
T.C.
GAZĠ ÜNĠVERSĠTESĠ
EĞĠTĠM BĠLĠMLERĠ ENSTĠTÜSÜ
UYGULAMALI SANATLAR EĞĠTĠMĠ ANABĠLĠM DALI
GRAFĠK EĞĠTĠMĠ BĠLĠM DALI
EĞĠTĠM AMAÇLI WEB SAYFALARINDAKĠ GRAFĠK TASARIM
SORUNLARI VE ÖRNEK BĠR EĞĠTĠM PORTALI TASARIMI
YÜKSEK LĠSANS TEZĠ
Hazırlayan
Sonnur ÖZDEMĠR
Ankara
Eylül, 2009
T.C.
GAZĠ ÜNĠVERSĠTESĠ
EĞĠTĠM BĠLĠMLERĠ ENSTĠTÜSÜ
UYGULAMALI SANATLAR EĞĠTĠMĠ ANABĠLĠM DALI
GRAFĠK EĞĠTĠMĠ BĠLĠM DALI
EĞĠTĠM AMAÇLI WEB SAYFALARINDAKĠ GRAFĠK TASARIM
SORUNLARI VE ÖRNEK BĠR EĞĠTĠM PORTALI TASARIMI
YÜKSEK LĠSANS TEZĠ
Sonnur ÖZDEMĠR
DanıĢman: Yrd. Doç. ġansal ERDĠNÇ
Ankara
Eylül, 2009
JÜRĠ VE ENSTĠTÜ ONAY SAYFASI
Sonnur ÖZDEMĠR‟in “Eğitim Amaçlı Web Sayfalarındaki Grafik Tasarım Sorunları ve
Örnek Bir Eğitim Portalı Tasarımı” baĢlıklı tezi 14 / 09 / 2009 tarihinde, jürimiz
tarafından Grafik Eğitimi Bilim Dalında Yüksek Lisans tezi olarak kabul edilmiĢtir.
Adı Soyadı
Ġmza
Üye (Tez DanıĢmanı) : Yrd. Doç. ġansal ERDĠNÇ
Üye : Doç. Dr. Yücel GELĠġLĠ
Üye : Yrd. Doç. Dr. Can ġAHĠN
Onay
Yukarıdaki imzaların, adı geçen öğretim üyelerine ait olduğunu onaylarım.
/
/ 2009
Prof. Dr. Nezahat GÜÇLÜ
Enstitü Müdürü
i
ÖNSÖZ
Ġçinde bulunduğumuz yenilenme çağında, bireyler teknolojiyi daha dinamik
olarak kullanarak kendilerini geliĢtirmekte ve birçok konuda kiĢisel eğitimlerini
sürdürmektedirler. GeliĢen teknoloji ile hayatımıza giren kavramlardan bir tanesi de
bilgisayarlar arası kurulan dünya çapındaki ağ sistemidir.(www) Bu ağlar üzerinde
paylaĢılan bilginin görsel tasarıma ihtiyacı vardır. Artık tüketim toplumu olarak çok
fazla internet kullanmaktayız. Ġçinde bulunduğumuz çağın gereği olarak genellikle her
evde internet bağlantısı bulunmaktadır. Artık günümüz insanı alıĢveriĢ, eğitim,
bankacılık, ödevler, oyun, vs. gibi birçok alandaki ihtiyaçlarını web sayfaları üzerinden
karĢılamaktadır. En büyük sorumluluk ise burada tasarımcılara düĢmektedir. Her geçen
gün birçok yeni içerik ortaya çıkmaktadır ve tüketim toplumu olarak tüketicilerin
ihtiyaçlarını karĢılayacak tasarımlar, profesyonel tasarımcılar tarafından ortaya
konulmalıdır. Grafik tasarım, görsel iletiĢim sorunlarını ele alır ve artık günümüzde her
alanda kendini göstermektedir. Eğitim insanlarla kurulan etkileĢimin en dinamik
hallerinden biridir. Eğitimle ilgili yapılacak her web sayfa tasarımının, titizlikle
irdelenmesi ve sonrasında uygulanması gerekir.
Bu çalıĢma ile eğitim amaçlı web sayfalarındaki grafik tasarım sorunları
nelerdir, iyi bir eğitim portalı tasarımı nasıl olmalıdır, sorularına yanıt aranmıĢtır. Bu
araĢtırmada, eğitim için yapılan web sitelerindeki grafik tasarım sorunlarının neler
olduğuna değinilmiĢ ve bu sorunlara çözüm önerileri sunulmuĢtur. Bu öneriler ıĢığında
örnek bir eğitim portalı tasarımı yapılmıĢtır (www.egitimsart.net). Ġleride yapılacak olan
eğitim portalı tasarımlarının daha iyi ve etkili olabilmesi için yapılan çalıĢmalara
katkıda bulunulmak istenilmiĢtir.
AraĢtırmam boyunca, desteğini hiçbir zaman esirgemeyen ve her zaman yanımda
olan danıĢmanım Sayın, Yrd. Doç. ġansal ERDĠNÇ‟e, çalıĢmamın uzman görüĢleri
kısmında desteğini ve katkılarını esirgemeyen tüm hocalarıma teĢekkürlerimi sunarım.
Ayrıca, aileme, sevgili ev arkadaĢım Nezaket TEZCAN‟a ve dostlarıma bana güvenip
her zaman yanımda oldukları için teĢekkür ederim.
Sonnur ÖZDEMĠR
ii
ÖZET
EĞĠTĠM AMAÇLI WEB SAYFALARINDAKĠ
GRAFĠK TASARIM SORUNLARI VE
ÖRNEK BĠR EĞĠTĠM PORTALI TASARIMI
Özdemir, Sonnur
Yüksek Lisans, Uygulamalı Sanatlar Eğitimi Anabilim Dalı
Grafik Eğitimi Bilim Dalı
Tez DanıĢmanı: Yrd. Doç. ġansal ERDĠNÇ
Eylül – 2009, 161 sayfa
Bu araĢtırmanın amacı, eğitim amaçlı web sayfalarındaki grafik tasarım
sorunlarının neler olduğunu ortaya koymak ve bu sorunlara çözüm önerileri sunarak, bu
öneriler ıĢığında uygun bir eğitim portalı tasarımı ortaya çıkartmaktır. Bu amaçlar
doğrultusunda, eğitim amaçlı web sayfalarında var olan grafik tasarım sorunlarının neler
olduğuna iliĢkin sorularla anket katılanlarının görüĢleri alınmıĢtır. Bu görüĢler
doğrultusunda örnek bir eğitim portalı tasarımı olarak www.egitimsart.net yapılmıĢtır.
AraĢtırmanın evrenini eğitim sitelerinin tümü oluĢturmaktadır. Evrenden
tesadüfi örneklem tekniği ile seçilen, eğitim amacı ile yapılmıĢ olan 9 adet web portalı
çalıĢmanın örneklemini oluĢturmuĢtur.
Verilerin toplanması için hazırlanan anket; Ankara Üniversitesi BÖTE, Fatih
Üniversitesi Grafik Bölümü ve Gazi Üniversitesi Güzel Sanatlar Fakültesi Görsel
ĠletiĢim Tasarımı öğrencilerinden oluĢan 91 kiĢiye uygulanmıĢtır. Elde edilen bulgular
tablolara dayanılarak yorumlanmıĢtır.
Elde edilen veriler sonucunda incelenen web sayfalarının taĢıması gereken
kriterlerin tamamını taĢımadığı bir takım görsel sorunlarının olduğu tespit edilmiĢtir.
Anket katılımcıları, incelenen sitelerin içerik bakımından belirlenen hedef kitleler için
yetersiz olduğu görüĢünü bildirmiĢlerdir. Bazı web sayfalarında da tipografik sorunlar
olduğu tespit edilmiĢtir. Birden fazla yazı ailesi kullanılmıĢ olmasının bir karmaĢaya
neden olduğu görülmüĢtür. Eğitim amaçlı web sayfalarının genelinde renk sorunları
bulunmaktadır. Bu sitelerde kullanılan renklerin genelde göz yorucu ve dikkat dağıtıcı
iii
olduğu belirlenmiĢtir. Sürekli okuma gerektiren yazılarda kullanılan renklerin uygun
olarak seçilmediği gözlemlenmiĢtir. Bazı Eğitim amaçlı web sayfalarına ait tasarımlarda
kullanımı zor olan menülerin tercih edildiği tespit edilmiĢtir ve bazı tasarımlarda
kullanılan görsellerin iç sayfalarda devamlılığını sağlamadığı da görülmüĢtür.
AraĢtırma sonunda, tasarım ilkelerine uygunluk göstermeyen noktalarda
araĢtırmacı tarafından ortaya konulan önerilere yer verilmiĢtir.
Anahtar Kelimeler: Arayüz, Eğitim, ĠletiĢim, Grafik, Görsel, Portal, Web,
Tasarım.
iv
ABSTRACT
GRAPHIC DESIGN PROBLEMS
IN WEB PAGES FOR EDUCATION
AND
A SAMPLE DESIGN OF AN EDUCATION PORTAL
Özdemir, Sonnur
MA, Applied Arts Department of Education, Graphics Education Field
Thesis Advisor: Assistant Professor ġansal ERDĠNÇ
September-2009 , 161 page
The purpose of this research, education, graphic design web pages for what is to
demonstrate the problems and offer solutions to these problems, this proposal in the
light occurs is to design an appropriate educational portal. In line with this objective, the
existing educational web pages, graphic design, what is the problem with the survey
questions concerning the opinions of personnel have been attending. In line with this
view as an exemplary educational portal design www.egitimsart.net made.
Constitute all of the training site of the research universe. Selected through
random sampling technique from the universe, who has been training with the aim of
the study sample constituted 9 pcs web portal.
Prepared for data collection surveys, Ankara University, CEIT, Fatih University,
Gazi University Department of Graphic and Visual Communication Design students of
the Faculty of Fine Arts, consisting of 91 persons was performed. The results were
evaluated based on the table.
Examine the data obtained as a result of the web page should carry a set of
criteria does not comprise all of the visual problems that have been identified. Survey
participants, review the terms of the content of the site is determined to be insufficient
for the target group reported opinion.
At the end of research, design principles does not show compliance by the
researcher in the mid-point where the subject is given to the proposal.
v
Keywords: Interface, Education, Communications, Graphic, Image, Portal, Design, Web
vi
ĠÇĠNDEKĠLER
JÜRĠ VE ENSTĠTÜ ONAY SAYFASI ............................................................................. i
ÖNSÖZ ............................................................................................................................. ii
ÖZET ............................................................................................................................... iii
ABSTRACT...................................................................................................................... v
ĠÇĠNDEKĠLER ............................................................................................................... vii
EKLER............................................................................................................................. xi
TABLOLAR LĠSTESĠ .................................................................................................... xii
ġEKĠLLER LĠSTESĠ ..................................................................................................... xiii
GRAFĠKLER LĠSTESĠ................................................................................................... xv
KISALTMALAR LĠSTESĠ ........................................................................................... xvi
BÖLÜM I .......................................................................................................................... 1
1.1. Problem Durumu ............................................................................................ 1
1.2. Problem Cümlesi ............................................................................................ 7
1.2.1. Alt Problemler ................................................................................. 7
1.3. AraĢtırmanın Amacı ....................................................................................... 9
1.4. AraĢtırmanın Önemi ....................................................................................... 9
1.5. Varsayımlar .................................................................................................... 9
1.6. AraĢtırmanın Sınırlılıkları ............................................................................ 10
1.7. Tanımlar / Terimler ...................................................................................... 10
BÖLÜM II ...................................................................................................................... 11
2.1. Ġnternet ......................................................................................................... 11
2.1.1. Ġnternet Nedir? .............................................................................. 11
2.1.2. Ġnternetin Tarihçesi ....................................................................... 12
2.1.3. Ġnternet Adresleri .......................................................................... 13
2.1.4. Ġnternet Araçları ............................................................................ 15
2.1.4.1. Elektronik Posta (e-mail): .............................................. 15
2.1.4.2. Dosya Transfer Protokolü (File Transfer Protocol / FTP)
..................................................................................................... 18
2.1.4.3. World Wide Web (WWW) ............................................. 18
vii
2.1.4.4. WWW Rehberleri ve AraĢtırma Motorları:.................... 19
2.1.4.5. Diğer Ġnternet Araçları: .................................................. 20
2.1.5. Ġnternette Bilginin ġekli ve Bilgi Kaynakları................................ 22
2.1.6. Ġnternet ve Türkiye ........................................................................ 22
2.2. World Wide Web ......................................................................................... 25
2.2.1. World Wide Web (www) Nedir? .................................................. 26
2.2.2. WWW'in Popülerliği ve Kullanıcı Kitlesi..................................... 27
2.2.3. World Wide Web‟in Uygulama Alanları ...................................... 27
2.2.4. Hiperyazılım (Hypertext) ve Hipermedya (Hypermedia) ............. 28
2.2.5. HTML (The Hypertext Markup Language) .................................. 30
2.3. ĠletiĢim ......................................................................................................... 31
2.3.1. Grafik ĠletiĢim ............................................................................... 32
2.3.2. Tasarım .......................................................................................... 32
2.3.3. Grafik ............................................................................................ 33
2.3.3.1. Grafik Tasarım ............................................................... 33
2.4. Web Sayfa Tasarımı ..................................................................................... 34
2.4.1. Web Sayfa Tasarımı‟na BaĢlarken ................................................ 34
2.4.1.1. WWW Sayfa Tasarımlarının BaĢarısı ............................ 35
2.4.1.2. Neden WWW Sayfası .................................................... 36
2.4.2. WWW Sayfa Tasarımcılığı ........................................................... 37
2.4.3. WWW Sayfa Tasarım Programları ............................................... 38
2.4.3.1. WWW Tasarım Programlarının Özellikleri ................... 39
2.4.3.2. WWW Tasarım Programlarının Geleceği ...................... 40
2.5. WWW Sayfa Düzeni .................................................................................... 40
2.5.1. WWW Sayfalarının Yapısı ........................................................... 44
2.5.2. WWW Sayfalarının Temel Bölümleri .......................................... 46
2.5.2.1. BaĢlık .............................................................................. 47
2.5.2.2. Gövde ............................................................................. 48
2.5.2.3. Dipnot ............................................................................. 49
2.6. Grafik Tasarım Elemanlarının Ġnternet‟te Kullanımı................................... 51
2.6.1. Tipografi ........................................................................................ 51
2.6.1.1. Fontların Özellikleri ....................................................... 57
2.6.1.2. Metin Özellikleri ............................................................ 60
2.6.1.3. Harf Büyüklükleri........................................................... 60
viii
2.6.1.4. Satır Aralıkları ................................................................ 63
2.6.1.5. Harf Aralıkları ................................................................ 63
2.6.1.6. Hizalama ......................................................................... 64
2.6.1.7. Web Sayfa Tasarımında Tipografi Kullanımı ................ 65
2.6.2. Renk .............................................................................................. 68
2.6.2.1. Rengin ĠĢlevleri .............................................................. 69
2.6.2.2. Ekran ve Renk ................................................................ 70
2.6.2.3. Renk Psikolojisi .............................................................. 71
2.6.2.4. Doğal Renkler................................................................. 72
2.6.2.5. Kontrast Renkler............................................................. 73
2.6.3. Tarayıcıya Göre DeğiĢmeyen (Browser-Safe) Renkler ................ 73
2.6.3.1. Okunabilirlik .................................................................. 74
2.6.4. Fotoğraf, Resim ve Renk Paletleri ................................................ 75
2.6.4.1. GIF.................................................................................. 76
2.6.4.1.1. Transparan Gifler ............................................. 76
2.6.4.1.2. Hareketli Gif'ler ............................................... 77
2.6.4.2. JPEG ............................................................................... 78
2.6.4.3. PNG ................................................................................ 78
2.6.4.4. Renk Paletleri ve Yarattıkları Sorunlar .......................... 79
2.6.5. Ġkonlar ........................................................................................... 80
2.7. Ġnternette Kullanılan Diğer Elemanlar ......................................................... 82
2.7.1. Plug-in ........................................................................................... 83
2.7.2. Ses ................................................................................................. 84
2.7.3. Film, Video, Animasyon ............................................................... 85
BÖLÜM III ..................................................................................................................... 87
3.1. AraĢtırmanın Modeli .................................................................................... 87
3.2. Evren ve Örneklem ...................................................................................... 87
3.3. Veri toplama Tekniği ................................................................................... 88
3.4. Verilerin Analizi .......................................................................................... 88
3.5. www.egitimsart.net ...................................................................................... 89
3.5.1. Yazı Ailesi ..................................................................................... 89
3.5.2. Ġçerik Sunumu ............................................................................... 90
3.5.3. Renk .............................................................................................. 90
3.5.4. Görseller ........................................................................................ 90
ix
3.5.5. Menü Yapısı .................................................................................. 90
3.5.1. Ġnteraktif ĠĢlemler .......................................................................... 91
BÖLÜM IV ..................................................................................................................... 92
4.1. ALT PROBLEMLERE ĠLĠġKĠN BULGULAR VE YORUMLAR............ 92
4.1.1. Birinci Alt Problem ....................................................................... 92
4.1.2. Ġkinci Alt Problem ....................................................................... 113
4.1.3. Üçüncü Alt Problem .................................................................... 115
BÖLÜM VI ................................................................................................................... 131
5.1. SONUÇLAR .............................................................................................. 131
5.2. ÖNERĠLER ................................................................................................ 133
KAYNAKÇA................................................................................................................ 136
EKLER.......................................................................................................................... 142
x
EKLER
EK- 1: ........................................................................................................................... 142
EK- 2: ........................................................................................................................... 143
EK- 3: ........................................................................................................................... 146
EK- 4: ........................................................................................................................... 147
EK- 5: ........................................................................................................................... 148
EK- 6: ........................................................................................................................... 149
EK- 7: ........................................................................................................................... 150
EK- 8: ........................................................................................................................... 151
EK- 9: ........................................................................................................................... 152
EK- 10: ......................................................................................................................... 153
EK- 11: ......................................................................................................................... 154
EK- 12: ......................................................................................................................... 155
EK- 13: ......................................................................................................................... 156
EK- 14: ......................................................................................................................... 157
EK- 15: ......................................................................................................................... 158
EK- 16: ......................................................................................................................... 159
EK- 17: ......................................................................................................................... 160
EK- 18: ......................................................................................................................... 161
xi
TABLOLAR LĠSTESĠ
Tablo 1. Ġnternet'te Yer Alan KuruluĢ Kodları ................................................................. 14
Tablo 2. Alternatif KuruluĢ Kodları ............................................................................... 15
Tablo 3: Tüik‟e Göre 2008 Yılında Türkiye‟deki Ġnternet Kullanımı AraĢtırma
Sonuçları ............................................................................................................. 24
Tablo 4: En Son Kullanım Zamanına Göre 16-74 YaĢ Bireylerin Bilgisayar Ve Ġnternet
Kullanım Oranları Yüzdesi (%) .......................................................................... 25
Tablo 5: 800 x 600 Piksel Çözünürlük Ġçin Sayfa Ölçüleri ............................................ 42
Tablo 6: RGB değerlerinin farklı renk paletlerinde karĢılığı. ......................................... 80
Tablo 7: www.ogretmenimiz.com Sitesine ĠliĢkin GörüĢler .......................................... 93
Tablo 8: www.etkinegitim.net Sitesine ĠliĢkin GörüĢler ................................................ 95
Tablo 9: www.egitim.com Sitesine ĠliĢkin GörüĢler ...................................................... 97
Tablo 10: www.eogrenme.net Sitesine ĠliĢkin GörüĢler ................................................. 99
Tablo 11: www.canimogretmenim.com Sitesine ĠliĢkin GörüĢler ............................... 101
Tablo 12: www.egitim.gov.tr Sitesine ĠliĢkin GörüĢler ................................................ 103
Tablo 13: www.egitimportali.com Sitesine ĠliĢkin GörüĢler ........................................ 105
Tablo 14: www.egitimciler.com Sitesine ĠliĢkin GörüĢler ........................................... 107
Tablo 15: http://groups.adobe.com/pages/home Sitesine ĠliĢkin GörüĢler ................... 109
Tablo 16: www.egitimsart.net Sitesine ĠliĢkin GörüĢler............................................... 111
Tablo 17: www.egitimsart.net Sitesi Ve Diğer 9 Sitenin KarĢılaĢtırılmasına ĠliĢkin Ttesti Sonuçları.................................................................................................... 113
xii
ġEKĠLLER LĠSTESĠ
ġekil 1: E-mail adresi (ġener, 1997:7) ........................................................................... 16
ġekil 2: Ġnternet'te kullanılan sembolik anlatımlara örnekler.(Önalan, 1994:10) .......... 17
ġekil 3: Ġnternet'te yer alan dijital resimlere örnek (ġener, 1997:8) ............................... 17
ġekil 4: Ġnternet'te çocuklar için hazırlanan “Yahooligans!” araĢtırma motoru
(http://www.yahoo.com/) ..................................................................................... 20
ġekil 5: Hiperyazılım bağlantısı
(http://info.med.yale.edu/caim/manual/interface/basic_interface1.html) ........... 29
ġekil 6: www'de yer alan hipermedya bilgilerine ait ikonlar (http://www.mosaic.com/)
............................................................................................................................. 30
ġekil 7: ĠletiĢim Sürecinin Temel Öğeleri (Çilenti, 1991:44) ........................................ 31
ġekil 8: ISO Standartlarında A B C Kâğıt Ölçüleri (Tepecik, 2002:43) ........................ 41
ġekil 9: 640 x 480 piksel sayfa ölçüsü
(http://info.med.yale.edu/caim/manual/interface/navigation.html) .................... 42
ġekil 10: Maksimum sayfa uzunluğu (Lynch veHorton, 2001:176) ..................................... 43
ġekil 11: www cetveli (Gillespie, 1996:9) ..................................................................... 44
ġekil 12: Kullanıcının kafasını karıĢtırabilecek karmaĢık www sayfa modeli
(http://info.med.yale.edu/caim/manual/sites/site_design.html) .......................... 45
ġekil 13: www sayfa yapısı
(http://info.med.yale.edu/caim/manual/sites/site_design.html) .......................... 45
ġekil 14: www‟nın temel bölümleri
(http://info.med.yale.edu/caim/manual/pages/design_grids.html) ...................... 46
ġekil 15: www sayfalarında yer alan yönlendirici düğmeler (ġener, 1997:34) .............. 47
ġekil 16: Dengeli kurgulanmıĢ sayfa düzeni ................................................................... 48
ġekil 17: KarmaĢık www sayfa düzeni .......................................................................... 48
ġekil 18: Yazı karakterlerinin evrimi (ġener, 1997:39) ................................................. 52
ġekil 19: Harfin Yapısı (Sarıkavak, 1997:3) .................................................................. 54
ġekil 20: Formatsız yazı (e-mail programından bir örnek) (ġener, 1997:41) ................ 56
ġekil 21: Hiper yazılımlar (http://www.mosaic.com/) ................................................... 56
ġekil 22: Formatlı yazı (http://www.oslonet.com/) ........................................................ 57
ġekil 23: Fontların kullanımlarına göre gruplanıĢı (Sonnur Özdemir, 2009) ................ 58
xiii
ġekil 24: Görüntünün bilgisayar ekranında piksel olarak ifadesi
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20
Design%20for%20Designers.pdf) ...................................................................... 59
ġekil 25: Kalın harf karakterlerinin ekranda uygulanıĢı
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20
Design%20for%20Designers.pdf) ...................................................................... 59
ġekil 26: Ekran fontları
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20
Design%20for%20Designers.pdf) ...................................................................... 61
ġekil 27: HTML‟ de farklı harf büyüklüklerinin uygulanıĢı (Sonnur Özdemir, 2009) .. 62
ġekil 28: Basılı medyada yazının hizalanma Ģekilleri (Sonnur Özdemir, 2009)............ 64
ġekil 29: www sayfalarında kullanılabilen yazının hizalanma Ģekilleri (Sonnur
Özdemir, 2009) ................................................................................................... 65
ġekil 30: Artalan – metin renklerine göre okunabilirlik (KarataĢ, 2003:145)................ 75
ġekil 31: Transparan gif (http://gifbank.tripod.com/saydamgif.html) ........................... 77
ġekil 32: Soldan sağa gittikçe daha kayıplı sıkıĢtırılmıĢ bir çiçek görüntüsü
(http://commons.wikimedia.org/wiki/File:Phalaenopsis_JPEG.png) ................. 78
ġekil 33: 6x6x6 www Renk Paleti (PC/Mac)
(http://iat.ubalt.edu/courses/introNotes/part3.htm) ............................................. 79
ġekil 34: Ana Sayfaya Bağlantı Düğmeleri (a) ve (b)
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20
Design%20for%20Designers.pdf) ...................................................................... 81
ġekil 35: Plug-in
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20
Design%20for%20Designers.pdf) ...................................................................... 83
ġekil 36: Ġnternet üzerinden sunulan ses dosyaları (ġener, 1997:71)............................. 84
ġekil 37: Video / film ve animasyon içerikli www sitesi (http://www.hollywood.com) 85
ġekil 38: Ġnternet de yer alan video/film/animasyon örneği .......................................... 85
ġekil 39. Yazı Punto Düzenleyicisi (Sonnur Özdemir, 2009) ........................................ 89
xiv
GRAFĠKLER LĠSTESĠ
Grafik 1: “www.egitim.com” Web Sitesinin Dağılım Grafiği ....................................... 94
Grafik 2: “www.etkinegitim.net” Web Sitesinin Dağılım Grafiği ................................. 96
Grafik 3: “www.egitim.com” Web Sitesinin Dağılım Grafiği ....................................... 98
Grafik 4: “www.eogrenme.net” Web Sitesinin Dağılım Grafiği .................................. 100
Grafik 5: “www.canimogretmenim.com” Web Sitesinin Dağılım Grafiği .................. 102
Grafik 6: “www.egitim.gov.tr” Web Sitesinin Dağılım Grafiği ................................... 104
Grafik 7: “www.egitimportali.com” Web Sitesinin Dağılım Grafiği ........................... 106
Grafik 8: “www.egitimciler.com” Web Sitesinin Dağılım Grafiği .............................. 108
Grafik 9: “http: //groups.adobe.com/ pages/home” Web Sitesinin Dağılım Grafiği .... 110
Grafik 10: “www.egitimsart.net” Web Sitesinin Dağılım Grafiği................................ 112
xv
KISALTMALAR LĠSTESĠ
ARPA
: Advanced Research Project Agency
Bkz
: Bakınız
BÖTE
: Bilgisayar ve Öğretim Teknolojileri Eğitimi Bölümü
DARPA
: Defence Advanced Project Agency
DNS
: Domain Name System
f
: Frekans
FTP
: File Transfer Protocol
Gif
: Graphics Interchange Format
HTML
: The Hypertext Markup Language
IRC
: Ġnternet Relay Chat
ĠSS
: Ġnternet Servis Sağlayıcısı
ĠYS
: Ġçerik Yönetim Sistemi
Jpeg
: Joint Photographic Experts Group
MAC
: Apple Macintosh
N
: Anket katılımcı sayısı
NNTP
: Network News Transfer Protocol
NSFNET : National Science Foundation Network
ODTÜ
: Orta Doğu Teknik Üniversitesi
p
: Anlamlılık düzeyi.
PC
: Personal Computer / KiĢisel Bilgisayar
PNG
: Portable Network Graphics / TaĢınabilir Ağ Grafiği
RGB
: Red-Green-Blue
S
: Standart sapma.
sd
: Serbestlik derecesi.
SMTP
: Simple Mail Transfer Protocol
Spss
: Statistical Packages for the Social Sciences / Sosyal Bilimler için Ġstatistik
Paketi
t
: Hesaplanan t değeri.
Tüik
: Türkiye Ġstatistik Kurumu
ULAKBĠM:Ulusal Akademik Ağ ve Bilgi Merkezi
ULAKNET:Ulusal Akademik Ağ
www
: World Wide Web
xvi
X
: Aritmetik ortalama
YÖK
: Yükseköğretim Kurulu
%
: Yüzde
xvii
1. BÖLÜM I
GĠRĠġ
Bu bölümde araştırmanın içeriğine yönelik olarak problem durumu açıklanmış,
araştırmanın amacı, önemi belirtilmiştir. Ayrıca araştırmada kullanılan terimler
tanımlanmakta, araştırmanın varsayımları ve sınırlılıkları verilmektedir.
1.1. Problem Durumu
İçinde bulunduğumuz yenilenme çağında, bireyler teknolojiyi daha dinamik
olarak kullanarak kendilerini geliştirmekte ve birçok konuda kişisel eğitimlerini
sürdürmektedirler.
“Eğitim, bireyin davranışlarında kendi yaşantısı yoluyla ve kasıtlı olarak istendik
değişiklik meydana getirme sürecidir” (Ertürk, 197412).
Günümüzde teknolojinin ilerlemesi ve eğitime verilen önemin artmasıyla, eğitim
sorunlarının çözümünde teknolojik olanaklardan faydalanılmaya başlanmıştır. Bu
teknolojik olanaklardan birisi olan bilgisayar ve internet, içinde yaşadığımız yüzyılın
temel kültür öğelerinden olmakla birlikte, kullanımı hızla yaygınlaşan birer araç haline
gelmiştirler.
Uzun çağlardan bu yana neden-sonuç ilişkisi çerçevesinde yeni icatlar yapılmış
ve bu icatlar da başka icatların yapılmasını gerekli kılmıştır. Telefon, radyo ve televizyon
gibi teknoloji destekli araçların bulunmasıyla birlikte iletişimde mesafe engelinin ortadan
kaldırılması sağlanmıştır. İletişim hızında meydana gelen
değişim sonucunda diğer
teknolojilerin de bilgi paylaşımını kolaylaştırmak amacıyla bulunmasına ortam
hazırlanmıştır.
2
Bilgisayar teknolojisi, 1900‟lü yılların ortalarında gelişmesinin ve hızının
artmasını ile hayatımıza girmiştir. Bilgisayar teknolojisi, bilginin üretilmesi, saklanması
ve depolanması işlevlerine farklı boyutlar getirmiştir. Bilgisayar teknolojisinin
kullanılmaya başlanmasıyla, ona bağlı teknolojilerin de geliştirilmesi uzun sürmemiş ve
1960‟lı yılların sonunda yepyeni bir iletişim teknolojisi olan İnternet kullanılmaya
başlanmıştır. İnternet, ilk etapta sınırlı bir kullanım alanı sağlarken 2000‟li yıllara
geldiğimizde, günlük hayatımızı kolaylaştırma amaçlı; iletişim, ticaret, bankacılık,
finans, sağlık, ulaştırma, kamu, eğitim vb. gibi sektörlerin vazgeçilmez teknolojisi olarak
kabul görmüş ve kullanılmaya başlanmıştır.
Gelişen teknoloji ile hayatımıza giren kavramlardan bir tanesi de bilgisayarlar
arası kurulan dünya çapındaki ağ sistemidir (World Wide Web). Bu ağlar üzerinde
paylaşılan bilginin sunulduğu ortamların görsel tasarıma ihtiyacı bulunmaktadır.
İçinde bulunduğumuz çağın gereği olarak genellikle artık her evde ağ bağlantısı
(internet) bulunmaktadır. Tüketim toplumunun ihtiyaçlarının artışına paralel olarak
internet kullanımı da gittikçe artmaktadır.
“İnternet, iki veya daha çok sayıda bilgisayarın birbirleriyle bağlantısı anlamına
gelen bilgisayar ağlarının (network) aralarında bağlantı kurmalarıyla oluşan ve bu
şekilde gittikçe büyüyüp gelişen, dünya çapında yaygın bilgisayar ağlarına dayalı bir
iletişim sistemidir” (İçel, 1998:407).
“Dünya üzerindeki irili ufaklı bilgisayar ağlarının aralarında tekrar bağlantı
kurmaları ile büyüyerek gelişen bir ağlar arası bağ (network of networks) (Köksal,
Oktay ve Eser, 1999:15) niteliği de taşıyan bu ağ sistemi aracılığıyla ilişki kuran
milyonlarca bilgisayarın birbirleri ile haberleşmesi ve bilgi alışverişinde bulunması
sonucunda, günümüzde bilgiye en kolay, hızlı ve ucuz bir şekilde ulaşmanın yolu da
İnternet olarak belirlenmiş olmaktadır.”(Seyidoğlu, 1997:221)
İnternet teknolojisinin getirdiği yenilikler sayesinde insanlar, evlerinden dışarı
çıkmalarına gerek kalmadan, dünyanın herhangi bir noktasıyla iletişim kurabilmekte,
mağazalara
gitmeden
alışveriş
yapabilmekte,
her
tür
bankacılık
işlemlerini
3
gerçekleştirebilmekte, sağlık kuruluşlarının internet hizmetlerinden gerektiğinde 24 saat
hizmet alabilmekte, hava ve yol durumuna ilişkin ayrıntılı bilgileri öğrenebilmekte,
kamu sektörüne ilişkin işlemlerini gerçekleştirebilmekte ve istedikleri bir konuda
çevrimiçi eğitimler alabilmektedirler.
İnternet‟te ulaşımın kolaylaşması ve sağlanan hizmetlerin kapsamının genişletilmesi
amacıyla çeşitli İnternet araçları geliştirilmiştir(Seyidoğlu, 1997:223). Bunlardan WorldWide-Web (www) ya da kısaca Web, birçok İnternet hizmetini birleştiren bir araç olmasıyla
ön plana çıkar. Kelime anlamı olarak, dünyayı saran ağ anlamına gelen Web; yazı, resim,
ses, video ve animasyon gibi pek çok farklı nitelikteki verilere etkileşimli olarak ulaşmamızı
sağlayan çoklu bir hiper ortam sistemidir. Hiper ortam, bir dokümandan başka bir
dokümanın çağrılmasına (navigate) olanak sağlar ve bu ortamdaki her veri diğer bir veriyi
çağırabilir. Link, aynı doküman içindeki başka bir yerde olabileceği gibi fiziksel olarak
başka bir yerde (İnternet üzerindeki başka bir bilgisayarda) de olabilir. Bütün bu farklı
yapılardaki veriler, uygun standartlar ile bir arada kullanılarak bir Web tarayıcısı‟nda (Web
browser) görüntülenebilir (İnan, 1999:72 ).
Web sayfası, kullanıcının bir Web (www) hizmet merkezine bağlandıktan sonra tek
seferde ekrana aktarabildiği verilerden oluşan bir dosyadır. Bu sayfadaki veriler; metin,
resim, grafik veya ses bilgileri içerebileceği gibi, linkler aracılığıyla başka merkezlerle
(İnternet üzerindeki başka bir bilgisayarla) de bağlantılı olabilir. Bir Web sayfasında
uzunluk sınırlaması yoktur, sayfanın içinden istenildiği kadar değişik sayfalara bağlantılar
(linkler) konulabilir. Her Web sitesi hiyerarşi içinde birbiriyle bağlantılı Web
sayfası/sayfalarından oluşmaktadır (Seyidoğlu, 1997:235).
“Tasarımcı, yaratıcılık duygusu gelişmiş, insanların beklentilerine göre gözlem
ve öğrenme yöntemiyle her olaydan kendine özgü bir yaratıcı buluş ortaya çıkaran
kişidir”(Alpaslan, 2003:21).
Her geçen gün birçok yeni içerik ortaya çıkmaktadır ve tüketim toplumu olarak
tüketicilerin ihtiyaçlarını karşılayacak yeni tasarımlar, grafik tasarım eğitimi almış
profesyonel tasarımcılar tarafından ortaya konulmalıdır. Ancak günümüzde birçok web
sayfasının tasarımı bu konuda eğitim almamış kişiler tarafından yapılmaktadır. Ortaya
çıkan tasarımlarda, grafik tasarım açısından sorunlar görülmektedir. Görsel açıdan daha
zengin ve grafik tasarım açısından sorunsuz web sayfası tasarımlarının kullanıcılara
sunulması aşamasında en büyük sorumluluk tasarımcılara düşmektedir.
Grafik tasarım, görsel iletişim sorunlarını ele alır ve artık günümüzde her alanda
kendi göstermektedir.
4
Grafik tasarımın birinci işlevi, bir mesaj iletmek ya da bir ürün ya da hizmeti
tanıtmaktır. Grafik tasarım terimi ilk kez 20. yüzyılın ilk yarısında metal kalıplara oyularak
yazılan ve çizilen ve daha sonra da çoğaltılmak üzere basılan görsel malzemeler için
kullanılmıştır. Teknoloji geliştikçe, sadece basılı malzemeler değil; film aracılığıyla perdeye
yansıtılan, video ile ekrana gönderilen ve bilgisayarlar yardımıyla üretilen görsel
malzemeler de grafik tasarım kapsamı içine girmiş ve bu terimin anlamı oldukça
genişlemiştir (Becer, 2002:33).
Bir grafik tasarım problemi daima iletişim ile ilgilidir. Tasarımcı; uygulama
yöntemlerinin yanı sıra görsel algılamanın doğasını, görsel yanılsamanın rolünü ve sözel ile
görsel iletişim arasındaki ilişkileri de bilmek ve göz önüne almak zorundadır. İletişim,
grafik tasarımın hayati unsurudur. Zaten, grafik tasarımı bu denli ilginç, dinamik ve çağdaş
kılan şey de iletişime yönelik olmasıdır. Tasarımcı; güncel bir bilgiyi, çağdaş bir beğeni
anlayışı içinde ve yine çağdaş araç ve malzemelerle sunmak zorundadır (Becer, 2002:34 ).
Eğitim insanlarla kurulan etkileşimin en dinamik hallerinden biridir. İnternet
kullanımı yaygınlaştıkça; internet üzerinden web sayfaları aracılığıyla eğitim
materyallerinin sunumu ve eğitim rehberlik hizmetleri gibi eğitimsel içeriklerin
kullanıcılara aktarılması tercih edilir hale gelmiştir. Her web sayfası tasarımında olduğu
gibi eğitimle ilgili yapılacak her web sayfa tasarımının titizlikle irdelenmesi ve
sonrasında uygulanması gerekir.
“Uzaktan Eğitim terimi ilk olarak Wisconsin Üniversitesi‟nin 1892 yılı
katalogunda geçmiş ve bu üniversitenin yöneticisi William Light tarafından 1906‟da bir
yazıda kullanılmıştır” (Verduin ve Clarck, 1994:7). Uzaktan eğitim, ilk defa o yazıda
kullanıldığı yıldan günümüze kadar çeşitli şekillerde tanımlanmış ve tanımlanmaya
devam etmektedir.
“Uzaktan eğitim; öğretici ve öğrencinin mekan ve bazen zaman bakımından
ayrıldığı yapılandırılmış öğrenmeleri içeren, günümüzde çok hızlı gelişen yerel ve
uluslararası eğitim şeklidir” (McIsaac ve Gunawardena, 1996:403-437).
Günümüzde internet kullanıcıları için bilgi, herhangi bir zamanda herhangi bir
yerden erişilebilir konuma gelmiştir. Bu, eğitim kurumları için herkesin erişebileceği
öğrenme ortamları sunmada önemli olanaklar sağlamaktadır. Aynı zamanda ve mekanda
olan belirli kişilere öğrenme imkanı sunan yüz yüze eğitim uygulamaları, yerini herhangi bir
zaman ve mekanda bulunan herkesin erişebileceği öğrenme uygulamalarına bırakmıştır
(Aggarwal ve Bento,2000).
İnternetin sunduğu bu olanaklar, uzaktan eğitim uygulaması bulunmayan eğitim
kurumlarının yüz yüze eğitim deneyimlerini; uzaktan eğitim uygulamalarına sahip
olanların ise bu uygulamalarda elde ettikleri deneyimleri internet ortamına aktarmalarını
5
sağlamıştır. Bu nedenle 1990‟lı yılların ortalarında uzaktan eğitimde ön plana çıkan
teknoloji, internet; uygulama modeli ise internet tabanlı eğitim olmuştur.
İnternet ile uzaktan eğitim uygulamalarına bilgisayara dayalı iletişim, web
tabanlı eğitim, eşzamanlı eğitim, eşzamansız eğitim, çevrim içi ve çevrim dışı eğitim
gibi birçok isimlendirme yapıldığı görülmektedir. Bu isimlendirmelerle interneti taban
alan ve internet üzerinden gerçekleştirilen uygulamalar ifade edilmektedir. İsimlendirme
farklılıkları nedeniyle İnternet Tabanlı Eğitim tanımlarında çeşitlilik göze çarpmaktadır.
Bu tanımlardan bazıları:
-
“İnternet Tabanlı Eğitim, herhangi bir ek yazılım ve öğrenme kaynağına
ihtiyaç duymaksızın bir web tarayıcısı içindeki etkinliklerle sınırlı
öğrenmeler içeren eğitim şeklidir” (Horton, 2000).
-
“İnternet Tabanlı Eğitim, bir insanın eğitilmesi görevi için düşünülen, amaçlı
web teknolojileri uygulamasıdır” (Horton, 2000).
-
“İnternet Tabanlı Eğitim, öğrenmenin teşvik edilip desteklendiği bir
öğrenme ortamı oluşturmak için, internet kaynakları ve bileşenlerinden
yararlanan, çoklu ortam tabanlı bir eğitimdir” (Khan, 1997:6).
-
İnternet Tabanlı Eğitim, metin ve grafik tabanlı ders, alıştırma, test ve kayıtların
tutulmasını (öğrenci logları, test sonuçları, yer imleri ve notlar) içermektedir. Böyle
bir uygulama benzetim, gösterim, ses ve video ardışıklığı, akran ve uzman tartışma
ve sohbet grupları, internet tabanlı danışmanlık, internet/web materyal ve
kaynaklarına bağlantıları da kapsamaktadır (Elearnframe, 2000).
-
İnternet Tabanlı Eğitim, uzaktan eğitim ders içeriklerinin iletiminin ve ortamdaki
etkileşimlerin internet teknolojileri kullanılarak gerçekleştirildiği şeklidir. Bu
eğitim, zengin iletim ortamında diğer kişilerle etkileşim, etkin bir şekilde çoklu
ortam veritabanına uzaktan erişim sağlayan kaynak tabanlı öğrenme ve esnek
yollarla kendi kendine ya da bireysel öğrenme gibi olanaklar sağlar (Jung, 2000:2124).
Tanımlar incelendiğinde İnternet Tabanlı Eğitim‟nin temel özellikleri aşağıdaki
gibi sıralanabilir;
-
Eşzamanlı ve eşzamansız iletişim,
6
-
Çift yönlü olarak ortam, içerik, uzman ve akranla etkileşim,
-
İnternet ve bileşenleri ile kullanılabilen tüm ortamlardan yararlanma.
“Web Tabanlı Uzaktan Eğitim çalışmaları internetin ilk çıktığı yıllarda eğitim
materyallerinin internet ortamında metin tabanlı sunumları ile başlamıştır. Bu
dönemlerde hazırlanan eğitsel siteler, metin ağırlıklı bir elektronik kitap formundaydı”
(Özdemir ve Alpaslan, 2000:71-72). Asıl gelişme internet, bilgisayar ve iletişim
teknolojilerindeki gelişmelerin web ortamına yansımaları sonucunda başlamıştır.
“Web Tabanlı Uzaktan Eğitim, web‟in teknolojik özelliklerinden yararlanılarak
oluşturulan ve bilgisayar teknolojisi ile desteklenen bir öğretim programı olarak
tanımlanmaktadır” (Khan, 1997).
“Bilgisayar destekli eğitim teknolojisinin sunduğu çoklu ortam (metin, ses,
animasyon, video, etkileşim) araçlarının Web ortamına taşınması ile Web Tabanlı
Uzaktan Eğitim çalışmaları daha da yaygınlaşmıştır. Bu sayede web‟in çekiciliği artmış
ve eğitime görsel işitsel bir boyut kazandırılmıştır”(Gürbüz ve ark, 2001). “Web Tabanlı
Uzaktan Eğitim materyalleri; zengin bilgi kaynağına ulaşma, bağlam içerisinde anlamlı
ve etkileşimli bir ortam oluşturma, diğer insanlarla bilgi alışverişini sağlaması gibi
imkanları sunmuştur” (Keser ve ark. 2001). Bu durum, anlam belirsizliğini en aza
indirgemeye, karmaşık konuları tanınmasını sağlamaya ve sistemler arasında ilişkiler
kurulmasına yardımcı olmuştur.
Günümüzde bilgi ve teknoloji toplumu olarak, bilginin dolaşım ve paylaşım
işlevi, büyük ölçüde teknolojik gelişmelerin beraberinde getirdiği olanaklar ve araçlar
yardımıyla gerçekleştirilebilmektedir.
Geçmişten günümüze kadar bilginin üretilmesi, saklanması, çoğaltılması ve
paylaşılması işlevleri için çeşitli ortamlardan yararlanılmıştır. Yazının icat edilmesiyle
birlikte, artan bilgi miktarı ve bu bilgiye ihtiyacı olan insan sayısında meydana gelen
artışla birlikte, insanoğlu çeşitli arayışlar içerisine girmiştir. Matbaanın icadı ile kısa
sürede kitaplar dolusu bilgi çoğaltılıp saklanabilmiş ve paylaşılabilmiştir. Çoğaltma
işlevinin kolaylaşması, beraberinde yeni bilgilerin üretim hızının da artmasına neden
olmuştur.
7
İnternet kullanımının artmasıyla birlikte internet üzerinden verilen hizmetler ve
bu hizmetler dahilinde sunulan bilgiler çeşitlilik göstermektedir. Bireysel eğitime katkı
sağlamak amacıyla sunulan hizmetlerden biri eğitim amaçlı web sayfalarıdır. Tıp
eğitiminden bilgisayar eğitimine, matematik eğitiminden güzel sanatlar eğitimine kadar
hemen hemen her konudaki eğitime yönelik bilgiler, bu web sayfaları aracılığıyla
verilmektedir. İnsanlar, eğitimle ilgili merak ettikleri her konuda araştırma
yapabilmekte
ve
bu
araştırmalarını
internet
üzerinden
eğitim
portalları
ile
karşılayabilmektedir. Fakat kullanıcılar bu web sayfalarında araştırma yaparken
sayfaların kullanımı ve görsel eksikliklerinden dolayı bir çok sorun yaşamaktadırlar. Bu
sorunların aşılabilmesi için web sayfası tasarımcılarına çok büyük sorumluluk ve iş
düşmektedir.
1.2. Problem Cümlesi
Bu araştırmada,“Eğitim amaçlı web sayfalarının grafik tasarım sorunlarıyla ilgili
görüşler nelerdir?” sorusuna cevap aranmış ve bu doğrultuda örnek bir eğitim portal
tasarımı olarak “www.egitimsart.net” sitesi hazırlanmıştır.
1.2.1. Alt Problemler
1. On
farklı
eğitim
sitesinin
(www.ogretmeniz.com,
www.egitim.com,
www.etkinegitim.net,www.eogrenme.net,www.egitimportali.com, www.egitim.
gov.tr,www.canimogretmenim.com,www.egitimciler.com,http://groups.adobe
.com/pages/home ve www.egitimsart.net) aşağıdaki sorulara göre anket
katılımcılarının görüşleri nelerdir?
a. Hedeflere Uygun mudur?
b. Bilgiler Doğru mudur?
c. İlgi Çekiyor / Motivasyon Arttırıyor mu?
d. Kullanım Kolaylığı var mıdır?
e. Seçilen Görseller Konulara Uygun mudur?
8
f. Aktif Katılım Sağlıyor mu?
g. Geri Bildirim Etkililiği var mıdır?
h. İyi / Anlaşılır Doküman İçermekte midir?
i. Menü yapısı ve butonların kullanılabilirliği var mıdır?
j. Kullanılan renklerin uyumu var mıdır?
k. Seçilen yazı karakteri ve ileti ilişkisi uygun mudur?
l. Kullanılan karakter ve harf seçimi uygun mudur?
m. Kullanılan yazı renkleri uygun mudur?
n. Seçilen zemin-arka plan rengi uygun mudur?
o. Ana ve ara sayfalar arasındaki görsel bütünlük var mıdır?
2. www.egitimsart.net sitesi ile diğer dokuz site arasında anket soruları açısından
anlamlı fark var mıdır?
3. 10 farklı eğitim sitesinin aşağıdaki sorulara göre anket katılımcıları tarafından
görüşleri nelerdir?
a. Var olan eğitim siteleri içerik olarak beklentilerinizi karşılamakta mıdır?
b. Eğer karşılamıyor ise; size göre eğitim sitelerinde var olması gereken bilgiler
neler olmalıdır?
c. Eğitim sitelerinin eksik bulduğunuz yönleri nelerdir?
d. Eğitim içerikli bir site tasarlayan tasarımcının, görsel iletişim adına dikkat
etmesi gereken konular neler olmalıdır?
e. Eğitim içerikli sitelerin sizce görsel sorunları nelerdir? Bu sorunların
aşılması için neler yapılmalıdır?
9
1.3. AraĢtırmanın Amacı
Bu araştırmanın amacı, eğitim amaçlı yapılan web sitelerindeki grafik tasarım
sorunlarının neler olduğunu ortaya koymak ve bu sorunlara çözüm önerileri sunarak, bu
öneriler ışığında uygun bir eğitim portalı tasarımı ortaya çıkartmaktır.
1.4. AraĢtırmanın Önemi
Yapılan bu araştırma ile kullanılmakta olan eğitim sitelerinin grafik tasarım
sorunları ele alınarak bu sorunlara çözüm önerileri sunulmuştur. Bu öneriler ışığında,
bugüne kadar yapılmış sitelerden, görsel tasarım ve kullanılırlık olarak daha yetkin bir
çalışma hedeflenmiştir. Bu sitenin içeriğinde eğitimle ilgili aranılan birçok konuya yer
verilmeye çalışılmıştır. Kullanıcılara kullanım kolaylığı sağlayan ve görsel tasarım
olarak göz yormayan bir çalışma yapılmaya çalışılmıştır.
Bu çalışmanın, ileride yapılacak olan eğitim portalı tasarımlarının daha iyi ve
etkili olması için yapılacak olan diğer çalışmalara katkıda bulunacağı düşünülmektedir.
Bu araştırma sonuçları, görsel tasarım eğitimi alan öğrencileri bilgilendirmek açısından
önemlidir. Sonuç olarak web sayfalarının grafik tasarımı hakkında öğrencilerin
bilinçlenmesi açısından faydalı ve yol gösterici olacağı düşünülmektedir.
1.5. Varsayımlar
1- Eğitim amaçlı web sayfalarının grafik tasarım sorunlarını incelemek amacıyla,
görüşlerine başvurulan uzmanlar, alanlarında yeterlidir.
2- Bilgi toplama aracına verilen cevaplar gerçeği yansıtmaktadır.
10
1.6. AraĢtırmanın Sınırlılıkları
Bu araştırma kapsamında; var olan eğitim portallarına değinilmiştir ve bu
portalların tasarım sorunları ele alınmıştır. Bu çalışma da ele alınan eğitim portalları
şans (random) yöntemi ile seçilmiştir ve şans yöntemiyle incelenen 9 tane eğitim portalı
ile sınırlıdır.
1.7. Tanımlar / Terimler
Eğitim: Çocukların ve gençlerin toplum yaşayışında yerlerini almaları için
gerekli bilgi, beceri ve anlayışları elde etmelerine, kişiliklerini geliştirmelerine yardım
etme, terbiye ( http://www.tdk.gov.tr ).
Tasarım: Design sözcüğü Latince kökenli 'designare'den türemiştir; anlamı 'bir
şeye işaret etmektir' ( http://www.dexigner.com ).
Ġnternet: İnternet, birçok bilgisayar sisteminin birbirine bağlı olduğu, dünya
çapında yaygın olan ve sürekli büyüyen bir iletişim ağıdır. Internet, insanların her geçen
gün gittikçe artan "üretilen bilgiyi saklama/paylaşma ve ona kolayca ulaşma" istekleri
sonrasında ortaya çıkmış bir teknolojidir. Bu teknoloji yardımıyla pek çok alandaki
bilgilere insanlar kolay, ucuz, hızlı ve güvenli bir şekilde erişebilmektedir
(http://www.po.metu.edu.tr).
Grafik Tasarım: Bir mesajı iletmek için metnin ve görsellerin algılanabilir ve
görülebilir bir düzlemde organize edilmesidir. Baskı, ekran, hareketli film, animasyon,
iç mimari, paketleme gibi birçok ortamda uygulanabilir. Temel ilkeleri hizalama, denge,
karşıtlık, vurgulama, hareket, görüntü, oran, yakınlık, tekrarlama, ritim ve birliktir
(http://itasarim.wordpress.com/).
Portal: Sadece bir konuda yoğunlaşmış bilgilerin yer aldığı Genel Ağ sayfası
(http://www.tdk.gov.tr).
2. BÖLÜM II
KAVRAMSAL ÇERÇEVE
2.1. Ġnternet
2.1.1. Ġnternet Nedir?
İnternet, bilişim teknolojilerindeki hızlı gelişmelerin sonucunda ortaya çıkmış ve
günlük yaşantımızda yerini almış olan güncel bir teknolojidir.
İnternet, dünya üzerindeki bilgisayar ağlarının birbirlerine bağlanması sonucu
ortaya çıkmış olan, herhangi bir şahsa ait olmayan, başı, sonu, kısıtlaması veya yöneticisi
bulunmayan global bir bilgisayar ağıdır. İnternet gerçekte, kendisinden daha küçük yerel
bilgisayar ağlarının bir araya gelmesiyle oluşmuştur. 1994 yılı başlarında yaklaşık 110
ülkedeki 3.000.000‟dan fazla bilgisayarı (host) birbirine bağlayan 10.000 bilgisayar ağı, 25
milyon İnternet kullanıcısına ulaşmıştır (Çağıltay,1995:1).
Her ne kadar sistemin işleyişine değişik katkılarda bulunan birimler olsa da
İnternet'i tek başına yöneten, kontrol altında tutan bir otorite yoktur, yalnız, İnternet
ağları, bulundukları ülkelere ait bölgesel politikalar, konulan standartlar doğrultusunda
idare edilmekte ve korunmaktadır.
İnternet'in tanımı yapılırken ağırlıklı olarak üzerinde durulan ve İnternet'i açıklar
nitelikte olan birtakım kavramlar bulunmaktadır. Network (ağ) kavramı da bunlardan
biridir. “Ağ, birden fazla bilgisayarın birbirine bağlanarak kaynaklan paylaşmaları
amacıyla kurulmuş olan bağlantı sistemidir” (Bal, 2002:362).
İnternet, genel olarak bilgiye erişimi destekler. İnternet'in bilgi erişim servisleri
çeşitli ağlara dağıtılmıştır. Bu ağlar, yazılı doküman, ses, görüntü gibi farklı veri
tiplerini kullanan, elektronik posta (e-mail), dosya transfer protokolü (File Transfer
12
Protocol/FTP) ve World Wide Web (WWW/Web/W3) olarak sıralayabileceğimiz
başlıca üç servis üzerinden hizmet vermektedir. Geçerli bir İnternet adresi ve fiziksel
bağlantısı olan her kullanıcı bu hizmetlerden yararlanabilir. İlk zamanlarda yalnızca
eğitim, araştırma ve devlet Kuruluşlarının etkinliklerini sunmak için İnternet'ten
yararlanılırken, günümüzde ise, İnternet'in ticari ve reklam amaçlı kullanımlara
yöneldiği de gözlenmektedir.
2.1.2. Ġnternetin Tarihçesi
İnternet'in başlagıçta tasarlanma amacı, günümüzdeki İnternet kullanım
amacından çok daha farklıdır. “İnternet, tarihsel gelişimine ilk olarak 1969 yılında
başlamıştır. ABD'de, askeri çalışmalar yapan bazı araştırma şirketlerinin, maliyetlerini
karşılamakta zorlandıkları donanım ve yazılımların ortak kullanımlarını sağlamak üzere
ARPA (Advanced Research Project Agency) adlı kurum ARPANET adında bir ağ
kurmuştur” (Gürkan, 2001:4). Bu oluşturulan ağ günümüzde varolan İnternet'in temelini
oluşturmaktadır.
“1970'lerde başka ağlar da oluşturulmaya başlanmıştır. Bunlardan en önemlileri
USENET, BITNET ve UUCP‟dir” (Gürkan, 2001:4). Kurulan bu ağlar İnternet hizmeti
sunmaya devam etmektedirler. Bu ağlar, kamu kurum ve kuruluşlarının yanı sıra, özel
sektörün de katkılarıyla oluşturulmuştur.
“1973 yılında, ARPA yeni adıyla DARPA (Defence Advanced Project Agency)
mevcut bilgisayar ağlarının birbirine bağlanması amacıyla İnternetting Project adlı bir
proje başlatmıştır. Bu projeyle, farklı alanlarda ve amaçlarla kurulan ağlar birbirlerine
bağlanarak, ağlar arası bir ağ oluşturmak hedeflenmiştir” (Akın, 1997:22).
“1980'li yıllarda kurulan NSFNET (National Science Foundation Network) ise;
NSF'nin sahip olduğu bilgisayarları araştırma kuruluşlarına ve üniversitelere açarak
önemli bir adım atmıştır” (Gürkan, 2001:4). Bu yapı ile sisteme bağlı bir bilgisayarın bir
diğer bilgisayara bağlanmasını sağlayan bir sistem oluşturulmuştur.
13
“1990‟lı yılların ilk yarısında, kullanılan ağlardan bir kısmı çeşitli nedenlerden
dolayı kapanmış, kalan ağlar ise NSFNET'e bağlanmışlardır. Dünya çapında kullanılan
binlerce küçük ağın NSFNET'e bağlanmasıyla beraber, 1990‟lı yılların ilk yansında
günümüzde kullanılan haliyle İnternet‟in temeli oluşturulmuştur” (Gürkan, 2001:4).
Kısa sürede bilgisayar firmaları kendi global ağlarını kurmaya başladılar.
İnternet üzerinden erişim ve kullanım araçlarının gelişmesi ve yaygınlaşmasıyla artık
İnternet‟in, yalnızca resmi kurumların değil, ticari şirketlerin, uluslararası örgütlerin,
sivil toplum örgütlerinin ve hatta bilgisayarla uğraşan herkesin kullanabileceği düzeye
geldiği söylenebilir. Bu gelişmelerin sonucunda İnternet hem bir anlamda toplumun
aynası olmaya ve geniş toplum kesimlerinin ihtiyacını karşılamaya başlamış, hem de
toplum içindeki sorun ve tartışmalar İnternet'e yansımaya başlamıştır. “İnternet'e bağlı
2.300.000 tane bilgisayar olduğu tahmin edilmektedir. Büyüme hızı ise ayda % 8.90
civarındadır. Yani ağa her ay 200.000 üzerinde yeni bilgisayar katılmaktadır” (Önalan,
1994:6).
2.1.3. Ġnternet Adresleri
“İnternet'e doğrudan bağlı her bilgisayarın kendine özgü bir numarası vardır. Bu
numara „İnternet adresi‟ ya da „IP adresi‟ olarak adlandırılmaktadır. IP adresi, aralarına
nokta koyulmuş (125.0.165.20 gibi) dört kısımdan oluşmaktadır. Her bir kısım 0-255
arasında değişen sayılardan oluşmaktadır” (Akın, 1997:29).
İnternet'e bağlı bilgisayarlar arasında DNS (Domain Name System) adı verilen bir
yazılım sayesinde, kısaltmalar halinde verilen adresin sayısal karşılığı bulunur ve işlem yine
bir numara üzerinden gerçekleştirilir. DNS, İnternet adlarını organize etmekle yükümlü bir
servistir. Bu servis, İnternet'e bağlı hostları (tanımlı bilgisayarlar) hiyerarşik bir yapı içinde
adreslendirir. Diğer bir anlatımla asıl görevi host adlarına karşılık gelen fiziksel adresleri
yani IP numaralarını bulmaktır (Akın, 1997:31). Örneğin Microsoft şirketinin
bilgisayarlarından biriyle kurduğunuz bağlantı sırasında http://www.microsoft.com adresini
kullanılırken, DNS sistemi bu ada karşılık gelen IP adresini yani 198.105.232.1 numarasını
kendisi bulur ve bağlantıyı sağlar.
Her İnternet adresinin ilk kısmı, bulunduğu domain‟in ağ adresini, son kısmı ise
makinenin host numarasını vermektedir. Bir bilgisayar ağında bulunan makinelerin
miktarına göre, makine numarası için ayrılan kısmın daha büyük veya daha küçük olması
gerekebilir. Değişik ihtiyaçlara cevap verebilmesi açısından IP adresleri aşağıdaki şekilde
gruplanmıştır:
14
A Sınıfı Adresler: 1.0.0.0 adresinden 127.0.0.0 adresine kadar olan aralığı kapsar ve her ağda
yaklaşık 1,6 milyon makine bulunabilir.
B Sınıfı Adresler: 128.0.0.0 adresinden 191.255.0.0 adresine kadar olan aralığı kapsar ve
her ağda yaklaşık 65,5 bin makine bulunabilir.
C Sınıfı Adresler: 192.0.0.0. adresinden 223.255.255.0 adresine kadar olan aralığı kapsar
ve her ağda yaklaşık 2 milyon makine bulunabilir.
D Sınıf Adresler: 224 ve 254 arasında kalan adreslerdir, fakat bu adresler, herhangi bir ağ
tarafından tanımlamayıp ileri kullanımlar için rezerve edilmiş adreslerdir (KSÜ Rektörlüğü,
1995:14)
“Alan isimlerinde, adres satırının sonundaki kelime gruplan İnternet üzerindeki
her bilgisayarın coğrafi konumunu da belirtmektedir. Örneğin adres satırının sonundaki
tr: Türkiye, fr: Fransa, ca: Kanada, uk: İngiltere olduğunu belirtmektedir. Eğer herhangi
bir coğrafi alan belirtilmezse o bölgenin ABD'de olduğu varsayılmaktadır” (Pitter,
Amato, Callahan, Kerr ve Tilton, 1995:6). İnternet'te yer alan kuruluş kodları Tablo
1‟de verilmiştir:
Tablo 1. Ġnternet'te Yer Alan KuruluĢ Kodları
URL Uzantısı
com
KuruluĢ
ticari şirketler
Örnek Internet Adresi
http://www.microsoft.com
edu
eğitim kurumlan
http://www.anadolu.edu.tr
gov
hükümet kuruluşları
http://www.tubitak.gov.tr
mil
askeri kuruluşlar
http://www.kho.mil.tr
net
servis sağlayıcılar
http://www.superonline.net
org
kar amacı olmayan kuruluşlar http://www.tegv.org
int
uluslararası kuruluşlar
http://www.un.int
(Pitter, Amato, Callahan, Kerr ve Tilton, 1995:6)
“Tablo 1‟de yer alan adreslerde, sondan ikinci sözcük kuruma tamamlayıcı
(veya tamamlayıcı olmayan) bir bilgi verir. Örneğin, http://www.anadolu.edu.tr
Anadolu adlı eğitim kurumunun adresi, http://www.superonline.net Superonline adlı
servis sağlayıcının adresi, http://www.microsoft.com ise Microsoft adındaki bir
şirketin adresidir. Alan adındaki diğer bütün sözcükler, alandaki diğer alt alanları,
yani kuruluştaki bölümleri verir” (Pitter, Amato, Callahan, Kerr and Tilton, 1995:6).
15
Örneğin, http://bote.anadolu.edu.tr ve http://baum.anadolu.edu.tr adresleri Anadolu
Üniversitesi'nde bulunan iki bilgisayarı tanımlamaktadır.
İnternet adreslendirme sisteminde genel olarak Tablo 1‟de belirtilen kuruluş
kodları kullanılmaktadır. Fakat “İnternet'in hızlı gelişimi karşısında olası sıkışmaları da
önleyebilmek için faaliyet alanlarına göre birtakım alternatif kodlar da kullanıma
sunulmuştur” (Gökçöl, 2000). Bu kodlar Tablo 2'de verilmiştir.
Tablo 2. Alternatif KuruluĢ Kodları
URL Uzantısı
KuruluĢ
arts
sanat ve kültür ile ilgili siteler
fırm
ticari firmalar
info
bilgi servisi sunan siteler
norm
bireysel domain adresleri
rec
eğlence siteleri
stor
alışveriş siteleri
web
www ile ilgili servis sunan siteler
(Gökçöl, 2000)
2.1.4. Ġnternet Araçları
İnternet, yazılı doküman, ses, görüntü gibi farklı veri tiplerini kullanan,
Elektronik Posta (e-mail), Elektronik Dosya Transferi (File Transfer Protocol / FTP) ve
World Wide Web (WWW) olmak üzere üç temel sistemden oluşur.
2.1.4.1. Elektronik Posta (e-mail):
“İnternet'te yer alan diğer kullanıcılarının hesaplarına mesaj veya dosya
göndermek için kullanılan ve çok sayıda aboneye sahip olan bir İnternet hizmetidir”
(Pitter, Amato, Callahan, Kerc ve Tilton, 1995:16). “Elektronik posta, kişilerin bir
16
yerden diğerine hızlı ve güvenli bir şekilde bilgi aktaranına olanak tanıyan ve genel
eğilimle elektronik ortamda iletişim amacıyla kullanılan bir servistir” (İnan, 1999:262).
Tanımlardan da anlaşılacağı üzere e-posta sistemi hızlı ve güvenli veri
aktarımına olanak sağlayan bir iletişim ve bilgi paylaşım sistemidir. “Veri transferi
gerçekleştirilirken çeşitli e-posta servislerinden yararlanılabilir. SMTP (Simple Mail
Transfer Protocol), IBM PROFS (Professional Office System), SNADS (SNA
Distributed Systems) ve VaxMail bunlardan bazılarıdır” (KSÜ Rektörlüğü, 1995:37).
“E-posta, başlangıçta sadece düz yazı içerikli mesajlar göndermek amacıyla
kullanılırken; özellikle 1995 yılından sonraki dönemde geliştirilen MİME ve IMEP
teknolojileri sayesinde e-posta içinde kompozit yapıların (resim, ses, video, html
dokümanları ve çalışabilir durumdaki programlar) gönderilmesi de mümkün hale
gelmiştir” (İnan, 1999:262).
İnternet'e bağlı olan herkes, „e-mail adresi‟ olarak adlandırılan kişisel bir kod
aracılığıyla bu hizmetten yararlanabilir. E-mail adresleri, taşıdıkları '@' işaretiyle
kolaylıkla ayırt edilebilirler. Örneğin, "[email protected]" adresinde '@'
işaretinden önceki kısım kullanıcı ismini, diğer kısım ise mesajın dağıtımını yapan
sistemin ismini tanımlamaktadır (Şekil 1).
ġekil 1: E-mail adresi (Şener, 1997:7)
İnternetin ani popülerliğinin nedeni aslında elektronik posta servislerinde
sunduğu artan etkileşimli bağdır. E-mail, birçok İnternet kullanıcısının dijital ortamla
yaşadığı ilk deneyim olmuştur ve hala İnternet üzerinde en çok kullanılan
17
programlardan biri olarak karşımıza çıkmaktadır. Program, tamamen karşılıklı olarak
haberleşme esasıyla geliştirildiği için, yalnızca yazıyla iletişimin kurulduğu bir
ortamdır. Ancak e-mail kullanıcıları, kendilerini daha iyi ifade edebilmek, yazdıkları
mesajlarda kendi kişiliklerini yansıtabilmek amacıyla, bilgisayar klavyesindeki
sembolleri kullanarak bazı kısaltmalar elde etmeye başladılar. Bu kısaltmalar, zamanla
sevinçlerin, kızgınlıkların, üzüntülerin ifade edildiği sembollere ve hatta dijital
resimlere de dönüşebilmektedir (Şekil 2).
ġekil 2: İnternet'te kullanılan sembolik anlatımlara örnekler.(Önalan, 1994:10)
ġekil 3: İnternet'te yer alan dijital resimlere örnek (Şener, 1997:8)
18
“Her ne kadar bilgisayar klavyesinin sunduğu imkânlarla bu sembolleri
tasarlamak günümüz teknolojisi için ilkel bir yöntem olarak düşünülse de, e-mail
kullanıcıları tarafından vazgeçilmez bir ifade biçimi olmuştur. „ASCII Sanat‟ (ASCII
Art) adını alan bu dijital resimler İnternet arşivlerindeki yerlerini çoktan almışlardır”
(Şener,1997:8).
2.1.4.2. Dosya Transfer Protokolü (File Transfer Protocol / FTP)
FTP, İnternet'te bulunan bilgisayarlar arasında dosyaların aktarımı için bir yol
sağlar. “FTP, İnternet'teki diğer bilgisayarlara bağlanarak, ya başka bir bilgisayara
dosya aktarımı, ya da daha sık kullanıldığı şekliyle, başka bir bilgisayardan kendi
bilgisayarınıza dosya transferi işlemleri için bir yol oluşturur” (Pitter, Amato, Callahan,
Kerr ve Tilton, 1995:100).
2.1.4.3. World Wide Web (WWW)
“WWW, Web, ya da W3 olarak adlandırılan sistem, yazı, resim, ses, film gibi
pek çok farklı yapıdaki verilere kompakt ve etkileşimli bir şekilde ulaşmamızı sağlayan
bir çoklu hiper ortam sistemidir” (KSÜ Rektörlüğü, 1995:57).
Gopher‟daki mönülü sistem, WWW‟de çoklu ve erişimi daha kolay bir sistem
olarak karşımıza çıkar. Hiper ortam, bir dokümandan başka bir dokümanın çağrılmasına
(navigate) olanak sağlar. Bütün bu farklı yapıdaki veriler uygun bir standart ile bir arada
kullanılıp bir WWW listeleyicisinde (Explorer, Netscape gibi) görüntülenebilir. WWW‟nin
diğer bir işlevi de, diğer İnternet servislerini (ftp, gopher, news, wais vb. gibi) kendi
içerisinde banndırmasıdır (KSÜ Rektörlüğü, 1995:57).
Web hizmet birimleri, HTML (Hyper Text Markup Language) işaretleme dili
kullanılarak oluşturulan belgeler için tasarlanmış ve günümüz koşullarında en yaygın
kullanılan teknolojilerdir.
Web‟in bu kadar yaygın olarak kullanımım sağlayan birtakım özellikler
bulunmaktadır. “Bu özellikler,
19
•
Web, bağımsız olarak çalışan bir sistemdir ve belirli bir topluluğa hitap
etmeyip dünya çapında birçok kişi tarafından kullanılması bakımından
globaldir,
•
Kullanıcıların ilgi alanlarına göre pek çok kaynağa ulaşmaları mümkündür.
her gün yüz binlerce yeni kaynak İnternet kullanıcılanna sunulmaktadır,
•
Çalışma sistemi açısından yeni uygulamaların geliştirilmesi kolaydır. Bu
noktada verimli bir çalışma ortamı sunmaktadır,
•
Kullanım amaçlarına göre özelleştirilebilir, geliştirilebilir imkanlar
sunmaktadır, şeklinde sıralanabilmektedir” (İnan, 1999:49).
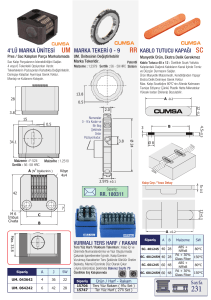
2.1.4.4. WWW Rehberleri ve AraĢtırma Motorları:
İnternet üzerinde belli bir konuda araştırma yapıldığında, milyonlarca WWW
sayfası içerisinde aranılan bilgiye ulaşmak oldukça zordur. Bu nedenle, İnternet
üzerinde kartoteks mantığıyla çalışan, konuları kendi içlerinde belli kategorilere göre
(sanat, spor, bilgisayar vs.) indeksleyen „WWW rehberleri‟ (WWW directories)
oluşturulmuştur. WWW rehberleri, aranılan bilgiye temel başlıklar yolu ile ulaşma
imkânı sağlayan basit araçlardır.
WWW rehberleri İnternette yer alan WWW sayfalarının ancak bir kısmını
indeksleyebilmektedir. Bu sisteme ek olarak bazı firmalar „arama motorları‟ (search
engines) adı verilen, özel WWW siteleri ve programlar geliştirmektedirler. Yahoo,
Lycos, AltaVista belli başlı İnternet arama motorları arasında sayılabilirler (Şekil 4).
Arama yapmak için, önce bu WWW sitelerinin birine bağlanmak gereklidir.
Arama motoru daha önceden oluşturulmuş olan veri tabanında aranılan kelimeleri
içeren kayıtlar üzerinde inceleme yaparak elde ettiği bilgileri hiper bağlantılar şeklinde
ekranda listeler.
İnternet'in genel iletişimdeki dili İngilizcedir. İnternet üzerinden aranılan bilgiye
hızlı ve kesin olarak erişebilmek için az da olsa İngilizce bilmek gereklidir.
20
Türkiye'de son yılllar içerisinde bazı firmalar, Türkçe araştırma motorları da
geliştirmiştir. Türkçe arama motorlarına örnek olarak; “Superonline, Arabul, Arama,
Netbul, TR Arama, Arama.tc ve Arasam verilebilir” (Erdal, 2008:8).
ġekil 4: İnternet'te çocuklar için hazırlanan “Yahooligans!” araştırma motoru
(http://www.yahoo.com/)
2.1.4.5. Diğer Ġnternet Araçları:
Yukarıda değinilen İnternet araçlarının yanı sıra kullanıcıların ve ağ
yöneticilerinin hayatını kolaylaştıran bir dizi İnternet aracı daha mevcuttur. Aşağıda bu
servislerin en önemlilerine kısaca değinilecektir.
21
Telnet, “bir bilgisayarın, uzak bir noktada bulunan başka bir bilgisayar
sistemine terminal bağlantısı kurmak amacı ile kullandığı bir İnternet protokolüdür”
(Çağıltay, 1995:39).
Telnet bağlantısı için, bağlantı kurulan bilgisayarların birbirlerine olan
yakınlıkları veya uzaklıkları önemli değildir. Bağlantı kurulan bilgisayar aynı masa
üzerinde olabileceği gibi çok uzakta olan bir kıtada da olabilir.
“Telnet sayesinde bazı servisler alınabilir, düzgün çalışıp çalışmadıkları
denetlenebilir. Normal olarak telnet servisi, finger76, phonebook 105, pop3 110,
whois 43, ftp 21, Web 80, gopher 70 portlarında çalışmaktadır” (Akgül, 1999: 11).
Ġnternet Relay Chat (IRC), “birçok kişinin aynı anda etkileşimli mesajlarla
(aynı anda karşılıklı mesajlaşma) haberleşebildiği bir platform ve bunu sağlayan
programlara verilen genel addır. IRC'de, belirli bir konuda konuşmak, tartışmak isteyen
insanlar „kanal‟ olarak adlandırılan ve genellikle bir konusu olan alanlarda toplanırlar.
Birisinin yazdığı bir mesaj, o kanaldaki herkese iletilir. IRC, bir servis üzerinden kullanılır.
Dünyada birçok (yüzlerce) IRC servisi vardır. Bulunduğunuz sistemden bu servislerden
birine erişmek için, özel bir protokol kullanan IRC yazılımlarının sisteminizde yüklü olması
gerekir. Bir IRC servisine bağlanmak için verilecek komut, genellikle, (bulunduğunuz
sisteme bağlı olmakla birlikte) <irc>‟dir. Grafik ara birimli işletim sistemlerinde, menüler
ve ikonlar üzerinden gidilerek bağlantı sağlanır. Bu programlara en güzel örnekler:
Netscape Chat, MIrc, Virc vb. IRC Servisi veren bütün siteler birbiriyle linktir ve normal
olarak, hangi IRC servisine bağlanırsanız bağlanın aynı kanalları görürsünüz. Ancak, bu
global network‟e bağlı olmayan yerel IRC servisleri de olabilir. IRC kanallarında bazen çok
ciddi tartışmalar da yapılabilir; ancak genel kullanım eğlence, vakit geçirmek ve yeni siber
arkadaşlar edinmek içindir” (http://www.po.metu.edu.tr/links/inf/css25/ bolum8.html).
Usenet (Haber Grupları), “dünya üzerindeki milyonlarca ağ kullanıcısının çok
değişik konularda haberler, yazılar gönderdiği bir tartışma platformudur. Kullanıcıların
gönderdiği postalar NNTP (Network News Transfer Protocol) isimli bir İnternet protokolü
kullanılarak iletilir. Bir kişinin gönderdiği bir ileti hiyerarşik bir yapıda dağıtılır ve dünya
üzerinde İnternet erişimi olan kişiler tarafından bir Usenet servis sağlayıcısı aracılığıyla
okunabilir” (KSÜ Rektörlüğü, 1995:44).
Hytelnet, “Telnet / Gopher / WWW / Wais tabanlı; herkese açık erişime sahip
kütüphane sistemlerine bağlantıyı menü tabanlı bir sistem üzerinden kolayca yapılmasını
sağlayan bir yardımcı programdır. Bu program, ilgili bağlantı bilgilerini içeren bir veri
tabanına sahiptir. Hytelnet'in farklı platformlarda (Sun/Pc/Mac) sürümleri de bulunmaktadır”
(KSÜ Rektörlüğü, 1995:37).
Gopher, “kullanıcıların karmaşık birçok bilgisayar komutu bilmesine gerek
kalmadan, İnternet'te bulunan çok sayıdaki kaynağa ulaşımını sağlayan, tutarlı
menülerle çalıştırılan bir ara birimdir” (Pitter, Amato, Callahan, Kerr ve Tilton, 1995:58).
22
“Gopher, kullanırken bilgiler, menüler aracılığıyla kullanıcıya ulaşır ve iç içe
geçmiş (nested) menüler içinde kullanıcı istediği yönde ileri geri dolaşabilir. Bu menü
yapısı birbirini zincir halkası (link) şeklinde izler ve bir dizin (directory) yapısı gibi
de düşünülebilir. Kullanıcı yaptığı taramaya göre her bir menüde dünyanın farklı bir
noktasına bağlanabilmektedir” (Çağıltay, 1995:53).
2.1.5. Ġnternette Bilginin ġekli ve Bilgi Kaynakları
İnternetken gelen bilgi, kullanıcıya temel olarak üç değişik biçimde
aktarılmaktadır. Bu bilgiler İnternet servislerinin teknolojik ve kavramsal olarak nasıl
bir evrim geçirdiğini göstermesi açısından da oldukça önemlidir. Düz yazı, bunlardan
ilki, en basiti ve en yaygın olanıdır. Zaman içerisinde iletişim teknolojisinin gelişmesi
ve değişen kullanıcı gereksinimleriyle birlikte internet‟te ulaşılan yüksek iletişim
hızları, bilginin karşımıza görüntü ve ses olarak çıkmasını sağlamıştır. Bunun
beraberinde internet‟te, yazı, ses, grafik ve fotoğrafların kullanımına olanak tanıyan
yeni bir servis oluşturulmuştur. Bu servisin ismi, daha öncede açıklandığı gibi World
Wide Web (WWW)‟dir.
“İnternet, bilginin her türünü sunmakta, çok sesliliği ile de ortama hem daha
demokratik bir hava, hem de renk katmaktadır. Bu bilgi kaynaklarının çoğunu
üniversiteler ve araştırma kurumları oluştururken (NASA, AT&T vs.), birçok firma
(Silicon Graphics, IBM, General Motors, Mercedes Benz vs.), askeri kurum (USAF) ve
sayısız devlet kuruluşu da İnternet'e bilgi sunmaktadır” (Önalan, 1994:6). Bunun
haricinde herhangi bir kurum ya da kuruluştan bağımsız olarak ağa bağlanan şahıslar da
bulunmaktadır.
2.1.6. Ġnternet ve Türkiye
“Dünyada İnternet kullanımı 1970'li yıllara uzanırken Türkiye'de İnternet
çalışmalarının başlaması 1990'lı yılları bulmuştur. Türkiye'deki İnternet çalışmaları 1991
yılında Orta Doğu Teknik Üniversitesi ve TÜBİTAK tarafından oluşturulan TR-NET
adındaki proje grubu ile başlatılmıştır”(İnan, 1999:7). “İlk İnternet bağlantısı ise Nisan
1993'te, 64 kbps hızıyla ODTÜ'den gerçekleştirilmiştir. Kurulan bu hat uzun bir süre tüm
Türkiye‟nin tek İnternet çıkışını oluşturmuştur. 1994 yılı başlarında ise ikinci bağlantı Ege
23
Üniversitesi'nden yine 64 kbps hızında gerçekleştirilmiştir. Bu bağlantıları sırasıyla Eylül
1995'te Bilkent Üniversitesi, Kasım 1995'te Boğaziçi Üniversitesi, ve Şubat 1996'da
İstanbul Teknik Üniversitesi'nin bağlantıları izlemiştir” (İnan, 1999:66).
Üniversiteler bünyesinde yapılan İnternet bağlantılarının ardından 1 Haziran 1996
tarihinde TÜBİTAK bünyesinde, YÖK'ün de desteğiyle ULAKBİM (Ulusal Akademik Ağ
ve Bilgi Merkezi) adıyla yeni bir merkez kurulmuştur. ULAKBİM'in temel görevi, en yeni
teknolojik olanakları kullanarak Türkiye çapında tüm eğitim ve araştırma kuruluşlarını
birbirine bağlayacak Ulusal Akademik Ağ (ULAKNET) adıyla hızlı (34 Mbps omurgalı, 64
Kbps ve 2Mbps hızlarında) bir veri iletişim ağı kurmak ve bu ağ aracılığıyla tüm bilgi
hizmetlerini gerçekleştirmek olarak açıklanmıştır (İnan, 1999:68).
“1995 yılında Türk Telekom'un desteğiyle kurulmuş olan TURNET'in yerini,
2000'li yılların başında kurulan ve ticari kuruluşların İnternet hizmetlerini sağlayan
TTNET ağı almıştır. Bu gelişmeyle birlikte ticari kuruluşlar için TTNET, akademik
kuruluşlar için de ULAKNET İnternet hizmetlerini sunan kuruluşlar olmuşlardır
(Gökçöl, 2000). Türkiye'nin şu andaki İnternet çıkışını sağlayan merkezler dört grupta
toplanmıştır” (Gökçöl, 2000). Bu merkezler;
1. Üniversiteler ve akademik kuruluşların İnternet bağlantılarını sağlayan
ULAKNET,
2. Genellikle ticari kuruluşların ve İnternet Servis Sağlayıcsı (İSS)‟nın yararlandığı
TTNET,
3. Diğer bazı özel şirketlerin ve servis sağlayıcıların, TTNET ile yaptıkları İnternet
erişim anlaşması sonrasında kullandıkları firma bazlı, doğrudan yurtdışı İnternet
çıkışları,
4. Bunların dışında kalan, diğer İnternet bağlantıları (yabancı firmaların doğrudan
kurdukları İnternet bağlantıları), şeklinde sıralanabilmektedir.
“Günümüzde, Dünya'da ve Türkiye'de İnternet kullanımı oldukça yaygınlaşmış
ve İnternet aracılığıyla yapılabilen işler çeşitlenmiştir.”(İnan, 1999:3).
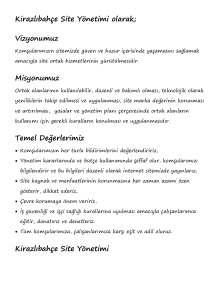
Tüik (Türkiye İstatistik Kurumu)‟e göre 2008 yılında Türkiye‟deki İnternet
kullanımı araştırma sonuçları aşağıda verilmiştir.(Tablo 3)
24
Tablo 3: Tüik’e Göre 2008 Yılında Türkiye’deki Ġnternet Kullanımı
AraĢtırma Sonuçları
Tem el göstergeler, 2007-2008
%
2007
2008
38.1
40.0
35.8
33.2
35.0
30.0
30.0
24.5
25.0
20.0
18.9
15.0
10.0
5.0
0.0
İnternet erişimi olan hane oranı
16-74 yaş grubu bireylerde bilgisayar
kullanım oranı
16-74 yaş grubu bireylerde İnternet
kullanım oranı
(Türkiye İstatistik Kurumu, 2008:1)
Bu araştırma sonuçlara göre; 2008 yılında 16-74 yaş grubundaki hanehalkı
bireylerinin bilgisayar ve İnternet kullanım oranları sırasıyla % 38,1 ve % 35,8‟dir.
Bilgisayar ve İnternet kullanım oranının en yüksek olduğu yaş grubu 16-24‟tür. Bu yaş
grubunu 25-34 yaş grubu izlemektedir. Bilgisayar ve İnternet kullanım oranı tüm yaş
gruplarında erkeklerde daha yüksektir. Eğitim durumuna göre en fazla bilgisayar ve İnternet
kullanım oranları sırasıyla % 87,9 ve % 87,2 ile yüksekokul, fakülte ve üstü
mezunlarındadır. Bunu % 67,2 bilgisayar ve % 64 İnternet kullanımı ile lise ve dengi okul
mezunu bireyler takip etmektedir. 2008 yılı Ocak-Mart döneminde İnternet kullanan
hanehalkı bireylerinin % 76‟sı gazete ya da dergi okuma, % 74‟ü e-posta gönderme alma, %
69,7‟si anlık ileti gönderme, % 65,2‟si müzik indirme ya da dinleme için İnterneti
kullanmıştır. (http://www.tuik.gov.tr/PreHaber Bultenleri. do?id= 2055)
25
Tablo 4: En Son Kullanım Zamanına Göre 16-74 YaĢ Bireylerin Bilgisayar Ve
Ġnternet Kullanım Oranları Yüzdesi (%)
2008
Bilgisayar
Ġnternet
En son kullanım zamanı Toplam Erkek Kadın Toplam Erkek Kadın
38,1
47,3
29,1
35,8
44,8
27,0
Bilgisayar ve Türkiye
46,8
56,7
37,0
44,6
54,3
35,1
Ġnternet
Kent
kullananlar
22,1
30,0
14,4
19,7
27,4
12,1
Kır
Son üç ay
34,3
43,2
25,6
32,2
40,6
24,0
Türkiye
içinde
42,6
52,3
33,0
40,6
50,0
31,4
Kent
(Ocak-Mart
Kır
2008)
19,1
26,4
12,0
16,8
23,3
10,4
1,8
2,2
2,1
2,4
1,2
1,7
Kır
2,0
2,0
Türkiye
Bir yıldan
2,2
2,0
Kent
çok
1,8
1,9
Kır
61,9
52,7
Türkiye
Hiç kullanmadı Kent
53,2
43,3
77,9
70,0
Kır
(Türkiye İstatistik Kurumu, 2008:2)
1,4
1,7
0,8
2,1
2,3
1,7
70,9
63,0
85,6
2,2
2,5
1,8
1,4
1,6
1,1
64,2
55,4
80,3
2,8
2,7
2,9
1,5
1,6
1,2
55,2
45,7
72,6
1,7
2,2
0,7
1,4
1,5
1,0
73,0
64,9
87,9
Türkiye
Üç ay - bir
Kent
yıl arasında
Bu araştırma sonuçlarına göre Türkiye‟de internet kullanım oranı diğer yıllara
oranla büyük artış göstermiştir. Hayatımızda internet ve bilgisayar kullanımı artık
vazgeçilmez bir alan olarak yerini almış bulunmaktadır.
2.2. World Wide Web
“İnternet‟teki hemen hemen tüm bilgiler web(world wide web) formatındadır.
Bu formattaki sayfalarda resim, ses, fil, vb. öğeler bulunur. Tüm şirketler, eğitim
kurumları bu formatta sayfalar hazırlayıp internet ortamında sayfalarını yayınlarlar”
(Balaban, 2003:1).
26
“WWW, Web, ya da W3 (World Wide Web), yazı, resim, ses, film,animasyon
gibi pek çok farklı yapıdaki verilere kompakt ve etkileşimli bir şekilde ulaşmamızı
sağlayan çoklu hiper ortam sistemidir” (Sarısakal, 2006:1).
2.2.1. World Wide Web (www) Nedir?
“WWW, Web, ya da W3 olarak adlandırılan sistem, yazı, resim, ses, film gibi
pek çok farklı yapıdaki verilere kompakt ve etkileşimli bir şekilde ulaşmamızı sağlayan
birçoklu hiper ortam sistemidir” (KSÜ Rektörlüğü, 1995:57).
Gopher‟daki menülü sistem, WWW'de çoklu ve erişimi daha kolay bir sistem olarak
karşımıza çıkar. Hiper ortam, bir dokümandan başka bir dokümanın çağrılmasına (navigate)
olanak sağlar. Bütün bu farklı yapıdaki veriler uygun bir standart ile bir arada kullanılıp bir
WWW listeleyicisinde (Explorer, Netscape gibi) görüntülenebilir. WWW'nin diğer bir
işlevi de, diğer İnternet servislerini (ftp, gopher, news, wais vb. gibi) kendi içerisinde
barındırmasıdır (KSÜ Rektörlüğü, 1995:57).
Web hizmet birimleri, HTML (Hyper Text Markup Language) işaretleme dili
kullanılarak oluşturulan belgeler için tasarlanmış ve günümüz koşullarında en yaygın
kullanılan teknolojilerdir.
Web‟in bu kadar yaygın olarak kullanımım sağlayan birtakım özellikler
bulunmaktadır (İnan, 1999:49). Bu özellikler,
•
Web, bağımsız olarak çalışan bir sistemdir ve belirli bir topluluğa hitap etmeyip
dünya çapında birçok kişi tarafından kullanılması bakımından globaldir,
•
Kullanıcıların ilgi alanlarına göre pek çok kaynağa ulaşmaları mümkündür. Her gün
yüz binlerce yeni kaynak İnternet kullanıcılarına sunulmaktadır,
•
Çalışma sistemi açısından yeni uygulamaların geliştirilmesi kolaydır. Bu noktada
verimli bir çalışma ortamı sunmaktadır,
•
Kullanım amaçlarına göre özelleştirilebilir, geliştirilebilir imkânlar sunmaktadır,
şeklinde sıralanabilmektedir.
27
2.2.2. WWW'in Popülerliği ve Kullanıcı Kitlesi
WWW diğer İnternet kaynaklarına göre çok daha kolay bir kullanım imkânı
sunmaktadır. Zengin grafik öğelerin kullanımına olanak tanıyan WWW, hem iletişimi
kolaylaştırdığı, hem de hızlandırdığı için kısa sürede dünyaya mal olan bir sistem haline
gelmiştir. WWW'in hızlı ve kolay ulaşım fikrini en avantajlı şekilde kullananlardan biri
ticaret dünyasıdır.
“Alışveriş merkezlerindeki sözde lüksler, çeşitli atraksiyonlar ve gelenlere hoş
vakit geçirtebilecek mekân düzenlemeleriyle insanları tüketime çağıran ticaret mantığı
için bulunmaz bir nimetti WWW. Çünkü bu kez de insanlar evlerinde oturacak ve hiç
bir çaba sarf etmeden kredi kartları sayesinde harcama gücüne sahip olacaklardı”
(Germen, 1996:132).
Şüphesiz WWW'in tek kullanımı yalnızca ticari amaçlı değildir. Bunun yanında,
orta öğretim kurumlan ve üniversiteler, kamu kurumları, dernekler, vakıflar, basın-yayın
kuruluşları, askeri kurumlar, siyasi partiler ve politikacılar, ağ yönetim kuruluşları ve
kişisel tanıtım sayfaları aracılığıyla internet‟te yer alan pek çok insan hem WWW'e bilgi
kaynağı olmakta hem de WWW'le bilgi alışverişinde bulunmaktadırlar.
WWW patlaması olarak nitelendirilen en yoğun İnternet kullanımı 1993 yılında
yaşanmıştır. 1994 yılının Mayıs ayında, Stanford Araştırma Enstitüsü'nün (SRİ
İnternetional) hazırladığı istatistiklere göre, dünyada yaklaşık iki milyon kadar WWW
kullanıcısı olduğu tahmin edilmektedir. WWW'in sürekli kullanıcıları ise yaklaşık
250,000 ile 500,000 arasındadır. Net bir rakam söylenememekle birlikte, bu
kullanıcıların
büyük
bir
çoğunluğunu
üniversiteler
ve
araştırma
kurumları
oluşturmaktadır.
2.2.3. World Wide Web’in Uygulama Alanları
“WWW'nin ilk başlarda bilgi ve düşüncelerin paylaşımı için tasarlanmış bir araç
olarak düşünülürse, artık, insanlar ve sistemler arasında genel bir iletişim aracı olma
yolunda ilerlemektedir” (Fluckiger, 1995:273). Bu iletişim aracı sayesinde, güçlükle
28
ulaşılan bilgiler artık birkaç dakika, hatta birkaç saniye içerisinde bilgisayar ekranına
taşınmaktadır.
İnternet'in en önemli özelliklerinden biri de, bu ağ üzerinde sunulan servislerin
büyük bir kısmının ücretsiz olmasıdır. Birçok bilgi bankasını ücretsiz kullanabilir,
istediğiniz kütüphanenin kataloğunu ücretsiz tarayabilirsiniz.
WWW‟nin günümüzde hemen her konuda uygulama alanı mevcuttur. Bunların
en belli başlıları aşağıdaki gibi gruplanabilir;
1.
Kültürel değerlerin ve bilginin yayılmasını sağlama,
2.
Eğitim,
3.
Sanat ve beşeri ilimler (mimari, fotoğraf, edebiyat vs.),
4.
Ticaret ve ekonomi (yatırım, pazarlama, reklam, uzaktan alışveriş),
5.
Bilim (astronomi, biyoloji vs.),
6.
Resmi ya da idari konularda bilgilendirme,
7.
Sağlıkla ilgili konularda bilgilendirme ve eğitim,
8.
Toplum bilimsel (antropoloji, sosyoloji vs.),
9.
Bilgisayar destekli-kooperatif çalışmalar (bilgisayar prog., İnternet),
10. Oyun ve eğlence,
11. Elektronik yayıncılık (güncel haberler, dergi, gazete vs.),
12. Elektronik sanal kütüphaneler.
13. Coğrafya bilgisi (ülkeler, bölgeler vs.)
2.2.4. Hiperyazılım (Hypertext) ve Hipermedya (Hypermedia)
Hiperyazılım mantığında bir dokümanın içindeki bir kelime, bir başka dokümana ya
da referansa bağlanmaktadır (link). Bu sistem bir ansiklopedi gibi düşünülebilir. Yani,
okuduğumuz sayfada başka bir noktaya referans veriliyorsa, dokümanın o noktasından,
referans verilen noktaya geçip ilgili bilgiyi alıp yine kaldığımız yerden devam etmek
işlemine benzetilebilir(Çağıltay, 1995:97)(Şekil 5).
29
ġekil 5: Hiperyazılım bağlantısı
(http://info.med.yale.edu/caim/manual/interface/basic_interface1.html)
Hiperyazılım, temel olarak farklı bilgisayarlar üzerindeki özel formatlı
dokümanların birbirlerine bağlanması mantığıyla çalışır. Bu özel formatı sağlayan
kelimeler doküman içerisinde değişik renkte ve/veya altı çizili olarak yazılırlar. Bu
kelimeler seçildiklerinde, o kelimeyle ilgili daha ayrıntılı bilgilerin bulunduğu
dokümanlara ulaşılmasını sağlarlar. Hiperyazılımlar, bilgiye erişimin önemli olduğu,
genellikle uzun ve çok parçalı dokümanlarda tercih edilmektedirler.
Bu tür dokümanların, kitap ya da dergi sayfalarında birbirini takiben okunan
bilgiden farkı, kolayca oluşturulan ağaç yapılarından meydana gelen çok sayıda
„hiperbağlantı‟nın (hiperlink), belli bir sıra takip etmeye gerek kalmadan bilgiye erişimi
sağlamasıdır. Bu nedenle hiperyazılımlar, son yıllarda elektronik medyanın bilgiye
erişimini hızlandıran önemli bir araç haline gelmişlerdir.
Hipermedya (hypermedia) bir çeşit hiperyazılımdır. Ancak hipermedya ile
hiperyazılımlar arasındaki en büyük fark, hiperyazılımların yalnızca yazılı dokümanlara
30
bağlanması, hipermedya'nın ise ses, resim, video gibi farklı bilgileri içeren multimedya
(çoklu ortam) dokümanlarına bağlantı imkânı sağlamasıdır.
WWW daha çok yeni bir servis olmasına rağmen hipermedyanın ağ bağlantısı
olan ortamlara kolayca ulaşmasını sağlamaktadır. WWW aracılığıyla ulaşılabilecek
hipermedya bilgi işaretlen Şekil 6‟da görüldüğü gibi örneklenebilir.
ġekil 6: www'de yer alan hipermedya bilgilerine ait ikonlar
(http://www.mosaic.com/)
2.2.5. HTML (The Hypertext Markup Language)
WWW‟i İnternet‟in diğer bölümlerinden ayrı kılan, hiperyazılım mantığı üzerine
kurulmuş olmasıdır. Maliyetinin düşük olması, kolayca güncellenebilmesi dışında
elektronik medya, kâğıt medyanın hiç bir zaman sunamayacağı hiperbağlantılar, ses,
video, animasyon gibi olanaklar sunmaktadır.
HTML, İnternet üzerinde WWW sayfaları tasarlamak için kullanılan özel bir
programlama dilidir. Bu program sayesinde çok çeşitli doküman tiplerini tek bir doküman
içerisinde toplamak mümkündür. 1993 yılı sonuna doğru WWW üzerinde birbirine bağlı
grafik sayfaları için üç boyutlu bir arayüz geliştirilmiştir. WWW‟nin dili HTML, iki boyutlu
grafik nesnelerin bir ekran alanına yerleştirilmesine, bunların birbirleriyle ve diğer metin ya
da görüntü gibi nesnelerle bağlantılandırılmasına izin veriyordu (Flower, 1996:14-18).
HTML, kolayca öğrenilebilmesi sayesinde WWW'in kısa sürede hızla
büyümesine yardımcı olmuştur. Ancak HTML, görüntü düzeninden çok hiper
bağlantılara önem veren bir sistem olarak geliştirilmiştir. Bu nedenle, İnternet
sayfalarını tasarlarken, programın getirdiği kısıtlamalar, grafik tasarımcıların kontrolü
dışında sonuçlanan düzenlemelere yol açabilmektedir. Ancak, grafik tasarımın
31
İnternet‟te gittikçe önem kazanmasıyla birlikte, HTML standartları da her geçen gün
değişmekte ve daha kontrollü kullanıma olanak tanıyacak şekilde geliştirilmektedir.
2.3. ĠletiĢim
İnsanoğlunun sahip olduğu en önemli ve değerli özelliği iletişimdir. Çünkü
iletişim boyutunu ortadan kaldırdığımızda insanların birbirini anlaması imkanız bir hale
gelir. İletişim biçimlerinin tamamı doğumdan ölüme kadar hayatımızın önemli
parçalarını oluşturmaktadır.
İletişim, gönderici ve alıcı olarak adlandırılan iki insan ya da insan grubu/kitlesi
arasında gerçekleşen bir duygu, düşünce, davranış ve bilgi alışverişi olarak tanımlanabilir.
Bütün iletişim biçimleri doğumdan ölüme kadar hayatın önemli parçalarını oluştururlar.
İşyerinde ya da boş zaman etkinliklerinde iletişimin değişik türlerinden yararlanılır (Becer,
2002:11).
“Genel anlamıyla iki birim arasındaki mesaj alış-verişi olarak tanımlanan
iletişimde beş değişkenden söz edilebilir. Bunlar, kaynak, mesaj, alıcı ve dönüt‟tür”
(Yalın, 2000:6)
ġekil 7: İletişim Sürecinin Temel Öğeleri (Çilenti, 1991:44)
İletişim sürecinin en önemli elemanlarından biri kaynak diğeri alıcıdır. Kaynak
başkasıyla yapılacak bir fikri (ya da bilgi, haber, duygu tutum veya beceriye) sahip olan
kimsedir. Kaynak sahip olduğu bir fikri ya da onunla ilgili davranışları alıcı ile paylaşmak
isterse, onu önce hareket, jest, mimik, ses, söz, ışık, çizim, resim, heykel, yazı, formül,
işaret, v.b. gibi sembollerden en az biri ile yapılmış bir mesaj haline getirmek, sonrada bu
32
mesajı, bir araç ya da yöntem yardımıyla alıcının duygu organlarından en az birine iletmek
zorundadır. Mesajın alıcıya iletilmesini sağlayan bu araç ve yöntemlere kanal denilmektedir
(Çilenti, 1991:44).
2.3.1. Grafik ĠletiĢim
“Grafik görsel olarak algılanan şeylerle, yani görüntülerle ilgili bir kavramdır,
iletişim ise her türlü bilginin insanlar arasındaki alışverişidir. Bu durumda grafik
iletişim görüntülerden oluşan bilgilerin değiş-tokuşu olarak tanımlanmaktadır” (Becer,
1997:28).
İletişim yöntemleri ya da aracı farklı gereksinimlere bağlı olarak değişebilir.
Örneğin, konuşmak bazı durumlarda yeterli olmasına karşın sınırlı bir iletişim yöntemidir.
Sözlü iletişim sırasında sık sık yanlış anlamlar olmakta, düşünceler kolaylıkla
unutulabilmektedir. Çünkü sözlü iletişimde fakir ve düşünce alışverişini olanaklı kılacak
herhangi bir kayıt söz konusu değildir. Bir düşünce ya da kavramın kaydedilmesi için bir
grafik iletişim sisteminin kurulmuş olması gerekir. Gelişmiş ya da gelişmekte olan
toplumlarda grafik imgeler önemli ve sürekli bir yere sahiptirler (Becer, 1997:29).
Bir mesajın açık ekonomik ve estetik bir yolla iletilmesi, grafik iletişiminin başlıca
ve başarı kriteridir. Grafik iletişimin ekonomik olması demek, olabilecek en az sayıda
görsel imgenin, olabilecek en yüksek sayıda bilgiyi aktarabilmesi demektir. Bu aynı
zamanda iletişiminde temel kurallarından biridir. Her grafik unsur, mesajın etkisini
arttıracak biçimde tasarlanmaktadır (Becer,1997:29).
İletişim belki de sahip olduğumuz en değerli özelliktir. Çünkü iletişim boyutunu
kaldırırsak insanların birbirini anlaması olanaksız hale gelir. Ortaya çıkacak olan kaos atom
bombasından daha büyük bir yıkım ve kargaşa yaratır. Bırakın toplumları, bireyler arasında
dahi iletişimin kaybolduğu durumlarda varsayımlar, kurgu ve kuruntular, yanlış anlamalar
ortaya çıkar ki, bu da toplumsal dokuyu zedeler (Uçar, 2004:16).
Bu açıklamalardan da anlaşılacağı gibi grafik iletişim, hayatımızın her alanının
vazgeçilmez birer unsur olarak yerini almıştır.
2.3.2. Tasarım
“Tasar; bir iş, düşüncenin sırasını, düzenini gösteren resim, yazı vb. olarak
tanımlanmaktadır” (Türkay, 1980:13).
“Tasarı; Bir kimsenin yapmayı düşündüğü şey; olması ya da yapılması istenen
bir şeyin zihinde aldığı biçim, proje şeklinde tanımlanabilir” (http://www.tdk.gov.tr)
33
Tasarım; günümüzde oldukça sık kullanılan, etkileyici bir sözcüktür. Ama ne
anlama geldiği tam olarak anlaşılmaz. Tasarım; bir model, kalıp ya da süsleme yapmak
değildir. Bir tasarım kendi içinde bir yapıya ve bu yapı arkasında bir planlamaya sahip
olmalıdır. Bütün sanatların temelinde bir tasarım olgusu bulunmaktadır. Tasarlama eylemi,
oluşturulacak yapının organizasyonu ile ilgili her türlü faaliyeti içine almaktadır. Elizabeth
Adams Hurwitz, kitabının başlığında bu sözcüğün kısa bir tanımını da yapar: „Tasarım:
Gerekli Olanın Araştırılması‟. Yale Üniversitesi Tasarım Bölümü‟nden Profesör Robert
Gillam Scott; „Ne zaman tanımlanmış bir amaç için birşey yapıyorsak, o zaman
tasarlıyoruz‟ demektedir. Başka bir deyimle; tasarım belirli bir amaç gözeten yaratıcı bir
eylemdir. Uygulamalı tasarım dalları üç ana başlıkta toplamak mümkündür: Endüstri
Tasarımı, Çevre Tasarımı ve Grafik Tasarım (Becer, 2002: 32).
Bu açıklamaların bir sonucu olarak, tasarım hayatımızın artık her alanında
kendini ve faaliyetlerini göstermektedir.
2.3.3. Grafik
Grafik sözcük olarak Latince kökenli olup, “grafyn”dan gelmektedir. İngilizce de
“Graphic”, Fransızca da “Graphique” olarak yazılmaktadır. Grafik sözcüğü sanat
çalışmalarında çok geniş bir kullanıma sahip olduğu için sonuna „graf‟ eklenen tüm alanlar
grafik sanatları tanımlar. Örneğin; Fotograf, serigraf, litograf gibi.Günümüzde uluslararası
anlatım biçiminde grafik sözcüğü ortak bir ifadede kullanılmaktadır, dolayısıyla tanımda
tüm insanların aynı yorumu çıkaracağı biçimde netleşmiştir. Bu yorum; grafik sözcüğünün
yazmak, çizmek, görüntülemek ve çoğaltmak, anlamına geldiğini ifade etmektedir (Tepecik,
2002:17).
Grafik sözcüğünün tanımı biraz daha açılacak olursa, sanatçının elinden özgün
biçimlendirmeyle çıkan yada özgün çoğaltmayla (baskı yöntemiyle) elde edilen eserin, bilgi
iletmek, basılmak, kitle iletişim araçlarında kullanılmak amacıyla hazırlanan; çizgi, yazı,
resim bunların düzenlemeleriyle ilgili tasarımları kapsar. Bu tanımlardan da anlaşılacağı
gibi grafik sözcüğü bir sanat alanını anlatmaktadır.Grafik sanatlar, plastik sanatlar içerisinde
yer almasına rağmen, işlevsellik açısından tüm sanat dallarından farklılıklarıyla ortaya
çıkar. Soyut olmasına rağmen ekonomik özelliği söz konusudur, çoğaltıma dayalı olduğu
için kitlelere daha çok hitap eder (Tepecik, 2002:17).
Artık günümüzde grafik sanatların ekonomik özelliği ön plana çıkmaktadır.
Grafik sanatlar, yapılan çalışmalarıyla günümüzde çok sayıda kişi ve kitleye
ulaşmaktadır.
2.3.3.1. Grafik Tasarım
Grafik tasarım, görsel bir iletişim sanatıdır. Birinci işlevi de, bir mesaj iletmek ya da
bir ürün ya da hizmeti tanıtmaktır. Grafik tasarım terimi ilk kez 20. yüzyılın ilk yarısında
34
metal kalıplara oyularak yazılan ve çizilen daha sonra da çoğaltılmak üzere basılan görsel
malzemeler için kullanılmıştır. Teknoloji geliştikçe, sadece basılı malzemeler değil; film
aracılığıyla perdeye yansıtılan, video ile ekrana gönderilen ve bilgisayarlar yardımıyla
üretilen görsel malzemeler de grafik tasarım kapsamı içine girmiş ve bu terimin anlamı
oldukça genişlemiştir. Bugününün grafik tasarımcısı; kaligrafi sanatçılarının, baskı
ustalarının ve zanaatçıların geleneğini sürdüren bir meslek adamıdır (Becer, 2002:33).
“İletişim, grafik tasarımın hayati unsurudur. Zaten, grafik tasarımı bu denli
ilginç, dinamik ve çağdaş kılan şey de iletişime yönelik olmasıdır. Tasarımcı; güncel bir
bilgiyi, çağdaş bir beğeni anlayışı içinde ve yine çağdaş araç ve malzemelerle sunmak
zorundadır”(Becer, 2002:34).
Tasarımcı, sunumlarını bu çerçevede geliştirir ve sunar ise geniş bir izleyici
kitlesine sahip olabilmektedir. “Bu nedenle de yeni eğilimleri, teknolojik buluşları ve
yaşadığı dönem içinde tartışılan sanatsal, felsefi, politik, sosyolojik vb. sorunları
yakından izlemelidir” (Becer, 2002: 35).
2.4. Web Sayfa Tasarımı
WWW, dünya ölçeğinde etkin bir bilgisayarlı etkileşim ağıdır. İlk başlarda
akademik iletişimi kolaylaştırmak için geliştirilmiş olan bu ağ, zamanla çağın gerekleri
doğrultusunda her türlü bilgilendirme, tanıtım ve reklam etkinliğinin aracı haline
gelmiştir. Bunun çok geçmeden fark edilmesi, pek çok resmi ya da özel kurum, kuruluş
ve şahısların Tanıtım Sayfalarının yer aldığı dijital bir endüstri oluşmasını sağlamıştır.
Böylece WWW sayfalan yeni bir grafik tasarım alanı oluşturmuştur.
2.4.1. Web Sayfa Tasarımı’na BaĢlarken
Günümüzde WWW sayfa tasarımında kullanılan HTML‟nin oldukça kolay
öğrenilebilen bir program olması, ileri derecede bilgisayar bilmeyi gerektirmemesi
sayesinde, isteyen herkes WWW sayfası tasarlayabilir. Ancak internet‟te yer alan yüz
binlerce WWW sayfası içerisinde dikkat çekici, bilgi verici ve görsel açıdan doyurucu
tasarımlar yapmak, WWW sayfa yapılarının iyice analiz edilmesini ve elbette ki grafik
tasarım bilgisi gerektirmektedir.
35
2.4.1.1. WWW Sayfa Tasarımlarının BaĢarısı
“WWW sayfa tasarımlarının başarısı yolunda atılacak ilk adım, tasarım
sürecinin iyi planlanmasıdır. Bu süreçte yer alması gereken en önemli noktalar Şener‟e
göre kısaca şöyle özetlenebilir;”
a.
Hedef Kitlesi: Tasarıma başlamadan önce hedef kullanıcı kitlesinin
iyi tanımlanması gerekmektedir. Cinsiyet, yaş grubu, meslek gibi etmenler
hedef kitlenin beklentilerinin belirlenmesi açısından oldukça önemlidir.
b.
Araştırma: Aynı niteliği taşıyan WWW sayfa tasarımlarını incelemek,
eksikliklerin farkına varmak, yapılan hataları tekrar etmemek ve olumlu
yönleri örnek almak açısından tasarımlara yön gösterecektir.
c.
Kurgu: Geleneksel basılı dokümanlarda olduğu gibi grafik tasarım
fikirlerini kâğıda dökerek taslaklar hazırlamak, WWW sayfa tasarımlarında
da geçerliliğini korumaktadır. Basit diyagramlar hazırlamak, sayfaların
birbirine nasıl bağlanacağına karar vermek ve kullanıcıyı gereğinden fazla
elemanla yüklü sayfalarla yormamak açısından tasarımcıya rehberlik
edecektir.
d.
Yaratıcılık: WWW sitesinin, belirlenmiş olan hedef kitlesi ve amacı
doğrultusunda, kullanıcı kitlesinin dikkatini çekecek ve sıkıcı olmayan
nitelikte olması gerekmektedir. Bu arada unutulmaması gereken iki önemli
tasarım prensibi vardır bunlar;
- Dil birliğinin sağlanması açısından, birden fazla sayfalı tasarımlarda
senaryonun değiştirilmemesi, seçilen renk, yazı karakteri ve grafik
elemanların farklı sayfalarda da devam ettirilerek tasarım bütünlüğünün
bozulmamasına dikkat etmek,
- Ortamın ışığı ve dolayısıyla okunma kolaylığıda düşünülerek, koyu
36
renkli zeminler üzerinde açık renkli yazıları tercih etmektir.
e.
Tasarım: Farklı tekniklerin ve bilgisayar programlarının kullanılarak WWW
sayfalarında yer alacak elemanların hazırlanması aşamasıdır.
f.
Üretim:
Hazırlanan
grafiklerin,
yazıların
HTML
programı
aracılığıyla bir araya getirilmesi, sayfalar arası bağlantıların kurulması,
dolayısıyla temel tasarım çatısının oluşturulmasını kapsamaktadır. Bu
aşamada çoklu ortamın sunduğu animasyon, video, ses gibi olanakları da
avantaj olarak kullanmak gereklidir. Ancak gereksiz süslemelerden ve
aşırılıktan kaçınılmalıdır.
g.
Test Etme: WWW sayfa tasarımının kurgusu ve içeriği ne kadar iyi
olursa olsun, kullanıcının asıl iletişime geçtiği ekran düzenlemesinde bazı
eksiklik ve hatalar mevcutsa, başarıdan söz etmek mümkün değildir. Yanlış
anlaşılmalara yol açmamak için sayfa düzeninde yer alan elemanların tekrar
tekrar gözden geçirilmesi gerekmektedir.
h.
Arama Motorları: Son değişiklik ve düzeltmeler de yapıldıktan sonra, artık
WWW sayfası İnternet arama motorları aracılığıyla listelenmeye ve hedef
kitlesine ulaşmaya hazır durumdadır. (Şener,1997:22-24)
Şüphesiz, WWW sayfa tasarımcısının dikkat etmesi gereken daha pek çok
önemli nokta vardır. Yukarıdaki başlıklarda ise, tasarım sürecinin en iyi şekilde
kullanabilmesi için gerekli olan temel prensiplere değinilmiştir.
2.4.1.2. Neden WWW Sayfası
İnternet ağı, fikirlerin rahatça tartışılabildiği, sergilenebildiği, şimdiye kadar
sunulan en özgürlük yanlısı iletişim ortamı olarak nitelendirilebilir. İnternet ağına
katılan herkes, istediği konuda, istediği şekilde görüş bildirebilmekte, her türlü görsel
malzeme içeren WWW sayfası hazırlayabilmektedir. İnternet‟te yer alan WWW sayfa
tasarımlarına her gün binlerce yenisi eklenmektedir. Bunun nedeni, WWW sayfalarına
37
duyulan ihtiyaçtır. Aralık 1996 PC World dergisinde yayınlanan, WWW sayfalarının
geleneksel pazarlama ve yazılı medyadan üstünlüğünü kısaca aşağıdaki gibi
özetleyebiliriz;
a.
Web
sayfası
sadece
onu
okumak
isteyen
hedef
kitleye
ulaşır;
dolayısıyla ilgisiz insanlara değil, öğrenmeye hazır bir gruba hitap
etmektedir,
b.
Web sayfası etkileşimli bir araçtır. Kullanıcı Web sayfasına belli bir
konu hakkında daha fazla bilgi edinmek için bağlanır,
c.
Oldukça ucuz bir iletişim yöntemidir. Web sayfasının tek masrafı
telefon hat ücretidir,
d.
Web
sayfaları
yaratırken
geleneksel
sayfa
düzenini
takip
etmek
gerekmemektedir. Yaratıcılık her zaman ön planda tutulmalıdır,
e.
Tekrar tekrar düzeltilip yayınlanabilir,
f.
Web sayfalan belli bir zaman sınırlaması olmadan 24 saat boyunca bütün
dünyaya hizmet vermektedir.
2.4.2. WWW Sayfa Tasarımcılığı
WWW sayfalarının içeriği ve grafik düzenlemesi, ekran tasarımı üzerine temel bilgi
birikimi gerektirmektedir. Ekran tasarımı disiplini ise bilgisayar programlamacılığından
başlayıp, ergonomi, psikoloji, endüstri ürünleri tasarımı, grafik tasarım ve hatta geleneksel
basılı medyanın çoğaltılmasına kadar varan geniş bir bilgi birikimini gerektirmektedir
(Lynch ve Horton,2001:37).
WWW için hazırlanan sayfa tasarımları, geleneksel basılı medyadan farklı
olarak, yazı, resim, fotoğraf gibi görsel elemanların yanında, film, müzik, ses, video ve
animasyon gibi çokluortam elemanlarını da içerebilmektedir. Teknolojinin- sunduğu
olanakları ve tasarımı en duyarlı biçimde bir araya getirebilecek olanlar da şüphesiz
grafik tasarımcılardır. Son yılllar içerisinde adından sıkça söz ettiren WWW sayfa
38
tasarımcılığı, tamamen yeni bir meslek olmaktan çok, bilgisayar programcılığı, videoses efektleri gibi diğer meslek dallarından uzman kişilerle ortak çalışmalar gerektiren,
temel anlamda grafik tasarımcının sorumluluğunda olan yeni bir alandır.
2.4.3. WWW Sayfa Tasarım Programları
İnternet üzerinde WWW sayfaları hazırlanırken farklı programlarda yaratılmış
değişik veri türleri kullanılabilmektedir. Tüm bu verilerin tek bir sayfa içerisinde
düzenlenmesini sağlayan standart programlama dili ise HTML (The Hypertext Markup
Language)‟dir. HTML, iki boyutlu grafik nesnelerin bir ekran alanına yerleştirilmesine,
bunların birbirleriyle ve diğer metin ya da görüntü gibi nesnelerle bağlantılandırılmasına
izin vermektedir (Lynch ve Horton,2001:37).
Dreamweaver, Fireworks, Frontpage, Flash, Photoshop, Illustrator, Coldfusion
vb. programlar yardımı ile web sayfası tasarımı yapılabilir. Dreamweaver ve Frontpage
html dili desteğini kendi içinde sağlamaktadır. Bu programlar dışında kodlama dilleri
olarak da Html, Xhtml, Asp.Net, Php, Java, Visual Basic, .NET, Ajax, CSS, C#, vb.
diller kullanılabilir. Bu sistemler dışında ücretsiz içerik yönetim sistemleride
bulunmaktadır. www.egitimsart.net eğitim portalı joomla içerik yönetim sistemi ile
oluşturulmuştur.
“Joomla bir içerik yönetim sistemi(content management system)dir. Yani birden
çok ve farklı içeriği tek bir yerden yönetmenize olanak sağlayan hazır bir web sitesi
şablonudur diyebiliriz. İnternette birçok içerik yönetim sistemi (iys) bulunmaktadır.
Joomla bunlardan sadece bir tanesidir” (http://www.marmaraweb.com/joomla-nedirjoomlanin-ozellikleri-ve-farklari.html).
Joomla, web sayfaları için hem dinamik hem de statik içerik girişini sağlayan
açık kaynak kodlu bir uygulamadır. Dinamik sayfalar anlık duruma ve kullanıcıya göre
değişen sayfalardır. Örneğin kullanıcı işlemleri, forumlar, alışveriş siteleri, vb. sayfalar
dinamik sayfalara örnektir. İçeriği sabit kalan sayfalarda statik sayfalardır. Örneğin
Makalelerin bulunduğu sayfalar gibi.
Son yıllarda WWW sayfa tasarımı için HotDog, HomeSite gibi özel programlar
geliştirilmiştir. Ancak, bu programların hepsi temelde HTML üzerine kurulmuştur.
39
2.4.3.1. WWW Tasarım Programlarının Özellikleri
HTML, temelde farklı veri türlerinin İnternet dilinde yazılmasını sağlayan özel
bir programlama dilidir. HTML'in, kolay öğrenilebilen ve oldukça yeni bir program
olması, WWW'de gittikçe önem kazanan sayfa düzeni konusunda zaman zaman
kısıtlayıcı ve yetersiz kalmasına, grafik tasarımcıların kontrolü dışında sonuçlanan
düzenlemelere yol açabilmektedir.
Örneğin, bu programda hazırlanan bir sayfa düzeni içerisinde, kullanılan yazı
karakteri değiştirilememekte, kelimeler ve harfler arasında birden fazla boşluk
kullanılamamakta, yazılar her iki yandan bloklanamamakta, yani tipografik anlamda
tasarımı kontrol altında tutmak iyice güçleşmektedir. Bununla birlikte, hassas renk
kontrolü yapılamamakta, video-animasyon gibi bilgilerin dağıtımında yüksek görüntü
kalitesi elde edilememektedir. Dolayısıyla, bu kısıtlamalar grafik tasarımcının sayfa
düzenine hâkim olmasını oldukça zorlaştırmaktadır.
Programın getirdiği kısıtlamalardan bir tanesi de, tasarlanan sayfanın dünyanın
herhangi bir yerindeki bir bilgisayar ekranında nasıl görüneceğinin tahmin
edilemeyişidir. Ekranda bir WWW sayfasının nasıl görüneceği, tamamen kullanılan
programlara (software), İnternet‟e bağlantı hızına ve monitörün büyüklüğüne bağlıdır.
Aynı programların ve monitör büyüklüğünün kullanılması gibi uygun şartların
sağlanamadığı takdirde, bir WWW sayfasının tüm bilgisayar ekranlarında aynı
görünememesi, değişikliğe uğraması muhtemeldir. Bunun sonucunda, bazı elemanların
başka ekrandaki büyüklükleri ve konumları değişebilir, hatta hiç görünmeyebilirler.
Aynı şekilde renklerin bir kısmı ya da tamamı değişikliğe uğrayabilir.
“WWW sayfa tasarımında kullanılan grafik öğeler arasında estetik ve
fonksiyonellik açısından bir denge kurulması oldukça önemlidir. HTML 'in sunduğu
tüm imkânlar fonksiyonellik açısından oldukça başarılıdır ve bir başlangıç noktası
olarak kabul edilmelidir” (Gillespie,1996).
40
2.4.3.2. WWW Tasarım Programlarının Geleceği
HTML‟nin WWW sayfalarını tasarımında kullanılan henüz tam anlamıyla
gelişememiş yeni bir program olması ve getirdiği tüm kısıtlamalara rağmen, WWW‟de
oldukça başarılı sayfa tasarımları yapılmaktadır. WWW'nin özellikle ticari kullanımının
önem kazandığı son birkaç yıl içerisinde, firmalar sayfa tasarımı konusunda birbirleriyle
yarışmaktadırlar.
İlk zamanlarda tamamen bir programlama dili nin teknik görünümü içerisinde
olan HTML, tasarımın bu derece önem kazanmasıyla birlikte geliştirilmiş,
görselleştirilmiş, kullanımı çok daha kolay bir program haline gelmiştir. Dünya çapında
önemli bilgisayar firmaları olan Adobe ve Apple‟ın konuyla yakından ilgilenmeye
başlamasıyla, teknik olarak HTML‟in birkaç yıl içerisinde, tamamen tasarımcıya destek
bir program olarak gelişerek, sayfa tasarımına getirdiği kısıtlamaların en aza
indirilebileceği programlar ortaya çıkmıştır.. Bu kısıtlamaların en aza indirilmesi
yolunda WWW sayfa tasarımcısının oynayacağı yaratıcı rol de şüphesiz oldukça
önemlidir.
2.5. WWW Sayfa Düzeni
İyi tasarlanmış bir enformasyon sisteminde bulunması gereken en önemli iki
özellik, görsel denge ve anlaşılabilirliktir. Bu iki özellik, kullanıcının, grafik tasarım
elemanlarının ve WWW sayfalarının birbirleriyle olan ilişkilerini sağlıklı bir şekilde
kurgulaması için gereklidir.
WWW sayfa tasarımında dikkat edilmesi gereken önemli noktalardan bir diğeri
ise, kullanılan sayfa boyutudur. Kâğıt üzerinde yapılan tasarımlarda örneğin A4, B3, C5
vs. gibi standart sayfa formatları kullanılabilirken, WWW sayfalarında bu kadar kesin
formatlarda çalışmak oldukça zordur.
Kağıtlar Uluslar arası Standartlar Birliği‟nin ölçülerine uygun olarak üretilmektedir.
Bunlarda; A0- B0- C0 numarasıyla gösterilir, ancak en çok tercih edillen standart, A ve
B‟dir. Bu ölçülerin yanı sıra ülkemizde endüstriyel alanda (matbaacılıkta) kullanılmak üzere
standart kağıt ebatlarıda bulunmaktadır. Bu ebatlar: 57 cm x 82 cm, 64 cm x 90 cm, 68 cm x
41
100 cm ve 70 cm x 100 cm‟dir. Kağıtlar gramaj ve türlerine göre bu ebatlardan birinde
veye bir kaçında standart olarak üretilmektedir. ISO (International Standard Organization)
Standartlarında A, B, C, kağıt ölçüleri, ölçü birimi olarak milimetre alınmıştır (Tepecik,
2002:42).
ġekil 8: ISO Standartlarında A B C Kâğıt Ölçüleri (Tepecik, 2002:43)
A4 Kâğıtta çalışma alanınız bellidir. Web‟de ise bu çalışma alanı enine ve
boyuna sınırsızdır; yani 5 metre eninde bir sayfa yaparsanız; tarayıcınız bunu sağa ve
sola kaydırarak görüntüler. Ama bu istenilen bir durum değildir. Bu noktada
tasarımımızın he koşulda düzgün görünmesi için sınırları bizim belirlememiz gerekir.
Elbette ki WWW sayfalarının da belli yükseklik ve genişlik limitleri vardır. Bu
limitlerin en küçüğü PC‟lerde
(Personal Computer / Kişisel Bilgisayar) kullanılan
standart monitör büyüklüğü olan 640 x 480 piksel (pixel) ile sınırlandırılmıştır.
Macintosh ekranlarının PC ölçülerinden daha küçük oluşu tasarımcıların göz ardı
etmemesi gereken diğer bir konudur. 800 x 600 çözünürlükte farklı tarayıcı ve işletim
sistemlerine göre sayfanın görüntülenen bölümü piksel cinsinden şöyledir:
42
Tablo 5: 800 x 600 Piksel Çözünürlük Ġçin Sayfa Ölçüleri
800 x 600 Çözünürlük için
Windows işletim sistemi
Macintosh Klasik
Mac OS X
IE 5.X En : 780 Boy : 410
IE 4.5 En : 744 Boy : 446
IE 5.x En : 748 Boy : 436
IE 6.0 En : 780 Boy : 413
IE 5.x En : 748 Boy : 439
N 6.2 En : 769 Boy : 463
N 4.X En : 780 Boy : 422
N 4.7 En : 768 Boy : 437
N 6.X En : 776 Boy : 446
N 6.2 En : 763 Boy : 464
(Kırbaş,2006)
Yukarıda ki çizelgeye baktığımızda, 800 x 600 çözünürlükte en ve boy olarak
ekrana tam olarak sığmasını istediğimiz bir tasarımın şu ölçüler içinde olması gerekiyor:
Önerilen en güvenli ölçü: 744 En x 410 Boy, hem Windows hem de Mac'te tam görüntü
için: 748 En x 410 Boy. Ben sadece 1024 x 768 çözünürlükte görüntülenecek sayfa yapmak
istiyorum diyorsanız, o zaman seçmeniz gereken çalışma alanları şöyle olmalıdır: Önerilen
en güvenli ölçü: 968 en x 578 boy, hem Windows hem de Mac‟te tam görüntü için: 972 en x
578 boy, Sadece Windows'ta tam görüntü için: 1000 en x 578 boy (Kırbaş,2006).
ġekil 9: 640 x 480 piksel sayfa ölçüsü
(http://info.med.yale.edu/caim/manual/interface/navigation.html)
Büyük ekranların popülaritesinin artmasıyla 800 x 600, 1024 x 768 pixel
(Bilgisayar ekranlarında görüntünün en küçük yapı taşları olan karesel bölüntüler) birlikte,
daha büyük alanlarda çalışılan WWW sayfalarının küçük monitörlerde okunulurluğu
43
gittikçe zorlaşmaktadır. Bu nedenle, tasarımlarda yer alan grafik elemanlar zaman
zaman ekrana sığmamakta ve deforme olmaktadırlar.
WWW sayfa tasarımında PC ve Macintosh gibi farklı bilgisayar platformlarında
çalışan kullanıcı ayrımı dikkate alınmalıdır. Ortak bir çözüm arayışına gidilecek olursa;
Macintosh ekranlarında minimum 470 ve maksimum 625 piksel genişliğini, PC‟lerde
ise 14" (inch) inç‟lik standart monitörlere karşılık gelen 640 x 480 piksel sayfa
genişliğini baz almak doğru olacaktır(Şekil 9). Sayfa uzunluğunda kesin bir sınırlama
olmamakla birlikte, yine en geniş sayfa limitleri baz alınmalıdır. Bir sayfanın
maksimum uzunluğu, en geniş sayfanın içerdiği bilginin iki ya da üç katı kadar olabilir
(Şekil 10).
ġekil 10: Maksimum sayfa uzunluğu (Lynch veHorton, 2001:176)
Uzun sayfalarda bilginin tamamı ekrana sığmadığı için görüntü, ekranın yan
tarafında yer alan kaydırma çubuklarıyla (scroll bars) yukarıdan aşağıya doğru hareket
ettirilmektedir. Ancak, çok uzun sayfaların okunmasının yorucu olacağı ve dikkati
44
dağıtacağı unutulmamalıdır. Az sayıda uzun sayfa yerine daha fazla sayıda kısa sayfa
kullanmak tercih edilmelidir.
Ekran tasarımlarında yalnızca piksel ile ölçüm anlamlıdır. Bunun için
hazırlanmış olan bir WWW Cetveli (WWW Ruler) mevcuttur. Bu cetvel, inchsantimetre-piksel arasındaki matematiksel bağlantıyı göstermektedir (Şekil 11).
ġekil 11: www cetveli (Gillespie, 1996:9)
Cetvelde yer alan mavi çizgi, baz alınması önerilen minimum sayfa genişliğine
karşılık gelirken, yeşil çizgi 640 x 480'lik monitörlerde ulaşılan maksimum genişlik değerini
tanımlamaktadır. Cetvel, sayfa düzeninin kurgulanması aşamasında, görüntünün hangi
boyutta bir çerçeveye oturtulması gerektiği konusunda tasarımcıya rehber olacaktır
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20Design%20f
or%20Designers.pdf).
2.5.1. WWW Sayfalarının Yapısı
WWW'de sayfaların nasıl organize edildiğinin anlaşılabilmesi, Kullanıcının
doğru tahminler yürütebilmesi açısından oldukça önemlidir. WWW sayfaları birbirlerine
hiper bağlantılar aracılığıyla bağlanmaktadırlar. Ekran üzerinde yalnızca bir sayfayı
görmek mümkün olabileceği için, kullanıcı diğer sayfaların yapısı hakkında fikir
yürütmeye başlar. Eğer kullanıcının kafasında kusturduğu sayfaların birbirine bağlantı
modeli karmaşıksa (Şekil 12), WWW sayfasının kurgusu da başarısız olmuş demektir.
45
ġekil 12: Kullanıcının kafasını karıştırabilecek karmaşık www sayfa modeli
(http://info.med.yale.edu/caim/manual/sites/site_design.html)
Kullanıcıların WWW sayfa yapısını rahatlıkla algılayabilmeleri için, farklı
elemanlar arasında hem fonksiyonellik hem de grafik açıdan bütünlüğün sağlanması
gereklidir. Özenle seçilerek bir araya getirilen grafik elemanlar, WWW'nin yapısını
güçlendirirken, kullanıcının da kompleks yapıları daha kolay algılamasını sağlayacaktır
(Şekil 13).
ġekil 13: www sayfa yapısı
(http://info.med.yale.edu/caim/manual/sites/site_design.html)
46
2.5.2. WWW Sayfalarının Temel Bölümleri
WWW sayfaları temel olarak, Başlık, Gövde ve Dipnot olmak üzere üç ana
bölümden oluşmaktadır. Bu bölümlerden ilki, sayfanın içerdiği konuya ait başlık ve alt
başlıkların bulunduğu Başlık bölümüdür. Sayfada yer alması düşünülen diğer bilgilerin,
grafik ve tipografik öğelerle ifade edildiği, animasyon, video gibi çoklu ortam
elemanlarıyla zenginleştirildiği diğer bölüm ise Gövde kısmını oluşturmaktadır. WWW
sitelerinde yer alan her WWW sayfası ayrı bir doküman olarak kabul edilecek olursa,
sahibi, tasarımcısı, üretim tarihi, telif hakları gibi bazı standart künye bilgilerini
içermesi gereklidir, bu bilgiler ise Dipnot bölümünde yer almaktadır.
Tasarımcı hangi WWW sayfa tasarım programını kullanırsa kullansın, hem
fonksiyonel hem de görsel anlamda doyurucu bir sayfa tasarımı için, WWW'nin
yapısının ve her bölümde bulunması gereken elemanların özelliklerini iyi bilmesi
gerekir. Bu elemanlar ve dokümanların temel bölümleri (Şekil 14)‟de gösterilmiştir.
Başlık
Başlık grafiği
Dokümanın başlığı
Alt başlık (varsa)
Bölüm başlığı (varsa)
Gövde
Dokümanın içeriği
Dipnot
Logo
Tasarımcının adı
Tasarımcının e-mail adresi
Hazırlanış tarihi
ġekil 14: www‟nın temel bölümleri
(http://info.med.yale.edu/caim/manual/pages/design_grids.html)
47
2.5.2.1. BaĢlık
WWW sayfalarının üst kısmında yer alan başlıklar, sayfanın ana fikrinin ve
hangi kullanıcı grubuna hitap ettiğinin ilk bakışta anlaşılması açısından oldukça
gereklidir. Başlıklar yalnızca yazıdan oluşabileceği gibi, yazı ve grafik öğelerin bir
arada kullanılması da mümkündür. Başlıklarda kullanılan grafik öğeler, sayfalar
arasında görsel bir ilişki kurulmasına da yardımcı olmaktadırlar. Birbirleriyle ilişkili
olarak devam eden sayfalarda alt başlık, bölüm ve konu başlıkları gibi devamlılığı
sağlayıcı diğer elemanlar da yer alabilir.
Başlık kısmında, kullanıcının sayfalar arasında daha kolay gezinmesini (surfing),
sayfaların mantıksal bir sırayla takip edilmesini sağlayacak yönlendirici düğmeler yer
alabilir (Şekil 15). Bu düğmeler yalnızca yazıdan ya da yalnızca grafiksel öğelerden
oluşabileceği gibi, yazı ve grafiğin bir arada kullanılması da mümkündür.
ġekil 15: www sayfalarında yer alan yönlendirici düğmeler (Şener, 1997:34)
Şekil 15, WWW sayfalarının başlık kısmında kullanılmak üzere hazırlanmış
düğmelere örnek olarak verilebilir. Düğmeler, birbirine bağlantılı her sayfada yer
almakta, bir önceki (previous), bir sonraki (next) ve ana sayfa‟ya (home page) bağlantı
içermektedirler. Bu tür düğmeler, kullanıcıyı bilgiye en çabuk ve zahmetsiz yoldan
ulaştıracak şekilde tasarlanmalı, her sayfada aynı formda (renk, şekil, büyüklük, konum
vs.) kullanılmalarına özen gösterilmelidir.
48
2.5.2.2. Gövde
Gövde, WWW sayfasının içeriğine uygun yazı, resim, grafik, animasyon, video
ve ses gibi her türlü bilginin yer aldığı bölümdür. Bu bilgilerin doküman içerisinde
görsel karmaşaya yol açmayacak şekilde düzenlenmesi oldukça önemlidir. Aksi
takdirde, grafiklerin ve tipografik öğelerin düzensiz bir şekilde yerleştirilmesi
kullanıcıda algılama güçlüklerine ve yanlış anlaşılmalara yol açabilmektedir (Şekil 17).
ġekil 16: Dengeli
ġekil 17: Karmaşık
kurgulanmış sayfa düzeni
www sayfa düzeni
(http://info.med.yale.edu/caim/manual/pages/balanced_pages.html)
Başarılı grafik tasarımlarda her zaman için grafikler ve yazı arasında görsel bir
denge kurulmaya çalışılmıştır (Şekil 16). Renk, şekil ve kontrastın kullanılmadığı sayfalar,
grafik açıdan sıkıcı olmakta, kullanıcının ilgisini içerik üzerinde yoğunlaştıramamaktadır.
Aynı şekilde, kontrast, grafik elemanlar, sayfa düzeni ve tipografi ile sağlanan görsel
dinginlikten yoksun, yazı içerikli sayfaların okunurluğu, günümüz PC‟lerinin düşük
çözünürlüklü ekranlarında iyice zorlaşmaktadır. İdeal olarak, tipografi, grafik elemanlar ve
hiperyazılımlar arasındaki dengenin kurulması için, WWW sayfalarının okunma yönünün
yukarıdan aşağıya olması dikkate alınmalıdır (Lynch ve Horton,2001:115).
49
2.5.2.3. Dipnot
WWW sayfalarının en alt kısmını oluşturan “Dipnot” bölümü, sayfanın tasarım
tarihi, tasarımcısı, telif hakları ve diğer WWW sayfalarına olan bağlantı bilgilerini
içermesi açısından oldukça önem taşımaktadır. Bilgi akışını kolaylaştırmak için Başlık
kısmında kullanılan başlık yazıları ya da düğmeler, bu bölümde de tekrar edilebilirler.
Başlık ve Gövde bölümlerinin içerikleri, her WWW sayfasının niteliğine ve
tasarım anlayışına göre değişebilmekle birlikte, WWW sayfasının “Dipnot” kısmında
bulunması gereken bazı standart elemanlar vardır. Bu elemanlar şöyle sıralanabilir;
1. Tasarımcı adı ya da kontak kurulabilecek diğer bir isim,
2. WWW sayfalarının bağlı bulunduğu Home Page adresi,
3. Bağlı bulunulan kurum, kuruluş, vs. (varsa),
4. Sayfanın tasarlandığı ve en son düzeltmelerin yapıldığı tarihler,
5. Telif hakları.
Bununla birlikte iyi tasarlanmış her WWW sayfasında bulunması
gereken diğer yararlı elemanlar ise şöyle özetlenebilir;
1. Dokümanın adresi (URL),
2. Konuyla ilgili diğer WWW sayfalarına bağlantılar,
3. Sayfa sahibi kurum, kuruluş, vs.‟nin amblem ve/veya logosu,
4. WWW sayfası içinde veya diğer sayfalar arasında bağlantı kurmayı
sağlayacak menü, düğme gibi yardımcı elemanlar.
a. Yazışma Adresi
Her WWW sayfası, tasarımcısının ya da sayfa değişikliklerini yapmakla sorumlu
kişinin adını ve e-mail adresini içermelidir. Ayrıca, İnternet kullanıcıların mektup,
telefon ya da faks aracılığıyla bağlantı kurması isteniyorsa, WWW sayfasının en alt
kısmına bu bilgiler de eklenebilir.
50
b. WWW Sayfasının Adresi (URL)
İnternet'de yer alan her WWW sayfasının URL olarak tanımlanan bir adresi
vardır. Adresin kullanıcılar tarafından bilinmesi için özellikle belirtilmesi gereklidir.
Aynı sayfayla tekrar tekrar bağlantı kurulabilmesi açısından önemli olan adres satırı,
sayfanın en alt kısmına küçük puntolarla yerleştirilmelidir.
c. Tarih
Elektronik medyanın sunduğu en önemli avantajlardan birisi, sayfaların çok kısa
bir zaman içerisinde düzeltilip tekrar yayımlanabilmesidir. Ancak, belirtilmediği
takdirde kullanıcının, bilginin hangi zamana ait olduğu konusunda fikir yürütmesi
oldukça zordur. WWW sayfalarının olduğu düşünülerek, tarihlerin tüm dünyanın
anlayabileceği şekilde yazılmasına dikkat edilmelidir.
Yalnızca rakamlardan oluşan 3.9.1997 ifadesi Amerika‟da 9 Mart, 1997 olarak
okunurken, Avrupa‟da 3 Eylül,1997 olarak anlaşılabilir.
Rakamların yaratacağı karışıklığı en aza indirecek ifade biçimi ise, rakam
kullanmak yerine doğrudan o ayın ismini yazmak olacaktır.
d.
Telif Hakları
Her WWW sayfasının Dipnot kısmında yer alması gereken bir diğer bilgi de
telif haklarıdır. Telif bilgileri aşağıdaki şekilde ifade edilebilir;
Copyright © 2009, İsim
Kurum ya da kuruluş (varsa)
Her hakkı saklıdır (All rights reserved).
Her ne kadar telif bilgileri, kullanıcılar ve tasarımcılar tarafından kopyalamayı
engelleyici nitelikte olmasa da, gelecekteki hukuki yaptırımlar açısından bu bilgilerin
sayfada olmasında yarar vardır.
51
e.
Kurum ya da Kuruluşa Ait Resmi Marka
WWW sayfalarının alt kısmında yer alan amblem, logo, marka gibi bilgiler
sayfa içeriğinin ve sayfanın sahibinin anlaşılabilmesi açısından önemlidir. Ancak bu
bilgiler, sayfa içerisinde imza niteliğinde yer almalı, diğer elemanları bastırmamalıdır.
2.6. Grafik Tasarım Elemanlarının Ġnternet’te Kullanımı
Elektronik tasarım araçlarının sunduğu imkânlar doğrultusunda, İnternet‟te yer
alan tipik bir WWW sayfası, yazı, resim ve grafiklerden oluşur. Günümüz teknolojisi,
artık, video, animasyon, ses gibi çoklu ortam elemanlarının da WWW‟ de kullanımına
olanak tanımaktadır. WWW sayfalarında, kullanıcıya, tasarım açısından etkili ve
yönlendirici, içerik açısından da doyurucu bilgiler sunulması amaçlanmalıdır. Bu
sayfaların kullanıcıya, en doğru ve etkili şekilde sunulabilmesi için, tasarımcının,
WWW sayfalarında kullanılan elemanları ve bunların özelliklerini iyi analiz etmesinde
fayda vardır.
2.6.1. Tipografi
Harf karakterleri, 5000 yılı aşkın bir süre içerisinde, farklı kültürlerin yükseliş ve
gerileme dönemleri, bu kültürlere ait semboller gibi birçok etkiye bağlı olarak
değişimler göstermiş ve değişik evrimlerden geçtikten sonra, bugün kullandığımız
harfler oluşmuştur (Şekil 18).
52
ġekil 18: Yazı karakterlerinin evrimi (Şener, 1997:39)
“Tipografi terimi ilk kez Johann Gutenberg'in metal harflerini tanımlamakta
kullanılmıştır. Günümüzde ise; bütün baskı yazıları ve noktalama işaretlerinin sanatsal
ve tasarıma dayalı özelliklerini ve üretim teknolojilerini konu alan bir uzmanlık alanı
olarak kabul etmektedir”( Becer, 2002:176).
Başka bir tanımlamada ise tipografi, “...kısaca baskı dünyasında iletişimi
tasarlama sanatı olarak tanımlanabilir. Kitaplar, dergiler, gazeteler, afişler, reklamlar,
biletler, broşürler v.b. birçoğu ile iletişim kuran basılı ürünün tasarımında önemli bir
öğedir”(Mc Lcan, 1980:8) biçiminde yer almıştır.
Birçok kaynakta tipografi; iletişimin bir enstrümanı olarak belirtilmekte ve
“iletişimin yoğun bir görsel biçimi olarak, tüm düşünce ve bilgileri insanoğluna görsel
bir etki ile iletme aracı” (Carter,1993:1) olarak da tanımlanmaktadır.
Martin Solomon ise; “tipografiyi bir sanat olarak görmekte ve kelimeleri, cümleleri
ve sayfaları oluşturan ve harf denen mistik şekiller uygar dünyanın en önemli üretimi olarak
değerlendirilmelidir. Zaman ve mekanla sınırlı olmaksızın yazı bilgiyi de beraberinde
getirmiştir. Bana göre tipografi, tasarımın temel prensiplerini ve öğelerini anlatmak için
53
harflerin, rakamların, sembollerin ve şekillerin mekanik olarak üretilmesi sanatıdır”,
şeklinde bir tanımlama yapmaktadır (Solomon, 1986:8).
Günümüzde herkes tarafından
kabul edilmiş bir gerçek ise basılı tüm
malzemelerin tasarımında en önemli öğenin tipografi olduğudur. Semboller, rakamlar
ve çizgiler gibi tipografik öğeler onları tasarlayan ve ortaya koyan kişilerin
eseri
olmaları nedeni ile bir çok araştırmacıya göre çok değerlidirler.
Tipografi ustası Femard Baudin, yazının özünde görselliğin ve kalıcılığın
varolduğunu savunmaktadır. Baudin'e göre ise konuşulanlar uçup giderken, yazılı olan
sözler her zaman kalıcıdır. Harf, basılı metinlerin temel taşlarından biridir ve harf tasarımı
da kimi zaman bir karakterin diğerinden farkının mikroskobik ayrıntılar ile anlaşıldığı
ustalık isteyen bir hüner olarak karşımıza çıkmaktadır (Pipes, 1992:29).
“Kimileri tipografiyi bir sanat olarak kabul etmekte, kimileri ise harf, sözcük ve
satırlarla ve boşluklama için gereksinen diğer öğelerle, belirlenmiş bir sayfa üzerinde
yapılan görsel ve işlevsel düzenlemeler olarak tanımlamaktadır” (Sarıkavak, 1997:1).
“Harf sözcüğü, harf yapısı anlamına gelen yunanca „typos‟ sözcüğünden
gelmektedir. Harf, tipografik düzenlemenin en temel öğesidir. Harfin yapısına
bakıldığında ise açıklanması gereken bazı kavramlar bulunmaktadır” (Sarıkavak,
1997:3).
“Harf sözcüğü, harf yapısı anlamına gelen yunanca „typos‟ sözcüğünden
gelmektedir. Harf, tipografik düzenlemenin en temel öğesidir. Harfin yapısına
bakıldığında ise açıklanması gereken bazı kavramlar bulunmaktadır (Sarıkavak, 1997:3)
(Şekil 19).”
54
ġekil 19: Harfin Yapısı (Sarıkavak, 1997:3)
Sarıkavak harfin yapısını aşağıdaki gibi açıklamıştır:
Taban Çizgisi (Baseline): Büyük ve küçük harf karakterlerinin birçoğunun üzerine
oturmuş olduğu varsayılan düşsel çizgidir.
Orta Çizgi (Meanline): Küçük harflerin üstünü yukarıya çıkan uzantılarından
ayıran düşsel çizgi.
Yukarı Uzantıları (Ascender): Küçük harflerde x'in gövde boyundan yukarı çıkan
parçası.
Üst Uzanım (Ascent): Harflerin taban çizgisinden itibaren yukarı uzantılarının
eriştiği üst çizgi.
AĢağı Uzantıları (Descender): Taban çizgisinden aşağı düşen, küçük harflerin
aşağı uzanan parçası.
Alt uzanım (Descent): Harflerin taban çizgisinden itibaren aşağı uzantılarının
eriştiği alt çizgi.
KapatılmıĢ Alan (Counter): Harflerin kapalı ya da oyulmuş bölümü. Harf yapıları
tarafından kapatılmış beyaz boşluk.
Tırnak (Serif): Asıl vurgunun sonunda oluşturulan kısa vurgu. Harfleri oluşturan ana
hatların alt ve üst bitim yerlerinde bulunan tırnak biçimindeki uzantılar ise „serif‟
olarak adlandırılırlar.
Küçük harf Boyu (X-Height): Harf yapısının temel öğesidir. Küçük x harfinin
yüksekliğini belirtir.
Asıl Vurgu (Main Stroke): Bir harfin temel yapısının ana vurgusu.
Yatay Vurgu (Crossbar): A, H, T gibi bazı harflerdeki yatay çizgi.
55
Eğri Vurgu (Bowl): Yuvarlak yapılı harflerdeki eğri vurgulanmış kısımlar.
(Sarıkavak, 1997: 3).
Birincisi web ortamının ölçü birimi santim (cm) değil, pixel (ekran noktacığı)dır,
İkincisi; her dilin sözcük yapısı farklı sayıda harf ilişkilerini içerebilir. Genel kullanımda bir
'ortalama harf sayısına bağlı geçerli bir „kelime‟ sayısı her zaman mümkün olmayabilir.
Üçüncü olarak -bir el kitabına göre- görüntülüğü izleme uzaklığı ile onun genel geçer
ölçüsü (daha önce 14 ve 15 iken, günümüzde artık 17 inçtir) göz önünde bulundurulmalıdır.
Ve burada sayılmamış diğer etkenler nedeniyle söz konusu yayınlarda yer alan kestirmeler en azından satır uzunluğunun belirlenmesi için- pek geçerli görünmemektedir. En akılcı
ölçü yine harf sayısı üzerinden olabilir. Bu konuda kesin bir „formül‟ önerilemez. Tasarımın
belirleyicileri ve gerekleri asıl ölçütlerdir. Sonuç olarak ilkesel temelde şunlar söylenebilir:
„ne kadar çok satır uzunluğu, o kadar çok satır boşluk düzeni‟ ve „ne kadar küçük punto, o
kadar harf boşluk düzeni‟. Üstelik ne kadar uzak okuma, o kadar büyük punto". Gerisi
çalışmanın işlevsel ve okuru ya da izleyeni yormayacak ergonomik yaklaşımlarla ve de
tasarımcının amaç ve hedefleriyle birlikte düşünülmelidir (Sarıkavak,2003:196).
Ekrana yönelik tasarımlarda, farklı font ailelerinden gelen (serifli, serifsiz, vs.)
ikiden fazla harf karakterini kullanılması sakıncalıdır. Aksi takdirde, algılamada güçlükler
meydana gelebilir. Aynı harf karakterinin kalın, ince, italik gibi varyasyonlarını kullanarak
istenilen çeşitlilik sağlanabilir. Harf kombinasyonlarının dikkati dağıtmayacak ve
karışıklığa yol açmayacak şekilde titizlikle seçilmesi gereklidir (Burger 1993:147).
Yazı, tarihsel anlamda, insan ve bilgisayar arasındaki en temel iletişim aracı
olmuştur. Ayrıca yazı, insanlar arasında da, televizyon, sinema kitap, gazete, mektup vs.
aracılığıyla karşımıza en önemli iletişim aracı olarak çıkmıştır (Fluckiger,1995). Son
yılların yeni iletişim ortamı olan İnternet'de de, yazı önemli bir rol üstlenmektedir. Yazı,
İnternet ortamında üç temel formda kullanılmaktadır;
Formatsız Yazı (plain text), genel anlamda harf büyüklüklerinin ve kullanılan
harf karakterinin değiştirilemediği yazılardır. İnternet‟te e-mail programında kullanılan
yazılar buna örnek olarak verilebilir.
56
ġekil 20: Formatsız yazı (e-mail programından bir örnek) (Şener, 1997:41)
ġekil 21: Hiper yazılımlar (http://www.mosaic.com/)
Hiperyazılımlar, Bölüm 2.2.4 'de de değinildiği gibi, seçildikleri zaman, o
kelimeyle ilgili daha ayrıntılı bilgilerin bulunduğu başka dokümanlara ulaşılmasını
sağlayan kelimelerdir (Şekil 21).
Formatlı Yazı (rich text), istenilen çeşitlilikte harf karakteri ve harf büyüklerinin
kullanılabildiği yazılardır. Yazının görünümü, geleneksel basılı medyada olduğu gibi,
tipografik anlamda zenginlik taşımaktadır (Şekil 22). HTML'in sunduğu yazı olanakları,
57
tipografik çalışmalara olanak tanımamaktadır. Ancak, fotoğraf gibi grafik dosya
formatında hazırlanan tipografik çalışmalar WWW‟de kullanılabilir. HTML'in sunduğu
tasarım olanakları, basılı sayfa düzeninden farklıklar gösterse de, dikkate alınması
gereken tipografinin temel esasları, WWW sayfa tasarımlarında da geçerliliklerini
korumaktadır.
ġekil 22: Formatlı yazı (http://www.oslonet.com/)
2.6.1.1. Fontların Özellikleri
Bir kelimenin anlamı, kullanılan yazı karakterine, harflerin büyüklüğüne, büyük
ya da küçük harf kullanımına göre büyük değişiklikler gösterebilir. Başka bir deyişle,
Fontlar, yazılı ve görsel mesajların algılanış şeklini temelden etkilerler. Genellikle belli
bir amaca yönelik olarak tasarlanan yüzlerce font ailesine her gün bir yenisi daha
eklenmektedir.
Fontları kullanımlarına göre, serifli fontlar, serifsiz fontlar, serbest yazı ve
dekoratif yazı karakterleri olmak üzere başlıca dört grupta toplamak mümkündür (Şekil
23).
58
ġekil 23: Fontların kullanımlarına göre gruplanışı (Sonnur Özdemir, 2009)
Serifli fontlar, gözün takibini oldukça kolaylaştıran harf karakterleridir. Serifsiz
fontlar, daha yalın ve geometrik formlardan oluşmuşlardır, daha çağdaş bir görünüm
taşırlar.
Her ne kadar serifli fontların uzun yazıların okunabilirlik oranını arttırdığı belirti ise
de, yapılan testler serifsiz fontların da uygun harf ve satır aralıkları kullanıldığı takdirde,
aynı okunabilme düzeyine ulaşabildiğini göstermiştir. Serifli ve serifsiz fontlar, italik ve
kaim gibi farklı seçeneklerde de kullanılabilirler. İtalik fontlar, normalde yer düzlemine
dikey olan fontların, belli bir açıyla (genellikle 78°) yana yatırılmış halidir. Geleneksel
olarak italik fontlar, kullanıldıkları metinlerde ifadeyi kuvvetlendirir ve daha samimi bir
iletişim kurulmasını sağlarlar (Burger 1993).
İtalik fontlar, görüntü bilgisayarlar ekranlarında piksel olarak ifade edildiği için
(Şekil 24), deforme olmaya yatkındır. Özellikle düşük çözünürlüklü bilgisayar
ekranlarında ve küçük harf karakterlerinde bu deformasyon kendini iyice belli eder. Bu
nedenle italik fontlar, WWW sayfa tasarımlarında kullanılırken ayrı bir özen
gösterilmelidir. İtalik fontların okunma güçlüğü göz önüne alınarak, mümkün
olduğunca az kullanılmalıdır.
59
ġekil 24: Görüntünün bilgisayar ekranında piksel olarak ifadesi
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20Design
%20for%20Designers.pdf)
Kalın fontlar ise, fontların etrafına bir sıra daha piksel eklenmesiyle
oluşturulurlar. Bu özellik ekran fontu olmayan yazılara uygulandığında yine harfler
deforme olmaya başlar ve okunurluk azalır (Şekil 25).
ġekil 25: Kalın harf karakterlerinin ekranda uygulanışı
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20Design
%20for%20Designers.pdf)
Serbest yazı karakterleri, el yazısından referans alınarak geliştirilmişlerdir. Bu
nedenle simetriden uzak ve daha sempatik görünüm taşırlar. Serbest yazı karakterleri,
çok uzun ve tamamen büyük harfli yazımlarda kullanılmak için uygun bir seçim
değildir.
60
Diğer bir grup olan dekoratif yazı karakterleri ise oldukça süslü olmalarından
dolayı zorlukla okunabilmekte, bu nedenle az tercih edilmektedirler.
2.6.1.2. Metin Özellikleri
Geleneksel basılı medyada yazı, başlık ve ana metin olmak üzere iki bölümden
oluşmaktadır. Başlık, ana metinde işlenen konuya referans verdiği için, kullanılacak
fontlar amacına uygun olarak seçilmeli ve diğer grafik elemanlarla uyum içerisinde
olmalıdır.
Ana metin, yazıdaki temel fikir ve düşüncelerin yer aldığı kısımdır. Ana
metinde, hem Bölüm 2.6.1.1‟de değinilen fontların özellikleri, hem de harf büyüklüğü,
harf ve satır espasları (aralıkları), hizalama gibi diğer metin özellikleri, okuyucunun
metni algılamasında etken olmaktadır.
2.6.1.3. Harf Büyüklükleri
WWW‟de aynı doküman içerisinde farklı renk ve büyüklüğe sahip harf
karakterlerini kullanmak mümkündür. Ancak, ekran tasarımında kullanılan fontlarda önemli
bir ayırım gündeme gelmektedir. Fontların bir kısmı özellikle ekranda kullanılmak üzere
„ekran fontu‟ olarak tasarlanmışken, diğer bir kısmı ise Helvetica, Times gibi geleneksel
basılı medyada kullanılan temel harf karakterlerinin bazı matematiksel hesaplamalarla
ekrana uyarlanması sonucu oluşmuştur. Özellikle bilgisayar ortamında kullanılmak üzere
tasarlanmış ekran fontları ise daha okunaklı olmaktadır (Flower 1996:14-18) (Şekil 26).
61
ġekil 26: Ekran fontları
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20Design
%20for%20Designers.pdf)
Tipografik elemanların ölçümünde en yaygın olarak kullanılan birim punto
(A.B.D. kökenli olup, tüm dünyada kabul gören, harf karakterlerinin uluslar arası
ölçülendirilme birimi) dur. Ekran fontları da 8, 9, 10, 12, 14 punto gibi standart
ölçümlerden oluşmaktadır. Bu standartların dışında kalan 11, 13 punto gibi ara ölçüler
ise görsel olarak diğer fontların türevi olmakla birlikte, gerçekte ekran fontu değillerdir.
HTML'de yazıları amacına göre (başlık, alt başlık, dipnot, vs.) değişik içimlerde
vurgulamak üzere farklı harf büyüklükleri kullanılabilir. Bu büyüklükler; <H> </Hl>,
<H> </H2>,... komutlarıyla ayarlanmakta ve yukarıda bahsedilen standart ölçümlere
karşılık gelmektedirler. Şekil 27‟de bu komutların uygulanarak aşağıda altı farklı
seviyede yazılan “Harf Büyüklüğü” yazısının www‟de nasıl görüleceği örneklenmiştir;
<h1> Harf Büyüklüğü 1 </h1> <h2> Harf Büyüklüğü 2 </h2>
<h3> Harf Büyüklüğü 3 </h3> <h4> Harf Büyüklüğü 4 </h4>
<h5> Harf Büyüklüğü 5 </h5> <h6> Harf Büyüklüğü 6 </h6>
62
ġekil 27: HTML‟ de farklı harf büyüklüklerinin uygulanışı (Sonnur Özdemir,
2009)
OpenType Microsoft ve Adobe tarafından beraberce geliştirilen yeni bir çapraz platform
font türüdür. Adobe, Adobe Type Font kütüphanesindeki, 2200‟den fazla fontu OpenType
formatına çevirmiştir. OpenType formatının iki ana faydası vardır.
1- Aynı fontu hem Macintosh hemde Windows tabanlı bilgisayarlarda
kullanabilmeyi sağlayan Çapraz Platform Uyumluluğu.
2- Genişletilmiş karakter grubu ve mizanpajları desteklemesiyle çok daha geniş dil
desteği ve gelişmiş tipografik kontroller sunması.
Ayrıca OpenType formatı, TrueType SFNT formatının geliştirilmiş şekli olduğundan
Adobe PostScript font datasına ve yeni tipografik özelliklere sahiptir.
Adobe tarafından yayınlanan Türkçe karakterlere sahip OpenType fontlar Pro uzantılı
fontlardır. Örnek: Myriad Pro.otf OpenType fontları, PostScript 1 ve TrueType yerine
yüklenerek kullanılabilir.
OpenType fontları ilk olarak 1997 de geliştirilmiş. 2000 yılından bu yana da bu formata
sahip fontlar satışa çıkmıştır. TrueType fontları 256 karakter içermesine karşı, bir
OpenType font 65.000 adet karakter barındırabilir. OpenType fontları üretilirken Batı Roma
dilleri, Central Europe dilleri, Baltık dilleri gibi bölümlere ayrılarak üretildiğinden, bazı
OpenType fontları türkçe karakterleri barındırmazlar. OpenType fontları ileri derecede
tipografik özellikler taşır.
63
OpenType fontlar cümle içindeki konumuna göre aynı harfin başka bir biçimini
kullanmayı destekler. OpenType fontları kullanmak için, sisteminizin ve kullandığınız
programların OpenType ve Unicode fontları desteklemesi gerekmektedir. MacOS 9
desteklememekle birlikte, MacOSX sistemi ve Windows XP sistemleri OpenType fontları
desteklemektedir. (Öğretmiş, 2009)
2.6.1.4. Satır Aralıkları
WWW sayarlarında karşılaşılan problemlerden bir tanesi, ekrandaki yazı
satırlarının çok uzun devam etmesidir. Basılı medyada sayfa düzeninin kurulmasında,
satırların uzunluğu ve satır espasları birbirleriyle ilişkilidir. Eğer satırlar çok uzun, satır
araları da çok sıksa okunurluk oldukça güçleşir, okunma sırasında bazı satırlar
atlanabilir ya da yanlışlıkla yeniden okunabilir. Bu sorun basılı medyada satır aralarının
biraz
daha
açılmasıyla
çözümlenebilir.Ancak
HTML‟nin
sunduğu
imkânlar
doğrultusunda, WWW sayfa tasarımcısının satır aralıklarının ölçüsünü ayarlayabilme
olanağı yoktur. Satırların belli bir uzunluğu geçmemesi için <BR> ya da <P> komutları
kullanılarak yeni bir satıra başlangıç yapılması sağlanabilir.
Doğru tasarım açısından metinsel bilgilerin daha kısa yazı alanlarında düzenlenmesi
ve uygun harf puntosu ve satır aralığı ile yerleştirilmesi özenli bir biçimde ele alınmalıdır.
Metin puntolarında (son kararın her durumda seçilen yazı karakterine, x-yüksekliğine ve
punto ölçüsüne bağlı olması koşuluyla) ortalama 50-60 karakteri geçmeyen satır uzunlukları
önerilebilir. Fakat bu kesin bir ölçü değildir. Kimi zaman tasarıma bağlı olarak daha fazla
da olabilir (Sarıkavak,2003:196).
2.6.1.5. Harf Aralıkları
Harf espası, harflerin ve harf gruplarının tek tek okunabilmesi ve kelime olarak
algılanabilmesi için, aralarının belli bir oranda açılmasıdır. HTML'nin getirdiği
kısıtlamalardan bir diğeri de, programın harfler ve kelimeler arasına konulan birden
fazla aralığı algılayamaması ve tek aralık olarak görmeye devam etmesidir.
64
2.6.1.6. Hizalama
WWW'de yazıların ortalanması, sağ ve sol yanlardan hizalanması mümkünken
tam bloklama henüz HTML'nin sağlayamadığı özelliklerden bir tanesidir. Basılı
medyada mümkün olan hizalama şekilleri aşağıda gösterilmiştir.
sola dayalı sola
ortalanmış
sağa dayalı sağa tam blok tam blok tam blok
dayalı soladayalı
ortalanmış
dayalısağa tam blok tam blok tam blok
sola dayalı sola
ortalanmış
dayalı sağa tam blok tam blok tam blok
dayalı soladayalı
ortalanmış
dayalı sağa tam blok tam blok BU
sola dayalı sola
ortalanmış
dayalı soladayalı
ortalanmış
sola dayalı sola
ortalanmış
dayalı sağa GERÇEKLEŞMEMİŞTİR
dayalı soladayalı
ortalanmış
dayalı sağa tam blok tam blok tam blok
sola dayalı sola
ortalanmış
dayalı sağa tam blok tam blok tam blok
dayalı soladayalı
ortalanmış
dayalısağa tam blok
sola dayalı sola
ortalanmış
dayalı sağa
dayalı
ortalanmış
dayalı sağa
ortalanmış
dayalısağa
dayalı BLOKLAMA
sağadayalı sağa İNTERNETTE
HENÜZ
dayalı sağa
dayalı sağa
dayalı
sağadayalı sağa
dayalı
Sola Dayalı
OrtalanmıĢ
Sağa Dayalı Tam Blok
ġekil 28: Basılı medyada yazının hizalanma şekilleri (Sonnur Özdemir, 2009)
Bunlardan, sol ve sağ yanlardan hizalama ve ortalanmış yazı formatının WWW
sayfalarında uygulanışı örneklenmiştir.
65
ġekil 29: www sayfalarında kullanılabilen yazının hizalanma şekilleri (Sonnur
Özdemir, 2009)
2.6.1.7. Web Sayfa Tasarımında Tipografi Kullanımı
Günümüzde özellikle internetin 95‟lerden sonra yaygınlaşması sonucu hızla gelişen bir
iletişim ortamı olarak web, tipografik tasarımın özenle uygulanması gereken bir alandır. Web
tasarımlarında elbette geçmişin akıl süzgeçlerinden geçerek günümüzde ilkelere dönüşmüş
tipografi uygulamaları göz önünde bulundurulmakla birlikte, yeni teknolojinin yarattığı yeni
değerleri de atlamamak gerekir (Sarıkavak,2003:191).
Web sayfası tasarımcıları için elde bulunan font çeşidi teknik açıdan azdır ve bu nedenle
bir sayfada gereğinden fazla çeşitli font kullanılmaması gerekir. “Genel bir kural olarak iki font
ailesini aşmamalıdır, ama aynı font ailesinden olmak bunun dışındadır. Özellikle içindekiler
dizgisinde kalın biçem kullanılabilir ama italik biçem -kırık ekran görüntüsü nedeniylemümkün olduğunca kullanılmamalıdır (Sarıkavak,2003:192).
Tam blok, merkezi blok ya da sağ blok paragraf düzenlemeleri web ortamının sınırlı
olanakları göz önünde bulundurulduğunda birçok tasarım hatasının oluşmasına neden olduğu ve
böylelikle okuma zorlaştığı için metin dizgilerinde olabildiğince tercih edilmemelidir. Bu
nedenle
paragraf
düzeni
açısından
yaygın
olarak
sol
blok
düzen
benimsenebilir(Sarıkavak,2003:192).
“Tipografik tasarımın metinlerin yer aldığı alanlarla uygun ve rahat bir boşluk
ilişkisi içinde düzenlenmesi önemlidir. Alanlar kalabalıklaştırılmak yerine tersine
rahatlatılmalı ve onların nefes alması sağlanmalıdır. Çünkü „az ve öz‟ işlevin en temel
yasasıdır” (Sarıkavak,2003:192).
66
Diğer yanda sürekli okuma gerektiren metin dizgilerinde kalın biçem kullanılmamalıdır.
Kalın biçem vurgulamanın bir biçimidir. Bu vurgulama biçimi bir metine (sürekli yazıya)
uygulandığında, hem de pixel örüntülü bir gösterim ortamında okunurluğu ciddi anlamda
zedeler. Tasarımcıların vurgulama yapmak istediklerinde kalın biçem uygulaması dışında farklı
yöntemler geliştirmesi önemlidir. Kısaca, kalın biçem vurgulama için kullanılmalı, sürekli
okuma gerektiren metinler için kullanılmamalıdır (Sarıkavak,2003:192).
Üstelik web ortamında bir metnin baştan sona başlık harfleriyle (yani tümünün büyük
harf) dizilmesi aslında uygulanmaması gereken bir durumdur. Bu durumda rahat ve kavrayarak
(anlayarak) okuma neredeyse olanaksız bir durum alır. Tümüyle başlık harfinde dizmek bir kısa
sözcük bütünlüğü olan başlıklar için kimi zaman uygun olsa da, sürekli metinler için uygun
değildir(Sarıkavak,2003:192).
Metin yönetiminde başlıklar ve alt başlıkların akılcı ve verimli bir biçimde kullanılması
Önem taşımaktadır. Tüm bir metni okutmak ve böylelikle izleyiciyi yorarak bıktırmak yerine,
verimli bir biçimde doğru olarak betimlenen başlık ve alt başlıklarla sörf yapanı (gezgini)
yormadan, istediği bilgiye onun daha hızlı ulaşmasını sağlayacak uygulamalara gereken önem
verilmelidir(Sarıkavak,2003:193).
Yine elbette satır uzunluğu okunurluk ve okuturluk açısından web ortamında da önem
taşımaktadır. Bu konuya bir-iki sayfa sonra daha geniş açıklama getirilmiş olduğu için, burada
kısaca web sayfalarını bu nedenle yazı alanlarına bölerek düzenlemek önerilebilir. Çünkü web
kullanıcılarının çoğunluğu web sitelerini 800 pixel genişlik ve daha yükseklikteki bir ekranın
gösterim çözünürlüğüyle ziyaret etmektedir. Bu durum tek sütunluk bir metin için alanın son
derece verimsiz kullanımı demektir. Web alanını iki ya da üç yazı alanına bölerek daha kısa,
okuması kolay ve işlevsel metin düzenlemeleri yapılabilir (Sarıkavak,2003:193).
Gereğinden fazla büyük (ya da kocaman!) metinler kullanılmamalıdır. Dikkat çekmek
ve kolay okunabilirlik sağlamak amacıyla yapılan bu tür uygulamalar gerçekte tersine etki
yapabilirler. Ayrıca Macintosh ortamında metin gösterimi PC ortamına göre daha küçük bir
gösterim sunmaktadır. Web‟in her iki ortamda (platform) da izlendiği göz önünde
bulundurulmalıdır. Mac ortamında yaratılan web sayfalarında bu nedenle tasarımcılar bu
farklılığın ayırdında olmalıdır (Sarıkavak,2003:193).
Ayrıca önemli bir uyarı hiper bağlatılar (links) dışında metinde alt çizgilemenin
(underlined) asla kullanılmamasıdır. Ekran gösteriminin köşeli örüntüsü (raster) nedeniyle italik
biçem düzgün bir gösterim sunmadığı ve üstelik bundan dolayı okunurluk zarar gördüğü için
sürekli okuma metinlerine bu biçemin uygulanmasının doğru olmaması gibi, web ortamında
çoklu metin bağlantısının evrensel bir göstergesi olduğu için yalnız 'hypertext' olarak
işlevlendirilmiş metinde altçizgi uygulanmalıdır. Altına çizgi uygulamaları vurgulamaların
sınırlı olduğu soğuk dizgi (daktilo) teknolojilerinin bir görsel kullanımıdır. Ancak bu uygulama
basıma yönelik tipografide uygunsuz ve rahatsız edici bir sonuç oluşturduğu için vurgulamanın
bir biçemi olarak nitelikli tipografide aslında pek benimsenmemiştir (Sarıkavak,2003:193).
Sarıkavak‟a
sıralanmaktadır;
göre
web
sayfalarının
taşıması
gereken
özellikler
şöyle
67
-
Web sayfasındaki ayrıntılar arındırılmalı, sayfalarda bilgiler dengeli
dağıtılmalıdır.
-
Metin okunur olmalı, izleyeni yormamalıdır. Yaş gruplarına ve hedef
kitlesine göre metnin okunurluğunu sağlayacak punto ölçüsü, satır aralığı vb.
tipografik önlemler alınmalıdır. Üstelik metinler ya da metin alanları
birbirlerinden ayrıştırılabilecek kadar (nefes alabilecek) yeterli boşluklarla
çevrelenmelidir. Metin satırlarının uzunluğu ile metin alanlarının derinliği
rahatlıkla izlenebilir ölçülerde bulunmalıdır. Çünkü en doğru bilgilendirme
en kolay ulaşılabilen bir biçimde sağlanır.
-
Uzun metinlerde bölümleri oluşturmak için kullanılacak başlık ve alt
başlıklar aracılığıyla metin kütleleri yönetilebilmelidir. Bu durumun
ziyaretçiler tarafından metnin sağlıklı izlenmesine olanak tanıyıp tanımadığı
da dikkat edilmesi gereken bir tasarım gereksinimidir. Kullanılan renk ve
tasarım öğelerinin sitenin amacını yansıtması ve ilgili site ziyaretçisinin
beklentilerini karşılaması da bir başka tasarım sorunudur.Elbette sitenin bir
tarzı olmalıdır. Sitenin ne hakkında olduğunu merak edenlerin gezisi
sırasında karşılaştıkları zorluklar (şöyle ki: ziyaretçilerin birkaç arayüzü
geçmeden doğrudan ve kolaylıkla bilgiye ulaşamamaları) onları yoracak ve
siteyi sıkıcı bulmalarına neden olabilecektir.
-
Aslında hedef kitlesine yönelik olmak kaydıyla, ziyaretçilerin ufak
çabalarıyla keşfedebilecekleri tasarım oyunları aynı zamanda siteyi eğlenceli
kılabilecektir. Oyun, küçükten büyüğe herkesin ilgisini çekmektedir. Bir
bakıma ilgili site ziyaretçisinin gezisi sırasında kendinden bir şeyler
katmasını sağlamak ve onları etkileşimli kılmak için, site daha çekici
tasarlanabilir. Ama herhangi bir ziyaretçi için bu uygulamaların ızdırap
verici olabileceği gözden uzak tutulmamalıdır (Sarıkavak,2003:194).
-
Sıradan ziyaretçiler için bu nedenle giriş sayfasının bir menüye sahip olması
önemlidir. Giriş sayfasında sunulan bölüm, konu ya da başlık sıralaması
(menüler) genel olarak herhangi bir ziyaretçinin bir tıklamayla amacına
ulaşmasına katkıda bulunmalıdır. Menü seçimleri okunur olmalı ve ziyaretçi
metni okumaya geçtiğinde bu menüler rahatsız edici olmamalı, sayfalarla iyi
bir uyum içinde tasarlanmış olmalıdır. Üstelik bu ana menüler her sayfada
üstte veya da altta mutlaka geri dönüş ve geçişler için bulunmalıdır.
68
-
Grafik ya da metin sıralaması olup olmadığına bakılmaksızın, her sayfanın
altında bir metin menüsüne yer vermek iyi bir düşüncedir. Bu, metin
okumayı görüntülüğün altına doğru sürdüren izleyicinin metni okumayı
bitirdiğinde etkin sayfadan diğer metin sayfasına doğrudan geçebilmesini
kolaylaştırmak içindir.
-
'Etkileşimli çoklu-ortam tasarımı' ne yalnız mühendislik, ne iletişim bilimi,
ne sosyal psikoloji ve ne de grafik tasarımdır. Oğuzhan Özcan'ın "İnteraktif
Media Tasarımında Temel Adımlar" adlı kitabında açıkladığı gibi, hepsinin
uyumlu bir bütünü ve sonucudur.Sonuçta doğru hazırlanmış bir menü aslında
herhangi bir sitenin omurgasıdır. Bu nedenle giriş sayfası menusunun yanı
sıra, ziyaretçinin ilk anda sitenin planını görebilmesi de önemlidir. Daha
giriş sayfasında site haritasına göz atabilmesini sağlayacak tasarım çözümleri
önerilebilir.
-
Fakat her şeyden önce site herhangi bir bilgisayardan rahatlıkla
ulaşılabilecek kadar -yüklenmesi ve dolayısıyla hacmi küçük ölçekteolabilmelidir. Bu konuda artık yeni teknolojiler geliştirilmiştir. Site
tasarımında olabildiğince ulaşımı rahatlatacak ve yüklemeyi hızlandıracak
önlemler alınmalıdır. Veri yolu hızındaki genel geçer eksikliği her zaman
göz önünde bulundurulmalıdır(Sarıkavak, 2003:195).
Basılı ürünlerde olduğu kadar, günümüz web ortamındaki sitelerde verilebilecek
bilgilerden oluşturulan tipografik düzenlerde satır uzunluğu‟na dikkat etmek gerekir.
Öncelikle bilinmelidir ki; basılı ürüne göre günümüz ekranları, pixel örüntüsünden dolayı
henüz daha iyi bir gösterim sunamamaktadır. Bu gibi gerçekler iyi ve doğru tasarımın temel
belirleyicileri olmak durumundadır. Bu nedenle ekran tasarımının basılı ürünlere göre daha
farklı ölçütleri ve olasılıkları vardır. Harflerin basılı ürünlere göre ekran örüntüsünde
tanımlanmış noktalarla görüntülenmiş olmasının getirdiği olumsuzlukların da üstüne
eklenmesiyle, web ortamında uzun satırların üstelik küçük puntolarda okunamadığını
söylemek mümkündür. Satır uzunlukları tasarıma bağlı olarak değişebilir. Öneri olarak
metin puntolarında oratalama 50-60 karakteride geçmeyen satır uzunlukları kullanılabilir.
Fakat bu kesin bir ölçü değildir. Kimi zaman bu tasarıma bağlı olarak daha fazla olabilir
(Sarıkavak,2003:196).
2.6.2. Renk
Grafik tasarım öğelerinin en önemlilerinden biri, şüphesiz renktir. Normal gözle
görülebilen her cisim, her malzeme renklidir. Tarihsel anlamda renk, birçok amaca hizmet
69
edecek şekilde kullanılmıştır. Renk, pratikte ayırt edicilik, tanımlama, statü belirleyici;
sembolik olarak, aşk, tehlike, barış, gerçek, saflık, ölüm; ayrıca, yön gösterici bir görev
üstlenmiştir. Biçim, büyüklük, desen ve doku ise tasarımlarda rengi tamamlayıcı diğer
elemanlardır.
Bilgisayar kullanımında 1980'li yıllara kadar, renk, insan-makine etkileşimli
arayüzlerde (interface), ekranların siyah-beyaz olarak üretilmesinden dolayı fazla etkili
olamamıştır. 1980‟li yılların ortalarına doğru teknolojide kaydedilen hızlı gelişmeler, insanmakine etkileşimli arayüz tasarımlarım da etkilemiştir. Bugün ise bilgisayarın sunduğu
imkânlar doğrultusunda, milyonlarca renk kombinasyonu kullanarak tasarımlar yapmak
mümkündür.
2.6.2.1. Rengin ĠĢlevleri
Grafik tasarımda rengin dört temel işlevi vardır;
a. Dikkat çekmek,
b. Dikkati sürekli kılmak,
c. Bilgiyi iletmek,
d. Bilgiyi akılda kalıcı kılmak
Bilgi akışının süratle gerçekleştiği İnternet ortamında, tasarımcı okuyucunun dikkatini
çekmek için oldukça az bir zamana sahiptir. Ambalaj tasarımı, kitap yayıncılığı, poster ya da dergi
tasarımlarında olduğu gibi, WWW sayfa tasarımlarında da, renk dikkati çeken en önemli
unsurlardan biridir. Özellikle geniş ekranlı tasarımlarda, gözlerin ilk odak noktası genellikle renktir.
Daha sonra resim, semboller, amblem, logo, kelime ya da cümleler gelir. Renk bir bütün içerisinde
ya da bütünden bağımsız olarak, herhangi bir uzaklıkta, şekil, kelime ya da desenden çok daha önce
algılanır. Ortalama olarak renkli bir resim, siyah-beyaz bir görüntüden % 40 daha fazla dikkat
çekicidir (Martin:1991:6).
Tasarımcının dikkat etmesi gereken ikinci önemli nokta, kullanıcının dikkatini,
sunulan bilgideki mesajı algılamasına yetecek kadar sürekli kılabilmektir. İdeal olarak,
tasarımlar, gözün bilgi akış takibini kolaylaştırmalıdır. Eğer tasarımlar fazla düzenliyse,
kullanıcının dikkati çabuk dağılır. Aksine, tasarımın genelinde bir düzensizlik hâkimse,
istenilen mesajın iletilemeden, kullanıcının ilgisini kaybetmesi ya da sıkılması riski vardır.
Rengin kullanıldığı yazılar ve resimler, kullanımlarına göre çok daha çarpıcı olabilmektedir.
70
Grafik tasarımda, tasarımcı, hangi rengin daha doğru ve daha etkili bir seçim olacağını,
kullanıcının dikkatini nasıl çekebileceğini önceden planlamalıdır.
2.6.2.2. Ekran ve Renk
Renk, ekranda yer alan ve bilgi içeren elemanlar arasında ilişki kurmak
açısından oldukça Önemli bir görev üstlenmektedir. İyi tasarlanmış bir ekranda, renk,
kullanıcının bilgiye en kısa zamanda ulaşmasını sağlayabilmelidir. Bilgisayar
ekranlarının teknik olarak gelişmesiyle birlikte elde edilen milyonlarca renk alternatifi
ve yüksek görüntü kalitesinin, özellikle realistik fotoğraf ve bilgisayar-animasyon
çalışmalarında kullanılan güçlü bir araç haline geldiğini de hatırlamakta yarar vardır.
Renk aracılığıyla bilgi, ekranda çok etkili bir şekilde organize edilebilir. Ekranda
renk kullanımı tasarımcıya pek çok avantaj sağlar.Burger tarafından da açıklandığı gibi
bu avantajlar aşağıdaki gibi sıralanabilir;
a.
Ekranda sunulan bilginin düzenini ve bölümlerini vurgulamak. Örneğin,
yazıya ait bir başlığın, ana metinden daha farklı gösterilmek istenmesi.
b.
Belli bir bilginin üzerinde dikkatin sürekliliğini sağlamak. Örneğin, uyarı
mesajları.
c.
Bilginin sınıflandırılması. Ekranda birbiriyle ilişkili nesneleri, yakın renk
kullanımlarıyla kodlayarak, bilginin kullanıcı tarafından kolaylıkla gruplanabilmesini
sağlamak.
d.
Bilginin sayıca farklı değerlerini yansıtmak. Örneğin, sıcaklık artışını
sembolize etmek için, sarıdan kırmızıya doğru bir renk geçişi kullanmak.
e. Başlıklar ve bilgi arasında bağlantı kurmak.
71
2.6.2.3. Renk Psikolojisi
Karataş‟ın 2003‟de yayınlanan çalışmasında, Öğretim Amaçlı Web Sayfası
Tasarımında Renk Kullanımı isimli makalesini incelediğimizde web sayfasında
kullanılan renklerin özellikleri ve anlamlarını Karataş şöyle açıklamıştır:
Web tasarımında renklerin psikolojik yönünün yanı sıra, siteyi hazırlayan kişi,
sitenin kolaylıkla okunabilir olmasına ve artalan, grafikler, bağlantılar (link) ve içerikte
kullanılan renklerin uyumuna dikkat etmelidir. Aşağıda bazı renklerin özellikleri
verilmiştir:
Mavi: Çok popüler bir artalan rengidir. Barış, dinginlik, ahenk, umut ve güven
duygusu verir. Pastel ve “soğuk” renklerle (yeşil tonları gibi) uyumludur. Toprak tonları
ve gri ve bej gibi nötr renkler ile mükemmel bir uyum içindedir. Fakat turuncu ile
maviyi birlikte kullanırken dikkatli olmak gerekmektedir, çünkü bu ikili, birbiri ile zıttır
ve birlikte kullanıldıklarında kötü bir etkiye neden olabilmektedirler.
Bej: Pratiklik, muhafazakarlık ve yalnızlık hissini veren nötr bir renktir. Artalan
için iyi bir renktir ve içeriğin en üst düzeyde okunabilirliğini sağlar.
Siyah: Genellikle, keder, ağır ve depresyon rengidir, fakat doğru bağlamda
kullanılırsa, sofistike ve gizemli olabilir. Çalışmalar, siyah artalan üzerinde çevrimiçi
(online) okumanın zorluğunu ortaya koymaktadır. Baskın renk olarak siyah kullanımı
bir çocuk sitesi için en kötü seçim olabilirken; bir sanat galerisi sitesi için mükemmel
bir seçim olabilir. Yani öğretim amaçlı web sitelerinde siyah artalandan uzak durulması
tavsiye edilmektedir.
Yeşil: İnsanlar üzerinde hem olumlu ve hem de olumsuz güçlü duygular
oluşturabilir. Sadakat ve zekâyı simgeler. Kırmızı ile beraber kullanırken dikkatli
olunmalıdır. Çünkü zıt renklerdir ve özellikle renk körleri için okunabilirliği neredeyse
imkânsız kılarlar.
72
Gri: En muhafazakâr renk tonudur ve üzüntü, gizlilik ve güvenirliği simgeler.
Sıkıcı bir renktir, rutindir ve ruhsuzdur. Öğretim amaçlı web sitesi tasarımlarında
tavsiye edilmeyen artalan renklerindendir.
Lavanta: Pek çok insanın güçlü duygular hissettiği bir başka renktir. Pasteldir,
uygun kullanıldığında romantizm, nostalji ve zarafet hissi uyandırır ve yaratıcı, farklı ve
alışılmamış olduğu için tercih edilen bir renktir. Diğer pastel renklerle uyumludur. Son
zamanlarda eğitim kurumlarının tercih ettiği renkler arasında sayılabilir.
Turuncu: Sıcak bir renktir – hayranlık verici, canlı ve samimidir. Sitenin göz
alıcı ve dikkat çekici olması için turuncu kullanılabilir. Artalan rengi olma açısından
zayıftır. Mavi ile kullanmaktan kaçınılmalıdır.
Kırmızı: Şiddetli ve güçlü her şeyi temsil eden tüm renklerin en sıcağıdır. Sıcak
ve ateş, hız ve lezzet, kan ve heyecan, rekabet ve saldırı gibi tüm duygular kırmızıyı
anımsatır. Özellikle, diğer nötr renkler ile kullanıldığında mükemmel bir vurgu sağlar
fakat yeşil, mavi ve mor ile uymaz.
Sarı: İyimserlik, mutluluk, idealizm ve hayal gücünü temsil eder. Zıt renkler ile
kullanıldığında okunabilirliği kolay olan iyi bir artalan rengidir.
Beyaz: Temizlik, saflık, gençlik, sıradanlık ve masumiyetin rengidir. En popüler
artalan rengi olmaya başlamıştır, çünkü ekranda en iyi okunabilirliği sağlamaktadır.
2.6.2.4. Doğal Renkler
Bilinçaltında doğayı temsil etmelerinin haricinde, renkler, kimi zaman da
doğadaki bazı özelliklere referans gösterirler. Örneğin, soğuk renkler olarak
adlandırılan, eflatun, mavi ve yeşil, belli uzaklıklarda diğer renklere göre daha çekinik
kalır ve dinginlik ifade ederler. Bu nedenle, genellikle arka fon rengi olarak tercih
edilirler. Kırmızı, turuncu, sarı gibi sıcak renkler ise, ön plana çıktıkları için zemin rengi
olarak tercih edilmemelidirler.
73
Renklerin farklı parlaklık oranları da farklı mesajlar taşımaktadır. Parlak renkler
ışığı temsil ederken, koyu renkler karanlığı çağrıştırır. Ekranda yer alan elemanlar
arasında belli bir derinlik yaratılmak isteniyorsa, karanlık ve doymamış renklerin daha
geride kullanılmasına dikkat edilmelidir.
2.6.2.5. Kontrast Renkler
Kontrastlık, renklerin farklı parlaklık derecelerinin kullanılmasıyla elde edilir.
Geleneksel basılı medyada, koyu zemin üzerinde yer alan, açık renkli elemanlar daha
dikkat çekicidir. Aynı özellik bilgisayar ekranlarında da geçerliliğini korumaktadır.
Koyu renkli zeminin üzerine yazılan açık renk yazılar ve diğer elemanlar daha güçlü
görsel etkiler bırakmaktadır.
WWW sayfalarında kullanılacak arka plan renklerini seçerken, ön planda yer
alan elemanların, yazıların okunurluğu azaltmayacak, görsel karmaşaya yol açmayacak
kombinasyonların kullanılmasına dikkat edilmelidir. Arka ve ön planda yer alan tasarım
elemanlarının doğru vurgulanabilmesi, farklı derinliklerin oluşturulabilmesi için,
kontrastlıktan yararlanılmalıdır.
2.6.3. Tarayıcıya Göre DeğiĢmeyen (Browser-Safe) Renkler
Bazen büyük bir özenle hazırlanan bir web sitesi, öğrenenlerin ekranında,
hazırlayan kişinin ekranından tamamen farklı bir şekilde görünebilmektedir. Bunun
sebebi; ekranın kalitesinden, büyüklüğünden, parlaklığının-koyuluğunun ayarından,
bilgisayarın kişisel bilgisayar ya da MAC olmasından ve bir de tarayıcıdan (browser)
kaynaklanabilir.
Tarayıcıdan kaynaklanan farklılığı gidermek için tarayıcıya göre değişmeyen 216
renkten biri kullanabilir. Tarayıcıdan etkilenmeyen renkleri kolayca tanımlamak için
renklerin RGB (kırmızı, yeşil, mavi) değerlerinin her zaman 51‟in katlarının olması kuralı
kullanılabilir. Başka bir deyişle, eğer tüm üç değer de 51‟e bölünebiliyorsa, renk, tarayıcıya
göre değişmez. Yalnız, HTML dili, on altılık sayı sistemi (hex) değerlerine ihtiyaç duyar.
Bu durumda, bu kurala göre onaltılık sayı sistemi değerleri, sadece 00,33, 66, 99, CC ve FF
içerebilir (Weinman, 2002; Merchant, 2000:208-212; Mlawer, 2000).
74
En yüksek değerler (RGB = 255 255 255) ya da Hex = FFFFFF) beyazdır. En düşük
değerler ise (RGB = 00 00 00 ya da Hex = 000000) siyahtır. Renkleri görsel olarak seçmek
için, çeşitli web sitelerinden Tarayıcıya Göre Değişmeyen Renk Haritalarına ulaşılabilir
(örneğin,http://webdesign.about.com/library/weekly/ aa061598chart.htm).
Renkleri düzenlemek, WYSIWYG (what you see is what you get - ne görürsen onu
alırsın) grafik web sayfası düzenleme programları ile oldukça kolaydır.Ancak bu programlar
olmadan renk düzenlemek, zor olabilmektedir. Renk biçim imi (tag) içinde onaltılık sayı
sistemi(hexadesimal) kod ile belirtilir.Biçim iminde, onaltılık sayı sistemi kodunun önünde
„#‟ işareti yer alır: (#RRGGBBB) (http://info.med.yale.edu/caim/manual/graphics/
backgrounds.html).
2.6.3.1. Okunabilirlik
Web sayfalarında kullanılan en önemli tasarım öğesi yazıdır. Tasarımlarda
bulunan yazıların iletmek istediği mesajı en iyi şekilde iletebilmesi için okunabilirlik
açısından kuvvetli olması gerekmektedir. “Okunurluk açısından harf ve zemin arasında
en az %70 ton farkının gereklidir. Zemin 100 değer ise harf 30 değerden fazla
olmamalıdır” (Pektaş, 2001:75)
Texas‟taki Stephen F. Austin State Üniversitesi‟nden Dr. Lauren Scharff ve
öğrencisi Alyson Hill, internet kullanıcılarının da yardımıyla çeşitli metin/artalan renk
kombinasyonlarının okunabilirliğini ölçmek üzere bir anket düzenlemişlerdir. Şekil
30‟de görüldüğü üzere, okunabilirliği en fazla olan renk kombinasyonu beyaz artalan
üzerine siyah metindir; tümünde, siyah içeren herhangi bir kombinasyonun seçimi
kuvvetlidir.
Okunabilirliği en az olan iki kombinasyon ise; yeşil üzerine kırmızı ve mavi
üzerine pembedir. Mavi artalan üzerine beyaz metin ve sarı artalan üzerine kırmızı
metin de yüksek oranda oy alırken, sarı artalan üzerine yeşil metin ve pembe artalan
üzerine beyaz metine, daha az oy verilmiştir.
Anket genelinde her renk kombinasyonunda açık artalan üzerine koyu metin, tersine
nazaran daha çok okunabilir olarak oylanmıştır (örneğin,beyaz artalan üzerine mavi metin,
mavi
artalan
üzerine
beyaz
metinden
daha
çok
oy
almıştır)
(ColorTestResult.http://webdesign.about.com/gi/dynamic/offsite.htm?site=http%3A%2F%2
Fhubel.sfasu.edu%2Fresearch%2Fsurvreslts.html).Ruffini(2000:58-64)‟ye göre de beyaz
75
veya açık pastel artalanlar herhangi bir site için kullanmada en iyi renklerdir ( Karataş,
2003:145).
ġekil 30: Artalan – metin renklerine göre okunabilirlik (Karataş, 2003:145)
2.6.4. Fotoğraf, Resim ve Renk Paletleri
WWW sayfalarını tasarlarken dikkat edilmesi gereken en önemli noktalardan
birisi de, kuşkusuz bilginin transfer hızıdır. Burada hız, verilerin bilgisayara, dolayısıyla
da kullanıcıya aktarılma süresidir. Transfer hızı, teknik olarak İnternet hatlarının
yoğunluğuna ve bilgisayarların İnternet'de iletişim kurmasını sağlayan modem‟in
transfer hızına bağlı olarak değişmektedir.
Hız konusunun diğer bir boyutu da WWW sayfalarında kullanılan fotoğraf,
resim ve diğer grafik öğelerin çözünürlüğü*‟dür (*Bilgisayar ekranlarında sunulan görüntünün
kalitesi; birimi dpi (dot per inch)‟dır.) . Bilgisayar ortamında kullanılan elemanların çözünürlüğü
ne kadar yüksek olursa, baskı kalitesi de o derecede artmaktadır. Çözünürlüğün artması,
dosya (file) büyüklüğünün de artması anlamına gelmektedir. Dolayısıyla, WWW
sayfalarında büyük fotoğraf, resim vs. kullanmak, bağlantı hızını yavaşlatmaktadır.
76
WWW sayfalarının yavaşlığı ise, bilginin ekranda görünebilmesi için, bu sayfalara
bağlanan kullanıcıların dakikalarca beklemesini gerektirmekte ve oldukça sıkıcı bir
durum oluşturmaktadır. Bu nedenle, WWW sayfalarında dosya formatlarının bilinçli bir
şekilde kullanılması, bağlantı sorunlarının aşılmasında WWW sayfa tasarımcısına rehber
olacaktır.
WWW sayfalarında kullanılan, GIF (Graphic Image File Format) ve JPEG (Joint
Photographic Experts Group) olarak adlandırılan iki temel grafik dosya formatı vardır.
Görüntü kalitesi açısından, foto-realistik çalışmalarda JPEG, daha basit çizimlerde ise
GIF dosya sıkıştırma formatı tercih edilmelidir.
2.6.4.1. GIF
CompuServe Information Service tarafından geliştirilen bir resim formatıdır.
Graphics Interchange Format (Gif) web‟de en çok kullanılan resim formatıdır. Resim
işleme programlarının çoğu tarafından kullanılır. Grafik işleme yeteneğine sahip bütün
browserler gif formatını tanır.
Orijinal tanımlamadan sonra GIF87a ve GIF24 tanımandı. 256 renk kullanılır. LWZ
adı verilen bir algoritma kullanılır. Bu algoritmanın çözülmesi kolay olması ve güçlü bir
sıkıştırma sağlaması nedeniyle beğeni kazandı. Renk ve görüntü kaybı olmadan resmin
büyüklüğünün %25 ine kadar sıkıştırma yapılabilir. Hızlı bir yükleme ve hızlı bir çözülme
olması nedeniyle az bir band genişliği kullanır. Ayrıca çok az bir yer kaplar. GIF89a
saydam alt alanlı (transparan) görüntüler oluşturulmasına izin veren bir standart olmuştur.
Bu sayede görüntülerin sayfa üzerinde yüzer gibi görünmesi sağlandı. Bu görüntülerin bir
yönden kötüdür ki oda sadece 256 renk desteği vermeleridir. Bir görüntüde sadece 256 renk
kullanmak zorundasınız. Bu nedenle fotoğraf kalitesinde resimler oluşturamazsınız. GIF24
adı verilen yeni format 24 bit renk desteği veriyor. Buda 16 milyon renk kullanılabilir
anlamına
gelir.
PNG
adı
verilen
bir
sıkıştırma
algoritması
kullanır
(<http://members.tripod.com/gifbank/gifnedir.html>).
2.6.4.1.1. Transparan Gifler
Web sayfaları arasında gezinirken bir birinden ilginç resimler görürsünüz. Web
sayfalarına resimler dikdörtgen bir şekilde yerleştirilirler. Bu resimlere çerçeve de
eklenebilir.
77
Fakat bazen resimlerin kare şeklinde yerleşmesini istemezsiniz. Ya da
resimlerinizin sayfa üzerinde ayrı bir parça gibi durması yerine sayfaya tam oturmuş bir
şekilde durmasını isteyebilirsiniz. Bunu sağlamanın yolu resmin alt alanını
(background) sayfanın alt alanı ile aynı yapmaktır. Peki, başka bir sayfada bu resmi
kullanırsak ne olacak? Resmi yeniden mi oluşturacağız?
Bu durumda saydam alt alanlı gifler (Transparan gif) yardımımıza koşarlar. Bu
gifler GIF89a formatındaki giflerdir. Alt alana resimde kullanmayacağımız bir rengi
seçeriz. Sonra resimi hazırlarız. Resim‟i kayıt ettiğimizde transparan bir resim elde
etmiş oluruz. Transparan giflerde 256 renk kullanılabilir. Bu resimler sayfaya farklı bir
hava verirler. Bu durumu görmek istersek:
ġekil 31: Transparan gif (http://gifbank.tripod.com/saydamgif.html)
2.6.4.1.2. Hareketli Gif'ler
Gif89 olarak adlandırılan dosya kaydetme formatı, WWW sayfalarında, GIF
olarak kaydedilmiş bir dizi resmin, birbiri ardına gösterilip, hareketli olarak izlenmesine
olanak tanımaktadır. Animasyonların fazla hızlı olmasının, WWW sayfalarında diğer
elemanların rahat seçilememesi gibi algılama problemlerine yol açabileceği
unutulmamalıdır.
78
2.6.4.2. JPEG
JPEG dosya sıkıştırma formatı, insan gözünün rengi algılama prensibine bağlı
olarak geliştirilmiştir. İnsanlar, renkli yüzeyleri ve kenarları, detay, gölge ve
parlaklıktan daha önce algılayabilirler. JPEG formatı da renk farklılıklarının ve
parlaklıklarının değiştirilmesi mantığıyla çalışan bir formattır (Burger, 1993:175). Bu
değişiklik, dosyanın büyüklüğünü değiştirdiği gibi, görüntü kalitesinde de azalmalara
yol açar. Görüntü kalitesini derecelendirmek, başka bir deyişle farklı dosya sıkıştırma
oranlarıyla, görüntü kaybının ne kadar olacağını tespit etmek mümkündür.
ġekil 32: Soldan sağa gittikçe daha kayıplı sıkıştırılmış bir çiçek görüntüsü
(http://commons.wikimedia.org/wiki/File:Phalaenopsis_JPEG.png)
2.6.4.3. PNG
PNG, günümüzde „Taşınabilir Ağ Grafiği‟ anlamındaki görüntüleri kayıpsız bir
şekilde sıkıştırarak kullanmaya yarayan bir görüntü saklama biçimidir. İnternet
Explorer‟ın 7 sürümü ile PNG formatına tam destek verilmeye başlanmıştır. PNG
formatı hareketli resimleri desteklememektedir.
PNG (Portable Network Graphics) formatı patentsizdir. PNG kayıpsız Wave Table
sıkıştırma yöntemini kullanır. Şu anda mevcut olmayan kayıpsız gerçek renk ve saydamlık
bilgilerini içeren resim kalitesini internet‟e taşımayı amaçlamaktadır. PNG dosyalarındaki
saydamlık bilgileri alfa kanalı içerisinde saklanmaktadır. Kullandığı sıkıştırma yöntemi
79
sayesinde sıralı yükleme olanaklı olmaktadır. Ayrıca sıkıştırma için değişik filtreleme
algoritmaları sıkıştırma öncesi kullanılabilmektedir. (Alabay, 2003:11-12)
2.6.4.4. Renk Paletleri ve Yarattıkları Sorunlar
Renk paletlerinin kullanımı, WWW sayfa tasarımcıları açısından karışıklığa yol
açmaktadır. Çünkü ekranda görülen renkler, her bilgisayarın kullandığı standart renk
ayarına göre değişmektedir. Örneğin, 16-bit‟lik monitörle, 24-bit‟lik monitör arasında
görüntü kalitesi oldukça fark etmektedir. Machintosh ve Windows gibi farklı
platformlardaki bilgisayarlarda, renk paletleri ve dolayısıyla görüntü değerleri yine
farklılıklar göstermektedir. Bu problemin aşılabilmesi için, farklı platformlarda hemen
hemen aynı görüntü kalitesinin elde edilebileceği, WWW Renk Paleti geliştirilmiştir.
ġekil 33: 6x6x6 www Renk Paleti (PC/Mac)
(http://iat.ubalt.edu/courses/introNotes/part3.htm)
80
Şekil 33‟de yer alan www Renk Paleti, RGB renk değerlerine bağlı olarak
geliştirilmiştir. 6 bloktan oluşan palet, 6x6‟lık kırmızı, yeşil ve mavinin %20'lik
değerlerini içermektedir. Burada yer alan 256 renk, her renk paletinde olumlu sonuçlar
vermektedir. Aşağıda yer alan Tablo 6'de, RGB değerlerinin farklı renk paletlerinde
ifade edilişi gösterilmektedir.
Tablo 6: RGB değerlerinin farklı renk paletlerinde karĢılığı.
% RGB değeri
Decimal Renk Paleti
0% 20% 40% 60% 80% 100%
0
51
102 153 204
255 (256 renk)
HexadecimalRenk Paleti (Bkz. Ek 1) 0
33
66
FF
99
CC
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20Design
%20for%20Designers.pdf)
2.6.5. Ġkonlar
İnternet sayfaları arasında bağlantı kurulması daha öncede bahsedildiği gibi
hiperyazılımlar ile yapılmaktadır. Hiperyazılımlar doküman içerisinde değişik renkte
ve/veya altı çizili olarak yazılan kelimelerden oluşabileceği gibi, ikon olarak
adlandırılan grafik elemanlar da aynı bağlantı görevini üstlenebilmektedir.
İkonlar, ilk olarak WWW sayfaları arasında görsel birliktelik kurulmasını
sağlarlar. İkinci olarak, sayfanın o anki durumu hakkında görsel ipuçları verirler.
İkonlar son olarak da, bilgilerin belli bir düzen içerisinde sunulmasını sağlayan
“düğme” (bııtton) görevini görürler. Düğmelerin sayfa içerisinde yer alan diğer resim ve
grafik öğelerden ayırt edilebilmesi önemlidir. Bunun için;
- Düğme olduğuna referans verecek formlar kullanılmalıdır.
- Kullanıcının düğmeye bastığından emin olabilmesi için, düğmenin etrafına
basıldığında rengi değişen bi r çerçeve eklenebilir.
81
Aşağıdaki örneklerde, bir WWW sitesinin „Ana Sayfası‟ (HomePage) için
hazırlanmış, doğru ve hatalı düğmelere yer verilmiştir (Şekil 34).
HOME
(a) Ana sayfaya bağlantı düğmesi.
(b)Ana sayfaya bağlantı düğmesi
ġekil 34: Ana Sayfaya Bağlantı Düğmeleri (a) ve (b)
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20Design
%20for%20Designers.pdf)
Oldukça basit ve anlaşılması kolay olan bu düğme(a), yalnızca hiperyazılımdan
oluşmaktadır. Solda yer alan düğme herhangi bir yazı olarak algılanabilecekken,
sağında yer alan örneğin hiperbağlantı içeren bir düğme olduğu kolaylıkla
anlaşılabilmektedir.(b) Düğmenin en sağda yer alan şekilde görülebileceği gibi, üzerine
basıldığında rengi değişmekte ve kullanıcıya doğru bir ipucu (feedback)vermektedir.
(c)
(d)
(e)
ġekil 34: Ana Sayfaya Bağlantı Düğmeleri (c), (d) ve (e)
((c)http://www.bozdagkimya.com/hakkimizda.html /
(d) http://www.eactours.com/images/icon_home.png / (e) http://tutorialblog.org/illustrator-tutorials/)
82
Yukarıda yer alan örneğin, düğme olduğu anlaşılmakla birlikte, üzerine
basıldığında hiçbir görsel ipucu vermemektedir.(c)
Herhangi bir yazı içermediği için bu düğmenin anlaşılabilmesi oldukça
güçtür.(d)
Yukarıda yer alan şekil ise, düğme olarak algılanabileceği gibi, farklı bir grafik
eleman olarak da değerlendirilebilir. Bu tür düğmeler karışıklığa yol açacağından dolayı
tercih edilmemelidir.(e)
Görme yetisi algılamada çok önemli bir role sahiptir. Bu nedenle ikonlar, yazılı
anlatımlara göre daha hızlı bilgi aktarabilmektedir. Web tasarımlarda kullanılan ikonlar,
tasarımın içeriğine ve amacına yönelik olmalı ve sayfanın görsel bütünlüğünü
desteklemelidir. Portallarda kullanılan menü yapısı, site için hem işlevsel hemde estetik
açıdan önemli bir tasarım öğesidir. Menüler, kullanıcıya yol gösteren ve istediği bilgiye
ulaştıran kılavuzlar olarak tasarımlarda önemli bir yer tutarlar. Williams (2002:232)‟a
göre ; “menülerin ana görevi site içinde kolay gezmeyi/dolaşmayı sağlamaktır.”
Menü yapılarının bütün tasarımda aynı şekilde ve aynı konumda kullanılması
site kimliğini güçlendirmekte ve sayfadan sayfaya geçişlerde bütünlük sağlamaktadır.
Menü yapılarında kullanılan yazı karakterlerinin büyüklüğü ve renginin standart
olmasına dikkat edilmelidir. Tasarımcı yoğun içerikli tasarımlarda karışıklıkların önüne
geçebilmek için, aynı konu başlıklarını gruplayarak sıralı açılır (pop-up) menülerin
altına gizleyebilir. Başka bir yol olarak menü seçeneklerini sunmak üzere açılır menüler
kullanılabilir. Açılır menüler ekran alanından tasarruf sağlamakta, fazla alt konu
başlıklarını düzenli sınıflandırmaya olanak sağlamaktadır.
2.7. Ġnternette Kullanılan Diğer Elemanlar
WWW artık, ses, müzik, video gibi multimedya elemanlarının da Internet
ortamında kullanımına olanak tanımaktadır. WWW sayfa tasarımcısının,multimedya
elemanlarını, grafik elemanlarla bir bütün içerisinde düşünmesinde ve iletişimi
kuvvetlendirici birer araç olarak kullanmasında fayda vardır. Aksi takdirde, aynı
83
ortamda kullanılan farklı türden elemanların, görsel karmaşa yaratması ve dikkati
dağıtma riski oldukça yüksek olacaktır.
2.7.1. Plug-in
Her geçen gün, web tarayıcılarına uygun farklı programlar geliştirilmektedir.
Plug-in dediğimiz çoklu-ortamı destekleyen bu programlar sesli dosyalar, animasyonlar
ve video gösteriminde ilgi çekici olmaktadır.
ġekil 35: Plug-in
(http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20Design
%20for%20Designers.pdf)
Birçok kullanıcı bu plug-in‟lere rastladığında siteye bağlanmaktan
vazgeçmektedir. Bu programların yüklenmesini beklemek ve çalıştırmak vakit
almaktadır dolayısıyla kullanıcıların sayısının azalmasına sebep olabilir. Bütün
bunlar dikkate alınarak web sitesinin tasarımı yapılırken standart işletim sistemleri
ve çoklu-ortam içeriği düşünülmelidir (Erdinç,2002:99).
84
2.7.2. Ses
İnternet, günümüzün yeni radyo istasyonlarına sahip olma yolunda hızla
ilerlemektedir. Artık, kullanıcılar, İnternet üzerinden canlı olarak yayın yapan radyo
istasyonlarına
bağlanarak,
istedikleri
müzikleri
dinleyebilmekte
ve
kaydedebilmektedirler. Türkiye'nin İnternet üzerinden canlı yayın yapan ilk radyosu
Radyo ODTÜ‟dür.
İnternet aracılığıyla, müzik haricinde, konuşma, ses efektleri gibi farklı ses
dosyalarına da ulaşmak mümkündür. Ancak, ses dosyalarının oldukça büyük olması ve
bazı İnternet hatlarının yavaşlığından kaynaklanan hız sorunları nedeniyle, bu sesleri
dinlemek ya da kaydetmek oldukça uzun sürebilmektedir. Bu nedenle, kullanıcıya, aynı
sese ait düşük ve yüksek kaliteli seçenekler sunulmasında fayda vardır. Bazı WWW
siteleri aynı sese ait 8khz ve 44khz'lik örnekler sunmaktadır. 8khz‟lik ses dosyasının
müzik kalitesi düşük olmasına rağmen çok daha kısa sürede dinlenmesi veya
kaydedilmesi mümkündür.
Ses dosyalarına ait hiperbağlantı ikonlarında, kullanıcıyı bilgilendirmek
amacıyla, ses dosyasının büyüklüğü ve khz üzerinden değerinin yazılması yararlı
olacaktır (Şekil 36). Ayrıca PC ve Macintosh gibi farklı bilgisayar ortamları için ayrı
seçenekler sunulması da kullanıcıya verilen önemi yansıtır.
ġekil 36: İnternet üzerinden sunulan ses dosyaları (Şener, 1997:71)
85
2.7.3. Film, Video, Animasyon
Film, video, animasyon küpleri WWW sayfalarında sıkça rastlanan elemanlar
arasında yer almaktadır. Film arşivlerini tutan, sinemalarda oynayan güncel filmler
hakkında kısa bilgiler ve örnek film klipleri veren WWW siteleri de mevcuttur.
ġekil 37: Video / film ve animasyon içerikli www sitesi
(http://www.hollywood.com)
Filmler, görüntü ve ses içerikli olmalarından dolayı çok daha uzun sürede
kaydedilebilmektedir. Kullanıcıya bilgi vermesi açısından, film dosyaları için
hazırlanan hiperbağlantı ikonları, filmden bir kare, içerik hakkında kısa bilgi ve dosya
büyüklüğü gibi yazıları da içermelidir.
ġekil 38: İnternet de yer alan video/film/animasyon örneği
Süre: 03:49 16 KB (http://www.cocukfilmleri.net/animasyon/yicek-kavgasianimasyon.html)
86
Portal sayfalarında kullanılan görüntü öğelerinin, içeriği destekleyen, biçimsel
yönden işlevsel, mesajı etkili ve kolay iletebilecek niteliklere sahip olmasına dikkat
edilmelidir. Çok fazla görüntü öğesinin kullanımı, hem görsel olarak bir karışıklık yarattığı,
hem de sayfanın kullanıcıya erişim hızını düşürdüğü için iletişimi olumsuz etkilemektedir.
Büyük fotoğraf, resim veya ikonların oluşturduğu yüklü belgeler bağlantı hızını
yavaşlatarak kullanıcının verileri ekranda görebilmesi için uzun süre beklemesine neden
olmaktadır. Verilen bilginin kullanıcıya aktarım süresi ve hızı, iletişimi doğrudan etkiler. Bu
nedenle, bilgisayar teknolojisinin sınırlandırmaları dikkate alınmalı ve sayfayı görsel öğe
yığını haline getirmekten kaçınılmalıdır. (Uyan, 2008:190)
3. BÖLÜM III
YÖNTEM
Bu bölümde araştırma için geliştirilen model, evren ve örneklem, verilerin
toplanması ve verilerin analizine ilişkin izlenen yol ve yöntemler hakkında bilgi
verilmektedir. Bu çalışmada görsel analizde uygulanmıştır. Araştırmada konuyla ilgili
öncelikle literatür taraması yapılmıştır. Ayrıca uygulama boyutunda örnek bir eğitim
portalı tasarımı yapılmıştır. Tasarlanan eğitim portalının anket yöntemi ile
kullanılabilirliği ve geçerliliği test edilmiştir.
3.1. AraĢtırmanın Modeli
Araştırma, eğitim amaçlı web sayfalarının grafik tasarım sorunlarının
belirlenmesini içerdiği için uzman görüşleri alınmış, var olan sorunları belirlemeye
yönelik bir çalışma olduğu için de araştırmada tarama modeli kullanılmış olup; yapılan
araştırma betimsel bir çalışmadır. Betimsel araştırmalar (survey) mevcut durumu
belirlemek amacıyla yapılmaktadır. “Araştırmaya konu olan birey ve nesne, kendi
koşulları içinde ve olduğu gibi tanımlanmaya çalışılır.”(Karasar, 1995:12).
Araştırmada literatür taraması yolu ile bu alanda yazılmış kitap ve makaler,
elektronik ortamdan elde edilen kaynaklar incelenmiştir.
3.2. Evren ve Örneklem
Bu araştırmanın çalışma evrenini eğitim sitelerinin tümü oluşturmaktadır.
88
Evrenden tesadüfi örneklem tekniği ile seçilen eğitim amacı ile yapılmış olan 9
adet web portalı çalışması çalışmanın örneklemini oluşturmaktadır.
Bu araştırmada anket uygulamak için Ankara Üniversitesi BÖTE , Fatih
Üniversitesi Grafik Bölümü ve Gazi Üniversitesi Güzel Sanatlar Fakültesi Görsel
İletişim Tasarımı öğrencilerinden oluşan 91 kişi seçilmiştir.
3.3. Veri toplama Tekniği
Bu araştırma için gerekli olan veriler, kavramsal çerçeveyi oluşturabilmek
amacıyla konuyla ilgili ulaşılabilinen kaynaklar, süreli yayınlar, araştırmalar, makaleler,
raporlar ve internet, dergi taraması ile görsel ve yazılı dökümanlar taranmıştır.
Veri
toplama
aracı
hazırlanırken
Gazi
Üniversitesi
Eğitim
Bilimleri
Enstitüsünden bir uzman görüşü alınmış ve Doç. Dr. H. İbrahim Yalın‟ın kitabından
faydalanılmıştır. Anket soruları Yalın‟ın kitabında hazırlamış olduğu değerlendirme
formlarındaki sorular örnek alınarak geliştirilmiştir. Önerilen site için hazırlanan anket
soruları Gazi Üniversitesi Mesleki Eğitim Fakültesi ve Teknik Eğitim Fakültesinden beş
öğretim görevlisine uygulanmıştır. Uzmanların sorular hakkındaki görüşleri alınmıştır.
Önerilen site hakkında uzmanlar görüş ve öneri bildirmişlerdir. Verilerin toplanması
için hazırlanan ankete; Ankara Üniversitesi BÖTE, Fatih Üniversitesi Grafik Bölümü ve
Gazi Üniversitesi Güzel Sanatlar Fakültesi Görsel İletişim Tasarımı öğrencilerinden
oluşan 91 kişi katılmıştır.
3.4. Verilerin Analizi
Araştırmada elde edilen verilerin çözümlenmesi için Spss 13.0 for Windows
istatistik programı kullanılmıştır. İstatistik sonuçlarının grafiklerini oluşturmak için de
Microsoft Office Excel 2007 programı kullanılmıştır.
Ankete, Ankara Üniversitesi BÖTE , Fatih Üniversitesi Grafik Bölümü ve Gazi
Üniversitesi Güzel Sanatlar Fakültesinden 91 öğrenci katılmıştır. Bu öğrencilerin
89
vermiş oldukları cevapların frekans (f), standart sapma (S) ve aritmetik ortalama ( X )
değerleri hesaplanmıştır. Bu araştırma kapsamında önerilen web sitesi ile örneklem
alınan herbir bir web sitesiyle ilgili görüşler arasındaki farklılığı belirlemek için T-testi
uygulanmıştır.
3.5. www.egitimsart.net
Örneklem alınan web sitelerinin incelenmesi sonucunda elde edilen bulgular
doğrultusunda örnek bir web portalı tasarımı olarak www.egitimsart.net sitesi
yapılmıştır.
Bu çalışmanın ilk aşamasında hazırlanacak web portalının hedef kitlesi üzerinde
tartışılmış ve hedef kitle olarak üniversite ve üniversite sonrası öğrenciler belirlenmiştir.
Bu hedef kitlenin yaş ve okuma durumu göz önüne alınarak web sayfası grafik tasarım
öğelerinin uygun kullanım şekilleri örnek web portalının tasarımında aşağıda belirtildiği
gibi uygulanmıştır.
3.5.1. Yazı Ailesi
Yazı ailesi olarak serifsiz (tırnaksız) ve bu yazı ailesinin kalın, italik gibi türleri
tercih edilmiştir. Bu yazı ailesi içerisinde başlıklar 14 punto ve kalın biçem tercih
edilirken; içeriklerde ise 12 punto ve normal biçem kullanılmıştır. Çünkü kalın biçem
sürekli okuma gerektiren metin dizgilerinde okunurluğu ciddi anlamda zedelemektedir
(Sarıkavak, 2003:192). www.egitimsart.net sitesindeki yazı puntosu, Şekil 39‟da
görülen yazı punto düzenleyici ile daha büyük ya da daha küçük hale getirilebilir.
Böylece kullanıcıya punto seçiminde esneklik sağlanmıştır.
ġekil 39. Yazı Punto Düzenleyicisi (Sonnur Özdemir, 2009)
90
3.5.2. Ġçerik Sunumu
Rahat ve kavrayarak okumayı sağlamak için başlık biçemi olarak “tümü büyük
harf” yerine “ilk harfleri büyük” tercih edilmiştir. Metinler ya da metin alanları
birbirinden ayrıştırılabilecek kadar yeterli boşluklarla çerçevelenmiştir (Ek-12).
Metinsel içeriklerde paragraf biçemi olarak, hem okunabilirliği sağlamak hem de dikkat
kaybını engellemek amacıyla sola dayalı veya iki yana dayalı, ilk satır girintili ve
paragraflar arası çift satır boşluk olacak şekilde uygulanmıştır (Ek-12).
3.5.3. Renk
Seçilen zemin-arka plan rengi açık griden beyaza geçişli bir renk tercih
edilmiştir. İçeriklere ait başlıklar ana metin renginden farklı renkte gösterilerek, ekranda
sunulan bilgini düzeni ve bölümleri vurgulanmıştır. www.egitimsart.net sitesinin ara
sayfalarında farklı renkler kullanılmıştır. Sitenin genelinde dikkati dağıtmamak ve
kullanıcıları sitede uzun süre tutmak için açık ve pastel tonlar tercih edilmiştir.
3.5.4. Görseller
Hedef kitlenin yaş özellikleri göz önüne alındığında sitede tercih edilen görseller
genellikle soyut anlatımlıdır. Konu anlatımlarını desteklemek için seçilen fotoğraflar
konuları özetleyici ve destekleyici nitelikte seçilmiştir. Yüklenmesi uzun zaman alan
büyük boyutlu görsellerin kullanımından kaçınılmıştır. Ana ve ara sayfalarda tercih
edilen renklerle bütünlüğü ve görsel dengeyi sağlamak amacıyla, iki farklı tip görsel
seçilmiş ve bu sayfalardaki renklerle uyumlu olacak şekilde kullanılmıştır.
3.5.5. Menü Yapısı
Menü yapılarının kullanımdaki temel amacı sınıflandırılmış içeriklere kullanıcıyı
yönlendirmektir. Bu nedenle menü yapıları kullanışlı olması yanında, ilişkili başlıklar
altında istenilen içeriklere ve/veya alt başlıklara yönlendirir nitelikte olmalıdır. Bu
doğrultuda, tasarlanan site içeriği temel gruplara ayrılarak birden fazla menü yapısı
91
kullanılmıştır. Sıkça kullanılan web sayfalarına yönlendirmeler için sol ve sağ liste
menüleri kullanılırken, daha özgül alt başlık ve/veya içerikler için üst menünün
kullanımı tercih edilmiştir. Ayrıca sayfaların en üstünde ve altında HTML menüler
tercih edilmiştir. Öngörülmeyen bazı durumlarda menü yapıları değişik web
tarayıcılarında çalışmayabilmektedir. Bu durumlarda kullanıcıyı alt başlıklara
yönlendirebilmek için de her web sayfasının alt kısmında yer alan HTML menüler
yardımcı olacaktır.
3.5.1. Ġnteraktif ĠĢlemler
Kullanıcıların web sayfasına aktif katılımını sağlamak amacıyla forum, makale
ekleme, rehberlik hizmeti alımı, yorum yapma gibi interaktif işlemler sunulmuştur.
Kullanıcıların bu işlemleri yapabilmesi için üyelik sistemi geliştirilmiştir. Bunun başlıca
amacı etik ve/veya amaç dışı kullanımı engellemektir. Kullanıcılar, interaktif işlemler
haricindeki
sabit
içeriklere
ve
yayınlanan
forum
içeriklerine
kolaylıkla
ulaşabilmektedirler. Bu şekilde web kullanıcılarının, üye olmadan eğitim portalından
yararlanması sağlanmıştır.
Örnek web tasarımı Ocak 2009‟da ilk test yayınına girmiştir. Bu tarihten itibaren
siteye 83 kişi üye olmuştur. Bu üyelerden 19 kişi rehberlik hizmeti için danışmanlık
talep etmiştir. Bu kişilere örnek portal üzerinden, Rehberlik ve Psikolojik Danışman
Naile Gençay tarafından rehberlik hizmeti verilmiştir.
Meslek ve üniversitelerin tanıtımı amacıyla yapılan sayfaların yazılım kısmında
Bilgisayar Mühendisi Nezaket Tezcan‟dan uzman görüşü ve destek alınmıştır.
4. BÖLÜM IV
BULGULAR VE YORUM
Bu bölümde, araştırmanın alt problemleri için toplanan verilerin çözümlenmesi
sonucunda elde edilen bulgular, alt problemin sırasına uygun olarak tablo ve
açıklamalarıyla birlikte verilmiş olup, bunlara dayalı yorumlar yapılmıştır.
4.1. ALT PROBLEMLERE ĠLĠġKĠN BULGULAR VE YORUMLAR
Eğitim amaçlı web sayfalarının tasarımına ilişkin alt problemlerle ilgili bulgular
ve yorumlar bu bölümde verilmiştir. Web siteleri incelenirken kullanılan 15 adet anket
sorusu ve bu soruları kapsayan alt problemler aşağıda verilmiştir:
4.1.1. Birinci Alt Problem
On farklı eğitim sitesinin (www.ogretmeniz.com, www.egitim.com,
www.etkinegitim.net, www.eogrenme.net, www.egitimportali.com, www.egitim.gov.tr,
www.canimogretmenim.com, www.egitimciler.com,
http://groups.adobe.com/pages/home ve www.egitimsart.net ) aşağıdaki sorulara
göre anket katılımcılarının görüşleri nelerdir?
Bu
alt
problemin
çözümü
amacıyla
anket
doğrultusunda elde edilen bulgular tablolarda verilmiştir:
katılımcılarının
görüşleri
93
Tablo 7: www.ogretmenimiz.com Sitesine ĠliĢkin GörüĢler
www.ogretmeniz.com
Kötü
Orta
f
%
f
%
1.Hedeflere Uygunluğu
47 51.6
33.0
30
2.Bilgilerin Doğruluğu
42 46.2
33 36.3
3.İlgi Çekme / Motivasyon Artırma
66 72.5
18 19.8
4.Kullanım Kolaylığı
55 60.4
27 29.7
5.Seçilen Görsellerin Konulara Uygunluğu
64 70.3
19 20.9
6.Aktif Katılım Sağlaması
38 41.8
41 45.1
7.Geri Bildirim Etkililiği
53 58.2
28 30.8
8.İyi / Anlaşılır Doküman İçermesi
49 53.8
25 27.5
9.Menü yapısı ve butonların kullanılabilirliği
55 60.4
23 25.3
10.Kullanılan renklerin uyumu
63 69.2
18 19.8
11.Seçilen yazı karakteri ve ileti ilişkisi
57 62.6
24 26.4
12.Kullanılan karakter ve harf seçimi
50 54.9
27 29.7
13.Kullanılan yazı renkleri
59 64.8
22 24.2
14.Seçilen zemin-arka plan rengi
62 68.1
18 19.8
15.Ana ve ara sayfalar arasındaki görsel bütünlük
44 48.4
32 35.2
Ġyi
f
%
14 15.04
16 17.6
7
7.7
9
9.9
8
8.8
12 13.2
10 11.0
17 18.7
13 14.3
10 11.0
10 11.0
14 15.4
10 11.0
11 12.1
15 16.5
Toplam
f
%
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
Tablo 7 incelendiğinde; www.ogretmenimiz.com sitesi için ankete katılanlar
tarafından verilen yanıtlar doğrultusunda şu sonuçlar elde edilmiştir: “Hedeflere
uygunluğu” sorusuna % 52 Kötü, % 33 Orta ve % 16 İyi görüşü bildirmiştir. “Bilgilerin
Doğruluğu” sorusuna % 46 Kötü, % 36 Orta ve % 18 İyi görüşü bildirmiştir. “İlgi
Çekme/Motivasyon Artırma” sorusuna % 73 Kötü, % 20 Orta ve % 8 İyi görüşü
bildirmiştir. “Kullanım Kolaylığı” sorusuna % 60 Kötü, % 30 Orta ve % 10 İyi görüşü
bildirmiştir. “Seçilen Görsellerin Konulara Uygunluğu” sorusuna % 70 Kötü, % 21
Orta ve % 9 İyi görüşü bildirmiştir. “Aktif Katılım Sağlaması” sorusuna % 42 Kötü,
% 45 Orta ve % 13 İyi görüşü bildirmiştir. “Geri Bildirim Etkililiği” sorusuna % 58
Kötü,% 31 Orta ve % 11 İyi görüşü bildirmiştir. “İyi / Anlaşılır Doküman İçermesi”
sorusuna % 54 Kötü,% 28 Orta ve % 19 İyi görüşü bildirmiştir. “Menü yapısı ve
butonların kullanılabilirliği” sorusuna % 60 Kötü,% 25 Orta ve % 14 İyi görüşü
bildirmiştir. “Kullanılan renklerin uyumu” sorusuna % 69 Kötü, % 20 Orta ve % 11 İyi
görüşü bildirmiştir. “Seçilen yazı karakteri ve ileti ilişkisi” sorusuna % 62 Kötü, % 26
Orta ve % 11 İyi görüşü bildirmiştir. “Kullanılan karakter ve harf seçimi” sorusuna
% 55 Kötü, % 30 Orta ve % 15 İyi görüşü bildirmiştir. “Kullanılan yazı renkleri”
sorusuna % 65 Kötü,% 24 Orta ve % 11 İyi görüşü bildirmiştir. “Seçilen zemin-arka
plan rengi” sorusuna % 68 Kötü, % 20 Orta ve % 12 İyi görüşü bildirmiştir. “Ana ve ara
94
sayfalar arasındaki görsel bütünlük” sorusuna % 48 Kötü, % 35 Orta ve % 17 İyi görüşü
bildirmiştir.
Bu görüşler doğrultusunda, toplam 15 soru üzerinden www.ogretmenimiz.com
sitesi için anket katılımcılarının verdikleri puanların ortalaması 23.1 bulunmuştur. Bu
değer genel olarak bu sitenin orta düzeyde olduğunu göstermektedir. İlgi çekme/
motivasyonu artırma, seçilen görsellerin konulara uygunluğu, kullanılan renklerin
uyumu, seçilen zemin-arkaplan rengi, seçilen yazı karakteri ve ileti ilişkisi, menü yapısı
ve butonların kullanılabilirliği, kullanım kolaylığı, kullanılan yazı renkleri, geri bildirim
etkiliği ankete katılanlar tarafından yetersiz görülmüştür. Bilgilerin doğruluğu,
hedeflere uygunluğu, kullanılan karakter ve harf seçimi, ana ve ara sayfalar arasındaki
görsel bütünlük,aktif katılımı sağlaması kısmen yeterli görülmüştür. İyi /anlaşılır
doküman içermesi ankete katılanlar tarafından yeterli bulunmuştur.
Grafik 1: “www.egitim.com” Web Sitesinin Dağılım Grafiği
95
Tablo 8: www.etkinegitim.net Sitesine ĠliĢkin GörüĢler
www.etkinegitim.net
Kötü
Orta
f
%
f
%
1.Hedeflere Uygunluğu
42 46.2
33 36.3
2.Bilgilerin Doğruluğu
35 38.5
37 40.7
3.İlgi Çekme / Motivasyon Artırma
60 65.9
22 24.2
4.Kullanım Kolaylığı
43 47.3
30 33.0
5.Seçilen Görsellerin Konulara Uygunluğu
36 39.6
44 48.4
6.Aktif Katılım Sağlaması
36 39.6
43 47.3
7.Geri Bildirim Etkililiği
43 47.3
35 38.5
8.İyi / Anlaşılır Doküman İçermesi
38 41.8
36 39.6
9.Menü yapısı ve butonların kullanılabilirliği
38 41.8
37 40.7
10.Kullanılan renklerin uyumu
40 44.0
39 42.9
11.Seçilen yazı karakteri ve ileti ilişkisi
39 42.9
41 45.1
12.Kullanılan karakter ve harf seçimi
39 41.8
43 47.3
13.Kullanılan yazı renkleri
45 49.5
36 39.6
14.Seçilen zemin-arka plan rengi
54 59.3
19 20.9
15.Ana ve ara sayfalar arasındaki görsel bütünlük
45 49.5
34 37.4
Ġyi
f
16
19
9
18
11
12
12
17
16
12
11
10
10
18
12
%
17.6
20.9
9.9
19.8
12.1
13.2
14.3
18.7
17.6
13.2
12.1
11.0
11.0
19.8
13.2
Toplam
f
%
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
Tablo 8 incelendiğinde www.etkinegitim.net sitesi için ankete katılanlar
tarafından verilen yanıtlar doğrultusunda şu sonuçlar elde edilmiştir: “Hedeflere
uygunluğu” sorusuna % 46 Kötü, % 36 Orta ve % 18 İyi görüşü bildirmiştir. “Bilgilerin
Doğruluğu” sorusuna % 39 Kötü, % 41 Orta ve % 21 İyi görüşü bildirmiştir. “İlgi
Çekme / Motivasyon Artırma” sorusuna % 66 Kötü,% 24 Orta ve % 10 İyi görüşü
bildirmiştir. “Kullanım Kolaylığı” sorusuna % 47 Kötü,% 33 Orta ve % 20 İyi görüşü
bildirmiştir. “Seçilen Görsellerin Konulara Uygunluğu” sorusuna % 40 Kötü,% 48 Orta
ve % 12 İyi görüşü bildirmiştir. “Aktif Katılım Sağlaması” sorusuna % 40 Kötü,% 47
Orta ve % 13 İyi görüşü bildirmiştir. “Geri Bildirim Etkililiği” sorusuna % 47 Kötü,%
39 Orta ve % 14 İyi görüşü bildirmiştir. “İyi / Anlaşılır Doküman İçermesi” sorusuna
% 42 Kötü,% 40 Orta ve % 19 İyi görüşü bildirmiştir. “Menü yapısı ve butonların
kullanılabilirliği” sorusuna % 42 Kötü,%
41 Orta ve % 18 İyi görüşü bildirmiştir.
“Kullanılan renklerin uyumu” sorusuna % 44 Kötü,% 43 Orta ve % 13 İyi görüşü
bildirmiştir. “Seçilen yazı karakteri ve ileti ilişkisi” sorusuna % 43 Kötü,% 45 Orta ve
% 12 İyi görüşü bildirmiştir. “Kullanılan karakter ve harf seçimi” sorusuna % 42
Kötü,% 47 Orta ve % 11 İyi görüşü bildirmiştir. “Kullanılan yazı renkleri” sorusuna %
50 Kötü,% 40 Orta ve % 11 İyi görüşü bildirmiştir. “Seçilen zemin-arka plan rengi”
sorusuna % 60 Kötü,% 21 Orta ve % 20 İyi görüşü bildirmiştir. “Ana ve ara sayfalar
arasındaki görsel bütünlük” sorusuna % 50 Kötü,%
bildirmiştir.
37 Orta ve % 13 İyi görüşü
96
Bu görüşler doğrultusunda toplam 15 soru üzerinden www.etkinegitim.net sitesi
için anket katılımcılarının verdikleri puanların ortalaması 25.30 bulunmuştur. Bu değer
genel olarak bu sitenin kötü düzeyde olduğunu göstermektedir. İlgi çekme/ motivasyonu
artırma, hedeflere uygunluğu, kullanılan renklerin uyumu, seçilen zemin-arkaplan rengi,
seçilen yazı karakteri ve ileti ilişkisi, menü yapısı ve butonların kullanılabilirliği,
kullanım kolaylığı, iyi /anlaşılır doküman içermesi, kullanılan yazı renkleri, geri
bildirim etkiliği ankete katılanlar tarafından yetersiz görülmüştür. Seçilen görsellerin
konulara uygunluğu, bilgilerin doğruluğu, kullanılan karakter ve harf seçimi, ana ve ara
sayfalar arasındaki görsel bütünlük,aktif katılımı sağlaması kısmen yeterli görülmüştür.
Grafik 2: “www.etkinegitim.net” Web Sitesinin Dağılım Grafiği
97
Tablo 9: www.egitim.com Sitesine ĠliĢkin GörüĢler
www.egitim.com
Kötü
f
%
1.Hedeflere Uygunluğu
6
6.6
2.Bilgilerin Doğruluğu
6
6.6
3.İlgi Çekme / Motivasyon Artırma
14 15.4
4.Kullanım Kolaylığı
12 13.2
5.Seçilen Görsellerin Konulara Uygunluğu
11 12.1
6.Aktif Katılım Sağlaması
8
8.8
7.Geri Bildirim Etkililiği
11 12.1
8.İyi / Anlaşılır Doküman İçermesi
8
8.8
9.Menü yapısı ve butonların kullanılabilirliği
11 12.1
10.Kullanılan renklerin uyumu
7
7.7
11.Seçilen yazı karakteri ve ileti ilişkisi
9
9.9
12.Kullanılan karakter ve harf seçimi
16 17.6
13.Kullanılan yazı renkleri
9
9.9
14.Seçilen zemin-arka plan rengi
9
9.9
15.Ana ve ara sayfalar arasındaki görsel bütünlük
10 11.0
Orta
f
%
24 26.4
25 27.5
32 35.2
29 31.9
31 34.1
49 53.8
38 41.8
29 31.9
22 24.2
25 27.5
27 29.7
29 31.9
31 34.1
32 35.2
25 27.5
Ġyi
f
61
60
45
50
49
34
42
54
58
59
55
46
51
50
56
%
67.0
65.9
49.5
54.9
53.8
37.4
46.2
59.3
63.7
64.8
60.4
50.5
56.0
54.9
61.5
Toplam
f
%
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
Tablo 9 incelendiğinde www.egitim.com sitesi için ankete katılanlar tarafından
verilen yanıtlar doğrultusunda şu sonuçlar elde edilmiştir: “Hedeflere uygunluğu”
sorusuna % 46 Kötü,% 36 Orta ve % 18 İyi görüşü bildirmiştir. “Bilgilerin Doğruluğu”
sorusuna % 39 Kötü, % 41 Orta ve % 21 İyi görüşü bildirmiştir. “İlgi Çekme /
Motivasyon Artırma” sorusuna % 66 Kötü,% 24 Orta ve % 10 İyi görüşü bildirmiştir.
“Kullanım Kolaylığı” sorusuna % 47 Kötü,% 33 Orta ve % 20 İyi görüşü bildirmiştir.
“Seçilen Görsellerin Konulara Uygunluğu” sorusuna % 40 Kötü,% 48 Orta ve % 12
İyi görüşü bildirmiştir. “Aktif Katılım Sağlaması” sorusuna % 40 Kötü,% 47 Orta0 ve
% 13 İyi görüşü bildirmiştir. “Geri Bildirim Etkililiği” sorusuna % 47 Kötü,% 39 Orta
ve % 14 İyi görüşü bildirmiştir. “İyi / Anlaşılır Doküman İçermesi” sorusuna % 42
Kötü,%
40 Orta ve %
19 İyi görüşü bildirmiştir. “Menü yapısı ve butonların
kullanılabilirliği” sorusuna % 42 Kötü,%
41 Orta ve % 18 İyi görüşü bildirmiştir.
“Kullanılan renklerin uyumu” sorusuna % 44 Kötü,% 43 Orta ve % 13 İyi görüşü
bildirmiştir. “Seçilen yazı karakteri ve ileti ilişkisi” sorusuna % 43 Kötü,% 45 Orta ve
% 12 İyi görüşü bildirmiştir. “Kullanılan karakter ve harf seçimi” sorusuna % 42
Kötü,% 47 Orta ve % 11 İyi görüşü bildirmiştir. “Kullanılan yazı renkleri” sorusuna %
50 Kötü,% 40 Orta ve %
11 İyi görüşü bildirmiştir. “Seçilen zemin-arka plan rengi”
sorusuna % 60 Kötü,% 21 Orta ve % 20 İyi görüşü bildirmiştir. “Ana ve ara sayfalar
arasındaki görsel bütünlük” sorusuna % 50 Kötü,% 37 Orta ve % 13 İyi görüşü
bildirmiştir.
98
Bu görüşler doğrultusunda toplam 15 soru üzerinden www.egitim.com sitesi için
anket katılımcılarının verdikleri puanların ortalaması 36.85 bulunmuştur. Bu değer
genel olarak bu sitenin iyi düzeyde olduğunu göstermektedir. Hedeflere uygunluğu,
bilgilerin doğruluğu, ilgi çekme/motivasyon artırma, kullanım kolaylığı, seçilen
görsellerin konulara uygunluğu, geri bildirim etkililiği, iyi/anlaşılır doküman içermesi,
menü yapısı ve butonların kullanılabilirliği, kullanılan renklerin uyumu, seçilen yazı
karakteri ve ileti ilişkisi, kullanılan karakter ve harf seçimi, kullanılan yazı renkleri,
seçilen zemin-arka plan rengi, ana ve ara sayfalar arasındaki görsel bütünlük, ankete
katılanlar tarafından yeterli bulunmuştur. aktif katılım sağlaması kısmen yeterli
görülmüştür.
Grafik 3: “www.egitim.com” Web Sitesinin Dağılım Grafiği
99
Tablo 10: www.eogrenme.net Sitesine ĠliĢkin GörüĢler
www.eogrenme.net
Kötü
Orta
f
%
f
%
1.Hedeflere Uygunluğu
30 33.0
37 40.7
2.Bilgilerin Doğruluğu
24 26.4
34 37.4
3.İlgi Çekme / Motivasyon Artırma
44 48.4
37 40.7
4.Kullanım Kolaylığı
31 34.1
33 36.3
5.Seçilen Görsellerin Konulara Uygunluğu
31 34.1
46 50.5
6.Aktif Katılım Sağlaması
38 41.8
40 44.0
7.Geri Bildirim Etkililiği
37 40.7
42 46.2
8.İyi / Anlaşılır Doküman İçermesi
43 47.3
27 29.7
9.Menü yapısı ve butonların kullanılabilirliği
33 36.3
38 41.8
10.Kullanılan renklerin uyumu
42 46.2
29 31.9
11.Seçilen yazı karakteri ve ileti ilişkisi
31 34.1
45 49.5
12.Kullanılan karakter ve harf seçimi
38 41.8
35 38.5
13.Kullanılan yazı renkleri
40 44.0
30 33.0
14.Seçilen zemin-arka plan rengi
44 48.4
29 31.9
15.Ana ve ara sayfalar arasındaki görsel bütünlük
33 36.3
39 42.9
Ġyi
f
24
33
10
27
14
13
12
21
20
20
15
18
21
18
19
%
26.4
36.3
11.0
29.7
15.4
14.3
13.2
23.1
22.0
22.0
16.5
19.8
23.1
19.8
20.9
Toplam
f
%
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
Tablo 10 incelendiğinde www.eogrenme.net sitesi için ankete katılanlar
tarafından verilen yanıtlar doğrultusunda şu sonuçlar elde edilmiştir: “Hedeflere
uygunluğu” sorusuna % 33 Kötü,% 41 Orta ve % 26 İyi görüşü bildirmiştir. “Bilgilerin
Doğruluğu” sorusuna % 26 Kötü, % 37 Orta ve % 36 İyi görüşü bildirmiştir. “İlgi
Çekme / Motivasyon Artırma” sorusuna % 48 Kötü,% 41 Orta ve % 11 İyi görüşü
bildirmiştir. “Kullanım Kolaylığı” sorusuna % 34 Kötü,% 36 Orta ve % 30 İyi görüşü
bildirmiştir. “Seçilen Görsellerin Konulara Uygunluğu” sorusuna % 34 Kötü,% 51 Orta
ve % 15 İyi görüşü bildirmiştir. “Aktif Katılım Sağlaması” sorusuna % 42 Kötü,% 44
Orta ve % 14 İyi görüşü bildirmiştir. “Geri Bildirim Etkililiği” sorusuna % 41 Kötü,%
46 Orta ve % 13 İyi görüşü bildirmiştir. “İyi / Anlaşılır Doküman İçermesi” sorusuna
% 47 Kötü,% 30 Orta ve % 23 İyi görüşü bildirmiştir. “Menü yapısı ve butonların
kullanılabilirliği” sorusuna % 36 Kötü,%
42 Orta ve % 22 İyi görüşü bildirmiştir.
“Kullanılan renklerin uyumu” sorusuna % 46 Kötü,% 32 Orta ve % 22 İyi görüşü
bildirmiştir. “Seçilen yazı karakteri ve ileti ilişkisi” sorusuna % 34 Kötü,% 50 Orta ve
% 17 İyi görüşü bildirmiştir. “Kullanılan karakter ve harf seçimi” sorusuna % 42
Kötü,% 39 Orta ve % 20 İyi görüşü bildirmiştir. “Kullanılan yazı renkleri” sorusuna %
44 Kötü,% 33 Orta ve % 23 İyi görüşü bildirmiştir. “Seçilen zemin-arka plan rengi”
sorusuna % 49 Kötü,% 32 Orta ve % 20 İyi görüşü bildirmiştir. “Ana ve ara sayfalar
arasındaki görsel bütünlük” sorusuna % 36 Kötü,%
bildirmiştir.
43 Orta ve % 21 İyi görüşü
100
Bu görüşler doğrultusunda toplam 15 soru üzerinden www.eogrenme.net sitesi
için anket katılımcılarının verdikleri puanların ortalaması 27.21 bulunmuştur. Bu değer
genel olarak bu sitenin orta düzeyde olduğunu göstermektedir. Hedeflere uygunluğu,
bilgilerin doğruluğu, kullanım kolaylığı, seçilen görsellerin konulara uygunluğu, aktif
katılım sağlaması, geri bildirim etkililiği, menü yapısı ve butonların kullanılabilirliği,
seçilen yazı karakteri ve ileti ilişkisi, kullanılan karakter ve harf seçimi, kullanılan yazı
renkleri, seçilen zemin-arka plan rengi, ana ve ara sayfalar arasındaki görsel bütünlük
kısmen yeterli görülmüştür. İlgi çekme / motivasyon artırma, iyi / anlaşılır doküman
içermesi, kullanılan renklerin uyumu ankete katılanlar tarafından yetersiz görülmüştür.
Grafik 4: “www.eogrenme.net” Web Sitesinin Dağılım Grafiği
101
Tablo 11: www.canimogretmenim.com Sitesine ĠliĢkin GörüĢler
www.canimogretmenim.com
Kötü
Orta
f
%
f
%
1.Hedeflere Uygunluğu
36 39.6
36 39.6
2.Bilgilerin Doğruluğu
29 31.9
41 45.1
3.İlgi Çekme / Motivasyon Artırma
64 70.3
20 22.0
4.Kullanım Kolaylığı
42 46.2
36 39.6
5.Seçilen Görsellerin Konulara Uygunluğu
43 47.3
32 35.2
6.Aktif Katılım Sağlaması
47 51.6
32 35.2
7.Geri Bildirim Etkililiği
50 54.9
33 36.3
8.İyi / Anlaşılır Doküman İçermesi
42 46.2
33 36.3
9.Menü yapısı ve butonların kullanılabilirliği
44 48.4
32 35.2
10.Kullanılan renklerin uyumu
40 44.0
31 34.1
11.Seçilen yazı karakteri ve ileti ilişkisi
32 35.2
43 47.3
12.Kullanılan karakter ve harf seçimi
38 41.8
38 41.8
13.Kullanılan yazı renkleri
40 44.0
38 41.8
14.Seçilen zemin-arka plan rengi
47 51.6
27 29.7
15.Ana ve ara sayfalar arasındaki görsel bütünlük
41 45.1
32 35.2
Ġyi
f
19
21
7
13
16
12
8
16
15
20
16
15
13
17
18
%
20.9
23.1
7.7
14.3
17.6
13.2
8.8
17.6
16.5
22.0
17.6
16.5
14.3
18.7
19.8
Toplam
f
%
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
Tablo 11 incelendiğinde www.canimogretmenim.com sitesi için ankete
katılanlar tarafından verilen yanıtlar doğrultusunda şu sonuçlar elde edilmiştir:
“Hedeflere uygunluğu” sorusuna % 40 Kötü,% 40 Orta ve % 21 İyi görüşü bildirmiştir.
“Bilgilerin Doğruluğu” sorusuna % 32 Kötü, % 45 Orta ve % 23 İyi görüşü bildirmiştir.
“İlgi Çekme / Motivasyon Artırma” sorusuna % 70 Kötü,% 22 Orta ve % 8İyi görüşü
bildirmiştir. “Kullanım Kolaylığı” sorusuna % 46 Kötü,% 40 Orta ve % 14 İyi görüşü
bildirmiştir. “Seçilen Görsellerin Konulara Uygunluğu” sorusuna % 47 Kötü,% 35 Orta
ve % 18 İyi görüşü bildirmiştir. “Aktif Katılım Sağlaması” sorusuna % 52 Kötü,% 35
Orta ve % 13 İyi görüşü bildirmiştir. “Geri Bildirim Etkililiği” sorusuna % 55 Kötü,%
36 Orta ve % 9 İyi görüşü bildirmiştir. “İyi / Anlaşılır Doküman İçermesi” sorusuna %
46 Kötü,% 36 Orta ve % 18 İyi görüşü bildirmiştir. “Menü yapısı ve butonların
kullanılabilirliği” sorusuna % 48 Kötü,% 35 Orta ve % 17 İyi görüşü bildirmiştir.
“Kullanılan renklerin uyumu” sorusuna % 44 Kötü,% 34 Orta ve % 22 İyi görüşü
bildirmiştir. “Seçilen yazı karakteri ve ileti ilişkisi” sorusuna % 35 Kötü,% 47 Orta ve
% 18 İyi görüşü bildirmiştir. “Kullanılan karakter ve harf seçimi” sorusuna % 42
Kötü,% 42 Orta ve % 17 İyi görüşü bildirmiştir. “Kullanılan yazı renkleri” sorusuna %
44 Kötü,% 42 Orta ve % 14 İyi görüşü bildirmiştir. “Seçilen zemin-arka plan rengi”
sorusuna % 52 Kötü,% 30 Orta ve % 19 İyi görüşü bildirmiştir. “Ana ve ara sayfalar
arasındaki görsel bütünlük” sorusuna % 45 Kötü,%
bildirmiştir.
35 Orta ve % 20 İyi görüşü
102
Bu görüşler doğrultusunda toplam 15 soru üzerinden ww.canimogretmenim.com
sitesi için anket katılımcılarının verdikleri puanların ortalaması 25.51 bulunmuştur. Bu
değer genel olarak bu sitenin orta düzeyde olduğunu göstermektedir. Kullanım
kolaylığı, seçilen görsellerin konulara uygunluğu, aktif katılım sağlaması, geri bildirim
etkililiği, iyi / anlaşılır doküman içermesi, menü yapısı ve butonların kullanılabilirliği,
kullanılan renklerin uyumu, ankete katılanlar tarafından yetersiz görülmüştür. Hedeflere
uygunluğu, bilgilerin doğruluğu, ilgi çekme / motivasyon artırma, seçilen yazı karakteri
ve ileti ilişkisi, kullanılan karakter ve harf seçimi, kullanılan yazı renkleri, seçilen
zemin-arka plan rengi, ana ve ara sayfalar arasındaki görsel bütünlük kısmen yeterli
bulunmuştur.
Grafik 5: “www.canimogretmenim.com” Web Sitesinin Dağılım Grafiği
103
Tablo 12: www.egitim.gov.tr Sitesine ĠliĢkin GörüĢler
www.egitim.gov.tr
Kötü
Orta
f
%
f
%
1.Hedeflere Uygunluğu
10 11.0
34 37.4
2.Bilgilerin Doğruluğu
9
9.9
30 33.0
3.İlgi Çekme / Motivasyon Artırma
20 22.0
40 44.0
4.Kullanım Kolaylığı
19 20.9
31 34.1
5.Seçilen Görsellerin Konulara Uygunluğu
17 18.7
40 44.0
6.Aktif Katılım Sağlaması
25 27.5
44 48.4
7.Geri Bildirim Etkililiği
21 23.1
49 53.8
8.İyi / Anlaşılır Doküman İçermesi
25 27.5
21 23.1
9.Menü yapısı ve butonların kullanılabilirliği
17 18.7
31 34.1
10.Kullanılan renklerin uyumu
29 31.9
26 28.6
11.Seçilen yazı karakteri ve ileti ilişkisi
17 18.7
35 38.5
12.Kullanılan karakter ve harf seçimi
20 22.0
27 29.7
13.Kullanılan yazı renkleri
27 29.7
32 35.2
14.Seçilen zemin-arka plan rengi
33 36.3
26 28.6
15.Ana ve ara sayfalar arasındaki görsel bütünlük
24 26.4
35 38.5
Ġyi
f
47
52
31
41
31
22
21
45
43
36
39
44
32
32
32
%
51.6
57.1
34.1
45.1
37.4
24.2
23.1
49.5
47.3
39.6
42.9
48.4
35.2
35.2
35.2
Toplam
f
%
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
Tablo 12 incelendiğinde www.egitim.gov.tr sitesi için ankete katılanlar
tarafından verilen yanıtlar doğrultusunda şu sonuçlar elde edilmiştir:“Hedeflere
uygunluğu” sorusuna % 11 Kötü,% 38 Orta ve % 52 İyi görüşü bildirmiştir. “Bilgilerin
Doğruluğu” sorusuna % 10 Kötü, % 33 Orta ve % 57 İyi görüşü bildirmiştir. “İlgi
Çekme / Motivasyon Artırma” sorusuna % 22 Kötü,% 44 Orta ve % 34 İyi görüşü
bildirmiştir. “Kullanım Kolaylığı” sorusuna % 21 Kötü,% 34 Orta ve % 45 İyi görüşü
bildirmiştir. “Seçilen Görsellerin Konulara Uygunluğu” sorusuna % 19 Kötü,% 44 Orta
ve % 37 İyi görüşü bildirmiştir. “Aktif Katılım Sağlaması” sorusuna % 28 Kötü,% 48
Orta ve % 24 İyi görüşü bildirmiştir. “Geri Bildirim Etkililiği” sorusuna % 23 Kötü,%
54 Orta ve % 23 İyi görüşü bildirmiştir. “İyi / Anlaşılır Doküman İçermesi” sorusuna
% 28 Kötü,% 23 Orta ve % 50 İyi görüşü bildirmiştir. “Menü yapısı ve butonların
kullanılabilirliği” sorusuna % 19 Kötü,% 34 Orta ve % 47 İyi görüşü bildirmiştir.
“Kullanılan renklerin uyumu” sorusuna % 32 Kötü,% 29 Orta ve % 40 İyi görüşü
bildirmiştir. “Seçilen yazı karakteri ve ileti ilişkisi” sorusuna % 19 Kötü,% 39 Orta ve
% 43 İyi görüşü bildirmiştir. “Kullanılan karakter ve harf seçimi” sorusuna % 22
Kötü,% 30 Orta ve % 48 İyi görüşü bildirmiştir. “Kullanılan yazı renkleri” sorusuna %
30 Kötü,% 35 Orta ve % 35 İyi görüşü bildirmiştir. “Seçilen zemin-arka plan rengi”
sorusuna % 36 Kötü,% 29 Orta ve % 35 İyi görüşü bildirmiştir. “Ana ve ara sayfalar
104
arasındaki görsel bütünlük” sorusuna % 26 Kötü,%
39 Orta ve % 35 İyi görüşü
bildirmiştir.
Bu görüşler doğrultusunda toplam 15 soru üzerinden ww.egitim.gov.tr sitesi için
anket katılımcılarının verdikleri puanların ortalaması 32.62 bulunmuştur. Bu değer
genel olarak bu sitenin orta düzeyde olduğunu göstermektedir. Hedeflere uygunluğu,
bilgilerin doğruluğu, ilgi çekme / motivasyon artırma, kullanım kolaylığı, , iyi / anlaşılır
doküman içermesi, menü yapısı ve butonların kullanılabilirliği, kullanılan renklerin
uyumu, seçilen yazı karakteri ve ileti ilişkisi, kullanılan karakter ve harf seçimi,
kullanılan yazı renkleri, seçilen zemin-arka plan rengi, ana ve ara sayfalar arasındaki
görsel bütünlük ankete katılanlar tarafından yeterli bulunmuştur. İlgi çekme/motivasyon
artırma, seçilen görsellerin konulara uygunluğu, aktif katılım sağlaması, geri bildirim
etkililiği kısmen yeterli bulunmuştur.
Grafik 6: “www.egitim.gov.tr” Web Sitesinin Dağılım Grafiği
105
Tablo 13: www.egitimportali.com Sitesine ĠliĢkin GörüĢler
www.egitimportali.com
Kötü
Orta
f
%
f
%
1.Hedeflere Uygunluğu
14 15.4
39 42.9
2.Bilgilerin Doğruluğu
15 16.5
37 40.7
3.İlgi Çekme / Motivasyon Artırma
29 31.9
35 38.5
4.Kullanım Kolaylığı
20 22.0
36 39.6
5.Seçilen Görsellerin Konulara Uygunluğu
20 22.0
30 33.0
6.Aktif Katılım Sağlaması
27 29.7
32 35.2
7.Geri Bildirim Etkililiği
23 25.3
45 49.5
8.İyi / Anlaşılır Doküman İçermesi
20 22.0
39 42.9
9.Menü yapısı ve butonların kullanılabilirliği
26 28.6
31 34.1
10.Kullanılan renklerin uyumu
30 33.0
23 25.3
11.Seçilen yazı karakteri ve ileti ilişkisi
35 38.5
29 31.9
12.Kullanılan karakter ve harf seçimi
34 37.4
35 38.5
13.Kullanılan yazı renkleri
24 26.4
40 44.0
14.Seçilen zemin-arka plan rengi
22 24.2
31 34.1
15.Ana ve ara sayfalar arasındaki görsel bütünlük
18 19.8
42 46.2
Ġyi
f
38
39
27
35
41
32
23
32
34
28
27
22
27
38
31
%
41.8
42.9
29.7
38.5
45.1
35.2
25.3
35.2
37.4
41.8
29.7
24.2
29.7
41.8
34.1
Toplam
f
%
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
Tablo 13 incelendiğinde www.egitimportali.com sitesi için ankete katılanlar
tarafından verilen yanıtlar doğrultusunda şu sonuçlar elde edilmiştir: “Hedeflere
uygunluğu” sorusuna % 15 Kötü,% 43 Orta ve % 42 İyi görüşü bildirmiştir. “Bilgilerin
Doğruluğu” sorusuna % 17 Kötü, % 41 Orta ve % 43 İyi görüşü bildirmiştir. “İlgi
Çekme / Motivasyon Artırma” sorusuna % 32 Kötü,% 39 Orta ve % 30 İyi görüşü
bildirmiştir. “Kullanım Kolaylığı” sorusuna % 22 Kötü,% 40 Orta ve % 39 İyi görüşü
bildirmiştir. “Seçilen Görsellerin Konulara Uygunluğu” sorusuna % 22 Kötü,% 33 Orta
ve % 45 İyi görüşü bildirmiştir. “Aktif Katılım Sağlaması” sorusuna % 30 Kötü,% 35
Orta ve % 35 İyi görüşü bildirmiştir. “Geri Bildirim Etkililiği” sorusuna % 25 Kötü,%
50 Orta ve % 25 İyi görüşü bildirmiştir. “İyi / Anlaşılır Doküman İçermesi” sorusuna
% 22 Kötü,% 43 Orta ve % 35 İyi görüşü bildirmiştir. “Menü yapısı ve butonların
kullanılabilirliği” sorusuna % 29 Kötü,% 34 Orta ve % 37 İyi görüşü bildirmiştir.
“Kullanılan renklerin uyumu” sorusuna % 33 Kötü,% 25 Orta ve % 42 İyi görüşü
bildirmiştir. “Seçilen yazı karakteri ve ileti ilişkisi” sorusuna % 39 Kötü,% 32 Orta ve
% 30 İyi görüşü bildirmiştir. “Kullanılan karakter ve harf seçimi” sorusuna % 37
Kötü,% 39 Orta ve % 24 İyi görüşü bildirmiştir. “Kullanılan yazı renkleri” sorusuna %
26 Kötü,% 44 Orta ve % 30 İyi görüşü bildirmiştir. “Seçilen zemin-arka plan rengi”
sorusuna % 24 Kötü,% 34 Orta ve % 42 İyi görüşü bildirmiştir. “Ana ve ara sayfalar
106
arasındaki görsel bütünlük” sorusuna % 20 Kötü,%
46 Orta ve % 34 İyi görüşü
bildirmiştir.
Bu görüşler doğrultusunda toplam 15 soru üzerinden www.egitimportali.com
sitesi için anket katılımcılarının verdikleri puanların ortalaması 31.40 bulunmuştur. Bu
değer genel olarak bu sitenin orta düzeyde olduğunu göstermektedir. Bilgilerin
doğruluğu, seçilen görsellerin konulara uygunluğu, menü yapısı ve butonların
kullanılabilirliği, kullanılan renklerin uyumu, aktif katılım sağlaması ankete katılanlar
tarafından yeterli bulunmuştur. Hedeflere uygunluğu, ilgi çekme/motivasyon artırma,
kullanım kolaylığı, geri bildirim etkililiği, iyi/anlaşılır doküman içermesi, kullanılan
karakter ve harf seçimi, kullanılan yazı renkleri, seçilen zemin-arka plan rengi, ana ve
ara sayfalar arasındaki görsel bütünlük kısmen yeterli görülmüştür. Seçilen yazı
karakteri ve ileti ilişkisi ankete katılanlar tarafından yetersiz görülmüştür.
Grafik 7: “www.egitimportali.com” Web Sitesinin Dağılım Grafiği
107
Tablo 14: www.egitimciler.com Sitesine ĠliĢkin GörüĢler
www.egitimciler.com
Kötü
Orta
f
%
f
%
1.Hedeflere Uygunluğu
25 27.5
41 45.1
2.Bilgilerin Doğruluğu
21 23.1
39 42.9
3.İlgi Çekme / Motivasyon Artırma
37 40.7
37 40.7
4.Kullanım Kolaylığı
41 45.1
33 36.3
5.Seçilen Görsellerin Konulara Uygunluğu
30 33.0
38 41.8
6.Aktif Katılım Sağlaması
42 46.2
40 44.0
7.Geri Bildirim Etkililiği
35 38.5
41 45.1
8.İyi / Anlaşılır Doküman İçermesi
31 34.1
36 39.6
9.Menü yapısı ve butonların kullanılabilirliği
31 34.1
37 40.7
10.Kullanılan renklerin uyumu
30 33.0
36 39.6
11.Seçilen yazı karakteri ve ileti ilişkisi
47 51.6
27 29.7
12.Kullanılan karakter ve harf seçimi
28 30.8
41 45.1
13.Kullanılan yazı renkleri
40 44.0
37 40.7
14.Seçilen zemin-arka plan rengi
43 47.3
29 31.9
15.Ana ve ara sayfalar arasındaki görsel bütünlük
40 44.0
36 39.6
Tablo 14
Ġyi
f
25
31
17
17
23
9
15
24
23
25
17
22
14
19
15
%
27.5
34.1
18.7
18.7
25.3
9.9
16.5
26.4
25.3
27.5
18.7
24.2
15.4
20.9
16.5
Toplam
f
%
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
incelendiğinde www.egitimciler.com sitesi için ankete katılanlar
tarafından verilen yanıtlar doğrultusunda şu sonuçlar elde edilmiştir: “Hedeflere
uygunluğu” sorusuna % 28 Kötü,% 45 Orta ve % 28 İyi görüşü bildirmiştir. “Bilgilerin
Doğruluğu” sorusuna % 23 Kötü, % 43 Orta ve % 34 İyi görüşü bildirmiştir. “İlgi
Çekme / Motivasyon Artırma” sorusuna % 41 Kötü,% 41 Orta ve % 19 İyi görüşü
bildirmiştir. “Kullanım Kolaylığı” sorusuna % 45 Kötü,% 36 Orta ve % 19 İyi görüşü
bildirmiştir. “Seçilen Görsellerin Konulara Uygunluğu” sorusuna % 33 Kötü,% 42 Orta
ve % 25 İyi görüşü bildirmiştir. “Aktif Katılım Sağlaması” sorusuna % 46 Kötü,% 44
Orta ve % 10 İyi görüşü bildirmiştir. “Geri Bildirim Etkililiği” sorusuna % 39 Kötü,%
45 Orta ve % 17 İyi görüşü bildirmiştir. “İyi / Anlaşılır Doküman İçermesi” sorusuna %
34 Kötü,% 40 Orta ve % 27 İyi görüşü bildirmiştir. “Menü yapısı ve butonların
kullanılabilirliği” sorusuna % 34 Kötü,% 41 Orta ve % 25 İyi görüşü bildirmiştir.
“Kullanılan renklerin uyumu” sorusuna % 33 Kötü,% 40 Orta ve % 28 İyi görüşü
bildirmiştir. “Seçilen yazı karakteri ve ileti ilişkisi” sorusuna % 52 Kötü,% 30 Orta ve
% 19 İyi görüşü bildirmiştir. “Kullanılan karakter ve harf seçimi” sorusuna % 31
Kötü,% 45 Orta ve % 24 İyi görüşü bildirmiştir. “Kullanılan yazı renkleri” sorusuna %
44 Kötü,% 41 Orta ve % 15 İyi görüşü bildirmiştir. “Seçilen zemin-arka plan rengi”
sorusuna % 47 Kötü,% 32 Orta ve % 21 İyi görüşü bildirmiştir. “Ana ve ara sayfalar
108
arasındaki görsel bütünlük” sorusuna % 44 Kötü,%
40 Orta ve % 17 İyi görüşü
bildirmiştir.
Bu görüşler doğrultusunda toplam 15 soru üzerinden www.egitimciler.com sitesi
için anket katılımcılarının verdikleri puanların ortalaması 27.53 bulunmuştur. Bu değer
genel olarak bu sitenin orta düzeyde olduğunu göstermektedir. Hedeflere uygunluğu,
bilgilerin doğruluğu, ilgi çekme/motivasyon artırma, kullanım kolaylığı, seçilen
görsellerin konulara uygunluğu, aktif katılım sağlaması, geri bildirim etkililiği,
iyi/anlaşılır doküman içermesi, menü yapısı ve butonların kullanılabilirliği, kullanılan
renklerin uyumu, kullanılan karakter ve harf seçimi, kullanılan yazı renkleri, kısmen
yeterli görülmüştür. Kullanım kolaylığı, seçilen yazı karakteri ve ileti ilişkisi, seçilen
zemin-arka plan rengi, ana ve ara sayfalar arasındaki görsel bütünlük ankete katılanlar
tarafından yetersiz görülmüştür.
Grafik 8: “www.egitimciler.com” Web Sitesinin Dağılım Grafiği
109
Tablo 15: http://groups.adobe.com/pages/home Sitesine ĠliĢkin GörüĢler
http://groups.adobe.com/pages/home
Kötü
Orta
Ġyi
f
%
f
%
f
1.Hedeflere Uygunluğu
8
8.8
47
36 39.6
2.Bilgilerin Doğruluğu
6
6.6
33 36.3
52
3.İlgi Çekme / Motivasyon Artırma
26 28.6
47 51.6
18
4.Kullanım Kolaylığı
24 26.4
30 33.0
37
5.Seçilen Görsellerin Konulara Uygunluğu
12 13.2
37 40.7
42
6.Aktif Katılım Sağlaması
18 19.8
35 38.5
38
7.Geri Bildirim Etkililiği
17 18.7
44 48.4
30
8.İyi / Anlaşılır Doküman İçermesi
16 17.6
29 31.9
46
9.Menü yapısı ve butonların kullanılabilirliği
14 15.4
37 40.7
40
10.Kullanılan renklerin uyumu
9
9.9
39 42.9
43
11.Seçilen yazı karakteri ve ileti ilişkisi
16 17.6
35 38.5
40
12.Kullanılan karakter ve harf seçimi
8
8.8
38 41.8
45
13.Kullanılan yazı renkleri
18 19.8
36 39.6
37
14.Seçilen zemin-arka plan rengi
19 20.9
26 28.6
46
15.Ana ve ara sayfalar arasındaki görsel bütünlük
21 23.1
39 42.9
31
%
51.6
57.1
19.8
40.7
46.2
41.8
33.0
50.5
44.0
47.3
44.0
49.5
40.7
50.5
34.1
Toplam
f
%
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
Tablo 15 incelendiğinde http://groups.adobe.com/pages/home sitesi için ankete
katılanlar tarafından verilen yanıtlar doğrultusunda şu sonuçlar elde edilmiştir:
“Hedeflere uygunluğu” sorusuna % 9 Kötü,% 40 Orta ve % 52 İyi görüşü bildirmiştir.
“Bilgilerin Doğruluğu” sorusuna % 7 Kötü, % 36 Orta ve % 57 İyi görüşü bildirmiştir.
“İlgi Çekme / Motivasyon Artırma” sorusuna % 29 Kötü,% 52 Orta ve % 20 İyi görüşü
bildirmiştir. “Kullanım Kolaylığı” sorusuna % 26 Kötü,% 33 Orta ve % 41 İyi görüşü
bildirmiştir. “Seçilen Görsellerin Konulara Uygunluğu” sorusuna % 13 Kötü,% 41 Orta
ve % 46 İyi görüşü bildirmiştir. “Aktif Katılım Sağlaması” sorusuna % 20 Kötü,% 39
Orta ve % 42 İyi görüşü bildirmiştir. “Geri Bildirim Etkililiği” sorusuna % 19 Kötü,%
49 Orta ve % 33 İyi görüşü bildirmiştir. “İyi / Anlaşılır Doküman İçermesi” sorusuna %
18 Kötü,% 32 Orta ve % 51 İyi görüşü bildirmiştir. “Menü yapısı ve butonların
kullanılabilirliği” sorusuna % 15 Kötü,% 41 Orta ve % 44 İyi görüşü bildirmiştir.
“Kullanılan renklerin uyumu” sorusuna % 10 Kötü,% 43 Orta ve % 47 İyi görüşü
bildirmiştir. “Seçilen yazı karakteri ve ileti ilişkisi” sorusuna % 18 Kötü,% 39 Orta ve
% 44 İyi görüşü bildirmiştir. “Kullanılan karakter ve harf seçimi” sorusuna % 9 Kötü,%
42 Orta ve % 50 İyi görüşü bildirmiştir. “Kullanılan yazı renkleri” sorusuna % 20
Kötü,% 40 Orta ve % 41 İyi görüşü bildirmiştir. “Seçilen zemin-arka plan rengi”
sorusuna % 21 Kötü,% 29 Orta ve % 51 İyi görüşü bildirmiştir. “Ana ve ara sayfalar
110
arasındaki görsel bütünlük” sorusuna % 23 Kötü,%
43 Orta ve % 34 İyi görüşü
bildirmiştir.
Bu görüşler doğrultusunda toplam 15 soru üzerinden http: //groups.adobe.com/
pages/home sitesi için anket katılımcılarının verdikleri puanların ortalaması 33.96
bulunmuştur. Bu değer genel olarak bu sitenin orta düzeyde olduğunu göstermektedir.
Hedeflere uygunluğu, bilgilerin doğruluğu, kullanım kolaylığı, seçilen görsellerin
konulara uygunluğu, aktif katılım sağlaması, iyi/anlaşılır doküman içermesi, menü
yapısı ve butonların kullanılabilirliği, kullanılan renklerin uyumu, seçilen yazı karakteri
ve ileti ilişkisi, kullanılan karakter ve harf seçimi, kullanılan yazı renkleri, seçilen
zemin-arka plan rengi, ankete katılanlar tarafından yeterli bulunmuştur. İlgi
çekme/motivasyon artırma, geri bildirim etkililiği, ana ve ara sayfalar arasındaki görsel
bütünlük kısmen yeterli görülmüştür.
Grafik 9: “http: //groups.adobe.com/ pages/home” Web Sitesinin Dağılım
Grafiği
111
Tablo 16: www.egitimsart.net Sitesine ĠliĢkin GörüĢler
www.egitimsart.net
Kötü
Orta
f
%
f
%
1.Hedeflere Uygunluğu
1
1.1
5.5
5
2.Bilgilerin Doğruluğu
6
6.6
3.İlgi Çekme / Motivasyon Artırma
1
1.1
11 12.1
4.Kullanım Kolaylığı
9
9.9
5.Seçilen Görsellerin Konulara Uygunluğu
2
2.2
12 13.2
6.Aktif Katılım Sağlaması
1
1.1
15 16.5
7.Geri Bildirim Etkililiği
1
1.1
13 14.3
8.İyi / Anlaşılır Doküman İçermesi
1
1.1
10 11.0
9.Menü yapısı ve butonların kullanılabilirliği
1
1.1
6
6.6
10.Kullanılan renklerin uyumu
9
9.9
11.Seçilen yazı karakteri ve ileti ilişkisi
9
9.9
12.Kullanılan karakter ve harf seçimi
8
8.8
13.Kullanılan yazı renkleri
13 14.3
14.Seçilen zemin-arka plan rengi
2
2.2
10 11.0
15.Ana ve ara sayfalar arasındaki görsel bütünlük
14 15.4
Ġyi
f
85
85
79
82
77
75
77
80
84
82
82
83
78
79
77
%
93.4
93.4
86.8
90.1
84.6
82.4
84.6
87.9
92.3
90.1
90.1
91.2
85.7
86.8
84.6
Toplam
f
%
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
91 100.0
Tablo 16 incelendiğinde www.egitimsart.net sitesi için ankete katılanlar
tarafından verilen yanıtlar doğrultusunda şu sonuçlar elde edilmiştir: “Hedeflere
uygunluğu” sorusuna % 1 Kötü,% 6 Orta ve % 93 İyi görüşü bildirmiştir. “Bilgilerin
Doğruluğu” sorusuna % 7 Orta ve % 93 İyi görüşü bildirmiştir. “İlgi Çekme /
Motivasyon Artırma” sorusuna %1 Kötü,% 12 Orta ve % 87 İyi görüşü bildirmiştir.
“Kullanım Kolaylığı” sorusuna, % 10 Orta ve % 90 İyi görüşü bildirmiştir. “Seçilen
Görsellerin Konulara Uygunluğu” sorusuna % 2 Kötü,% 13 Orta ve % 85 İyi görüşü
bildirmiştir. “Aktif Katılım Sağlaması” sorusuna % 1 Kötü,% 17 Orta ve % 82 İyi
görüşü bildirmiştir. “Geri Bildirim Etkililiği” sorusuna % 1 Kötü,% 14 Orta ve % 85 İyi
görüşü bildirmiştir. “İyi / Anlaşılır Doküman İçermesi” sorusuna % 1 Kötü,% 11 Orta
ve % 88 İyi görüşü bildirmiştir. “Menü yapısı ve butonların kullanılabilirliği” sorusuna
% 1 Kötü,% 7 Orta ve % 92 İyi görüşü bildirmiştir. “Kullanılan renklerin uyumu”
sorusuna, % 10 Orta ve % 90 İyi görüşü bildirmiştir. “Seçilen yazı karakteri ve ileti
ilişkisi” sorusuna, % 10 Orta ve % 90 İyi görüşü bildirmiştir. “Kullanılan karakter ve
harf seçimi” sorusuna, % 9 Orta ve % 91 İyi görüşü bildirmiştir. “Kullanılan yazı
renkleri” sorusuna, % 14 Orta ve % 86 İyi görüşü bildirmiştir. “Seçilen zemin-arka plan
rengi” sorusuna % 2 Kötü,% 11 Orta ve % 87 İyi görüşü bildirmiştir. “Ana ve ara
sayfalar arasındaki görsel bütünlük” sorusuna, %
bildirmiştir.
15 Orta ve % 85 İyi görüşü
112
Bu görüşler doğrultusunda toplam 15 soru üzerinden www.egitimsart.net sitesi
için anket katılımcılarının verdikleri puanların ortalaması 43.13 bulunmuştur. Bu değer
genel olarak bu sitenin iyi düzeyde olduğunu göstermektedir. Hedeflere uygunluğu,
bilgilerin doğruluğu, ilgi çekme / motivasyon artırma, kullanım kolaylığı, seçilen
görsellerin konulara uygunluğu, aktif katılım sağlaması, geri bildirim etkililiği, iyi /
anlaşılır doküman içermesi, menü yapısı ve butonların kullanılabilirliği, kullanılan
renklerin uyumu, seçilen yazı karakteri ve ileti ilişkisi, kullanılan karakter ve harf
seçimi, kullanılan yazı renkleri, seçilen zemin-arka plan rengi, ana ve ara sayfalar
arasındaki görsel bütünlük ankete katılanlar tarafından yeterli bulunmuştur.
Grafik 10: “www.egitimsart.net” Web Sitesinin Dağılım Grafiği
113
4.1.2. Ġkinci Alt Problem
www.egitimsart.net sitesi ile diğer dokuz site arasında belirlenen kriterler
açısından anlamlı fark var mıdır?Bu alt problemin çözümü amacıyla anket
katılımcılarının görüşleri doğrultusunda elde edilen bulgular aşağıdaki tablolarda
verilmiştir:
Tablo 17: www.egitimsart.net Sitesi Ve Diğer 9 Sitenin KarĢılaĢtırılmasına
ĠliĢkin T-testi Sonuçları
Ölçüm
N
X
www.ogretmenimiz.com
www.egitimsart.net
www.etkinegitim.net
www.egitimsart.net
www.egitim.com
www.egitimsart.net
www.eogrenme.net
www.egitimsart.net
www.canimogretmenim.com
www.egitimsart.net
www.egitimgov.tr
www.egitimsart.net
http://groups.adobe.com/pages/home
www.egitimsart.net
www.egitimportali.com
www.egitimsart.net
www.egitimciler.com
www.egitimsart.net
91
91
91
91
91
91
91
91
91
91
91
91
91
91
91
91
91
91
23.10
43.13
25.30
43.13
36.85
43.13
27.21
43.13
25.51
43.13
32.62
43.13
33.96
43.13
31.40
43.13
27.53
43.13
S
8.117
3.655
7.861
3.655
7.409
3.655
8.281
3.655
7.482
3.655
8.376
3.655
7.749
3.655
8.823
3.655
8.083
3.655
sd
t
p
90
-21.584
.000
90
-20.840
.000
90
-7.366
.000
90
-18.204
.000
90
-21.839
.000
90
-11.122
.000
90
-11.847
.000
90
-11.597
.000
90
-18.093
.000
Tablo 17‟de www.egitimsart ve diğer dokuz sitenin karşılaştırılmış T-testi
istatistik sonuçları aşağıda verilmiştir:
T-testi sonuçları www.egitimsart.net ve www.ogretmeniz.com sitesi arasında
anlamlı bir farklılık olduğunu göstermektedir [ t(90) = -21,584 , p < .01 ].
www.egitimsart.net sitesi ( X = 43,13 ) , www.ogretmeniz.com sitesi ( X = 23,10 )‟ne
göre daha olumlu olduğu belirlenmiştir. Bu bulgu, iki site arasında anlamlı bir ilişkinin
olduğu şeklinde de yorumlanabilir.
T-testi sonuçları www.egitimsart.net ve www.etkinegitim.net sitesi arasında
anlamlı bir farklılık olduğunu göstermektedir [ t(90) = -20,840 , p < .01 ].
114
www.egitimsart.net sitesi ( X = 43,13 ) , www.etkinegitim.net ( X = 25,30 ) ‟ne göre
daha olumlu olduğu belirlenmiştir. Bu bulgu, iki site arasında anlamlı bir ilişkinin
olduğu şeklinde de yorumlanabilir.
T-testi sonuçları www.egitimsart.net ve www.egitim.com sitesi arasında anlamlı
bir farklılık olduğunu göstermektedir [ t(90) = -7,366 , p < .01 ]. www.egitimsart.net
sitesi ( X = 43,13 ) , www.egitim.com ( X = 36,85 ) ‟ne göre daha olumlu olduğu
belirlenmiştir. Bu bulgu, iki site arasında anlamlı bir ilişkinin olduğu şeklinde de
yorumlanabilir.
T-testi sonuçları www.egitimsart.net ve www.eogrenme.net arasında anlamlı bir
farklılık olduğunu göstermektedir [ t(90) = -18,204 , p < .01 ]. www.egitimsart.net sitesi
( X = 43,13 ) , www.eogrenme.net ( X = 27,21 ) ‟ne göre daha olumlu olduğu
belirlenmiştir. Bu bulgu, iki site arasında anlamlı bir ilişkinin olduğu şeklinde de
yorumlanabilir.
T-testi sonuçları www.egitimsart.net ve www.canimogretmenim.com arasında
anlamlı bir farklılık olduğunu göstermektedir [ t(90) = -21,839 , p < .01 ].
www.egitimsart.net sitesi ( X = 43,13 ) , www.canimogretmenim.com ( X = 25,51 ) ‟ne
göre daha olumlu olduğu belirlenmiştir. Bu bulgu, iki site arasında anlamlı bir ilişkinin
olduğu şeklinde de yorumlanabilir.
T-testi sonuçları www.egitimsart.net ve www.egitim.gov.tr arasında anlamlı bir
farklılık olduğunu göstermektedir [ t(90) = -11,122 , p < .01 ]. www.egitimsart.net sitesi
( X = 43,13 ) , www.egitim.gov.tr ( X = 32,62 ) ‟ne göre daha olumlu olduğu
belirlenmiştir. Bu bulgu, iki site arasında anlamlı bir ilişkinin olduğu şeklinde de
yorumlanabilir.
T-testi sonuçları www.egitimsart.net ve http://groups.adobe.com/pages/
home arasında anlamlı bir farklılık olduğunu göstermektedir [ t(90) = -11,847 , p < .01 ].
www.egitimsart.net sitesi ( X = 43,13 ) , http://groups.adobe.com/pages/home
115
( X = 33,96 ) ‟ne göre daha olumlu olduğu belirlenmiştir. Bu bulgu, iki site arasında
anlamlı bir ilişkinin olduğu şeklinde de yorumlanabilir.
T-testi sonuçları www.egitimsart.net ve www.egitimportali.com arasında
anlamlı bir farklılık olduğunu göstermektedir [ t(90) = -11,597 , p < .01 ]
www.egitimsart.net sitesi ( X = 43,13 ) , www.egitimportali.com ( X = 31,40 ) ‟ne göre
daha olumlu olduğu belirlenmiştir. Bu bulgu, iki site arasında anlamlı bir ilişkinin
olduğu şeklinde de yorumlanabilir.
T-testi sonuçları www.egitimsart.net ve www.egitimciler.com arasında anlamlı
bir farklılık olduğunu göstermektedir [ t(90) = -18,093 , p < .01 ]. www.egitimsart.net
sitesi ( X = 43,13 ) , www.egitimciler.com ( X = 27,53 ) ‟ne göre daha olumlu olduğu
belirlenmiştir. Bu bulgu, iki site arasında anlamlı bir ilişkinin olduğu şeklinde de
yorumlanabilir.
4.1.3. Üçüncü Alt Problem
10 farklı eğitim sitenin aşağıdaki sorulara göre anket katılımcıları tarafından
görüşleri nelerdir ?
a. Var olan eğitim siteleri içerik olarak beklentilerinizi karşılamakta mıdır?
sorusuna anket katılımcılarının vermiş oldukları yanıtlar aşağıda verilmiştir:
34 kişi evet karşılamaktadır, 22 kişi hayır karşılamamaktadır, 20 kişi
kısmen yanıtını vermiştir.
b. Eğer karşılamıyor ise; size göre eğitim sitelerinde var olması gereken bilgiler
neler olmalıdır? sorusuna katılımcılarının vermiş oldukları yanıtlar aşağıda
verilmiştir:
116
Aslında araştırdığımız konuyla ilgili birkaç sitede farklı görüş açıları
olmalı ama genellikle farklı sitelerde olsa hep aynı cümlelerle
karşılaşılıyor.
Sitede verilen bilgiler, genel olarak sunulmalı, hiçbir şekilde bir
eksiği bulunmamalıdır.
Bilginin tam ve eksiksiz olması, yüzeysel yayınlanmaması gerekir.
Daha açıklayıcı
Detaylı, doyurucu ve püf noktası denilebilecek bilgiler içermelidir.
Ayrıca sitelerdeki bilgilerin kaynağı belirtilmelidir.
Yüzü geçkin üniversiteyi taramak yerine bilgiye tek bir site
üzerinden ulaşmak.
Dil sorunu bir numaralı sorun. (Özellikle bunu belirtiyorum. Çok
tecrübeli, bilgili arkadaşlarımızın bazı sunumlarında harika bilgi ve
tecrübelerini Türkçe paylaşmalarına rağmen; yazdıkları
dokümantasyonlarda genel olarak Türkçe hatalar çok fazladır.)
Öğrenci derslerine katkıları göz önünde bulundurularak, biraz daha
zengin içerik ve kaynaklar yapılabilir.
Bence bu siteler ne tam yeterli nede tam yetersiz. Tanım eksiklikleri
bilgi yetersizlikleriyle karşılaşıyorum ya da görsel eksiklikler oluyor.
İleride karsılaşabileceğimiz durumlarla ilgili rehberlik yapmalı. Tüm
mesleklerle ilgili bilgiler olmalı, yeni açılmış bölümlerle ilgili
detaylar fazla olmalı.
Sitenin amacı, hazırlanırken yararlanılan kaynakların doğruluğuna
inanabilmem için kaynaklar bölümü, sitenin ulaşmak istediği hedef
kitle hakkında bilgiler yer almalıdır.
MEB de yayınlanan bilgiler hemen aktarılmalı. Basında yer alan
haberlere kolayca ulaşılabilmeli. Meslek grupları ve okul
programları hakkında bilgi vermeli.
Açık ve seçik yazmalıdır.
Meslek dalları eksik, konu ve makaleler az.
Teoriden pratiğe geçiş ilkesi doğrultusunda olabilirse daha uygun
olur.
Makaleler içerik olarak ayrıntılı bilgiyi vermesi gerekir.
117
Konuların bütünüyle ele alınıp, en üstten en alta kadar örneklerle
gidilmesi
İnteraktivite, görsel zenginlik…
Bilgilere kolay ulaşılabilir, hedef tanımı iyi yapılmış
Eğitim hakkındaki tüm bilgilere ulaşılabilmeli
Aranan Bilgiye ulaşmak kolay olmalıdır.
Doğru ve anlaşılır olması gerekmektedir
Güncel bilgiler ve geçmişe ait olan bilgilerin doğruluğu
Çocuklarımın ulaşabileceği bilgiler onlara uygun olmalı
Her yaştan insanın anlayabileceği bir şekilde olması ve sıkmaması
Sadece konuyu iyi içermeli ve anlatımı düzgün olmalı.
İnsanları dikkatini çekecek ilginç köşeler çok uzun olamayacak
eğitici yazılar. Bol bol görsel figürler.
Daha az görüntü kirliliği, daha çok faydalı ve güvenilir bilgi
Site eğitim açısından geniş kapsamlı olmasının yanında her gün
güncellenen yurttan ve dünyadan haberlerin yanında yalnız
öğretmenleri veya öğrencileri ilgilendiren eğitim haberlerini
yayınlarken piyasalardan hava durumlarına kadar birçok konuya da
değinmeli. Örneğin; Bilim ve Teknik Kulübü, Forumlar ve Satranç
bağlantıları da bulunmalı.
Siteden pek çok ulusal ve uluslar arası kütüphaneye linkler verilmiş
olmalı.
Biraz da bilimsel içerikli şeylere önem verseler daha iyi olur
Karşılıyor bir şey var olması gerekmiyor
Bence gayet iyi karşılıyor çocukların hem psikolojisine hem de
zihinsel ve bedensel sorunlarını karşılıyor.
Geçmiş gün gelecek hakkında bilgi içeren, gelecek konusunda öneri,
planlamada bulunan açılımlara yer verilmelidir.
Belli uzmanlık alanlarına yönelik detaylı ve uygulamalı bilgiler
içermeli, ayrıca bilgilerin sunumunda sistematik bir yol izlenmeli.
Daha çok güncel gelişmelere ilişkin destek sağlanmalı.
Konu başlıkları ve alt başlıklar iyi kategorileşmeli. Dokümanlar ve
videolar birbirine karıştırılmamalı. Konu başlığı altında isteyen
118
dokümanlara, isteyen videolara ulaşabilmeli. Kayıt olmayı
gerektirmemeli.
Eğitim haberlerine daha fazla yer verilmelidir. Sınav tarihleri (ÖSS,
KPSS, ..) ile ilgili bilgilere de yer verilmeli.
İlköğretim ve orta öğretim dersleri hakkında geniş bilgi ve konu
olmalıdır.
Anket katılımcıları, incelenen siteleri içerik bakımından belirlenen hedef kitleler
için yetersiz olduğu görüşünü bildirmişlerdir.
c. Eğitim sitelerinin eksik bulduğunuz yönleri nelerdir? sorusuna katılımcıların
vermiş oldukları yanıtlar aşağıda verilmiştir:
Bazı şeyleri ararken açılayıcı bilgiler verilmediği için kolay bulamıyoruz
ve bilgi kirliliği meydana geliyor.
Görsel eksiklik.
Tasarım olarak kötü.
Renk uyumunun iyi olmaması, yazı puntolarının çok küçük olması.
Seçilen görsellerin daha uygun kullanılması gerekmektedir.
Ana sayfadan o sayfaya giren birinin neler bulabileceğini tahmin
edememesi. Linklerin içinin boş olması.
İçerik eksikliği
Yazı karakterleri altı çizili olduğu zaman okunaklı olmuyor.
Çok fazla beyaz boşluk kullanılması.
Renk uyumsuzluğu ve sönüklüğü gözleri yoruyor.
Bazı linklerin açılmaması
Kullanılan animasyonların kullanımında eksikliklerin olması. Bir
hayvanın sürüklerken kafasının da gözünün de sürüklenmesi.
Yazım yanlışı olmamalı. Her gün güncellenmesi gerekir.
Görsel zenginliğin olmaması.
Butonlara hareket verilmemesi, renk uyumsuzluğu cansızlığı.
Bilgilerin yeterli sunulmaması ve Konuların detaylı olarak
verilmemesidir.
Renk uyumu iyi olmuyor ve kullanımı karışık olan siteler var, ihtiyacım
olan şeylere ulaşmak için çok çaba harcıyorum, direkt ulaşamıyorum.
119
Yüzeysel ve eksik bilgi vermeleri, ayrıntıya girmemeleri, gerekli
grafiklerin bulunma zorluğu.
Karışık olması bence aranılanların istenildiği şekilde bulunmaması.
Doğrudan kitap içeriklerine ulaşılmasına imkân tanınmalıdır. Yüksek
lisans ve lisans tezleri sitelere eklenmeli bunlara kolay erişim toplumun
tüm kesimi tarafından mümkün olmalıdır. Ayrıca yazıcı dostu sayfalar
tasarlamak kullanıcılar açısından iyi olur.
Bence gereksiz eğitimle alakasız şeylere de yer veriyorlar.
Siteler birbirinin aynısı şeklinde hazırlanıyor.
Çok kalabalık, yorucu.
Bazı eğitim sitelerinin üyelik istemeleri bu bazı konulara ulaşmayı
zorluyor.
Genel olarak hep birbirinin tekrarı durumunda alıntı yazılar çok fazla.
Ayrıca eğitim sitesinin içeriğinin yine bir eğitimci tarafından
hazırlanması gerektiği grafik düzenlemeleri yapan kişiyle bu içeriği
hazırlayanın farklı kişiler olması gerekir.
Aradığımız her konuyu bulamıyoruz.
Bazı tanınmış meslekler yok. Ayrıca tanınmamış ve ya yeni açılmış
bölümler ile ilgili daha detaylı bilgi verilmeli. Olabildiğince fazla
soruya yanıt verilmeli ayrıca yanıtlar acık net ve doğrudan olmalı.
Tasarımlarını yetersiz buluyorum. Özellikle font seçimi ve büyüklükleri
uygun olmayacak şekilde seçiliyor. Kullanılan görseller ya da
multimedia araçları hedef kitleye uygunluk göstermeyebiliyor.
Eğitim için daha faydalı bilgiler vermeli.
Aramak istediğimiz ya da öğrenmek istediğimiz konular yetersiz yada
eksik oluyor.
Eksik bulduğum yön yok.
Genellikle yeterli olduğunu düşünüyorum.
Konu hakkındaki bilgiyi bir tek başlık altında toplamalıdır.
İçerik fazla geniş değil. Konular yeterli değil
İlgi çekmede yetersiz kalıyorlar.
Birçok eğitim sitesinde emek verilmeden diğer eğitim sitelerinden
basmakalıp düzenlemelerle site kurulması.
120
Portal şeklinde tüm eğitim türlerine ulaşabileceğimiz yapıyı
barındırmamaktadırlar.
Reklam bannerları fazla göz alıcı ve butonlar aranan değil de öne çıkan
olarak dizayn edilmemeli.
Bazı sitelerin aynen kopya edilmesi hoş olmamış. Birde tamamen
linklerden oluşması başka sitelere bağlanması açılan bir sürü pencereler
sıkıcı olmuş. Bunlar engellenmeli.
Kullanıcı girişinin olmaması.
Bazı sitelerin çok yavaş olması. Buda kullanıcıda siteyi dolaşmasında
bıkkınlık uyandırıyor.
Eğitim haberleri artırılmalı. Yazı karakterleri kullanıcının daha rahat
okuyabileceği büyüklükte olmalı.
Bazı web sayfalarında da tipografik sorunlar olduğu tespit edilmiştir. Birden
fazla yazı ailesi kullanılmış olup bunun da bir karmaşaya neden olduğu görülmüştür.
Eğitim amaçlı web sayfalarının genelinde renk sorunları bulunmaktadır. Bu sitelerde
kullanılan renklerin genelde göz yorucu ve dikkat dağıtıcı olduğu belirlenmiştir.
Yazılarda kullanılan renklerin - özellikle sürekli okuma gerektiren konularda- çok kötü
seçildiği gözlemlenmiştir. Bazı Eğitim amaçlı web sayfalarına ait tasarımlarda
kullanımı zor olan menülerin tercih edildiği tespit edilmiştir. Site kullanıcıları aradıkları
bilgilerin butonda yazan bilgi ile eşleşmediğinden şikâyet etmektedir. Eğitim amaçlı
web sayfalarına ait bazı tasarımlarda kullanılan görsellerin iç sayfalarda devamlılığını
sağlamadığı tespit edilmiştir. Menü yapısı, tercih edilen görseller, yazı karakterleri, vb.
öğeler iç sayfalarda kullanılmadığından dolayı sayfalar arasında kopukluklar
oluşmaktadır.
d. Eğitim içerikli bir site tasarlayan tasarımcının, görsel iletişim adına dikkat
etmesi gereken konular neler olmalıdır? sorusuna katılımcıların vermiş
oldukları yanıtlar aşağıda verilmiştir:
İlgi çekici olmalıdır. Renk uyumu önemli itici olmamalı. Konu ile alakalı
içerik bulunmalı. Sade olmak karmaşık olmamalı istenilen şeye hemen
ulaşılabilmeli.
121
Renkler, yazı fontları, gerekli ve önemli başlıkların dikkat çekici
kullanılması.
Görsel iletişim için renk seçimi, yazı fontu çok önemli, göz yormayacak
şekilde tasarlanmalı
Anlaşılır olması,göze hitap etmesi, sade olması.
Yazı büyüklüğü iyi ayarlanmalı.
Yazı renk uygunluğu, ilgi çekmesi gerekli.
Ana sayfadaki butonların çok uzaması ve kaydırma çubuğunu kullanmak
zorunda kalmak görsel bütünlüğü bozuyor. Dikkat dağıtıyor
Önemli bilgilendirme başlıklarına dikkat çekilmesi gerekir.
Hedef kitleye hitap edebilmesi önemlidir. Yazı karakteri seçimi ve
renkler.
Hedef kitleye uygunluk. Görsel bütünlük. Yazı karakteri seçimi.
Ana sayfanın bile büyük çoğunluğu beyaz boşluktan oluşuyor. Resim,
şekil, grafik vb. kullanılarak görsellik arttırılabilir.
Yazıların üst üste gelmesi engellenmeli. Küçük büyük karakterler alt alta
konduğunda gözü aşırı yoruyor.
Yabancı sözcüklerin Türkçeleştirilmesine özen gösterilmelidir. Daha
uygun bir tasarım seçilmelidir.
Yazı karakterleri, renk bütünlüğü.
Görsel öğeler çok eksik. Öncelikle tasarım olarak sayfayı ilk açtığımız
zaman dikkat çekici değil.
Yazı karakterlerinin her biri birbirinden farklı. Daha uyumlu olabilir. Ara
sayfalardaki yeşil başlık background ile boğulmuş.
Mat renginde canlı yazı rengi kullanılmalı. Yazı büyüklüğü iyi
ayarlanmalı.
Kullanıcıların seviyesine uygun olmalı. Site amacına uygun nitelikte
olmalıdır.
Aynı sayfada farklı bir çok yazı tipinin bulunması görsel bütünlüğü
bozuyor.
Tasarımda bütünlük ve amaca uygunluk tam olmalı. Renkler kullanıcıyı
boğmamalı.
122
Butonlara menüye verilen efekt uygun olmamış. Genel olarak renk
uyumu çok iyi.
Hazır sayfaların kullanılmaması.
Kullanım kolaylığı sebebiyle tasarımı güzel bir site ancak seçilen renkler
belli bir süre sonra gözü yoruyor.
Link simgeleri aşırı büyük olmamalı.
Tasarım güzel.
Ana renkler değil de daha açık tonların kullanılmasını tercih etmekte
fayda var.
Yazım yanlışlarına dikkat edilmeli.
Sade, anlaşılır olmalı. Karışık olmamalı.
Ana sayfada aşırı bilgiden kaçınılmalıydı.
Hitap ettiği kesime uygun dil ve içerik kullanması
Okunabilirlik artırılmalı.
Fazla yanıp sönen yazılar her zaman dikkat çekmez, dikkat dağıtabilir.
Sade ve dikkat çekici tasarımların yapılması gerektiği kanaatindeyim.
Kişileri olaya çekmeyi becerebilmeli
Özellikle ilgi çekici bir site haritası olmalı. Renk uyumu ve yazı
karakterleri ve de kullanılan resim grafik vs. konuyu çağrıştırmalı.
Sitenin öncelikli olarak renk seçimleri sakin bir ton olmalıdır. Ve testler
ya da cevaplar ayrı pencerelerde açılmalıdır.
Renklere ve renk uyumuna, kullanılan alanlarda başlıkların belirgin
olmasına dikkat edilmeli.
Karmaşık bir yapıda hazırlamaması, site içi aramaların kolay olması.
Sade, ama ilgi çekici, yani asil olmalı
Tasarımcı yaş grubuna özgü tasarım yapmalıdır. Sadelik ve anlaşılırlık
önemlidir.
Sade, renk uyumu, seçilen destekleyici şemaların konu ile ilgililiği
önemli.
Konular arasında bağlantı kurarken ayırt edici olmalı bunun için gerekli
görselliği sağlanmalı.
Gözü yormayan; zihni bulandırmayan bir tasarımı olmalı. Gerçekten
zamanımın çoğunu internet de geçiriyoruz.
123
Renklerin çok açık renkte olması yazının okunabilirliğini kısıtlaması.
Dikkat çekici olası, metin içeriğiyle görselin uyumlu olması, yeterince
görsel öğelere yer verilmemesi.
Kolay kullanım
İlgi çekmek ile, konsantrasyonu bozmamak arasındaki dengeyi yakalayan
bir tasarım...
Günlük hayatı örneklemeli.
Dikkat çekici görsel öğeler kullanmalıdır, renklere ve renkleri nasıl neye
göre kullanması gerektiğini bilmelidir.
İlgi çekici olmalı. Konu yeterince sıkıcı olabiliyor çünkü insanlar meslek
seçerken genellikle sevdikleri değil iş bulabilecekleri bir bölüm
seçiyorlar. Dolayısıyla ilgisi olmayan bir bölümü araştırırken sıkılıyor.
Bunu giderebilmeli.
Hedef kitleye uygunluğa dikkat edilmeli, görsellerin kalitesine dikkat
edilmeli, görsel öğelerin yanı sıra işitsel öğelere de yer verilmeli.
Sorular, renkler güzel olması daha faydalı bilgiler vermesi.
Eğitimin amacına yönelik konuyu abartacak veya konuyla ilgisi olmayan
görsellerden kaçınmalı. Yalın ve siteyi gezecek kişinin aradığını
kolaylıkla bulmasını sağlayacak formatta bir site tasarlamalıdır.
O site içinde doğru bilgi vermesi gerekir. Bize katkı sağlayıcı bilgiler
koyması lazım yanlış bilgi vermemeli bu işte iyi olması lazım.
Ana sayfa dikkat çekici ve üye olmak için etkileyici olmalı. Yazılar
renkler bütün halinde olmalı. Görseller iyi kullanılmalı.
Görselde dikkat için renkler ve şekiller dikkat çekici olmalıdır.
Bazı makalelerin puntoları oldukça düşük, görmede zorluk çekiliyor.
İlgi çekici olmalı
Sönük renkler kullanmamalıdır. İnsanın uykusu geliyor çoğu zaman
Sadelik, görsel bütünlük.
Flash animasyonlarını kullanarak, akıcılığı sağlamalıdır. Doküman
yazarak bir yere varılmayacağını düşünüyorum. Sonuçta kitaplardan da
bu bilgiler bulunabilir.
Renkler ve duyurular bölümüne dikkat edilmesi.
Konu bütünlüğüne uygun görsel öğeler kullanılmalı
124
Site dikkat çekici olmalı
Daha hızlı akış olmalı, kullanıcı nerede olduğunu daha ne kadar okuması
gereken konu olduğunu görebilmeli
Para kazanmaktan çok eğitim vermeyi amaçlamadır.
Açık ve anlaşılabilir olmalı gözü yormamalı
Dikkatimizi dağıtmamalı
Kullanıcının dikkatini dağıtmayan resimler olmalı
Dikkat çekici bir ana sayfa olmalı ki insan siteye bakmadan edemesin
Daha dikkat çekici olmalı
Renklendirme ve arka fon etkileyici olmalı
İlk başta çekici bir başlık ve kullandığı yazının harf boyutu rengi ve o
konu hakkında konuyu çok iyi tanımlayan bir görsel kullanılmalı.
Anlaşılabilir olması. Göze hitap etmeli
Büyük başlıkları daha büyük ya da daha dikkat çekici şekilde olmalı ya
da aranan konu ile ilgili resimler konulmalı diye düşünüyorum.
Konular önem derecesine göre sayfada yer almalıdır. Web sayfasının
hangi yaş grubuna,hangi eğitim düzeyine eğitim verdiği çok belirgin
olmalıdır.
Tabi ki
Gözü yormamalı
Sadelikten yana olmalı ve gereksiz tüm öğelerden arınmalıdır.
Daha çok özgün ve dikkat çekici tasarımlar yer almalı.Kullanılan
renklere ,kullanıldığı alana uygunluğuna ,motive edici olmasına dikkat
edilmeli.Genel ahlaka uygun tasrımlar olmasına özen gösterilmeli.
Tasarım okuyucuyu boğmamalı. Sade, yazılar rahat okunur fontlarda
olmalı.
Renk secimi daha özenli olmalı
Bir kere renk ve düzen uyumu şarttır ki çocukların dikkatini çekip
bakmaları lazım ve başlıkları uygun yerlere koyulması gerek devrik
cümle kurmamak gerektir.
Hedef kitleye uygunluğu/ özgünlüğü/ ihtiyaçlar doğrultusunda sık sık
güncellenmesi/ ilgi çekme/ tasarımı ile ayrıcalıklı kılınması
125
Hedef kitlenin yaş grubu, kültür ve bilgi düzeyi yöreselden evrensele
geniş bir yelpazede ele alınmalıdır.
Kullanıcı hedef kitlesini bilgilendirici olması. Konuların kültürel
boyutunun dikkate alınması. Mitolojik boyutlarının da göz önünde
bulundurulması.
Birinci bölümde belirlediğiniz maddeler doğrultusunda görsel iletişim
adına dikkat edilmeli bunların dışında hareketli görüntülerle de dikkat
yoğunlaştırılabilir.
Tipografi, arka plan hazırlığı, hedef grup özellikleri, görsellerin içeriğe
uygunluğu, renk uyumu, yalınlık, denge, etkileşimli ara yüz tasarımı ile
kullanıcıyı sisteme dahil etme olanağının sağlanması.
Turuncunun tonu maviye uymamış.
Yazılar çok küçük.
Hazır portal kullanılmamalı. Ya da görsel olarak bakıldığında hazır
olduğu anlaşılmamalı.
Sitede gezerken kaydırma çubuğunu çok fazla kullanmak zorunda
kalınıyor bu da görsel iletişimi etkiliyor.
Renk uyumuna, yazı tipinin büyüklüğüne dikkat edilmeli. Aşırı
sadelikten kaçınılmalı.
Çok fazla kafa karıştırıcı konu ile ilgili olmayan gereksiz linkler
verilmemelidir.
Sade olmalı. Gözü yormayacak yazı tipi kullanılmalı.
Sitenin kullanıcı motivasyonunu arttırması için ilgi çekici olmalı. Buda
yazı karakterleri ile gerekli resim ve animasyonlarla daha ilgi çekici hale
gelebilir.
Öncelikle arka plan, yazı rengi, bir bütünlük sağlamalı. Kullanıcının işini
kolaylaştıracak şekilde tasarlanmalı.
Renk uyumu ve görsellik.
Renk uyumu ve background fotoğraf uygun değil.Banner kötü.
Daha sıcak çekici görseller kullanılmalı
Hitap ettiği topluluğun istekleri doğrultusunda tasarım yapılmalı
Renk seçimine dikkat edilmelidir. Birbirine uyumlu renklerle
yapılmalıdır.
126
Bu sitede renk uyumu iyi değil. Kahverengi tondan siyah yazı
okunmuyor. Göz yorucu olmamalı.
Sitede menü kullanımı çok dağınık yapılmış. Sol tarafta en ihtiyaç
duyulmayacak menüler var. Görsel açıdan baktığımızda renk uyumu yok.
Birbirlerini boğan renkler kullanılmış ve görsel olarak her başlığa aynı
resim kullanılmış.
Zeminde büyük desenler olmamalı. Açık renk kullanılmalı.
Tümdengelim şeklinde içerik düzenlenmeli. Simgelerin konu ile bütün
oluşturması.
İlk olarak sadelik ve dikkat çekiciliğe önem verilmesi. Konuların önem
sıralamasına dikkat edilmelidir.
Renk uyumu, menü kullanılabilirliği.
Yazı karakter renk uyumuna dikkat edilmeli. Sitede sade ve anlaşılır
biçimde olmalı.
Daha eğitsel olmalı. Eğitimci bir birey o siteye girdiği zaman kendinden
bir şeyler bulabilmeli. Daha yaratıcı ve orijinal olması gerektiği
kanaatindeyim.
Görsel iletişimin bütün temel elemanlarının doğru bir şekilde bir araya
getirilmesine dikkat edilmelidir. Abartılı hareketler ve renklerle karışıklık
yaratılmamalı, forum sayfası linkleri alt alta sıkışık dizilmiş cümleler
şeklinde olmamalı, sade, kolay algılanabilir ve rahat ulaşılabilir bir
şekilde tasarlanmalıdır.
Sayfanın çok fazla alana ayrılması gözü yoruyor ve takibi zorlaştırıyor.
Kaydırma çubuğunu kullanılması görsel devamlılığı olumsuz etkiliyor.
Ana sayfa tasarımında her konu başlığının bulunması yerine
kategorilenmiş beş altı link butonu bulunması ile görsel kirlilik
engellenebilir.
Anket katılımcıları hedef kitle, içerik, renk, tipografi, menü yapısı ve butonlar için
tasarımcılara önerilerde bulunmuştur. Özellikle tipografik düzenlemelere dikkat
çekmişlerdir.
127
e. Eğitim içerikli sitelerin sizce görsel sorunları nelerdir? Bu sorunların
aşılması için neler yapılmalıdır? sorusuna anket katılımcılarının vermiş
olduğu yanıtlar aşağıda verilmiştir:
Çok soğuk ve resmi oluyorlar. Konular çok uzun tutuluyor.
Daha ilgi çeken, daha renkli ve tasarım öğelerini daha çok
barındırmalıdır.
Koyu renk kullanımı. İstediğini rahat bulamama. Gereksiz bilgi
başlıklarıyla bilgilerin karışması.
Yazı karakterleri çok küçük, bunların biraz daha orta büyüklükte
olmasına dikkat edilmelidir. Konu bütünlüğü sağlanmalıdır.
Araştırma yaparken daha kolay ulaşım için görsellik artırılmalı. Basit
düzeyde bir bilgisayar kullanıcısı da bu sitede ihtiyaç duyduğu bilgiye
kolayca erişebilmeli.
Hedef kitlenin yaşına göre görseller seçilmeli, renkler ona göre
oturtulmalı.
Görsel içeriğin az kullanılması çok kullanılması kadar etkileyicidir.
Tamamen yazılardan oluşan bir site içeriği kitleyi fazla site içerisinde
gezindiremez ve uzun süre tutamaz.
Daha uygun görsellerin temin edilmesi. Uyumlu tonlarla pekiştirilmesi.
Site ilgi çekici olmalı. Bu yazı karakterleriyle, görsellerle, yazı renk
uyumu ile sağlanabilir.
Yazı renkleri mat renkler seçilmemeli.
Daha dikkat çekici içeriğe sahip olması gerekir.
Yaratıcı değiller. Klasik görseller var.
Görsel sorun olarak, dikkat dağıtıcı renkler kullanılmamalı ve site
açıldığında arkasından bir reklam penceresi açılmamalıdır. Bu, kişinin
daha siteye girmeden dikkatinin dağılmasını sağlamaktadır.
Tasarımcıların anketlere yer vererek kullanıcıların fikirlerine önem
vermeleri gerekir.
Görsellik namına curcunaya sebep olmaları, yoruyor beni.
128
Gereksiz flash gösterileri ve gereksiz müziklerden kaçınılmalıdır. Uygun
yazı büyüklüğü metinin okunmasını önemli kılan bir etkendir. Fazla
parlak uzun süre okunması gözü yoran her tür öğeden kaçınılmalıdır.
Görsel sorunlar arasında aşırı derece de reklam kabul etmelerinden
rahatsız oluyorum, bu sorunu aşmak için reklamlara sınırlandırıcı olması
gerekmekte.
Güzel tasarımlı; insanı uzaklaştırmayan bir yapıda olmalı. Dinlendirmeli.
Yazı karakterlerinin daha okunaklı ve renklerinin zeminden ayrılması
gerekir.
Sayfayı ziyaret eden kullanıcı görsel olarak yorucu bir ekranla(örneğin
cart renklerle gözün yorulmaması gibi) değil renk uyumu içeren bir
ekranla karşılaştığı zaman o sitedeki tüm yolların kapılarını
aşındıracaktır.
İlgi çekici değil.
Animasyon içerik ve video gösterimi yapılabilir.
Görsellerin bireyleri yönlendirici nitelikte olmamasıdır. Konuları tam
temsil eden görsellerin kullanılmamasıdır. Bence bunları aşmak için
sitelerin nitelikli bireyler tarafından hazırlanması gerekir.
İçerik uzmanları ve görsel tasarım uzmanları ortaklaşa çalışmalar
yapmalılar.
Daha fazla araştırma yapmalı
Önemli konu linkleri köşeler sıkıştırılmış. Gereksiz haberlere daha fazla
yer ayrılmış. Görsellere fazla önem verilmemiş. Görsellerin seçimine
daha fazla dikkat edilmeli. Tasarımı oluştururken konu linklerini önem
sırasına göre dizilmelidir.
Eğitim amaçlı diye görseli arka planda bırakmamak gerekli. Artık
eğitimde görsellik ön planda ve görselliği iyi kullanmak gerekmekte.
Bence bazı videolar içerik olsa daha iyi olur yani görsel olarak kafanda
daha iyi kalır.
Bütünlük içerisinde olsa daha iyi olur...
Yazıların puntoları biraz büyültülebilir.
Bilgi düzeni yok ve o yüzden size başlık tavsiyesinde bulundum... Renk
düzeni içinde siteniz ideal...
129
Yanardöner butonların çok kullanılması, basit olmayan tasarım,
kullanıcıyı sıkacak karmaşıklık
Sürekli güncelleme yapılmaması.
Profesyonel insanlarla çalışılması gerekir.
Çok karışık, çok renkli ve çok reklamlı oluyorlar.
Bilgisayar kendi başına gözü yoran bir şey. Olabildiğince içeriğin yazılı
hale getirilebilmesi sağlanmalı. Sayfalar kısa tutulmalı çok faza scroll bar
kullanımına gerek olmamalı. Sayfanın tümü ekranda görülmeli.
Konuyla ilgili buton, yazı, vs. lerin ön planda olması.
Resimler pek güzel değil
Bilgiden çok görsele önem vermeleri
Her yaşa ve eğitime uygun tarzda görsel öğeler içermelidir.
Ana sayfa çok önemli. Siteye ilk defa giren kişi meraklanıp çıkamamalı
bu siteden
Benim girdiğim eğitim amaçlı sitelerde görsel sorun pek olmuyor
görsellikte önemli olan konuyla ilgili resim ve başlık olmalı fakat ben
böyle sorunlarla pek karşılaşmadım.
Daha cıvıl cıvıl hareketli dikkat çekici olmalı.
Seçilen görsellerin konulara uyumluluğu sağlanmalı. Kullanıcın yaş ve
eğitim düzeyine göre uyumlu görseller kullanılmalı.
Gözü yormamalı
Renkler uyumlu olmalı
Renk, karmaşıklık (iletmek istediğini çok karışık yollardan aktarmaları
göz yoruyor), tipografiye dikkat edilmiyor. Bilinçli bir tasarımcı ile
çalışılmalıdır. Özellikle eğitim almış grafik tasarımcılar bu sorunu
kolayca ortadan kaldırabilirler. Fakat benim karşılaştığım tüm eğitim
siteleri grafik eğitimi almamış alaylı dediğimiz insanlar tarafından
yapılmış durumdadır.
Bazı sitelerde gelişigüzel hazırlanmış tasarımlara rastlıyoruz. Sitelerde
verilen bilgilere verilen önem kadar görsel tasarımlarda bu işi bilen
kişilere danışılarak hazırlanmasına önem verilirse daha etkili olacağı
kanısındayım.
Reklam almak adına siteyi fazla dolduruyorlar ve amaçtan sapıyorlar.
130
Renk seçiminin güzel olması reklamların daha az olması
Web sayfasında hedef kitlenin belirlenmemesi çok geniş bir hedef kitleye
hitap etmesi tasarımın oluşmasında sıkıntı olmuştur. Kullanılan
görsellerin tasarımcıya aitliği önemseniyor. Çünkü söz konusu çalışma
alanında uzman bir kişi tarafından hazırlanıyor.
Yeterli düzeyde sanat eğitimi almamış tasarımcıların gelişigüzel tercih
uygulamaları kaliteyi düşürmektedir. Bauhaus mantığı üzerinde sanatgrafik- endüstriyel tasarımları üzerinde alternatif araştırma ve
uygulamalarda bulunulmamalıdır.
Konusunda uzman kişilerden fikir alışverişinde bulunulmalıdır.
Günümüzde görsel katkılar yoğun kullanılmakta bu durum öğrenmenin
daha kalıcılığını sağlamakta. Benim öğrenciliğim de sadece yazı önemli
idi. Bu durum bizlerde ezberciliği geliştirmişti. Fakat çabuk unuttuk yada
tekrarlamadığımız için unutmadık. Yeni eğitim sisteminde hem tekrar
hem bol görsel örnekle zenginleştirilmiş okul kitapları var. Bu nedenle
sorunun çözüldüğüne inanıyorum.
Gereksiz yere çok renk kullanılmakta, farklı tipografik unsurlar ve
düzenlemelere yer verilmekte, kullanmış olmak için görsel kullanılmakta.
Çözüm: görsel iletişim tasarım eğitimi almış web tasarımcılarla çalışmak.
Kayan yazı gibi animasyonların dikkati uyandırmak yerine rahatsız edici
ölçüde kullanılması.
Yukarıda anket katılımcıları sitelerde yaşamış oldukları sorunları yazmışlardır.
Bu sorunlardan özellikle sitelerdeki menü yapılarından ve reklam alanlarından şikâyet
etmişlerdir. Kullanılan renkleri soğuk ve itici bulmaktadırlar. Anket katılımcıları
sitelerin daha renkli ve az reklam içeren, içerik olarak dolu olması yönünde yorum
yapmışlardır.
5. BÖLÜM VI
SONUÇ VE ÖNERĠLER
Bu bölümde, araştırmada elde edilen bulgulara dayalı olarak varılan sonuçlarla,
bu sonuçlardan yola çıkarak, problemin çözümüne ilişkin üretilebilen öneriler
bulunmaktadır.
5.1. SONUÇLAR
Bu araştırmanın amacı, eğitim amaçlı web sayfalarının tasarımına ilişkin grafik
tasarım sorunlarının olup olmadığı; var ise bu sorunların neler olduğunu belirlemektir.
Bu amaç doğrultusunda araştırmanın sonuçları şunlardır:
Eğitim amaçlı web sayfalarının tasarımının hedeflere uygunluğu ile ilgili
sonuçlar
Eğitim amaçlı web sayfalarından bazılarının anket kullanıcılarına göre hedeflere
uygunluğu yetersiz bulunmuştur. Sitelerin hedeflerinin dışındaki birçok kategoriye yer
vermiş olduğu gözlenmiştir.
Eğitim amaçlı web sayfalarının içeriği ile ilgili sonuçlar
Kullanıcıların eğitim amaçlı web sayfalarını içerik bakımından yetersiz bulduğu
belirlenmiştir. Anket katılımcılarının vermiş olduğu yanıtlardan bazılarına göre, sitelere
girdiklerinde aradıkları bilgiye ulaşmada güçlük yaşadıklarını ve site içi aramalarda
yönlendirici birimlere rastlanmadığı belirtmişlerdir. Kullanıcılar sitelerde çok fazla
reklam ve gereksiz bilgilere yer verildiğinden şikâyetçidir.
132
Eğitim amaçlı web sayfalarının tasarımındaki tipografik sorunları ile ilgili
sonuçlar
Eğitim amaçlı web sayfalarında tipografik sorunlar olduğu da gözlemlenmiştir.
İncelenen eğitim sitelerinde birden fazla yazı ailesinin kullanımına rastlanılmıştır.
Sitelerde genellikle tek bir yazı ailesi tercih edilmelidir ama siteler bunu göz önüne
almadan birçok yazı ailesini tercih etmiş bulunmaktadır. Bunun da okunurluğu
zorlaştırdığı ve bir karmaşaya neden olduğu gözlemlenmiştir.
Eğitim amaçlı web sayfalarının tasarımındaki renk sorunları ile ilgili
sonuçlar
Eğitim amaçlı web sayfalarının genelinde renk sorunları bulunmaktadır. Bu
sitelerde kullanılan renklerin genelde göz yorucu ve dikkat dağıtıcı olduğu
belirlenmiştir. Yazılarda kullanılan renklerin - özellikle sürekli okuma gerektiren
konularda- çok kötü seçildiği gözlemlenmiştir. Bu renkler fon-figür ilişkisi göz önüne
alınmadan tercih edilmiştir. Siteler zemin rengi olarak koyu renkler tercih edilmiştir.
Fakat koyu arka plan renkleri kullanıcılarda göz yorgunluğuna ve dikkat dağılmasına
neden olmaktadır. Belirli bir süre sonra site kullanıcıları siteden sıkılmakta ve siteyi terk
etmektedir.
Eğitim amaçlı web sayfalarının tasarımındaki görsel sorunlar ile ilgili
sonuçlar
Eğitim amaçlı web sayfalarında kullanılan görsellerin, konulara ve hedef kitleye
uygun olarak tercih edilmediği anket sonuçlarına göre elde edilmiştir. Kullanıcılara
konu hakkında ön bilgi veren ya da konuya ilgi çeken görseller tercih edilmediği
gözlemlenmiştir.
133
Eğitim amaçlı web sayfalarının tasarımındaki menü yapısı sorunları ile
ilgili sonuçlar
Bazı Eğitim amaçlı web sayfalarına ait tasarımlarda kullanımı zor olan
menülerin tercih edildiği tespit edilmiştir. Sitede yer alan butonların ve menülerin
kullanıcılara yardımcı olmaktan çok kafalarını karıştırdığı gözlemlenmiştir. Site
kullanıcıları aradıkları bilgilerin butonda yazan bilgi ile eşleşmediğinden şikâyet
etmektedir.
Eğitim amaçlı web sayfalarının tasarımındaki görsel bütünlük sorunları ile
ilgili sonuçlar
Eğitim amaçlı web sayfalarına ait bazı tasarımlarda kullanılan görsellerin iç
sayfalarda devamlılığını sağlamadığı tespit edilmiştir. Menü yapısı, tercih edilen
görseller, yazı karakterleri, vb. öğeler iç sayfalarda kullanılmadığından dolayı sayfalar
arasında kopukluklar oluşmaktadır.
5.2. ÖNERĠLER
Bu araştırmada elde edilen bulgulara göre şu öneriler geliştirilmiştir:
Web sayfalarının tasarımı yapılırken erişim hızını düşürebilecek, aşırı büyük
fotoğraf, animasyon ve uzun sayfa boyutlarından kaçınılmalıdır. Bu şekilde
hazırlanmış olan sitelerde ve iç sayfalarında dolaşım zorlaşmaktadır.
Eğitim amaçlı web sayfaları tasarım ve kullanım sorunlarını giderebilmek
için, bu sitelerin hedef kitleleri önceden belirlenmeli, kullanıcıların istek ve
önerileri dikkate alınmalıdır. Sayfa tasarımları alanında uzman kişiler tarafından
hazırlanabilir.
134
Mesajın algılanmasında görseller önemlidir ve tasarımda kullanılmalıdır.
Fakat estetikten yoksun, alışılmış (rutin) fotoğraf kullanımından kaçınılmasına
dikkat edilmeli ve anlaşılabilir fotoğraflar ve görseller kullanılmalıdır.
Web sayfalarında yazı ilk dikkat çeken unsur olduğundan vurguyu sağlayıcı
ve okunabilir olmalıdır. Kullanılan tipografik öğelerin sitenin kimliğini
yansıtabilecek düzeyde seçilmesine ve birbirleriyle uyumlu olmasına dikkat
edilmelidir.
Sayfalarda tek bir yazı ailesi tercih edilmelidir. Bu yazı ailesine ait
karakterlerin kalın, ince, italik, vb. çeşitleri kullanılabilir. Yazıların puntosu çok
büyük olursa her bakışta algılanacak sözcük sayısı azalır. Çok küçük olursa da
harfler seçilemez. 30-35 cm.lik bir okuma uzaklığı için ortalama yazı boyutu 912 puntoya denk gelecek büyüklüktür. Okuyucuyu zorlamayan serifsiz, yalın ve
uygun puntolar tercih edilmelidir. Koyu zeminlerde özellikle serifsiz yazıların
okunurluğu daha kolay ve fazladır. Okunurluğu zorlaştıracağından dolayı
sitedeki yazılarda çok koyu ya da çok açık renkler tercih edilmemelidir.
Ana sayfanın diğer sayfalarda dolaşma isteği uyandırabilmesi için tasarım ve
içerik sorunlarından uzak, kullanıcının dikkatini çekmeye yönelik olmasına
dikkat edilmelidir. Sayfalar arasında hiyerarşik bir bütünlük olmalı ve
kullanıcıyı sitede uzun süre tutmalıdır.
Sitelerin tasarımlarında menü yapıları ve butonların kullanılabilirliği
açısından kafa karıştırmayan, kolay öğeler tercih edilmelidir. Buton ya da
menüde yazan bilginin dışında başka bir sayfaya yönlendirmeyen, göz yormayan
ve menülerin tıklamasının-açılmasının zor olmamasına özen gösterilmelidir.
Kullanıcı için menü ve butonların asıl amacı site içerisinde gezinmeye yardımcı
olmaktır. Tasarımlarda bu amaç ön planda tutulmalıdır.
Elde edilen bulgular doğrultusunda yukarıdaki önerilere ek olarak şu öneriler
geliştirilmiştir:
135
Site tasarımları yapılırken ekip olarak çalışılmalıdır. Alanında uzmanlaşmış
grafik tasarımcılar, bilgisayar yazılım uzmanları, metin yazarları, eğitimciler
ve editörler birlikte çalışmalıdırlar. Site tasarımı tek başına yapılacak bir iş
değil, ekip olarak çalışmayı gerektiren bir alandır.
İçinde bulunduğumuz çağ artık bilgi, teknoloji ve gelişme çağıdır.
Çağımızda artık internet vazgeçilmez bir alan ve sektör olmuştur. Bu
nedenle Grafik eğitimi veren fakültelerde web sayfa tasarımlarına daha fazla
ders saati ayrılabilir. Görsel tasarım ve kodlama birbirini tamamlayan iki
unsurdur. Birbirinden ayrı düşünülmemelidir. Dersleri desteklemek amaçlı
olarak da site tasarımlarının kodlanması tasarım öğrencilerine öğretilebilir.
Alanında uzman kişiler tarafından tasarlanan sitelerin daha kullanışlı ve ilgi
çekici olduğu düşünülmektedir. Böylece web sitelerinin amaçlarına daha
kolay ulaşabileceği öngörülmektedir.
Çok uzun sayfaların okunmasının yorucu olacağı ve dikkati dağıtacağı
unutulmamalıdır. Tasarımcılar az sayıda uzun sayfa yerine, daha fazla sayıda
kısa sayfa kullanmayı tercih etmelidir.
KAYNAKÇA
Aggarwal, A. ve Bento, R. (2000). Web-based education. (Ed.: Aggarwal A.). Webbased learning and teaching technologies: opportunities and challenges.
Hershey: IDEA group publishing, USA.
Akın, C. (1997). Windows 95 Ġçin Ġnternet. İstanbul: Alfa Yayınları.
Alabay, M. N: (2003) Grafik ve Animasyon Sistemleri. (1. Baskı). Ankara:Detay
Yayıncılık.
Alpaslan, S.(2003). Tasarım Mesleki Resim. Ankara:Ya-Pa Yayınları.
Balaban, E. (2003). Web Tasarım Kılavuzu (2. Baskı). İstanbul:Pusula Yayıncılık.
Bal, H.Ç. (2002). Bilgisayar ve Ġnternet. Rize: Akademi Yayınları.
Becer, E.(2002). ĠletiĢim ve Grafik Tasarım. (3.Baskı). Ankara:Dost Kitabevi.
Berry, S. ve Martin, J. (1991). Designing with Colour. Londra: B.T. Batsford Ltd.
Burger, J.(1993). Desktop Multimedia Bible. New York: Addison-Wesley Publishing
Company.
Büyüköztürk, Ş. (2003). Sosyal Bilimler Ġçin Veri Analizi El Kitabı Ġstatistik,
AraĢtırma Deseni SPSS Uygulamaları ve Yorum. (3. Baskı).
Ankara:Pegem A Yayıncılık.
Carter, R., Ben D. ve Phillip M.(1993) Typographic Design: Form And
Communication. (2.Basım) Canada:JohnWiley and Sons Inc.
Çağıltay, K. (1995), Herkes Ġçin Ġnternet, Ankara: Odtü; Tübitak.
Çilenti, K. (1991). Eğitim Teknolojisi ve Öğretim. Ankara:Kadıoğlu Matbaası.
Ertürk, S. (1974). Eğitimde Program GeliĢtirme. Ankara: Hacettepe Üniversitesi
Basımevi.
Fluckiger, F. (1995) Understanding Networked Multimedia. Londra: Prentice Hail.
Germen, M. (1996) Siber-Grafik Web Sayfaları, Arredamento Dekorasyon, İstanbul,
Aralık.
Gillespie, J. (1996) Web Page Design for Designers. by of Pixel Productions:UK.
Gürbüz A., Kaptan H., Buldu, A.(2001) Yeni Bir Eğitim Olgusu Oalarak Web
Tabanlı Eğitime Kısa Bir BakıĢ, Uluslar Arası Eğitim Teknolojileri
Sempozyum ve Fuar Bildirileri, 28-29-30 Kasım 2001, Sakarya.
137
Gürkan, O. (2001). Ġnternet Kullanım Kılavuzu ve Chat Rehberi. Ankara: Yargı
Yayınları.
Horton, W. (2000). Designing Web Based Training. New York: John Wiley & Sons.
İçel, K. (1998). Kitle HaberleĢme Hukuku. İstanbul: Beta Yayınları.
İnan, A.(1999). Ġnternet El Kitabı. (Derleyen: Suat Koyuncu), İstanbul:
SistemYayıncılık.
Jung, I. (2000). Enhancing Teaching and Learning Through Research: Focusing on
Web-based Distance Education. CRIDALA 2000 – Enhancing learning and
teaching through research 1. The Open University of Hong Kong, June, 2000.
Kaptan, S. (1998). Bilimsel AraĢtırma ve Ġstatistik Teknikleri. Ankara: Tekışık Web
ofset Tesisleri.
Karasar, N. (1994). Bilimsel AraĢtırma Yöntemi. Ankara: Sanem Matbaası.
Karasar, N. (1995). AraĢtırmada Rapor Hazırlama. Ankara: Eğitim Danışmanlık
Ltd.Şti.
Keser H., Şen N., Göçmenler G., Demirel F., (2001) Web Tabanlı Öğretim Materyali
Hazırlama Sürecinin Temel Evreleri Ve Ġnternet Kullanımına Yönelik Bir
Uygulama Örneği, Uluslar Arası Eğitim Teknolojileri Sempozyum ve Fuar
Bildirileri, 28-29-30 Kasım 2001, Sakarya.
Khan, B.H. (1997). Web-Based Instruction. New Jersey: Educational Technology
Publications Englewood Cliffs.
Köksal, A.T., Oktay, D. ve Eser, S. (1999). Kim Korkar Bilgisayardan? . İstanbul:
Pusula Yayınları.
K.S.Ü Rektörlüğü. (1995). Ġnternet Kullanımı ve Sıkça Sorulan Sorular.
Kahramanmaraş: Kahramanmaraş Sütçü İmam Üniversitesi Rektörlüğü
Yayınları.
Lynch, P. J. , Horton S. (2001). Web Style Guide 2nd Edition. New Haven and
London: Yale Universty Press.
McIsaac, M.S. ve Gunawardena, C.N. (1996). Distance Education. In D.H. Jonassen,
ed. Handbook of research for educational communications and technology: a
project of the Association for Educational Communications and Technology.
New York: Simon & Schuster Macmillan.
McLcan, R. (1980) The Thames and Hudson Manual Of Typography. London
:Thames and Hudson Ltd.
138
Özdemir B., Alpaslan N.F. (2000) Web Tabanlı Derslerde Öğrenciye Kılavuzlık
Eden Akıllı Bir Ajan, BITe 2000 Bilişim teknolojleri Işığında Eğitim
Konferans ve Sergisi, BTİE, 15-17 Mayıs 2000, Ankara.
Parker, R. C. (1999). Amatörler için Web Tasarımı & Masaüstü Yayıncılık .
İstanbul: Dünya Yayıncılık A.Ş.
Pipes, A.(1992) Production for Graphic Designers. London:Laurance King
Publications.
Pitter, K., Amato S., Callahan, J., Kerr, N.ve Tilton, E. (1995). Herkes Ġçin Ġnternet
Rehberi. Çeviren: Tolga Ulus, McGraw-Hill. İstanbul: Literatür Yayınları.
Sarıhan, T. D. (1995) Herkes Ġçin Ġnternet. İstanbul: Sistem Yayıncılık.
Sarıkavak, N. K. (1997) Tipografinin Temelleri. Ankara: Doruk Yayınları.
Sarıkavak, N. K.(2003) Görsel ĠletiĢim ve Grafik Tasarımda ÇağdaĢ Tipografinin
Temelleri. Ankara: Seçkin Yayıncılık.
Sarısakal, M. N. (2006). Web Tasarım Ders Notları. İstanbul: İletişim Fakültesi
Yayınları.
Seyidoğlu, H. (1997). Bilimsel AraĢtırma ve Yazma El Kitabı. (7. Baskı). İstanbul:
Güzem Yayıncılık.
Solomon, M.(1986) The Art of Typography An Introduction to Typo.icon.ography.
New York :Watson-Guptill Publications.
Tepecik, A.( 2002 ) Grafik Sanatlar Tarih-Tasarım-Teknoloji, Detay&Sistem Ofset:
Ankara.
Türkay, K. (1980). Uygulayım Terimleri Sözlüğü (2.Basım). Ankara: Türk Dil
Kurumu.
Uçar, T. F. (2004). Görsel ĠletiĢim ve Grafik Tasarım. İstanbul: İnkılap Yayınevi.
Williams, R. , Tollett, J. ve Rohr, D. (2002) Web Design Workshop(Web Tasarım
ÇalıĢması. California: Peachpit Press.
Verduin J.R. ve Clark, T.A. (1994). Uzaktan eğitim: Etkin Uygulama Esasları, Çev:
İlknur Maviş, Anadolu Üniversitesi Basımevi, Eskişehir.
Yalın, H. İ. (2004). Eğitim Teknolojileri ve Materyal GeliĢtirme. Ankara:Nobel
Yayın Dağıtım.
139
Makaleler
Karataş, S.(2003) Öğretim Amaçlı Web Sayfası Tasarımında Renk Kullanımı. G Ü.
Gazi Eğitim Fakültesi Dergisi, 23 ( 2), 139-148.
Merchant, D.(2000). Getting web colors right. Library Computing: Internet & Software
Applications for Information Professionals.
Mlawer, B. C. (2000, Ekim). The web color palette: Is It Safe To Be Unsafe? Byte.
Pektaş, H. (2001) Ġnternette Görsel Kirlenme. TÜBİTAK Bilim ve Teknik Dergisi,
Ankara, (400), Mart,72-75.
Uyan, B.İ. (2008). Ġnternet Portallarının Grafik Tasarım Açısından Ġncelenmesi.
Gazi Üniversitesi Güzel Sanatlar Fakültesi Sanat ve Tasarım Dergisi. Aralık (2),
179-202.
Tezler
Erdinç, Ş. (2002) Ġnternete Dayalı Uzaktan Eğitimde EtkileĢimi Görsel ĠletiĢim
Tasarımı : Beykent Üniversitesi Ġçin Bir Deneme, Yayımlanmamış Sanatta
Yeterlilik Çalışması , Hacettepe Üniversitesi Sosyal Bilimler Enstitüsü , Ankara
.
Şener, B. (1997). Grafik Tasarımın Ġnternetteki Yeri ve İşlevi, Yayımlanmamış
Yüksek Lisans Tezi,Hacettepe Üniversitesi Sosyal Bilimler Enstitüsü,6 Ankara.
Dergiler
Chip (1996) ĠletiĢimde EriĢilen Son Nokta. İstanbul, Şubat.
Flower, J. (1996) Ġnternet Dünyasının Üçüncü Boyutu. Bilim ve Teknik. Ankara,
XXIX, Mart.
Koyuncu, S. (1996) Ġnternetle Radyo ve The Net. Byte Türkiye, İstanbul, III, Mart.
Önalan, A. U. (1994), Parmaklarımın Ucundaki Dünya, Bilim ve Teknik, Ankara,
XXVII, Mayıs.
PC World Dergisi (1996) Aralık Sayısı.
Ġnternet Kaynakları
Demir, S .(2009) Gif Nedir isimli makaleden alınmıştır.Web:
http://members.tripod.com/gifbank/gifnedir.html Erişim Tarihi:31 Mart 2009
140
Erdal, E. (2008) Google Sunum. Web: web.sakarya.edu.tr/~cagil/google_sunum-subat2008.ppt. Erişim Tarihi: 20.08.2009.
Gökçöl, O. (2000). Türkiye'de Ġnternet. Bahçeşehir Üniversitesi. Web:
http://ders.prfuz.com/dev-ders-arsivi/ders2.html Erişim Tarihi: 11 Ağustos 2009
Kırbaş, İ.(2006) Web Tasarımında Ölçüler. Web: http://www.kirbas.com/
index.php?id=343 Erişim Tarihi:13 Haziran 2009
Lynch, C. (1996) Identifiers and Their Roles in Networked Information
Applications ARL: Bimonthly Newsletter of Research Library Issues and
Actions (Online), No. 194. October 1997. Web:
http://www.arl.org/newsltr/194/identifier.html ErişimTarihi: 14 Ağustos1999
Pektaş, H. (2009). Ġnternetteki Tipografi Sorunları ve Görsel Kirlenmeye KarĢı
Öneriler isimli makaleden alınmıştır. Web: http:// www.hasippektas.com/
in.gors.html. Erişim Tarihi: 25 Temmuz 2009
Öğretmiş, İ. (2009) Fontlar (Yazı Karakterleri) isimli makaleden alınmıştır.
Web: http://www.ogretmis.com/fontlar.html Erişim Tarihi: 05.10.2009
T.C Başbakanlık Türkiye İstatistik Kurumu(2008) Haber Bülteni 27 Ağustos 2008 Sayı 138
http://www.tuik.gov.tr/PreHaberBultenleri.do?id=2055 Erişim Tarihi: 11.08.2009.
Weinman, L. (January 2002). The browser-safe color palette. Web:
http://webdesign.about.com/gi/dynamic/offsite.htm?site=http3A%2F%2Fwww.l
ynda.com%2Fhex.html. Erişim Tarihi: 28 Ocak 2002
http://www.nyu.edu/clubs/web.design/education/webdesign/Web%20Page%20Design%
20for%20Designers.pdf. Erişim Tarihi: 11.08.2009.
http://www.po.metu.edu.tr/links/inf/css25/bolum8.html (11.08.2009).
http://www.tdk.gov.tr/ (12.08.2007).
http://www.mosaic.com/ (16.08.2009).
http://www.dexigner.com (12.08.2007).
http://www.po.metu.edu.tr (12.08.2007).
http://itasarim.wordpress.com/ (12.08.2007).
http://info.med.yale.edu/caim/manual/interface/basic_interface1.html (12.08.2009).
http://www.netmag.co.uk/ (05.03.2009).
http://info.med.yale.edu/caim/manual/interface/basic_interface1.html (20.08.2009)
http://info.med.yale.edu/caim/manual/interface/navigation.html (20.08.2009)
141
http://info.med.yale.edu/caim/manual/sites/site_design.html (20.08.2009)
http://info.med.yale.edu/caim/manual/pages/design_grids.html (20.08.2009)
http://info.med.yale.edu/caim/manual/pages/balanced_pages.html (20.08.2009)
http://gifbank.tripod.com/saydamgif.html (20.08.2009)
http://commons.wikimedia.org/wiki/File:Phalaenopsis_JPEG.png (20.08.2009)
http://www.hollywood.com (20.08.2009)
http://www.cocukfilmleri.net/animasyon/yicek-kavgasi-animasyon.html (20.08.2009)
http://www.yenra.com/rgb-hex-triplet-color-chart/ (16.08.2009)
http://iat.ubalt.edu/courses/introNotes/part3.htm (18.08.2009)
http://www.bozdagkimya.com/hakkimizda.html / (08.10.2009)
http://www.eactours.com/images/icon_home.png (08.10.2009)
http://tutorialblog.org/illustrator-tutorials/ (08.10.2009)
142
EKLER
EK- 1:
RGB Hex Triplet Color Chart - Web Safe Colors - Netscape Color Palette
Aşağıdaki renk tablosu kasası standartları Web renkleri seçmek için iyi bir
yoldur.
Hexadecimal Renk Paleti
143
EK- 2:
WEB SĠTE TASARIMI DEĞERLENDĠRME FORMU
Sayın Uzman;
Bu araştırma Gazi Üniversitesi Eğitim Bilimleri Enstitüsü Uygulamalı Sanatlar Eğitimi
Grafik Eğitimi Anabilim Dalı‟nda, Yrd. Doç. Şansal ERDİNÇ‟in danışmanlığında
“Eğitim Amaçlı Web Sayfalarındaki Grafik Tasarım Sorunları ve Örnek Bir
Eğitim Portalı Tasarımı” konulu yüksek lisans tezi olarak yapılmaktadır.
İnternet her geçen gün daha da gelişmektedir. Sürekli yeni portallar ile web siteleri
yapılmakta ve yayınlanmaktadır. Görsel tasarım, bu sektörün gelişmesinde rol alan
öğelerden en önemli unsur olarak kendini göstermektedir. Bu araştırmayla, web
sitelerindeki genel tasarım sorunları ortaya konulacaktır. Eğitim Amaçlı Web
Sayfalarındaki Grafik Tasarım Sorunları irdelenecek ve çözüm önerileri sunulacaktır.
Bu çözüm önerileri ışında, örnek bir Eğitim portalı tasarımı yapılarak; görsel tasarımın
internet sektöründeki önemini vurgulamak amacıyla bu araştırma yapılmaktadır.
Ankette iki bölüm yer almaktadır. Birinci bölümde tasarım ile ilgili değerlendirme
soruları, ikinci bölümde ise bireylerin tercihlerine göre doldurmalı sorular yer
almaktadır. Birinci bölümde sorulara uygun gördüğünüz seçeneğe (X) işareti koyarak
cevaplayınız. İkinci bölümdeki sorulara bireysel düşüncelerinizi yazınız.
Bu bilimsel araştırmanın geçerliliği, sorulara vereceğiniz doğru cevaplara bağlıdır.
Anketi cevaplayarak, araştırmama yaptığınız katkı için teşekkür ederim.
Gazi Üniversitesi
Eğitim Bilimleri Enstitüsü
Uygulamalı Sanatlar Eğitimi
Grafik Eğitimi Ana Bilim Dalı
Sonnur ÖZDEMİR
144
WEB SĠTE TASARIMI DEĞERLENDĠRME FORMU
BAġLIK / TANIMI: http://www.egitimsart.net/
ÜRETĠCĠ: 2008, Sonnur ÖZDEMİR
KAYNAK: İnternet
TARĠH: 17.03.2008
BĠRĠNCĠ BÖLÜM:
1. Hedeflere Uygunluğu:
İYİ
ORTA
KÖTÜ
2. Bilgilerin Doğruluğu:
İYİ
ORTA
KÖTÜ
3. İlgi Çekme / Motivasyon Artırma:
İYİ
ORTA
KÖTÜ
4. Kullanım Kolaylığı:
İYİ
ORTA
KÖTÜ
5. Seçilen Görsellerin Konulara Uygunluğu:
İYİ
ORTA
KÖTÜ
6. Aktif Katılım Sağlaması:
İYİ
ORTA
KÖTÜ
7. Geri Bildirim Etkililiği
İYİ
ORTA
KÖTÜ
8. İyi / Anlaşılır Doküman İçermesi
İYİ
ORTA
KÖTÜ
9. Menü yapısı ve butonların kullanılabilirliği
İYİ
ORTA
KÖTÜ
10. Kullanılan renklerin uyumu
İYİ
ORTA
KÖTÜ
11. Seçilen yazı karakteri ve ileti ilişkisi
İYİ
ORTA
KÖTÜ
12. Kullanılan karakter ve harf seçimi
İYİ
ORTA
KÖTÜ
13. Kullanılan yazı renkleri
İYİ
ORTA
KÖTÜ
14. Seçilen zemin-arka plan rengi
İYİ
ORTA
KÖTÜ
15. Ana ve ara sayfalar arasındaki görsel bütünlük
İYİ
ORTA
KÖTÜ
145
ĠKĠNCĠ BÖLÜM:
16. Var olan eğitim siteleri içerik olarak beklentilerinizi karşılamakta mıdır?
17. Eğer karşılamıyor ise; size göre eğitim sitelerinde var olması gereken bilgiler neler
olmalıdır?
18. Eğitim sitelerinin eksik bulduğunuz yönleri nelerdir?
19. Eğitim içerikli bir site tasarlayan tasarımcının, görsel iletişim adına dikkat etmesi
gereken konular neler olmalıdır?
20. Eğitim içerikli sitelerin sizce görsel sorunları nelerdir? Bu sorunların aşılması için
neler yapılmalıdır?
146
ĠNCELENEN EĞĠTĠM SĠTELERĠ
EK- 3:
www.egitim.com Web Sitesi Anasayfası
147
EK- 4:
www.ogretmenimiz.com Web Sitesi Anasayfası
148
EK- 5:
www.etkinegitim.net Web Sitesi Anasayfası
149
EK- 6:
www.eogrenme.net Web Sitesi Anasayfası
150
EK- 7:
www.egitimportali.com Web Sitesi Anasayfası
151
EK- 8:
www.egitim.gov.tr Web Sitesi Anasayfası
152
EK- 9:
www.canimogretmenim.com Web Sitesi Anasayfası
153
EK- 10:
www.egitimciler.com Web Sitesi Anasayfası
154
EK- 11
http://groups.adobe.com/pages/home Web Sitesi Anasayfası
155
EK- 12
www.egitimsart.net Web Sitesi Anasayfası
156
EK- 13
www.egitimsart.net Web Sitesinin Ġç Sayfa Örneği
157
EK- 14
www.egitimsart.net Web Sitesinin Ġç Sayfa Örneği
158
EK- 15
www.egitimsart.net Web Sitesinin Ġç Sayfa Örneği
159
EK- 16
www.egitimsart.net Web Sitesinin Ġç Sayfa Örneği
160
EK- 17
www.egitimsart.net Web Sitesinin Ġç Sayfa Örneği
161
EK- 18
www.egitimsart.net Web Sitesinin Ġç Sayfa Örneği