirsiniz. Bunun dışında kull­
anıcılar nerelerden gelmiş ona bakarak kullanıcı profilinizi çıkartabil­
irsiniz. Mesela en çok hangi siteden size ziyaretçi gelmiş?
Bölüm VIII
Bitirirken
8.1. Uyarılar, Öneriler ve İpuçları
Sayfa isimlerinin küçük harfli olmasına ve boşluk içermemesine
dikkat edin. Minnoş.htm adlı bir dosya içerdiği Türkçe karakter (ş)
nedeniyle Web tarayıcılar tarafından görüntülenmeyecektir. Web
sayfalarının bulunduğu sunucuların çok büyük bir çoğunluğu
UNIX işletim sistemiyle çalışır ve bu işletim sistemi case-sensit­
ive (harf büyüklüğüne duyarlıdır) bir işletim sistemidir ve Türkçe
karakterleri tanımaz. UNIX affetmez!
Web sitenizi yüklemeden önce sitenizi kendi bilgisayarınızda
kontrol edin. Siz kontrol ettikten sonra bir arkadaşınıza kontrol
ettirin. Sadece tek bir tarayıcıyla değil en az iki Web tarayıcıyla
kontrol edin (Internet Explorer ve Netscape Navigator tabii ki).
Internet Explorer’da görünen kayar yazının Netscape
Navigator’da görünmediğini hayretle fark edeceksiniz.
Kullandığınız fontlara dikkat edin. Modern Tailbrush adında,
göze çok hoş gelen bir font sayfanızda gayet güzel duruyor
olabilir. Peki bu font diğer bilgisayarlarda bulunuyor mu acaba?
Aynı şekilde, sayfanıza koyduğunuz ses ve video dosyalarını tüm
kullanıcılar açabilecek mi? Flash programında bir animasyon
yapıp sayfanıza koyduysanız en azından bunu oynatabilecek
programın nereden yüklenebileceğini de (www.macromedia.com) bir
zahmet yazın.
Sitenizi ziyaret edenlerin size ulaşabileceği bir e-posta adresini
muhakkak verin. Bu iş için daha önce gösterdiğimiz Web tabanlı
bir e-posta programı ve adresi çok işe yarayacaktır. Bu e-posta
adresiyle kullanıcılar sitenizdeki hataları size bildirebilirler. Böyl­
ece hatalı bir linki ya da yanlış bilgi içeren bir cümleyi düzeltme
şansınız olabilir (ülkemizde bu türden jestler ve incelikler
maalesef pek yok. Bizde eleştiri ile çamur atmak karıştırılıyor).
Her şeyden önce, yaptığınız iş öncelikle size keyif vermeli. Diğer
tüm işlerde olduğu gibi Web sayfası tasarımı da hatalar ve düz­
eltmelerden oluşan uzun bir maratondur. Kimse bu işi anasının
karnında öğrenmedi.
Web sitenizde dolaşmak kolay olsun: Koyduğunuz linkler
sitenizin içerisinde hareket etmesini kolaylaştırmalıdır. Kullanıcı
bir sayfaya gitmek için acı çekmemelidir. Frame özelliğini kullan­
arak her sayfadan her sayfaya link koyabilirsiniz ya da her sayfanın
altında benzer şekilde tüm sayfalara linkler ekleyebilirsiniz. Her
zaman başlangıç sayfasına gidecek şekilde her sayfadan başlangıç
sayfasına link koyun.
Web sitenizin ana yapısını koruyun: Her sayfa görünüş itibariyle
bir diğerine benzemeli. Yani bir sayfada arka planı siyah yaptıys­
anız bir diğer sayfada mavi yapmayın. Aynı arka plan resmini ve
diğer öğeleri kullanmak aynı zamanda sayfaların yüklenme zaman­
ını azaltır çünkü bunlar bir kere yükleneceği için diğer sayfalar için
ayrıca beklemenize gerek yoktur.
8.2. Bundan Sonra Ne Var?
Şimdiye kadar öğrendikleriniz (umarım öğrenmişsinizdir) temel olarak
size bir Web sitesi yapmak için yeterlidir. Kitabın kapsamını sınırlı
tutmak için diğer konulara girmedim. Örneğin:
Macromedia Flash: Hareketli bir
Web sayfası güzel olmaz mıydı? Tabii
ki. Macromedia Flash’da (en son
sürüm 5’i çıkardılar) yapacağınız sayfalarda hareketli resim, ses ve
görüntü efektlerini verebilirsiniz. Dilerseniz Macromedia Flash
5.0 sürümünü http://www.macromedia.com/software/flash/
adresinden yükleyerek bir aylığına ücretsiz olarak deneyebilirsiniz.
Flash programı başlı başına bir kitap konusudur. Programla ilgili
her hangi bir kaynak sıkıntısı çekeceğinizi sanmam. Birçok kitabın
yanı sıra Web’de yüzlerce flash dokümanı bulunmaktadır. Bu gör­
üntülerin İnternet tarayıcıda görünmesi için (Microsoft Internet
Explorer ve Netscape Navigator) Macromedia Flash Player ger­
eklidir. Bu oynatıcıyı http://www.macromedia.com/software/
flashplayer/ adresinden ücretsiz olarak yükleyebilirsiniz.
Şekil 8.1
Türkiye Coca-Cola sayfası (www.cocacola.com.tr) Flash uygulamalarına güzel bir örnektir.
Editörün Notu
Falsh hakkında detaylı bilgiler edinmek ve bu harika anim­
asyon programını tam anlamıyla öğrenmek istiyorsanız
Sistem Yayıncılık tarafından yayınlanan “Macromedia
Flash 5: Görsel Başlangıç Kılavuzu” ve “Flash 5:
ActionScript ile Yaratıcı Web Animasyonları” adlı kitaplar­
ımızdan yararlanabilirsiniz.
Hareketli GIF resimler: Web’de dolaşırken gördüğünüz hareketli
resimler aslında tek bir resim değildir. Birçok resmin peşi sıra
gösterilmesiyle oluşturulur. Bu resimler GIF formatındadır ve
hareketli GIF (animated GIF) olarak bilinirler. Örneğin 0’dan 4’e
kadar sayan ve sonra tekrar eden bir hareketli GIF resmi aslında
beş tane ayrı GIF resminin peşi sıra aynı alanda gösterilmesiyle
oluşturulur. Tıpkı bir filmin aslında film karelerinin saniyede 24
kere gösterilmesiyle oluşturulması gibi. Bu tür hareketli resimleri
nasıl yapabilirsiniz? Öncelikle hareketli resmi oluşturan tüm res­
imleri tek tek hazırlamanız gerekli. Yukarıdaki örnekte 0, 1, 2, 3, 4
ayrı ayrı hazırlanır. Çoğu çizim resim programlarının
(CorelDRAW, Adobe Photoshop vs.) bu tür yan özellikleri vardır.
Bunun dışında sadece bu işi yapan programlar vardır.
Şekil 8.2
Hareketli GIF’ler (animated GIFs) sayfalarınıza canlılık katar.
Script’ler ve programlama konuları kitapta anlatılmamıştır. Kull­
anıcıdan bilgi almak ya da bir veritabanı oluşturmak için bu tür
uygulamalara gereksinimiz olacaktır. Bir script’e verilecek en iyi
örnek, İnternet’te sık sık karşımıza çıkan formlardır. Aşağıda bir
form örneği gösterilmiştir. Bu form kullanıcıdan bilgi almak için
kullanılır. Kullanıcı Aramayı Yap tuşuna bastığında form, cgi proc­
essor tarafından işlenilip İnternet üzerinden aktarılır. İnternet
üzerinden alışveriş de, scriptler ile yapılır. En yaygın script dili,
Java’dır. Ayrıntılı bilgi için Yahoo’da script anahtar kelimesiyle
arama yapabilirsiniz.
Şekil 8.3
Sistem Yayıncılık Web sitesinde arama yapmak için kullanılan bir form örneği.
Daha anlatılacak ve eklenilecek çok şey var. Yeni yeni gelişmeye başl­
ayan uygulamalardan tutun da WAP özelliğine ya da online alışverişe
kadar Web sitenize ekleyeceğiniz onlarca özellik var (onları da anlatm­
aya başlarsam kitap çok kalın olur ve editör bana kızar).
Son Söz...
Web sitenizi yaparken çoğu zaman bir yerlerde takılıp kalacaksınız
ve doğal olarak bazen umutsuzluğa kapılacaksınız. Bu çok
normal. Aynı şeyleri ben de yaşadım. Sormaktan çekinmeyin. Size
aptalca gelse bile sorun. Aptalca sorular sormak, aptalca hatalar
yapmaktan iyidir. İlk yaptığınız site muhtemelen çok basit
olacaktır. Profesyoneller ya da sizden ileri olanların olumsuz eleşt­
irilerini dikkate almayın (çok komik olmuş ya da müstehzi gül­
ümsemeler) ama yapıcı eleştirileri dikkatle dinleyip not edin. Ger­
ekiyorsa düzenleme yapın. Unutmayın yemek yaparken de ilk sef­
erinde herkes ya altını yakar ya da pilav lapaya benzer
Web sitesi yaparken İnternet ahlakına uyun. İnternet ahlakı ya da
kuralları diye bir şey yoktur bence (netiquette), sadece ahlakın ya
da toplum kurallarının sanal dünyaya uygulanması vardır. Bu da
kısaca “Sana yapılmasını istemediğin bir şeyi sen de başkasına
yapma” olarak özetlenebilir. Yani İnternet’i kullanarak başkalarını
rahatsız etmeyin, Web sayfanızda eski sevgilinizi teşhir etmeyin ya
da başkalarının eserlerini kullanmayın. Bu listeyi uzatmak
mümkün ama ana kural hep aynı.
İlk aşamada bir tarayıcı (scanner) almaya kalkmayın. Eğer tarayac­
ağınız resim sayısı artarsa böyle bir masrafa girebilirsiniz. 100 dol­
arlık bir tarayıcı işinizi haydi haydi görür.
Sayfalarınızı yerleştirdiğiniz sunucuda büyük ihtimalle düzenli
yedek alınıyordur ama siz yine de kendi Web sitenizin bir yedeğini
alın. Bazen sistemleri göçtüğünde eski yedeklerini yükledikleri için
bir bakarsınız Web sitenizin bir ay önceki halini görürsünüz ve
eğer sizde yedeği yoksa yapacağınız bir şey de yok.
Hedef kitlenizi düşünün.
İyi siteleri örnek alın ama kopyalamayın.
İçerik için izin alın.
Link verin.
Yeteri kadar grafik kullanın.
Sitenizi yapmadan önce düşünün.
Kitlenizi gereksizce sınırlamayın.
Net ahlakına uyun.
İçerik çalmayın.
Siteniz zor gezilir olmasın.
Grafikleri abartmayın.
Metin linkleri kullanın.
Temelleri unutmayın.
Başkalarının görüşlerini dinleyin.
Sitenizi test edin.
Sitenizi çeşitli yollardan tanıtın.
Sayfanızı güncellemekten kaçınmayın ve üşenmeyin.
Bunların dışında kitapta verdiğim uyarıları dikkate alın ve çalışın,
çalışın. Ayrıca daha önce dediğim gibi yaptığınız sitenizin adresini
bana e-posta ile gönderirseniz çok memnun olurum (eminari@yahoo.
com).
Ek A
Internet Kaynakları
Ücretsiz Grafik, Düğme, Çizgi ve Liste Başlığı
Veren Yerler
Celine’in Orijinal GIF Resimleri: Bu Web sitesinde Celine’nin
kendi yaptığı grafikler bulunmaktadır. Grafiklerinden birini kull­
anırsanız Celine kendi sayfasından sizin sayfanıza link de ekliyor.
http://www.specialweb.com/original/
Ender Design: Değişik grafikler, düğmeler ve liste başlıkları.
Bunun dışında grafikle kullanımı ile ilgili yararlı dokümanlar da
bulunmaktadır.
http://www.ender-design.com/rg/
Image-O-Rama: Grafik ve düğmelerin yanı sıra animasyon gif ve
ikonlar da bulunmaktadır.
http://members.aol.com/dcreelma/imagesite/image.htm
IconBAZAAR: Standart grafiklerin yanı sıra bazı özel grafik çeş­
itleri de bulunmaktadır.
http://www.iconbazaar.com
Jelane’nin Ücretsiz Web Grafikleri: Bu sitede Jelane Johnson’un
çizdiği grafikler ve butonlar bulunmaktadır. http://www.erinet.com/
jelane/families/
McFedries Görüntü Arşivi: Çeşitli görüntülerin ve resimlerin
olduğu zengin bir arşiv.
http://www.mcfedries.com/graphics/archives.html
NetCREATORS İkon Sayfası: NetCREATORS ikon sayfası çeş­
itli kategorilerde düzenlenmiş birçok resimler içermektedir.
http://animatedgifs.simplenet.com/
Yahoo!’nun İkon İndeksi: Burada ücretsiz ikon ve grafik veren
sayfaların oldukça uzun bir listesi bulunmaktadır. Bakmanızı har­
aretle tavsiye ederim.
http://www.yahoo.com adresinden sonra sırasıyla aşağıdaki linkleri
takip edin: ArtsDesign ArtsGraphic DesignWeb Page Design
and LayoutGraphicsIcons
Arka Plan Resimleri
3D Webspaces: Bu sitede üç boyutlu arka plan grafikleri yer alm­
aktadır. Sitenin kendisi biraz kötü tasarlanmış olsa bile bazı üç
boyutlu grafikler oldukça ilgi çekici.
http://3dzine.simplenet.com/3dwebscp/3dwebscapes.html
Netscape’in Arka Plan Görüntüleri: Birçok sayıda görüntünün
bulunduğu ilginç bir site.
http://www.netscape.com/assist/net_sites/bg/backgrounds.html
Silk Purse Arka Plan Resimleri: Değişik ve farklı görüntülerden
oluşmuş bir koleksiyon. Sitedeki resimler üzerinde telif hakkı olsa
da, kâr amacı gütmediğiniz sürece herhangi bir sitede kullanabil­
irsiniz.
http://www.silkpursegraphics.com/backgrnd.html
Yahoo!’nun Arka Plan Resim İndeksi: Yahoo!’nun adresinden
aşağıdaki linkleri takip ederek arka plan resimleri ücretsiz veren
sitelerin çok uzun bir listesine ulaşabilirsiniz.
http://www.yahoo.com adresinden sonra sırasıyla aşağıdaki linkleri
takip edin: ArtsDesign ArtsGraphic DesignWeb Page Design
and LayoutGraphicsBackgrounds
Arka Plan Sesleri
Web sayfanızda arka planda çalınan sesler eklemek istiyorsanız aşağıd­
aki linklerden ses dosyalarına ulaşabilirsiniz.
The daily.WAV: Her hafta sonu yeni WAV formatında yeni bir
dosya siteye eklenmektedir. Bunun dışında oldukça geniş bir
WAV ve MIDI arşivi vardır.
http://www.dailywav.com
MidiWeb: Bu sitede MIDI üzerine bilgiler ve bir MIDI arşivi bul­
unmaktadır.
http://www.midiweb.com
Whoopie!: Çeşitli formatta ses dosyalarının olduğu sitelere linkl­
erin olduğu çok zengin bir site. Ses dosyalarının dışında AVI
formatında video dosyaları da bulunmaktadır.
http://www.whoopie.com
HTML ve Sayfa Tasarımı İle İlgili Siteler
Art and the Zen of Web Sites: Web sitesi tasarımı ile ilgili oldukça
iyi bir kaynak. Birçok ipucu ve bilgiyi burada bulabilirsiniz.
http://www.digiweb.com/tkarp/webtips.html
İyi Web Sayfası Yapımı: Eric Tilton tarafından hazırlanmış
gelişkin Web sayfası yapımıyla ilgili iyi bir site.
http://www.cs.cmu.edu/~tilt/cgh
En İyi Beş Sayfa: Her ne kadar Web sitesi yapımıyla doğrudan
ilgisi olmasa da iyi yapılmış ve çok hit alan siteleri listelenmiştir.
Buradaki siteleri ziyaret ederek Web sitesi yapımında fikir sahibi
olabilirsiniz.
http://www.highfive.com
En Kötü Web Siteleri: Kötü Web sitelerine bakarak güzel Web
sitesi yapmanın ilkelerini öğrenebilirsiniz.
http://www.webpagesthatsuck.com/
WEB WONK: David Siegel tarafından hazırlanmış bir site. Web
sitesi tasarımı ile ilgili öneri ve ipuçları yer almaktadır.
http://www.dsiegel.com/tips/index.html
WebMonkey Dizayn Koleksiyonu: Web sitesi tasarımı ile ilgili
birçok öneri ve ipuçlarının olduğu makalelerin yer aldığı bir site.
İçerik açısından çok zengin.
http://www.hotwired.com/webmonkey/design/
Yale Stil Kullanım Kılavuzu: Biraz resmi olmasına rağmen Web
sitesi tasarımıyla ilgili oldukça kapsamlı ve zengin içeriği olan bir
site. Zaman zaman benim de uğradığım bakıp bilgi aldığım bir
site.
http://info.med.yale/caim/manual
HTML Tartışma Listeleri
HTML konusunda bilgi sahibi olan birçok insanın oluşturduğu bu
posta listelerine üye olarak belirli bir konuda soru sorabilir ve tartışm­
aları izleyebilirsiniz.
ADV-HTML: Bir yönetici olan ve düzenlenmiş bir listedir. Orta
ve ileri düzeydeki kullanıcıya hitap etmektedir. Bu listeye üye
olmak için LISTSERV UA1VM.UA.EDU e-posta adresine bir mesaj
gönderin. Mesaj kısmına ADV-HTML yazmanız yeterlidir.
HTML-Haven: Orta ve ileri düzey kullanıcılar tarafından
kullanılan bir e-posta listesidir. Listeye üye olmak için html-havensubscribe onelist.com
http://members.xoom.com/web_lady/html/html-haven.html
HTML İle İlgili Linkler
HTML ve Web sitesi tasarımı ile ilgili birçok bilgi, tavsiye ve ipucu
veren bu aşağıdaki sitelere bakabilirsiniz.
HTML İle İlgili Önemli Linkler:
http://www.el.com/elinks/html/
HTML Rehberi: HTML ile ilgili yarı resmi bir sitedir. Bu site
Webmaster’lar içindir. Birçok linkin dışında, birçok yayın ve bilgi
de bu sitede bulunmaktadır.
http://www.hwg.org
Hipermetin İşaretleme Dili (HTML): HTML dilinin
standartlarını koyan kurum olan W3 konsorsiyumunun Web sayf­
asıdır. Başka söze gerek var mı?
http://www.w3.org/markup/
WebMonkey: HTML ile ilgili çok zengin bir kaynak. Muhakkak
bakmanızı öneririm.
http://www.webmonkey.com/bombadil/
Yahoo!’nun HTML İndeksi: HTML diliyle ilgili sitelerin çok ama
çok uzun bir listesine ulaşmak istiyorsanız http://www.yahoo.com
adresinden sonra sırasıyla aşağıdaki linkleri takip edin: Computers
and InternetInformation and DocumentationData Formats
HTML
Web Sayfası Yapan Web Sayfaları
http://www.lafeyette.edu/acs/hay1/html-form1.html
http://www.goliath.org/makepage
http://home.netscape.com/home/gold4.0_wizard.html
EK B
Sözlük
Ağ (Network): Veri ve kaynak paylaşımını olanaklı kılmak için birbirine
bağlanmış bilgisayarlar ve diğer aygıtlardan oluşan bir sistem.
Alan adı (Domain name): Belirli bir İnternet bilgisayarını tanımlayan
ad. E-posta adresinizde @ işaretinden sonra gelen kısım ya da
www.dpt.gov.tr adresinde dpt.gov.tr alan adıdır. .tr uzantılı alan
adları Türkiye’de ODTÜ tarafından verilmektedir.
Alıntı bloğu etiketi (Block quote tag): Bir Web sayfasındaki alıntıları
ana metinden ayırmak için kullanılan bir HTML komutu.
Alternatif metin (Alternative text): Web tarayıcının resim yerine gör­
üntülediği metin..
Ana bilgisayar (Host): Bir ağ sisteminde, dosyaları depolayan ve onl­
arı kullanıcıların erişimine açan bilgisayar.
Ana sayfa (Home page): Bir Web sitesinin başlangıç noktası olarak
işlev gören sayfa. Bir Web sitesinin başlangıç sayfası.
Anahtar kelime (Keyword): bir arama işlemi yaparken kullanılan açıkl­
ayıcı kelime ya da kelimeler.
Animasyon: Bir seri görüntü ya da resmin hızlı bir şekilde art arda
gösterilmesiyle oluşturulan hareketli görüntü.
Applet: Bir Java programı.
Arama motoru (Search engine): Bir Web sitesinde yer alan ve belirli
kelime ya da kelime gruplarını içeren Web sayfalarını kendi ver­
itabanında arayıp bulan bir program.
Bağ (Link): Seçildiği zaman kullanıcıyı başka bir sayfaya götüren bir
kelime ya da resim.
Bağ denetleyicisi (Link checker): Web sayfasındaki linklerin çalışıp
çalışmadığını kontrol eden program
Bant genişliği (Bandwidth): Bilgisayarlar arasındaki bir bağlantı kanal­
ında taşınabilir maksimum veri miktarı. Genellikle bps (byte
per second - saniyede byte miktarı) birimiyle ölçülür.
Başlık (Title): Tarayıcı penceresinin başlık çubuğunda görünen Web
sayfası ismi.
Bit: 0 ya da 1 değeri alabilen veri birimi.
BÜYÜK/küçük harfe duyarlı (Case sensitive): Aynı harfin büyük ve
küçük biçiminin (a ya da A gibi) farklı karakter olarak algıland­
ığı göstermek için kullanılan terim.
Byte: Sekiz bitten oluşan veri grubu
CGI Script: Web sayfasındaki form içine girilen bilgileri işleyen bir
program. Bir CGI script forma girilen verileri kullanarak
sıfırdan bir Web sayfası yaratabilir.
Clip art: Bilgisayar dosyalarını süslemek için kullanılan küçük
resimler.
Crack: Bir programın illegal yollardan çoğaltılıp kullanılması için
programın değiştirilmesi ve deneme süresini
sınırlandırılmasının kaldırılması işlemi ya da şifresiyle birlikte
dağıtılması.
Çapa etiketi (Anchor tag): bir sayfa içinde bir başka yere link koymak
için kullanılan bir HTML komutu.
Çevrim dışı (Offline): İnternet’e bağlı olmayan bilgisayarı tanımlar.
Çevrim içi (Online): İnternet’e bağlı olan bilgisayarı tanımlar.
Çevrim içi hizmet (Online service): Özel bir bilgi ağına ve İnternet’e
erişim sağlayan bir şirket.
Çözünürlük (Resolution): Bir görüntüde birim mesafeye düşen piksel
ya da nokta sayısı. Çözünürlük arttıkça birimi alana düşen
piksel sayısı da artar.
Çubuk (Bar): Web sayfasını bölümlere ayırmak için kullanılan çizgi
resimler.
Dijital: Veriyi bilgisayarların anlayıp, üzerinde işlem yapabileceği sayıl­
ardan oluşan bir kod olarak kaydedilen bilgiler için kullanılan
terim.
Donanım (Hardware): Bir bilgisayar sistemini oluşturan cihazların
tümü
Dosya biçimi (File format): Bilgisayar programların bilgileri diske dep­
olama biçimi
Döşeme (Tiling): Küçük bir resmin belli bir alanı doldurmak için döş­
enmesi
dpi (dots per inch - inç başına nokta sayısı): Çözünürlüğü tanımlamak
için kullanılan bir birim.
E-posta (E-mail ya da Elektronik posta): Bir ağ üzerindeki iki
bilgisayar arasında mesaj gönderilmesi.
Erişim sayacı (Hit count): Belli bir sayfayı ziyaret edenlerin sayısı.
Birçok Web sitesinde erişim sayacı bulunur.
Etiket (Tag): < ve > arasına alınmış olan ve Web tarayıcısının bir Web
sayfasının belirli bir kısmını ekranda nasıl görüntüleneceğini
tanımlayan HTML komutu.
FAQ (Frequently Asked Questions - Sıkça Sorulan Sorular): Bir
haber grubunda ya da Web sitesinde bir konuyla ilgili kullanıcıl­
arın sıkça sorduğu soruların cevaplarının verildiği bölüm. Bir
soru sormadan önce bu bölümü inceleyin. Muhtemelen bir
cevap bulacaksınızdır.
Form: Kullanıcıdan bilgi almak için oluşturulan bir Web sayfası ya da
sayfa içindeki bölüm. Kullanıcıdan bilgi doğrudan da alınabilir
ya da belirli seçenekleri işaretlenmesi de sağlanabilir.
Frame (Kare): Bir animasyonu oluşturan resim dizilerinden her biri.
FTP (File Transfer Protocol - Dosya Aktarım Protokolü): İnternet
üzerinden dosya aktarımı yapmak için kullanılan bir yöntem.
FTP istemcisi (FTP client): İnternet’teki başka bir bilgisayara bağlan­
arak dosya alma ve gönderme işlemini yapan bir program.
Geçerlilik denetleyicisi (Validator): HTML kodunun doğru olup olm­
adığını kontrol etmek için kullanılan bir program
Geçersiz (Invalid): İşlemeyen bir linki ya da hatalı bir HTML kodunu
belirtmek için kullanılan bir terim.
GIF (Graphical Interchange Format): En yaygın resim formatı. Bkz.
JPEG formatı.
Gömmek (Embed): Bir dosyaya resim ya da ses gibi bir nesne yerleşt­
irmek.
Görüntü kartı (Video card): Ekran kartı olarak da anılır. Bir
bilgisayarın ekranda metin ve resimleri gösterebilmesini
sağlayan elektronik kart
Güvenlik (Security): Belirli bilgilerin ve verilerin yetkisiz kullanıcıların
görmesi ve kopyalamasını önlemek amacıyla korunması.
Hiperbağ (Hyperlink): Bir Web sayfasında yer alan ve üzerine tıkland­
ığında Web tarayıcının başka bir Web sayfasını görüntülemesini
sağlayan bir kelime ya da kelime grubu ya da resim.
Hit: Bir Web sayfasına tek erişimdir. Bir Web tarayıcısı bir Web sayfas­
ını gösterdiği zaman bu bir hittir.
HTML (HyperText Markup Language - Hipermetin İşaretleme Dili):
Bir metin belgesini bir Web tarayıcısında görüntülenmesini
sağlayan bilgisayar kodlama dili. Web sayfanızın nasıl görünec­
eğini belirlemek için kullanılan etiketlerden (tag) oluşan bir
bilgisayar dilidir.
HTML editörü (HTML editor): Yorucu ve sıkıcı olan HTML etiketler­
ini yerleştirme işini sizin yerinize yapan program.
ISDN (Integrated Services Digital Network): Bilgisayar verilerini akt­
armak için sayısal telefon santrallerini kullanan bağlantı biçimi.
ISP (Internet Service Provider - İnternet Servis Sağlayıcısı): Tek kull­
anıcılara İnternet bağlantısı ya da hizmeti satan şirket.
İndirmek (Download): İnternet’teki bir bilgisayardan kendi bilgisayar­
ınıza dosya ya da dosyaları almak.
İnternet: Birçok bilgisayar ağının bir araya gelmesiyle oluşan dünya
çapındaki ağ
İstatistik dosyası (Statistics log): Bir Web sitesine gelen ziyaretçi traf­
iğini gösteren kayıt dosyası. Bu dosya Web sitesinin bulunduğu
bilgisayarda tutulur.
İstemci (Client): Bir bilgisayarın bir başka bilgisayarın sunduğu işleml­
eri kullanabilmesini sağlayan bilgisayar programı (Örneğin
Netscape Navigator ya da Cute FTP).
Java uygulaması (Java applet): Java dilinde yazılmış program.
Java: Bir Web sayfasının içinde çalışan applet’leri yazmaya yarayan
bilgisayar dilidir.
JPEG (Joint Photographic Experts Group): Genellikle büyük bir renk
skalasına sahip resimleri saklamak için kullanılan resim formatı.
Kamuya açık bilgiler (Public domain information): Herkesin kullan­
ımına açık ve hiç kimseye ya da kuruluşa ait olmayan bilgiler.
Kaynak (Source): Bir Web sayfasını oluşturan HTML koduna verilen
ad.
Kelime işleme programı (Word processing program): Yazı yazma ve
düzenleme işlmeleri için kullanılan bir program.
Kilobyte: 1028 byte’lık veri dizisi
Kötü bağlantı (Stale link): Silinmiş ya da başka adrese taşınmış bir
belgeye bağlantı kuran bir link.
Meta etiket (Meta tag): Bir arama motorunun kendi veri tabanında bir
Web sayfasını sınıflandırmasına yardım eden etiket.
Metin düzenleyici (Text editor): Metin belgeleri oluşturulması için
kullanılan program (Microsoft Word ya da Not Defteri gibi).
Metin düzeyi bileşeni (Text level element): Web sayfası üzerindeki bir
metnin görünümünü etkileyen bir etiket.
MIDI (Musical Instrument Digital Interface - Müzik Aleti Sayısal
Arabirimi): Bilgisayarlarla elektronik müzik aletleri arasında
bilgi alışverişi yapılmasını sağlayan bir yöntem.
Modem: Bilgisayar verilerinin telefon hattı üzerinden aktarılmasını
sağlayan donanım.
Net ahlakı (Netiquette): İnternet’in kullanımındaki kuralları belirlemek
için oluşturulan, resmi olmayan kurallar dizisi.
NIC (Network Information Center): Web sitelerinin alan adlarını den­
etleyen kuruluş.
Numaralı liste (Ordered list): Bir Web sayfasında yer alan numaral­
andırılmış liste.
Numarasız liste (Unordered list): Bir Web sayfasında madde imleri ile
görüntülenen liste.
Piksel (Pixel): Bir resmi oluşturan noktalardan her biri. Bilgisayar ekr­
anında gösterilen her bir görüntü piksellerin bir mozaik gibi bir
araya gelmesiyle oluşturulur.
Plug-in: Bir Web tarayıcısına eklendiğinde ek bir özellik sağlayan
(örneğin ses dosyalarının çalınması) bir program.
Sayaç (Counter): Bir Web sayfasının kaç kez ziyaret edildiğini
gösteren bir aygıt.
Sayısallaştırmak (Digitize): Bilgileri, bilgisayarlar tarafından
işlenebilen sayısal bir sisteme çevirmek.
Ses çalıcısı (Sound player): Ses dosyalarını çalan bir program.
Ses kartı (Sound card): Bir bilgisayarın sesleri çalabilmesini ve kaydını
yapabilmesini sağlayan donanım.
Sıkıştırma (Compression): Bir dosyanın boyutunu azaltmak için
yapılan dönüştürme işlemi.
Siber uzay (Cyberspace): Bilgisayarınızın modemiyle eriştiğiniz sanal
bir dünya.
Sunucu (Server): Bir ağ üzerindeki diğer bilgisayarların kullanımı için
belirli işleri yerine getiren bir bilgisayar. Örneğin bir yazıcı sun­
ucusu ağ üzerindeki yazdırma işlemlerinin tümünü üstlenebilir.
Şifreleme (Encryption): Bir bilginin istenemeyen kişilerce görünmes­
ini engellemek için verinin belirli bir koda çevrilmesi.
Tarayıcı (Scanner): Kâğıt üzerindeki resimleri sayısallaştırarak bilgis­
ayar dosyaları olarak kaydeden cihaz.
URL (Uniform Resource Locator – Tekil Kaynak Göstericisi): İntern­
et’teki bir Web sayfası ya da FTP sitesi gibi bir kaynağın sadece
ona ait adresi.
Uzak sistem (Remote system): Bir kullanıcının modem ve telefon hatl­
arıyla bağlandığı bir bilgisayar.
Virüs: Bir yazılımı ya da donanımın çalışmasını bozan ya da zarar
veren, kötü niyetle yazılmış program.
WAV: Microsoft tarafından geliştirilmiş ses dosyası formatı.
Web editörü (Web editor): Aynı zamanda HTML editörü olarak da
anılır.
Web sayfası (Web page): HTML dilinde yazılmış ve linklerle İnternet
üzerindeki başka belgelere bağlanabilen bilgisayar belgesi.
Web sitesi (Web site): Bir kişiye ya da kuruma ait olan ve genellikle
aynı bilgisayarda (sunucuda) bulunan Web sayfalarının tümü.
Web sunucusu (Web server): İnternet’teki Web sayfalarınızı saklayan
ve bunları isteyen kullanıcılara gösteren bilgisayar.
Web tarayıcısı (Web browser): İnternet üzerindeki belgelere bakman­
ızı sağlayan (Netscape Navigator ya da Internet Explorer gibi)
program.
Webmaster: Bir Web sitesini yapan ve bu siteden sorumlu olan kişi.
World Wide Web (Dünya Çapında Ağ): Birbirlerine linklerle bağlanmış
Web sayfalarının dünya üzerindeki oluşturduğu ağ.
Yayınlamak (Publish): Hazırlanmış bir Web sitesinin İnternet’e aktar­
ılması.
Yazılım (Software): Bilgisayarların belirli tanımlanmış işleri yerine get­
irmesini sağlayan programlar
Yedekleme (Backup): Bir program ya da belgenin kopyası almak.
Yerel sistem (Local system): Kullanıcının çalıştığı ve uzaktaki sisteme
bağlı olan bilgisayar yani kendi bilgisayarınız.
Yeri imi (Bookmark): Bir Web sayfasını sonradan ziyaret etmek için
adresinin Web tarayıcıda saklanması.
Yükleme (Upload): İnternet üzerinden bir bilgisayardan bir başka
bilgisayara dosya aktarmak.
Ziyaretçi defteri (Guestbook): Bir Web sitesine gelen ziyaretçilerin site
hakkındaki düşüncelerini yazdıkları form.
HIZLI REFERANS
Biçimlendirme Etiketleri
Bu biçimi elde etmek için
Bu etiketi kullanın
Koyu
<B> Bu metin koyu çıkacaktır </B>
İtalik
<I> Bu metin italik çıkacaktır </I>
Altı çizili
<U> Bu metin altı çizili çıkacaktır </U>
Aralıklı
<TT> Bu metin aralıklı yazılacaktır </TT>
Link Etiketleri
Bir başka Web
sayfasına link
<A HREF=“URL”> Link metni </A>
<A HREF=“http://www.amazon.com” Amazon kitap sitesi </A>
<A HREF=“ozgecmis.htm”> Özgecmisim </A>
Çapa
<A NAME= “Çapa ismi”> Link metni </A>
<A NAME= “baslangic”> Baslangic metni </A>
Sayfa içerisinde
bir başka yere link
<A HREF=“#Çapaismi”> Link metni </A>
E-posta linki
<A HREF=“mailto:e-posta adresi”> Link metni </A>
< A HREF=“#baslangic”> Sayfanin baslangicina donmek için lütfen
tıklayın </A>
<A HREF=“mailto:[email protected]”> e-posta gondermek icin
lütfen tıklayın </A>
FTP (dizin) linki
<A HREF=“ftp://adres/dizin/”> Link metni </A>
<A HREF=“ftp://muzikalite.net/turkce/”> Turkce metin </A>
FTP (dosya) linki
<A HREF=“ftp://adres/dizin/dosyaadi”> Link metni </A>
<A HREF=“ftp://muzikalite.net/turkce/sezenaksu.mp3”> Sezen Aksu
parçası </A>
Bir resmi link hal­
ine getirmek
<A HREF=“URL” > <IMG SRC=“resim.gif”> </A>
Resimlerle İlgili Etiketler
<IMG SRC=“dosyaadı”>
Resim eklemek
<IMG SRC=“resim.gif”>
Resim dosyası bir alt dizindeyse
<IMG SRC=“/resimler/dosyaadı”>
Metnin üstüne hizalanmış resim
<IMG SRC=“dosyaadı” ALIGN=TOP>
Metnin ortasına hizalanmış resim
<IMG SRC=“dosyaadı” ALIGN=MIDDLE>
Metnin altına hizalanmış resim
<IMG SRC=“dosyaadı” ALIGN=BOTTOM>
Metin resmin sağını dolduruyor
<IMG SRC =“dosyaadı” ALIGN=LEFT>
Metin resmin solunu dolduruyor
<IMG SRC=“dosyaadı” ALIGN=RIGHT>
Alternatif metni olan resim
<IMG SRC=“dosyaadı” ALT=“Alternatif metin”>
Renkler
Renk ismi
Kod No
Renk
Black
#000000
Siyah
White
#FFFFFF
Beyaz
Red
#FF0000
Kırmızı
Green
#00FF00
Yeşil
Blue
#0000FF
Mavi
Magenta
#FF00FF
Bordo
Cyan
#00FFFF
Gök mavi
Yellow
#FFFF00
Sarı
Dizin
3D Webspaces......................176
8m.com.................................143
Active link...............................76
ADA.........................................20
Ada Lovelace...........................20
Adobe Photoshop..................170
ADV-HTML.............................178
Ağ....................................24, 181
Alan adı...................27, 132, 181
Alan Adı Sistemi......................26
ALIGN.....................................82
ALINK......................................76
Alıntı bloğu etiketi................181
AltaVista.......................157, 159
Alternatif metin..............83, 181
Alternative text.....................181
Altı çizili................................189
Ana bilgisayar.......................181
Ana sayfa..............................181
Anahtar kelime.....................181
anchor.....................................78
Anchor tag............................182
Animasyon............................181
Applet...................................181
Arama motoru.......................157
site kaydetmek..............................158
Arial........................................72
Arka plan rengi.....................125
ARPANET.................................25
Art and the Zen of Web Sites 177
AT&T.......................................22
BACKGROUND.............62, 84, 85
Backup..................................188
Bağ........................................181
Bağ denetleyicisi...................181
Bandwidth....................133, 181
Banner..................................132
Bant genişliği........................181
Bar........................................182
Başlat(Ayarlar(Denetim Masası
..........................................147
Başlat(Programlar(Donatılar
(Internet Araçları..............147
Başlat(Programlar(Donatılar
(Internet Araçları(Web Yay­
ımı Sihirbazı......................148
Başlat(Programlar(GlobalSCAPE
(CuteFTP(CuteFTP............152
Başlat(Programlar(Internet
Explorer............................147
Başlat(Programlar(Internet
Explorer(Web Yayımı Sihirb­
azı.....................................148
Başlık................62, 85, 107, 182
Başlık..........................................
stilini değiştirmek..........................126
Başlık etiketleri.......................72
Beseen’s Hit Counter............164
BGCOLOR..........................62, 84
Biçim(Artalan........................111
Biçim(Yazı Tipi......................106
Big Foot.................................157
Bilgisayar................................20
Bit.........................................182
Block quote tag.....................181
Bookmark.............................188
Border.....................................85
BORDER..........87, 88, 89, 90, 91
BÜYÜK/küçük harf duyarlı. . .140
BÜYÜK/küçük harfe duyarlı..182
Byte.......................................182
Caption...................................85
Case sensitive.......................182
Celine....................................175
Cell..........................................85
CERN.......................................26
CGI Script.............................182
Charles Babbage.....................20
Client..............................31, 185
Clip art.................................. 182
COLOR.....................................76
COLS................................. 95, 96
Column....................................85
Compression......................... 187
Computer................................ 21
CorelDRAW............. 55, 110, 170
Counter......................... 162, 186
Courier New............................ 72
CPU......................................... 23
Crack..................................... 182
Ctrl+S................................... 123
CuteFTP................ 149, 150, 151
Cyberspace........................... 187
DARPA.....................................25
David Siegel.......................... 177
Dead link...............................131
Debugging.............................. 21
dial-up (çevirmeli).................. 33
Digitize..................................186
Dijital.................................... 183
DNS......................................... 26
Domain name..........27, 132, 181
Domain Name Server.............. 27
Domain Name System............ 26
Donanım............................... 183
Dosya..........................................
kopyalamak..................................153
Dosya Aktarım Protokolü.......80,
147, 183
Dosya biçimi.........................183
Dosya(Aç...........................66, 68
Dosya(Sayfa Özellikleri.........118
Download..............................185
Döşeme.................................183
dpi...................................53, 183
Düzen(Yer İmi......................112
E-mail....................................183
E-posta..................................183
E-posta adresi.......................137
Edit Hyperlink iletişim kutusu
..........................................112
Edit(Bookmark......................112
Ekle(Köprü............................112
Ekle(Resim............................108
Ekle(Yatay Çizgi....................108
Embed...................................184
Encryption.............................187
Ender Design.........................175
ENIAC......................................21
Eniac.......................................22
Entegre...................................22
Erişim sayacı.........................183
Etiket..............................61, 183
Etiket...........................................
özellikleri........................................61
FAQ.......................................183
Farklar makinesi.....................20
File format............................183
File Transfer Protocol... .80, 147,
183
File(New Composer Page......123
File(Open..........................66, 68
File(Page Properties.............118
File(Save...............................123
Floopy.....................................20
Form..............................171, 183
Format(Background..............111
Format(Font..........................106
Format(Page Colors and
Background.......................125
Format(Page Title and Propert­
ies.....................................124
Format(Remove All Text Styles
..........................................126
Format(Text Style.................126
Frame..............85, 113, 169, 183
freeservers............................143
Frequently Asked Questions. 183
FrontPage Express................100
hazır şablonlar....................................
kullanmak................................119
FTP.80, 144, 146, 147, 149, 152,
183, 187, 189
FTP client..............................184
FTP istemcisi.........................184
FTP protokolü......................... 80
Garamond............................... 73
Geçerlilik denetleyicisi..........184
Geçersiz................................ 184
GIF.. 49, 51, 52, 55, 82, 170, 184
Gömmek................................184
Görüntü kartı........................ 184
Görünüm(Kaynak..............59, 68
Görünüm(Sayfa Kaynağı.........59
Graphical Interchange Format
.......................................... 184
Guestbook.............................188
Güvenlik................................184
hafıza...................................... 23
Hardware.............................. 183
Hareketli GIF........................ 170
Header.................................... 85
Heading.................. 71, 126, 127
HEIGHT............................. 63, 82
Hiperbağ............................... 184
hipermetin.............................. 38
HiperText Markup Language.. 59
Hit......................................... 184
Hit count............................... 183
Home page............................181
Host...................................... 181
HTML.........................39, 59, 184
HTML editörleri................. 41, 99
HTML editörü................ 184, 187
HTML etiketleri....................... 62
HTML-Haven......................... 178
Hücre...................................... 85
Hyperlink.............................. 184
hypertext................................ 38
Hypertext................................ 26
HyperText Markup Language 39,
184
IBM......................................... 24
IconBAZAAR......................... 175
Image map..............................85
Image Properties iletişim kut­
usu.................................... 127
Image-O-Rama..................... 175
IMG etiketi.............................. 80
Impact.................................... 73
Insert Table iletişim kutusu.114,
129
Insert(Horizontal line........... 108
Insert(Hyperlink................... 112
Insert(Image................ 108, 127
Insert(Link............................ 128
Insert(Table.......................... 129
Instant Messenger................121
Integrated Services Digital
Network............................ 184
Intel 8088............................... 24
Internet.................................. 25
Internet Araçları iletişim kutusu
.......................................... 147
Internet Explorer.................. 101
Internet Protocol.................... 26
Internet Service Provider..... 185
Invalid...................................184
IP26
ISDN..................................... 184
ISP........................................ 185
Java.......................................185
Java applet........................... 185
Java uygulaması................... 185
Joint Photographic Experts
Group................................ 185
JPEG............49, 52, 55, 184, 185
Kamuya açık bilgiler............. 185
Kaynak.................................. 185
Kelime işleme programı........ 185
Kenarlık...................................85
Keyword................................181
Kilobyte.................................185
Kişisel bilgisayar..................... 23
Klasör..........................................
yaratmak........................................66
Koyu......................................189
Kötü bağlantı........................185
Kullanıcı adı..........................144
Kuruluş tipleri.........................29
LAN.........................................24
link.......................................... 39
Link.... 61, 76, 77, 111, 112, 113,
125, 163, 181, 189
Link.............................................
eklemek........................................128
Link checker..........................181
Link eklemek..........76, 111, 113
Link Properties iletişim kutusu
..........................................128
Liste............................................
eklemek........................................127
Listeler....................................92
Local system.........................188
Lycos.....................................157
Macromedia Flash.................169
Macromedia FreeHand..........110
Madde imli liste....................127
mailto protokolü.....................79
McFedries Görüntü Arşivi.....175
Memory...................................23
Merkezi işlem birimi...............23
Meta etiket............................185
Meta etiketi.................................
eklenmesi.....................................157
Metin...........................................
altı çizili yapmak..............................72
biçimlendirmek..............................126
fontunu değiştirmek.................72, 105
hizalamak.....................................107
kalın yapmak..................................72
renklendirmek.................................74
italik yapmak..................................72
italik yapmak.................................62
kalın yapmak.................................62
vurgulu hale getirmek....................62
Metin düzenleyici..................186
Metin düzeyi bileşeni............186
MIDI.....................................186
MidiWeb................................177
Mikro bilgisayarlar..................24
Modem..................................186
MOSAIC...................................26
MPEG.......................................56
Musical Instrument Digital Int­
erface................................186
Nestcape Mail.......................121
Net ahlakı.............................186
Net-Trak................................163
NetCREATORS.......................175
netetique................................47
Netiquette.....................172, 186
NetNanny................................28
Netscape Communicator......121
Netscape Composer......121, 122
Network..........................24, 181
Network Information Center. 28,
186
New(Folder.............................66
New(Text Document...............67
NIC..................................28, 186
Not Defteri..............................65
Notepad..................................65
Numaralı liste...............127, 186
Numarasız liste.....................186
ODTÜ.....................................134
Offline...................................182
Online...................................182
Online service.......................182
Ordered list...........................186
Ortadoğu Teknik Üniversitesi. 28
Page Colors and Background
iletişim kutusu..................125
Page Properties iletişim kutusu
..................................118, 124
Paragraf başı...........................62
PC............................................23
PC/XT......................................24
Personal Computer.................23
Photoshop...............................55
Piksel........................53, 81, 186
Pixel......................................186
Plug-in..................................186
Program Ekle/Kaldır Özellikleri
iletişim kutusu........................
Windows Kur sekmesi...................147
Publish..................................188
Remote system.....................187
Resim..........................................
eklemek..........................80, 108, 127
link haline getirmek.........................84
Resolution.............................182
RGB.........................................74
Row.........................................85
ROWS..........................95, 96, 97
Sabit disk................................20
Saklama birimleri....................23
Satır........................................85
Save As iletişim kutusu...........67
Sayaç....................................186
Sayfa özellikleri..........................
değiştirmek...................................118
Sayısallaştırmak...................186
Scanner.........................172, 187
Script....................................171
Search engine...............157, 181
Security.................................184
Server.............................31, 187
Ses çalıcısı............................186
Ses kartı................................186
Ses Kaydedicisi.......................57
Sıkıştırma..............................187
Sıralı liste..........................63, 92
Sıralı olmayan liste.................63
Sırasız liste..............................93
yaratmak......................................114
Siber uzay.............................187
Silk Purse..............................176
Site..............................................
kontrol etmek...............................131
sayaç eklemek..............................162
yayımlamak..................................148
Site Settings iletişim kutusu.152
Software...............................188
Sound card............................186
Sound player.........................186
Sound Recorder......................57
Source...................................185
Sörf yapmak............................40
Spider....................................157
SRC....63, 77, 80, 81, 82, 83, 84,
96, 97, 189, 190
Statistics log.........................185
Sunucu............................31, 187
Sütun......................................85
Table(Insert Table................114
Tablo...................85, 88, 90, 114
başlığı............................................85
bileşenleri.......................................85
eklemek........................................129
Tablo başlığı............................85
Tablo(Tablo Ekle...................114
Tag..................................61, 183
Tahoma...................................73
Tanımlama listesi....................63
Tarayıcı.........................172, 187
Text editor............................186
The Counter.com..................163
The daily.WAV.......................176
The Webcounter...................164
Tiling.....................................183
Times New Roman..................72
Title.......................................182
Transistör................................22
Tutamaç................................109
TÜBİTAK.................................28
Tümleşik devre.......................22
Türkçe karakter sorunları.....168
UNIX.............................155, 168
Uniform Resource Locator....187
Unordered list.......................186
Upload...................................188
URL.................................40, 187
Uzak sistem..........................187
Validator...............................184
Verdana...................................73
Veri.........................................20
Video card.............................184
View(Page Source...................59
View(Source......................59, 68
Virüs......................................187
Visited link..............................76
VLINK......................................76
WAP......................................171
WAV......................................187
Web alanı....................................
ücretli...........................................136
Web
Web
Web
Web
Web
Web
Web
Web
browser........................ 188
editörü.......................... 187
güvenli renk paleti........117
güvenli renkler............... 75
hosting..........................134
page.............................. 187
sayfası.................... 59, 187
sayfası.................................
başlığı............................................62
Web server............................187
Web sitesi.............................187
Web sunucusu......................187
Web tabanlı e-posta programı
..........................................168
Web tarayıcısı.......................188
WEB WONK...........................177
Web Yayımı Sihirbazı............147
Web yayıncılığı........................41
Webmaster...........................188
WebMonkey..................177, 179
Webring................................162
Whoopie................................177
WIDTH..............................63, 82
Word processing program....185
World Wide Web...................188
WYSWYG.................................99
X rating...................................27
Yahoo!...........................157, 175
Yarı-iletkenler.........................22
Yayınlamak...........................188
Yazılım..................................188
Yedekleme............................188
Yeni(Klasör.............................66
Yeni(Metin Belgesi..................67
Yerel sistem..........................188
Yeri imi.................................188
Yükleme................................188
Ziyaretçi defteri....................188
Çapa......................................189
Çapa etiketi...........................182
Çerçeve.............................85, 94
Çevre birimleri........................23
Çevrim dışı............................182
Çevrim içi..............................182
Çevrim içi hizmet..................182
Çizgi............................................
eklemek........................................108
Çözünürlük......................53, 182
Çubuk....................................182
index.htm..............................131
index.html.............................131
İndirmek...............................185
İnternet................................185
İnternet Servis Sağlayıcısı....185
İstatistik dosyası..................185
İstemci............................31, 185
İtalik...............................62, 189
Ölü link..................................131
Örümcek...............................157
Şifre......................................145
Şifreleme...............................187
Ücretsiz.................................133
Ücretsiz e-posta adresi.........137
Ücretsiz Web alanı........133, 142
Ülke kodları.............................30
.wav formatı...........................56
< /BODY>...............................62
</A>.......................................62
</B>.......................................62
</DL>.....................................63
</EM>....................................62
</H1>....................................62
</H6>....................................62
</HEAD>................................62
</HTML>................................62
</I>.......................................62
</OL>....................................63
</STRONG>...........................62
</TITLE>................................62
</UL>.....................................63
<A>........................................62
<B>........................................62
<BODY>.................................62
<BR>......................................62
<BR> etiketi...........................70
<DD>......................................63
<DL>...................................... 63
<DT>...................................... 63
<EM>...................................... 62
<H1>...................................... 62
<H6>...................................... 62
<HEAD>..................................62
<HTML>..................................62
<I>......................................... 62
<IMG>.................................... 63
<L1>....................................... 63
<META> etiketi.................... 157
KEYWORDS özelliği .....................158
<OL>......................................63
<P>.........................................62
<P> etiketi.............................70
<STRONG>.............................62
<TABLE> etiketi.....................85
<TITLE>.................................62
<UL>......................................63
Arka Kapak Yazısı
Kendinize ait bir kişisel Web sitenizin olmasını ve benim diyebileceğ­
iniz bir Web sitesini kendiniz hazırlamak ister misiniz? Sizi, ailenizi,
eserlerinizi, ilçenizi ya da lise edebiyat kolundaki kompozisyonlarınızı
tanıtacağınız bir Web siteniz olsun ister miydiniz? İnternet’te www.
benimsitem.com diye bir adresinizin olmasını istiyor musunuz? O
halde bu kitap size yardımcı olacaktır.
Yararlanılacak Kitaplar Listesi.
PC Donanımı ve Terfisi
İnternet El Kitabı
HTML 4: Web Tasarımı
24 Derste MS FrontPage 2000
Macromedia Dreamweaver 3: Görsel Başlangıç Kılavuzu
Macromedia Flash 5: Görsel Başlangıç Kılavuzu
Flash 5: ActionScript ile Yaratıcı Web Animasyonları
ASP (Active Server Pages) 3.0: Web Programcılığı Temel
Başlangıç Kılavuzu
ASP: E-Ticaret Programcılığı
PHP/MySQL ile Web Yazılımı Geliştirme
24 Derste CorelDRAW 8
24 Derste Adobe Photoshop 6
Photoshop 5.5 Efektleri
Macromedia Freehand 9 Authorized




![Title Yurtdışına para havale etmek [bağlantılı]](http://s1.studylibtr.com/store/data/003727665_1-0ae9cc05f72e542b7477c095300a106d-300x300.png)