
EGE ÜNİVERSİTESİ
BİLGİSAYAR MÜHENDİSLİĞİ
SUNUCU YAZILIM TEKNOLOJİLERİ
LABORATUAR PROJESİ
JAVA SERVER FACES
Öğretim Görevlisi: Rıza Cenk ERDUR
Araştırma Görevlisi: Tahir Emre KALAYCI
Grup Üyeleri
Murat ÖZTÜRK
Halit YURTSEVER
Rahman Çağdaş TURHAN
Mehmet Ali BİLİCİ
Muhammet ÖZCAN
Sinem TAKMAZ
Pelin ALPAĞUT
Pınar SOLAK
Gizem YILMAZ
Ege Üniversitesi © 2010
İçindekiler
JAVA SERVER FACES ANAÇATASI KULLANARAK
BİR WEB UYGULAMA GELİŞTİRME ................................................................................................... 2
1. Java Server Faces Tanımı ........................................................................................................ 2
2. Eclipse Ortamında JSF ............................................................................................................. 4
Kurulması Gereken Dosyalar ..................................................................................................... 4
Kurulum ...................................................................................................................................... 4
Konfigürasyon ............................................................................................................................ 4
3. Uygulama Geliştirme Adımları ................................................................................................ 6
4. Kaynaklar ............................................................................................................................... 18
1
JAVA SERVER FACES ANAÇATASI KULLANARAK
BİR WEB UYGULAMA GELİŞTİRME
1. Java Server Faces Tanımı
JavaServer Faces(JSF), güçlü ve dinamik web uygulamaları geliştirmeyi kolaylaştıran, web
tabanlı ara yüzler hazırlamak için Model-View-Controller (MVC) yapısına uygun olarak geliştirilmiş
bir anaçatıdır. MVC örüntüsünün uygulanmasının event mekanizması ile mantığı üzerine kurulmuş
bir API' dir. JSF swing gibi bir takım standart bileşenler (butonlar, linkler, seçim kutuları gibi) ya da
özelleştirilmiş bileşenler oluşturmak için model sunmasının yanında istemci taraflı olayların (event)
işlenmesi için yöntemler sunar ve ayrıca tool kullanma desteği vardır. Java için birçok web arayüz
anaçatıları bulunmasına karşın JavaServer Faces birçok sebepten dolayı öne çıkmaktadır. JSF “java
community” standardıdır. JavaBean bileşenleri paradigmasının, web arayüz tasarımında
kullanılmasına olanak verir. JSF, piyasadaki birçok frameworkün iyi yönleri alınarak tasarlanmıştır.
JSF’ nin uygulamanın davranışı ile sunumu arasında net bir ayrım sağlaması web tabanlı
uygulamaların geliştirilmesi için çok büyük bir avantaj sağlamıştır. Sadece Java Server Pages (JSP)
teknolojisi kullanılarak bir dereceye kadar bu ayrımı sağlamak mümkün olsa da, JSP’nin kullanıcı
arayüzü nesnelerine özel HTTP çağrılarını yanıtlayamaması ya da durum (state) bilgisini kolayca
koruyup yönetememesi gibi eksiklikleri nedeniyle JSP üstüne kurulu daha özelleşmiş bir çatıya
gereksinim duyulmuştur.
JSF sunucu-taraflı bir kullanıcı arayüzü olarak temelde aşağıdaki özellikleri sağlamaktadır:
•
•
•
•
•
Kullanıcı arayüzü nesnelerinin sayfa üzerine basit tag’lar ile kolayca yerleştirimi
Bu nesneler tarafından üretilen olayların sunucu tarafında uygulama koduyla otomatik
eşleştirimi
Kullanıcı arayüzü içeriğinin sunucu-taraflı veriye bağlanması
Nesnelerin durumunun sunucu istemlerinden daha uzun ömürlü olarak tutulabilmesinin
sağlanması
Kullanıcı girişlerinin geçerlenmesi konusunda geniş destek
JSF, doğrudan Servlet API’si üzerine inşa edilmiş bir çatı olarak JSP dışında başka herhangi
bir sunum aracına da destek vermektedir. Hazır JSP Tag kütüphanesinin bulunması nedeniyle bu
projede JSP arayüzü tercih edilmiştir.
Genel hatlarıyla bakıldığında bir JSF uygulaması aşağıdaki öğelerden oluşmaktadır:
JSP sayfaları
‘Backing Beans’
Uygulama konfigürasyon kaynak dosyası (faces-config.xml)
‘Deployment Descriptor’ (web.xml)
Özel (Custom) nesneler (Bileşenler (Components), Geçerleyiciler (Validators),
Dönüştürücüler (Converters), ve Dinleyiciler (Listeners))
• Özel (Custom) etiketler (Tags) (Bileşenleri sayfa üzerinde gösterebilmek için)
JSF ,JSP ve Servlet’ların üzerine kurulmuştur. Bu var olan teknolojilerle MVC yaklaşımını
birleştirir.
•
•
•
•
•
2
JSF Mimarisi
JSF yaşam döngüsüne bakıldığında, gelişmiş arayüz desteği nedeniyle basit bir JSP
döngüsünden daha çok aşama içerdiği görülmektedir:
JSF yaşam döngüsü
JSF yaşam döngüsü esas olarak altı ana adımdan oluşmaktadır. Bir JSF sayfası ilk
yüklendiğinde sadece Restore View ve Render Response aşamaları çalıştırılmaktadır. Sayfa
üzerindeki işlemler sonucu sayfa yeniden çalıştırıldığında ise tüm aşamalar gerçekleştirilmektedir.
3
JSF’de kullanıcı girdilerinin gerçerlemesi (validation) ayrı bir adımdır ve önceden tanımlanan
geçerleme nesneleri ve kriterleri tarafından kontrol edilir. Geçerlemeden geçemeyen girdiler için
hata mesajları otomatik olarak yaratılarak sayfa üzerinde nesneyle ilişkili olarak istenildiği gibi
yerleştirilebilmektedir. JSF aynı zamanda hata veya başka bir nedenle sayfanın yenilenmesi
durumunda form üzerindeki kullanıcı girdilerinin otomatik olarak eski durumlarını korumalarını
sağlayarak geliştirmeye kolaylık kazandırmaktadır.
Projemizde Java Server Faces çatısının birleştirici ve esnek modeli, geliştirme ortamının
desteği ile birleştirilerek, geliştirme sürecinin tüm aşamaları boyunca harcanan emeğin azaltılması,
kontrol akışının kolayca yönetilmesi ve ortak bir kullanıcı arayüzü modeli sunulabilmesi
sağlanmıştır.
2. Eclipse Ortamında JSF
Kurulması Gereken Dosyalar
Java SE 6 SDK (http://java.sun.com/javase/downloads/)
Eclipse IDE for Java EE Developers (http://www.eclipse.org/downloads/)
Apache Tomcat 6.0 (http://tomcat.apache.org/download-60.cgi)
JSTL 1.2 (http://download.java.net/maven/1/jstl/jars/)
Mojarra 1.2 (http://javaserverfaces.dev.java.net/download.html)
Not: Gerekli programlara yanlarında verilen linklerden ulaşabilirsiniz, ancak size verdiğimiz klasörde
tümü mevcut olduğu için bu linklerden indirmenize şu an için gerek yoktur.
Kurulum
•
İndirdiğiniz klasör içindeki jdk-6u20-windows-i586.exe dosyası çalıştırılarak C:\Program
Files\Java (default) klasörü içine kurulur.
•
İndirdiğiniz klasör içindeki jstl-1.2.jar dosyası Apache Tomcat’ in kurulu olduğu dizindeki lib
klasörü içine koyulur.
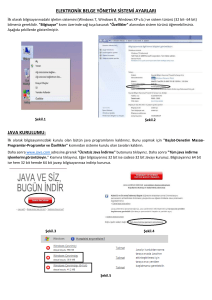
Konfigürasyon
1) Eclipse klasörü içindeki eclipse.exe dosyası çalıştırılıp gerek görülen dizin workspace olarak
seçilir.
2) Alt kısımdaki alandan Servers sekmesi seçilip alana sağ tıklayıp New -> Server seçilir. Açılan
pencereden server type olarak Tomcat v6.0 Server seçilerek Next butonuna tıklanır. Sonraki
sayfada Browse butonuna tıklanarak Apache Tomcat’ in kurulu olduğu dizin girilir (Mesela
C:\Program Files\Java\apache-tomcat-6.0.26) ve Finish butonuna tıklanır. Böylece Tomcat
Eclipse’ e entegre edilmiş olur.
4
3) Servers sekmesinden Tomcat server ’a çift tıklanarak server konfigürasyonuna ulaşılır. Sol
tarafta Server Locations altındaki Use Tomcat Installation seçeneği seçilir. Böylece Eclipse
Tomcat üzerinde tam kontrol sağlar ve Eclipse içinden Tomcat Manager ile varsayılan Tomcat
anasayfası olan http://localhost:8080 adresine ulaşılabilir. Ayrıca Server options altındaki
Publish module contexts to separate XML files seçeneği seçili olmalıdır. Sağ taraftaki Ports
altında HTTP/1.1 portu(varsayılan 8080) olmalıdır.
5
4) Ctrl+S ile yapılan ayarları kaydettikten sonra Tomcat Server’ a sağ tıklayıp Start seçeneği
seçilerek server çalıştırılır. Bu sırada güvenlik duvarı uyarılarında izin ver seçilir.
5) Tarayıcıdan http://localhost:8080 adresine gidilir. Eğer Tomcat anasayfası açılıyorsa, Tomcat
başarılı bir şekilde kurulmuştur demektir.
3. Uygulama Geliştirme Adımları
1) File -> New -> Dynamic Web Project diyoruz.
2) Şimdiki adım çok önemli. Öncelikli olarak projeye bir isim veriyoruz (BookShop). Target
Runtime kısmı daha önce tanımladığımız server’ a ayarlanmış durumda olacaktır. Dynamic web
module version’ u 2.5 olarak seçiyoruz. Configuration’ u da JavaServer Faces v1.2 Project
olarak değiştirip Next diyoruz.
6
3) Sonraki iki ekranı da Next diyerek geçiyoruz.
4) Burası JSF Library’ lerini ekleyeceğimiz ekran. JSF Implementation Library alanında bulunan
geniş metin alanının yanında üstte bulunan renkli butona tıklayıp New butonuna tıklıyoruz.
Açılan kutucuktan JSF1.2 benzeri bir isim verip Ok diyoruz. Ardından Add JARs… butonuna
tıklayıp, indirmiş olduğumuz klasörden /mojarra-1.2_14-b01-FCS/lib yolunu izleyerek jsfapi.jar ve jsf-impl.jar jar’ larını ekleyip Ok diyoruz.
7
8
5) Sonraki ekrandan Include libraries with this application‘ a da tik atıp Finish diyoruz. Böylece
JSF projemiz oluşturulmuş oluyor.
9
6) Şu anda Project Explorer panelinde oluşturduğumuz BookShop adlı proje görünür durumda.
7) Şimdi örnek olması amacı ile projeye bir JSF sayfası ekliyoruz. Bunun için proje üzerinde sağ
tıklayıp New –> JSP diyoruz.
8) Açılan ekranda WebContent‘ in seçili olduğundan emin olup dosya ismini de index olarak
belirleyip Next diyoruz.
9) Bu ekrandan da JSF sayfamız için şablon olacak dosya yapısını seçmemiz gerekiyor. New
JavaServer Faces (JSF) Page (html)‘ i seçip (en üstteki) Finish diyoruz.
10
10) Açılan dosya içerisine (index.jsp) size verdiğimiz index.doc dosyasındaki kodları aynen
kopyalayıp yapıştırıyoruz. Bu işlemi aşağıda görünen jsp uzantılı dosyalar için tekrarlıyoruz.
11
11) Proje içerisine size verdiğimiz klasördeki ilgili kod dosyalarını (shop paketinin tümü ve facesconfig.xml dosyası) yukarıdaki gibi uygun yerlere kopyalıyoruz.
12) Şimdi projede yer alan sınıfları inceleyelim:
Book.java
Id, author, title, owner gibi özellikleri içeren sınıf.
BookList.java
Kitapların tutulması için gerekli olan koleksiyonu barındıran sınıf.
SampleDB.java
Kitapların eklenmesi, ödünç verilmesi, silinmesi gibi işlemleri
veritabanı düzeyinde ele alan sınıf. Projede veritabanı kullanılmadığı
için gerekli işlemleri koleksiyon üzerinde gerçekleştiriyor. Veritabanı
işlemlerini simule eden sınıf.
User.java
Kullanıcıyı temsil eden sınıf. Kullanıcı adını içeriyor.
13) Şimdi de ekranları inceleyelim.
Index.jsp
Karşılama ekranı. Kullanıcıdan kullanıcı adı isteniyor.
Admin.jsp
Yeni bir kitap ekleme, var olan bir kitabı silme, değişiklik yapma
gibi işlemlerin yapılabildiği admin paneli.
EditBook.jsp
Kitaplar üzerinde değişiklik yapan ekran.
AvailableBooks.jsp
Kullanıcıya tüm kitapları listeleyen ekran. Kullanıcı bu ekranda
ödünç alınmış olan kitapları görebilir ya da ödünç alma işlemini
gerçekleştirebilir.
Info.jsp
Kullanıcıya ödünç alma durumu hakkında bilgi alan sınıf.
14) Şimdi aşağıdaki Book.java sınıfını inceleyelim.
public void initBook(ActionEvent event) {
// init the book object
this.setBook(new Book());
}
public void selectBook(ActionEvent event) {
SampleDB sampleDB = new SampleDB();
UIParameter component = (UIParameter) event.getComponent()
.findComponent("editId");
long id = Long.parseLong(component.getValue().toString());
12
this.setBook(sampleDB.loadBookById(id));
}
public void saveBook(ActionEvent event) {
SampleDB sampleDB = new SampleDB();
sampleDB.saveToDB(this.getBook());
}
public void deleteBook(ActionEvent event) {
SampleDB sampleDB = new SampleDB();
UIParameter component = (UIParameter) event.getComponent()
.findComponent("deleteId");
long id = Long.parseLong(component.getValue().toString());
sampleDB.deleteBookById(id); }
public void oduncAl(ActionEvent event) {
SampleDB sampleDB = new SampleDB();
UIParameter component = (UIParameter) event.getComponent()
.findComponent("borrowId");
UIParameter component2 = (UIParameter) event.getComponent()
.findComponent("user");
long id = Long.parseLong(component.getValue().toString());
String user = component2.getValue().toString();
this.setBook(sampleDB.loadBookById(id));
this.available = false;
this.owner = user;
saveBook(event);
}
15) Bu metotlar görüldüğü üzere ActionEvent isimli bir nesneyi parametre olarak almakta. Bu
nesneler ekranlarda tıklanan butonların oluşturduğu olay nesneleridir. Metotlara gönderilecek
olan parametreler bu nesne üzerinde taşınmaktadır.
UIParameter component = (UIParameter) event.getComponent()
.findComponent("borrowId");
Satırında görüldüğü gibi parametreler event nesnesinden elde edilmektedir. Yukarıdaki
metotlarda ortak olaylar event nesnesinden gerekli parametrelerin elde edilmesi ve sonrasında bu
parametreler ile klasik saklama, silme, değiştirme işlemlerinin gerçekleştirilmesidir.
16) Şimdi de navigasyon durumlarını inceleyelim.
13
<navigation-rule>
<description>Login</description>
<from-view-id>/index.jsp</from-view-id>
<navigation-case>
<from-outcome>login</from-outcome>
<to-view-id>/availableBooks.jsp</to-view-id>
</navigation-case>
</navigation-rule>
<navigation-rule>
<description>List of books</description>
<from-view-id>/admin.jsp</from-view-id>
<navigation-case>
<from-outcome>editBook</from-outcome>
<to-view-id>/editBook.jsp</to-view-id>
</navigation-case>
</navigation-rule>
<navigation-rule>
<description>Add or edit a book</description>
<from-view-id>/editBook.jsp</from-view-id>
<navigation-case>
<from-outcome>listBooks</from-outcome>
<to-view-id>/admin.jsp</to-view-id>
<redirect />
</navigation-case>
</navigation-rule>
<navigation-rule>
<description>Borrow book</description>
<from-view-id>/availableBooks.jsp</from-view-id>
<navigation-case>
<from-outcome>info</from-outcome>
<to-view-id>/info.jsp</to-view-id>
<redirect />
</navigation-case>
</navigation-rule>
<navigation-rule>
<description>Back to home page</description>
<from-view-id>/info.jsp</from-view-id>
<navigation-case>
<from-outcome>back</from-outcome>
<to-view-id>/availableBooks.jsp</to-view-id>
<redirect />
</navigation-case>
</navigation-rule>
14
Görüldüğü gibi 5 adet navigasyon kuralı tanımlanmıştır. Bu kurallar faces-config.xml
dosyasında yer alır ve jsp sayfalarının kendi aralarındaki yönlenme işlemlerini tanımlarlar. Örneğin
ilk navigasyon kuralını ele alırsak;
<navigation-rule>
<description>Login</description>
<from-view-id>/index.jsp</from-view-id>
<navigation-case>
<from-outcome>login</from-outcome>
<to-view-id>/availableBooks.jsp</to-view-id>
</navigation-case>
</navigation-rule>
Burada anlatılan index.jsp sayfasında “login” isimli action oluşursa availableBooks.jsp
sayfasına yönlenilmesi gerektiğidir. Bunun için index.jsp dosyasında aşağıdaki satır yer almaktadır.
<h:commandButton value="Login" action="login">
Bu satırda anlatılmak istenen ise, Login butonuna basıldığında bir login action’ı üretileceğidir.
Sonuç olarak Login butonuna basıldığında availableBooks.jsp sayfasına yönlenilecektir.
Diğer navigasyon kurallarını da aynı mantıkla kendiniz inceleyebilirsiniz.
17) Şimdi de örnek bir action metodunun nasıl tetiklendiğini görelim:
Admin.jsp dosyasındaki
<h:commandLink id="Delete" action="listBooks"
15
actionListener="#{bookBean.deleteBook}">
<h:outputText value="Delete" />
<f:param id="deleteId" name="id" value="#{book.id}" />
</h:commandLink>
Satırlarına bakacak olursak Delete linkine tıklandığında listBooks isimli action oluşacaktır. Daha
sonra Book sınıfındaki deleteBook metodu tetiklenir. Metoda parametre olarak silinecek kitabın id
numarası geçirilmiştir. Metoda bakacak olursak;
public void deleteBook(ActionEvent event) {
SampleDB sampleDB = new SampleDB();
UIParameter component = (UIParameter) event.getComponent()
.findComponent("deleteId");
long id = Long.parseLong(component.getValue().toString());
sampleDB.deleteBookById(id);}
Görüldüğü gibi event nesnesinden silinecek olan kitabın id numarası çekilir ve kitabın silinmesi
için veritabanı işlemlerini gerçekleştiren sınıfta yer alan deleteBookById metodu çağırılır. Sonuçta
silme işlemi gerçekleştirilmiş olur.
18) SampleDB sınıfında kitapların koleksiyondan silinmesi ve eklenmesine yönelik klasik persistency
işlemleri yer almaktadır. Bu metodları kendiniz inceleyebilirsiniz.
19) Şimdi programın çalıştırılmasına geçelim. Programın çalıştırılması için index.jsp dosyasına sağ
tıklayarak Run On Server seçeneğini seçin. Karşınıza gelen ekrandan kullanıcı adınızı girip Login
butonuna basın.
16
20) Görüldüğü gibi tüm kitaplar listelenmiştir. Durumu uygun olan kitaplardan biri için Borrow
butonuna basın. Kitabı başarıyla ödünç aldığınıza dair bir bilgilendirme ekranı ile
karşılaşacaksınız.
21) Şimdi admin.jsp sayfasını çalıştırın. Ekranda ödünç alınan kitapları kimlerin aldığını görecek,
isterseniz yeni kitap ekleyip silebileceksiniz. Herhangi bir kitap için Edit’e tıklayın. Gelen
ekranda kitabın yazarını değiştirin ve Save butonuna basın. Yaptığınız değişikliği listede
görebileceksiniz.
17
22) Şimdi aynı ekranda Add Book linkine tıklayın. Gelen ekranda istenen bilgileri doldurun ve Save
butonuna basın. Eklediğiniz kitabın listeye eklendiğini göreceksiniz.
4. Kaynaklar
1. http://java.sun.com/javaee/javaserverfaces/index.jsp
2. http://onjava.com/pub/a/onjava/2003/07/30/jsf_intro.html
3. http://www.roseindia.net/jsf/
18