
1. WEB TASARIMINDA TEMEL İLKELER
Web Tasarımında Temel İlkeler
Web tasarımı yapılırken dikkat edilmesi gereken bazı ilkeler vardır. Bu ilkeler bizim hazırlayacağımız web sitesinin alt yapısını
düzgün kurmamızı, siteyi hazırlarken daha az hata yapmamızı, web sitesi kullanıcılarının sitemizde daha fazla ilgi
göstermesini ve hızlı çalışmamızı sağlayacaktır.
1. İçerik
Web sitesi tasarımı yaparken kullanacağımız en önemli şey içeriktir. Çünkü web sitelerinin hazırlanma amacı,
bilgilere başkalarının ulaşmasının sağlanmasıdır. Onun için web sitesi tasarımına başlarken sitede ne yayınlayacağımızı yani
içerikleri bilmemiz ve tasarımımızı ona göre yapmamız gerekir. İçerikleri önceden bilmemiz tasarımı hazırlamamızda bize
yön verecektir. İçerik hakkında dikkat etmemiz gereken bir diğer unsur da uzun cümleler yerine basit ve sade anlatımlar
kullanmaktır. Tasarımı çok güzel olan bir sitede içerik yok ise o siteyi kimse ziyaret etmez ama tasarımı zayıf olan bir sitede
içerik iyi ise o siteye her zaman ziyaretçi gelir. Sitede kullandığımız içerikler, site ziyaretçilerinin beklentileri dışında
olmamalıdır.
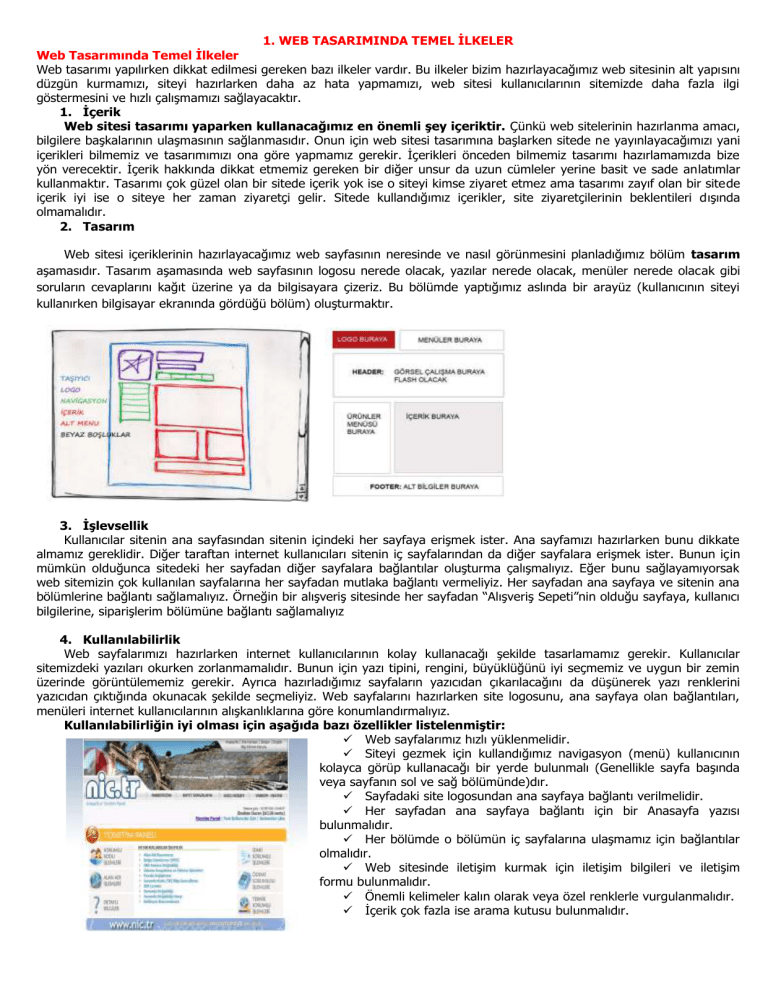
2. Tasarım
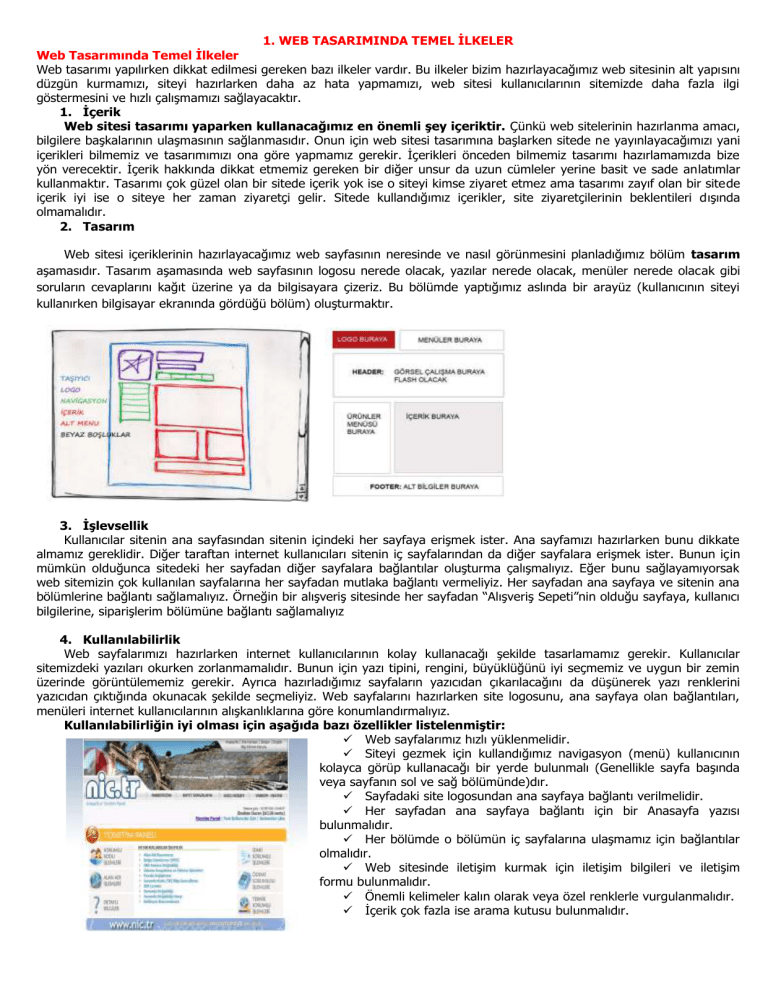
Web sitesi içeriklerinin hazırlayacağımız web sayfasının neresinde ve nasıl görünmesini planladığımız bölüm tasarım
aşamasıdır. Tasarım aşamasında web sayfasının logosu nerede olacak, yazılar nerede olacak, menüler nerede olacak gibi
soruların cevaplarını kağıt üzerine ya da bilgisayara çizeriz. Bu bölümde yaptığımız aslında bir arayüz (kullanıcının siteyi
kullanırken bilgisayar ekranında gördüğü bölüm) oluşturmaktır.
3. İşlevsellik
Kullanıcılar sitenin ana sayfasından sitenin içindeki her sayfaya erişmek ister. Ana sayfamızı hazırlarken bunu dikkate
almamız gereklidir. Diğer taraftan internet kullanıcıları sitenin iç sayfalarından da diğer sayfalara erişmek ister. Bunun için
mümkün olduğunca sitedeki her sayfadan diğer sayfalara bağlantılar oluşturma çalışmalıyız. Eğer bunu sağlayamıyorsak
web sitemizin çok kullanılan sayfalarına her sayfadan mutlaka bağlantı vermeliyiz. Her sayfadan ana sayfaya ve sitenin ana
bölümlerine bağlantı sağlamalıyız. Örneğin bir alışveriş sitesinde her sayfadan “Alışveriş Sepeti”nin olduğu sayfaya, kullanıcı
bilgilerine, siparişlerim bölümüne bağlantı sağlamalıyız
4. Kullanılabilirlik
Web sayfalarımızı hazırlarken internet kullanıcılarının kolay kullanacağı şekilde tasarlamamız gerekir. Kullanıcılar
sitemizdeki yazıları okurken zorlanmamalıdır. Bunun için yazı tipini, rengini, büyüklüğünü iyi seçmemiz ve uygun bir zemin
üzerinde görüntülememiz gerekir. Ayrıca hazırladığımız sayfaların yazıcıdan çıkarılacağını da düşünerek yazı renklerini
yazıcıdan çıktığında okunacak şekilde seçmeliyiz. Web sayfalarını hazırlarken site logosunu, ana sayfaya olan bağlantıları,
menüleri internet kullanıcılarının alışkanlıklarına göre konumlandırmalıyız.
Kullanılabilirliğin iyi olması için aşağıda bazı özellikler listelenmiştir:
Web sayfalarımız hızlı yüklenmelidir.
Siteyi gezmek için kullandığımız navigasyon (menü) kullanıcının
kolayca görüp kullanacağı bir yerde bulunmalı (Genellikle sayfa başında
veya sayfanın sol ve sağ bölümünde)dır.
Sayfadaki site logosundan ana sayfaya bağlantı verilmelidir.
Her sayfadan ana sayfaya bağlantı için bir Anasayfa yazısı
bulunmalıdır.
Her bölümde o bölümün iç sayfalarına ulaşmamız için bağlantılar
olmalıdır.
Web sitesinde iletişim kurmak için iletişim bilgileri ve iletişim
formu bulunmalıdır.
Önemli kelimeler kalın olarak veya özel renklerle vurgulanmalıdır.
İçerik çok fazla ise arama kutusu bulunmalıdır.
5.
Web Tarayıcıları ile Uyumluluk İnternet kullanıcıları hazırladığımız sayfaları görüntülemek ve kullanmak için
Web Tarayıcı denilen programlara ihtiyaç duyar. Web tarayıcı programlar temelde aynı görev için programlanmışsa
da web sayfalarını gösterirken ufak farklılıklar gösterebilir. Tasarladığımız web sayfalarını hazırlarken bütün web
tarayıcılarda aynı görünmesini sağlamaya çalışmalıyız.
Web tarayıcıları neden hazırladığımız web sayfalarını aynı göstermezler? Çünkü web tarayıcıları farklı firmalar tarafından
hazırlanan programlardır. İnternet Explorer, Firefox, Chrome, Safari, Opera gibi çok kullanılan web tarayıcılar hazırlanırken
W3C (Web standartlarını belirleyen topluluk) tarafından konulan kurallara göre sayfa kodlarının istediklerini yaparlar fakat
yeni konulan kurallara her web tarayıcı programlayan firma anında yeni program sürümü çıkaramayabilir. Bu da bizim
kurallara uygun hazırladığımız sayfanın bazı tarayıcılarda düzgün bazılarında istemediğimiz gibi görünmesine neden olabilir.
Biz sayfa kodlamamızı yaparken tarayıcıların yeteneklerini bilerek sayfa kodlamamızı ona göre yapmaya çalışmalıyız.
Hedef Kitle Beklentileri
Hazırlayacağımız web sitesinin kullanıcıları çok önemlidir. Çünkü web siteleri internet kullanıcıları için hazırlanır. Bu yüzden
web sitesi kullanıcılarının beklentileri ve yetenekleri doğrultusunda bir web sitesi hazırlamalıyız. Hazırlayacağımız web
sitesini anaokuluna giden çocuklar için hazırlayacaksak beklenti ve yetenek faklı olacak, üniversite öğrencileri için
hazırlayacağımız bir forum sitesi için ise beklenti ve yetenek farklı olacaktır. Anaokulu sitesinde çok renkli sayfalar
hazırlayabiliriz. Kurumsal bir site hazırlıyorsak daha sade sayfalar hazırlamamız gerekir. Web sitemiz para kazanan bir
firmanın sitesi olabileceği gibi sosyal yardımlaşma sitesi de olabilir, okul sitesi ya da devlet kurumu sitesi de olabilir.
Yapacağımız sitelerde site kullanıcılarının beklentilerini karşılamalı ve yeteneklerini dikkate almalıyız.
Müşterinin Web Projesi İhtiyaçları
Hazırlayacağımız web sitesi çok çeşitli konularda olabilir. Temel olarak ürün tanıtımı, hizmet tanıtımı ve kişisel tanıtım için
web sitesi hazırlanır.
1. Müşterinin Sunduğu Hizmetlerin Web Projesi ile Tanıtılması Web projemizde hizmet tanıtımı yapacak isek
aşağıdaki temel sayfalar bulunmalıdır:
Anasayfa
Hakkında (hizmet veren firma hakkında bilginin bulunduğu sayfa)
Hizmetler (hizmet kategorilerinin bulunduğu ana sayfa)
Hizmet tanıtım sayfası
İletişim
Bu sayfaların yanında daha önceden hizmet verilen müşterilerin listelendiği referanslarımız bölümü, ortak çalışılan veya
destek alınan firmaların bulunduğu bir bölüm projemize eklenebilir.
2. Müşterinin Sunduğu Ürünlerin Web Projesi ile Tanıtılması
Eğer hazırlayacağımız sitede ürünlerin tanıtımı yapılacak ise site hazırlayacağımız kişi veya kurumlardan ürünlerin çeşitleri
hakkında bilgi almamız ve ürünleri kategorilere ayırmamız gerekir. Böylece yeni eklenen ürünler olacak ise sitemizi
güncellememiz daha kolay olacaktır. Ürün kategorileri için bir sayfa ve ürün tanıtımının yapıldığı başka bir sayfa daha
hazırlamamız kullanıcı açısından iyi olacaktır. Ürün tanıtımı yapılan sitelerde aşağıdaki temel sayfalar bulunmalıdır:
Anasayfa
Hakkında (ürünü satan firma hakkında bilginin bulunduğu sayfa)
Ürünler (ürün kategorilerinin bulunduğu ana sayfa)
Ürün tanıtım sayfası
İletişim
Ayrıca bu sayfalara ek olarak ürün satışı yapılan kişi ve kurumların listelendiği referanslar bölümü, ortak çalışılan kurumların
verildiği sayfalar da ürün tanıtım sitelerinde bulunabilir. İhtiyaca göre ek bölüm ve sayfalarda eklenebilir.
3. Müşterinin Kişisel Web Projesinin Tanıtılması Kişisel web siteleri genelde kişilerin tanıtımları ile ilgili sitelerdir. Bu
sitelerde kişiler hakkında bilgi, kişilerin ürettikleri ürün ya da düşüncelerin tanıtımı ve beğenileri ile ilgili içerikler bulunur.
İçerik yönünden genelde zayıf sitelerdir. Ancak bu bütün kişisel sitelerin içeriği zayıftır anlamına gelmez. Sanatçılar, ünlüler,
politik kişilikler için kişisel web siteleri hazırlanabileceği gibi herhangi bir kişi için de web sitesi hazırlanabilir. Genelde kişisel
web siteleri;
Anasayfa,
Hakkında,
Portföy (kişinin yaptığı işler),
Bağlantılar,
İletişim
ana bölümlerinden oluşur.
Biçimsel Özellikler
Web sitesi tasarımı yaparken en önemli Şeylerden biri sitenin görüntüsüdür. Bunun için site görüntüsünü hazırlarken gerekli
olan temel biçim özelliklerine dikkat etmemiz gereklidir.
1. Renk Dengesi Tasarlayacağımız web sayfasını hazırlarken hem gözü yormayan arka plan hem de okunması kolay yazı
renklerini seçmeliyiz. Eğer arka plan koyu renk ise yazı rengini açık eğer arka plan açık renk ise yazı rengini koyu seçerek
okunurluğu arttırmalıyız. Sitemizde çok fazla renk kullanmaktan kaçınmalı, mümkünse en fazla üç rengi yoğun olarak
kullanmalıyız. Yapacağımız sitede renk seçimi yaparken dikkat edeceğimiz bir nokta da site logosunun rengidir. Genelde site
logosunda bulunan renkler site tasarımında ana renk olarak seçilir. Logo renklerinin yanında bu renkleri tamamlayan zıt
renkler ile siyah ve beyaz renkleri kullanılır.
Site tasarımı yaparken renk seçiminde dikkat edeceğimiz bir noktada renklerin insanlara çağrıştırdıkları duygulardır.
Sıcak renkler
Kırmızı, turuncu, sarıdır. Kırmızıda ateşin sıcaklığını, turuncuda güneş ışığının etkisini, sarıda da ışık ve aydınlık etkisi
hissedilir. Sıcak renkler diğer renklere göre gözü daha önce etkiler. Bu yüzden hazırlayacağımız sayfalarda az kullanmamız
daha iyi bir etki bırakır. Sıcak renklerin ruhsal etkisi neşe, canlılık, girişkenlik, heyecan ve harekettir.
Soğuk renkler
Soğuk renkler mavi, yeşil, mor, mavi-yeşil renklerden oluşur. Soğuk renkler sakinleştirici ve yatıştırıcı renklerdir ve çok
kullanılır.
Nötr renkler
Nötr renkler beyaz, siyah, gri ve büyük değerde gri içeren renklerdir. Nötr renkler arka planlar ve ılık renklerin etkilerini
artırmak için idealdir.
Web sayfalarımızı oluştururken renk dengesini sağlamamıza yardımcı olabilecek bazı yardımcı internet siteleri
bulunmaktadır. Bu internet sitelerini arama motorlarından kolaylıkla bulabilirsiniz.
2. Okunabilirlik Birçok internet kullanıcısı sayfaya önce göz atar, sonra okur. Hazırlayacağımız sayfaları göz atmaya uygun
hazırlamalıyız. Başlıkları ve yazıyı düzenli tutarak gerekiyorsa gazetelerin yaptığı gibi kısa özetler oluşturmalıyız. Yazıların
içerisinde dikkat çekmesini istediğimiz yerler var ise vurgulamalıyız. Uzun bir sayfadan oluşan yazı okunurluğu çok
düşürecektir. Bunun yerine uzun yazı yayınlamak zorundaysak birkaç sayfaya bölerek vermemiz uygun olacaktır.
Okunurluğu arttırmak için yazı rengi ile zemin rengini zıt (contrast) seçmeliyiz. En basit siyah-beyaz zıtlığını kullanabilirsiniz.
Doğru yazı tiplerinin seçimi içeriğin sunumunu kolaylaştıracaktır. Bilgisayar ortamında ekranda gördüğümüz her Şey
karelerden (piksel) oluşur. Bu yüzden uçları çıkıntılı yazı tiplerinin (Times New Roman, Times vb.) okunurluğu biraz zor olur.
Uçları çıkıntılı yazı tiplerinin yerine uçları çıkıntısız (Arial, Helvetica, Tahoma, Verdana) yazı tiplerini kullanmamız uygun olur.
Başlıkları ve yazıları yazarken genel olarak, "HEPSİ BÜYÜK" ve "Sadece ilk Harfleri Büyük" cümleler sanıldığı gibi dikkat
çekmez. Gözün gereksiz yere hareketine yol açarak gözü yorar. Dikkat çekmek için başlıkların yazı tiplerini, renklerini
ve/veya tonlarını farklı yapmak daha uygun bir yöntem olacaktır.
3. Hizalama Web sayfamızdaki nesneleri sola, ortaya ve sağa hizalayabiliriz. Yazıları ise sola, sağa, ortaya ve iki yana
hizalayabiliriz.
4. Metin ve Nesne Arası Boşluklar Metin ve nesneleri yerleştirirken aralarında uygun boşluklar bırakmamız doğru
olacaktır. Eğer metin ve nesneler arasında boşluklar bırakmazsak sayfamızın okunurluğu zorlaşır, internet kullanıcısı metin
ve nesneler birbirinden ayırmakta güçlük çeker. Metin ve nesneler arasında aynı zamanda metin ile metin arasında
okunurluğu arttırmak için bırakılan boşluğa “beyaz boşluk” denir. Beyaz boşluklar nesne ve metinleri algılamayı kolaylaştırır.
Ses ve Görüntü Ekleme Prensipleri
Web sayfalarına kimi zaman ses, hemen her zaman görüntü ekleme ihtiyacımız olacaktır. Görüntü eklerken ekleyeceğimiz
görüntülerin web tarayıcılar tarafından görüntülenebilir formatta olduğundan emin olmalıyız. Web tarayıcılar bilgisayarda
gördüğümüz her görüntüyü göstermez. Bunun için web sayfalarında uzantısı jpg, gif, png olan görüntüler kullanılır.
Sitemize eklediğimiz sesler de her bilgisayar tarafından çalınamayabilir. Bizim bilgisayarımızda duyduğumuz bir sesi başka
bir bilgisayarda duyamayabiliriz. Çünkü sesleri duymamızı sağlayan bazı programlar vardır. Bu programlar bizim
bilgisayarımızda olabilir fakat başka bilgisayar kullanıcılarının bilgisayarlarında olmayabilir. Bunun için ses dosyası olan web
sayfalarımızda kullanıcıları uyarmamız gerekir. Web sayfasındaki sesi duyabilmek için yüklemeleri gereken programlar
hakkında uyarılarda bulunmamız gerekir. Aynı Şekilde animasyonları göstermek için web tarayıcılarına bazı ek programlar
(eklenti) yüklenmesi gereklidir. Her tarayıcıda animasyonları göstermek için gerekli eklentiler yüklenmemiş olabilir.
Kullanıcılar böyle bir durumda animasyonları göremezler. Animasyonları görmeleri için eklentileri yüklemeleri konusunda
kullanıcılara uyarılarda bulunmalıyız. Animasyon olan sayfada eklentileri nereden yükleyecekleri konusunda bilgi vermeliyiz
ki sayfamızdaki animasyonları görebilsinler.
Projede Kullanılacak Yazılımların Belirlenmesi
Web sitemizin taslağını hazırlarken ya da hazırladıktan sonra taslağı oluşturmak için hangi yazılımlara ihtiyaç duyacağımızın
da bir listesi çıkarmamız işimizi çok kolaylaştıracaktır. Bir web sitesi tasarımında temel olarak kullanabileceğimiz yazılımlar
aşağıdaki gibidir:
t gibi çizimler için vektör yazılımı
ndeki hata ve eksikleri bulmak için yardımcı programlar
Maliyet
Hazırlayacağımız web sitesinin tasarımını yaparken en önemli etkenlerden biri de maliyettir. Web sitesinin taslağını
çıkardıktan sonra site maliyetini çıkarmak için aşağıdaki maddeler için harcanan zaman ve ücretler dikkate alınmalıdır:
satın alınması) hazırlanması
Şekilde hazırlanması) yapılması
toğrafların çekilmesi veya satın alınması, grafiklerin hazırlanması veya
şimi var ise programlama kısmının yapılması
Hazırlayacağımız kişisel bir web sitesinin tahmini bir maliyetini çıkaralım. (Hazırlayacağımız web sayfasında animasyon
istenmiyor, etkileşimli sayfalar olmayacak, temel kişisel tanıtım sayfası olacak. Kişinin tanıtımı yapılacak, ürettiği el yapımı
ürünlerin fotoğrafları siteye eklenecek, iletişim bilgileri bulunacak.)
1 Web sayfasının grafik çalışması
2 Web sitesinin HTML kodlaması
3 Fotoğraf çekimi ve fotoğrafların web sayfasına uygun hâle getirilmesi
4 Animasyon (olmayacak)
5 Programlama bölümü (olmayacak)
6 Alan adı kiralama (1 yıllık)
7 Alan barındırma ücreti (1 yıllık)
TOPLAM
300 TL
200 TL
100 TL
25 TL
25 TL
650 TL
Şimdi de traktör satışı yapan bir firmanın web sitesinin tahmini bir maliyetini çıkaralım. (Hazırlayacağımız web sayfasında
ana sayfada son 4 ürünün sırayla görünmesi istenmiyor, internet sitesi sahibi yeni ürünleri ve ürün bilgilerini (ürün resmi,
ürün bilgisi, ürün fiyatı) kendisi özel bir panelden girebilecek, değiştirebilecek, sitedeki bilgileri özel panel yardımı ile
değiştirebilecek, çok fazla ürün görseli girebileceği için barındırma alanının fazla olmasını istiyor.)
1
2
3
4
5
6
7
TOPLAM
Web sayfasının grafik çalışması
Web sitesinin HTML kodlaması
Fotoğraf çekimi ve fotoğrafların web sayfasına uygun hâle
getirilmesi
Animasyon (Ana sayfada 4 ürün sırayla görünecek)
Programlama bölümü
Alan adı kiralama (1 yıllık)
Alan barındırma ücreti (1 yıllık)
300 TL
200 TL
100 TL
150 TL
300 TL
25 TL
75 TL
1150 TL