WEB TASARIM
TEKNİKLERİ
Ok. Suat ONUR
Enformatik Bölümü
WEB SAYFASININ ÖĞELERİ
Text
Grafik
Video, Animasyon
Ses
HTML, JavaScript, DHTML Kodları vb.
Web sayfası hazırlanırken
dikkat edilecekler !
Hiyerarşik Düzen
Web Sayfası Öğelerinin Kullanımı
Ekran Boyutu
Sayfanın Yazdırılabilirliği
Döküman Uzunluğu ve Ekran
Tarayıcı (Browser) Uyumluluğu
Hiyerarşik Düzen
Psikologlara göre çoğu insanlar, kısa bir
zaman diliminde 4-7 farklı yoğunlukta
bilgileri hatırlayabiliyorlar fakat zaman
uzadıkça konuya hakimiyetleri de
azalıyor. Şematik görüntülerin hedefleri
ise ana başlıklar altında kısa, öz,
anlaşılabilir bilgiler vererek insanların
aradıklarını kolayca bulmalarını ve
belleklerinde belli bir süre de olsa yer
edinebilmeyi sağlamaktır.
Hiyerarşik Düzen
Bu nedenle web sayfaları;
Uygun bölümlere ayrılmalı
Önem ve genelliğe bağlı olarak bir
hiyerarşi içinde olmalı,
Hiyerarşi bölümler arasındaki ilişkiyi
yapılandırmada kullanılmalıdır.
Hiyerarşik Düzen
Sayfanızda ilk olarak
öncelikli bilgileri sunarsanız,
en önemliden veya en genel
başlıklardan daha ilgili veya
daha ayrıntılı bilgilere doğru
bir hiyerarşik düzen
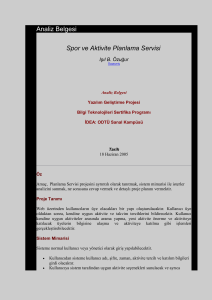
kurabilirsiniz. Web' de
hiyerarşik organizasyonlar
gereklidir. Çünkü çoğu ana
sayfa ve bağlantı şemaları
hiyerarşik bir düzene
sahiptirler. Yandaki sayfada
da görüldüğü gibi ana
sayfayı alt sayfalar ve
içeriksel sayfalar izler.
Hiyerarşik Düzen
Hiyerarşik Düzen
Hiyerarşik Düzen
İyi dengelenmiş hiyerarşik bir ağaç yapısı
oluşturmada amaç, okuyucunun sayfa yapısını
kolay idrak edebilmesini ve sayfalar arasında
kaybolmamasını sağlamaktır. Eğer menülerimiz
4-5 bağlantıdan az bağlantı içeriyorsa
değerlerini kaybederler.
Web sayfalarının düzenli ve tutarlı bir sistemle
hazırlanmasındaki amaç, hedef kitlenin kısa
sürede sayfa düzenine adapte olarak aradıkları
bilgiye kolayca erişmelerini sağlamaktır.
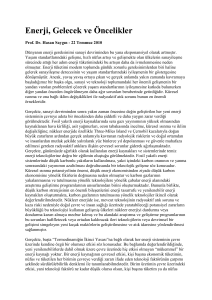
Örnek Bir Web Sayfası
Sayfanın hangi siteye ait olduğu,
belgelerin içeriği, konu başlıkları gibi
temel bilgiler burada sabit bir düzen
içinde verilerek aynı zamanda "ileri"
"geri" düğmeleri eklenerek bir önceki
ve bir sonraki sayfaya geçiş kolaylığı
sağlanmıştır.
Sayfanın sol yanında ayrılan bölüm
ana sayfaya ve konunun alt
başlıklarına bağlantı için
kullanılmıştır. Okuyuculara sunulan
bilgi bu sınırlandırma içinde, düzgün
ve orantılı başlıklar altında metin ve
grafik olarak gösterilmiştir. Belgelerin
bütün sayfaları bu standart formata
uygun halde hazırlanmıştır. Böylece,
kullanıcılar ilk sayfayı inceledikten
sonra diğer sayfalarda aradıkları
bilgilerin nerede olduğunu tahmin
edebileceklerdir.
Web Sayfası Öğelerinin
Kullanımı
Resim ve Grafik Kullanımı;
,jpg, gif, .png uzantıya sahip resim dosya formatları
kullanılmalı.
Kullanıcı bilgisayarlarının standart çözünürlük ve
renk derinliği dikkate alınmalı.
Türkiye de modem bağlantı hızı dikkate alınarak
resim dosya boyutları iyi optimize edilmeli.
Büyük boyutlu resim kullanmak gerekiyorsa o
resmin küçük boyutlu resmine link verilerek ayrı bir
sayfada büyük resmin görüntülenmesi sağlanabilir.
Sayfa içeriğine uygun resim ve grafikler
gerekiyorsa kullanılmalı.
Telif hakları dikkate alınmalı.
Web Sayfası Öğelerinin
Kullanımı
Text (Yazı) Kullanımı;
Bir çok web sitesi, insanların araştırabileceği küçük
bölümlerde referans bilgiler içerirler. Kullanıcılar
(okuyucular) uzun ve bitişik belgeleri nadiren
bilgisayar ekranından okurlar. . Bu yüzden uzun yazı
içeren sayfalar ya parçalanmalı yada isteyen
kullanıcılar için yazının devamına link verilmelidir.
Yazılar okunaklı bir yazıtipi ve punto kullanılarak
oluşturulmalı ve gerektiğinde vurgu yapmak için renk
kullanılmalıdır.
CSS kullanımı ile farklı tarayıcı ve çözünürlüklerde
yazının düzgün çıkması sağlanmalıdır.
Paragraf,sütun veya tablo kullanılarak daha okunaklı
ve düzenli metinler oluşturulabilir.
Dokuman Uzunluğu ve Ekran
Dokuman Uzunluğu ve Ekran;
Çok az web kullanıcıları, ekranda uzun
belgeleri okuyarak zaman kaybederler.
Çoğu kullanıcılar uzun belgeleri sabit
disklerine kaydederler veya kağıttan
okumak amacıyla yazıcıya bastırırlar.
Araştırmalara göre uzun dökümanlarda,
tarayıcı ekranını aşağıya doğru kaydırmak
zorunda kalmak problem yaratmaktadır.
Kullanıcılar sayfada aşağı doğru
indiklerinde sayfanın üst kısmında verilmiş
olan ana başlıkları, diğer sayfalara olan
bağlantıları ve konu başlıklarını
kaybetmektedir.
Farklı Ekran Çözünürlükleri de dikkate
alınarak sayfaların dizaynı önemlidir.
Genellikle 800x600 ekran çözünürlüğü çok
kullanılmaktadır. Bununla birlikte
resimlerde kullanılan renk derinliği de bu
çözünürlüğe göre seçilmelidir.
Ekran Boyutu
Çözünürlük
Genellikle kullanıcılar 15” monitör ve 800x600 piksel
çözünürlük kullanılmaktadır. Ancak sayfa tasarımında
sayfada kullanılacak grafiklerin tabloların farklı
çözünürlüklerde nasıl görünüceği önceden test edilmelidir.
Özellikle yüksek renk derinliğine sahip grafik ve resimlerin
düşük çözünürlüklerde renk kayplarının oluşması söz
konusudur.
Text ve grafiklerin tablo içersine alınması ve CSS kullanımı
farklı çözünürlüklerdeki sayfa görünüm hatalarını en aza
indirmektedir.
Sayfanın Yazdırılabilirliği
En küçük ekranlarda bile görülebilen grafikler bazen yazdırılma
sırasında standard A-4 sayfasını aşmaktadırlar. Özellikle uzun
metinler halinde hazırlanan web sayfalarının yazdırılabilirliliğine çok
dikkat edilmelidir. Birçok okuyucu ekrandan okumak yerine bu
sayfaları yazdırmayı tercih eder ve sayfalar fazla geniş hazırlanmış
ise artan kelimeler yazdırılamayacaktır.
Aşağıda verilen değerler, 640X480 nokta ekran çözünürlüğü baz
alınarak hesaplanmış, Internet Explorer ve Netscape Navigator gibi
sık kullanılan tarayıcılar ve MacOS ve Windows95 işletim
sistemlerinde problemsiz olarak görülüp yazdırılabilecek sayfa
boyutlarıdır.
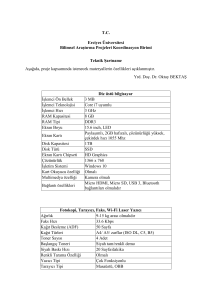
Yazdırılabilirlik
===>
Maksimum genişlik : 535 pixel
Maksimum yükseklik : 295 pixel
Ekranda Görüntü ===>
Maksimum genişlik : 595 pixel
Maksimum yükseklik : 295 pixel
Tarayıcı (Browser) Uyumluluğu
Dünya çapında en çok kullanılan browser’lar
Microsoft Internet Explorer ve Netscape
Communicator’dır.
Hazırlanan sayfalar bu tarayıcılarda test edilmelidir.
Genellikle bu iki tarayıcı arasında JavaScript ve
Tablo kullanımlarında uyumsuzluklar vardır.
(Özellikle tabloda genişlik belirlemelerinde % değil
pixel kullanımı tercih edilmelidir.)
Tarayıcı (Browser) Uyumluluğu
Dünya çapında en çok kullanılan browser’lar
Microsoft Internet Explorer ve Netscape
Communicator’dır.
Hazırlanan sayfalar bu tarayıcılarda test edilmelidir.
Genellikle bu iki tarayıcı arasında JavaScript ve
Tablo kullanımlarında uyumsuzluklar vardır.
(Özellikle tabloda genişlik belirlemelerinde % değil
pixel kullanımı tercih edilmelidir.)