Internet Programcılığı II
Sibel Öztan
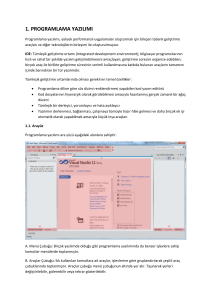
[email protected]
Bilinmesi Gerekenler
World Wide Web Consortium
HTML (HyperText Markup Language)
http://www.w3.org/Style/CSS/
Temel programla
http://www.w3.org/community/webed/wiki/HTML
Cascading Style Sheets (CSS)
http://www.w3.org/
C, VB, Javascript, ASP vb.
SQL (Structured Query Language)
SqlServer
MySql
Ders Programı?
ASP.NET Framework
http://www.asp.net/
Java Seam Framework
http://seamframework.org/
Temel Web Kavramları
İstemci (Client)
Browser (Tarayıcı)
Web Server
Application Server (Uygulama Sunucusu)
TCP/IP (Transport Control Protocol / Internet
Protocol)
HTTP (HyperText Transfer Protocol)
FTP (File Transfer Protocol)
SMTP (Send Mail Transfer Protocol)
POP (Post Office Protocol)
Web Nasıl Çalışır?
WWW, Internet üzerinden bağlı birçok istemci ve
sunucudan oluşur
Bilgisayarlar birbirleriyle HTTP kullanarak
iletişim kurar
Bir istemci bir web kaynağına HTTP formatında
bir istek gönderir
Web sayfası
Resim dosyası
Javascript, CSS dosyası
Bir sunucu yanıt verir
Bilmecenin Parçaları
Her istemcinin bir tarayıcısı vardır
Kişisel bilgisayarlar (IE, Safari, Firefox, Opera)
Cep telefonları
Diğer araçlar, PDA (Personal Digital Assistant) gibi
Her sunucuda HTTP sunucusu olarak
adlandırılan bir yazılımını çalışır
IIS (Internet Information Services) (Windows tabanlı)
Apache (Tüm işletim sistemleri için)
Statik Veri Almak (.htm, .html)
Statik Veri Almak (.htm, .html)
Veri Alma ve Gösterme
Veri Alma ve Gösterme
Bilmecenin Parçaları
Her istemcinin bir tarayıcısı vardır
Kişisel bilgisayarlar (IE, Safari, Firefox, Opera)
Cep telefonları
Diğer araçlar, PDA (Personal Digital Assistant) gibi
Her sunucuda HTTP sunucusu olarak
adlandırılan bir yazılımını çalışır
IIS (Internet Information Services) (Windows tabanlı)
Apache (Tüm işletim sistemleri için)
Olası Dinamik Web Çözümleri
ASP
ASP.NET
PHP
Java-based Servers
Jboss
Oracle Weblogic (önceden BEA Weblogic)
IBM Websphere
Adobe ColdFusion
VB ve C# ile MerhabaDunya
Add new item
Place code in a separate
file
VB – C#
Dosya adı
80 http
443 https
Protected var1 As String =
"VB'den merhaba!"
protected string var1 =
"C#'dan Merhaba!";
Development Web Server
Properties
ID
Port number :
Use dynamic ports : false
Visual Studio – Genel Bakış
File: shift-alt-n New Web Site
Edit : find & replace & bookmark
View – Visual Tools, Error list
Properties window F4
Window – Reset window layout
Toolbox
CSS Properties
Veritabanları
Kurumsal Veritabanları (Enterprise Databases)
MySQL (ücretsiz)
Oracle
IBM DB2
SQL Server
Ölçeklenebilir
Sürücü desteği
.Net kodlamasına paralel
Kolay kimlik doğrulama için Windows güvenlik modeliyle
entegre
Sql Server Kurulumu ve Gösterimi
Sql Server Express
MyBookStore
Visual Studio üzerinden Sql Server’ bağlanma
Yeni query çalıştırma
Gridview
Page With Code and With Code
File
myLabel.Text = “Merhaba…";
On Page Load
if (IsPostBack)…
Panel Control (server side)
Bind Control
<%# fnameInput.Text %>
Page_Load
Page.DataBind();
C# ve VB için veri tipleri
System
C#
VB
System.String
string
String
System.Boolean
bool
Boolean
System.Int32
int
Integer
System.Single
float
Single
System.Double
double
Double
SimpleVars - HTML
<h1>Programming in C#</h1>
<form id="form1" runat="server">
<asp:Panel runat="server">
<asp:TextBox ID="outputText" runat="server"
TextMode="MultiLine"
Height="175px" Width="400px"/>
</asp:Panel>
<asp:Panel runat="server">
<asp:Button ID="runButton" runat="server"
Text="Run Code"
Width="95px" onclick="runButton_Click"/>
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
<asp:Button ID="clearButton" runat="server"
Text="Clear Console" onclick="clearButton_Click"/>
</asp:Panel>
</form>
SimpleVars - Code
<script runat="server">
protected void output(String value)
{
outputText.Text += value + Environment.NewLine;
}
protected void runButton_Click(object sender, EventArgs e)
{
string localVar = "My local variable";
output(localVar);
}
protected void clearButton_Click(object sender, EventArgs e)
{
outputText.Text = "";
}
</script>
ComplexVars (Object) - Code
<script runat="server">
protected void output(String value)
{
outputText.Text += value + Environment.NewLine;
}
protected void runButton_Click(object sender, EventArgs e)
{
DateTime dt = new DateTime();
output(dt.ToString());
DateTime nowDt = DateTime.Now;
output(nowDt.ToString());
}
protected void clearButton_Click(object sender, EventArgs e)
{
outputText.Text = "";
}
</script>
Loops (Döngüler) - Code
<script runat="server">
…
protected void runButton_Click(object sender, EventArgs e)
{
int counter;
for (counter = 1; counter < 3; counter++)
{
output("The value of counter is " + counter);
}
while (counter > 0)
{
output("The value of counter is " + counter);
counter--;
}
}
…
</script>
Functions - Code
<script runat="server">
protected void output(String value)
{
outputText.Text += value + Environment.NewLine;
}
protected void runButton_Click(object sender, EventArgs e)
{
int total = addValues(5, 3);
output("The total is " + total);
}
protected int addValues(int val1, int val2)
{
return val1 + val2;
}
….
</script>
Trace Statements- Code
<%@ Page Language="C#" Trace="true"%>
<script runat="server">
protected void output(String value)
{
outputText.Text += value + Environment.NewLine;
}
protected void runButton_Click(object sender, EventArgs e)
{
int counter;
for (counter = 1; counter < 3; counter++)
{
output("The value of counter is " + counter);
Trace.Write("The value of counter is " + counter);
}
}
…
</script>
Commenting - Code
<script runat="server">
…
/* This function walks up and down a variable
* */
protected void runButton_Click(object sender, EventArgs e)
{
int counter;
for (counter = 1; counter < 3; counter++)
{
output("The value of counter is " + counter);
}
//while (counter > 0)
//{
// output("The value of counter is " + counter);
// counter--;
//}
}
…
</script>
Custom Controls
Add new item -> Web User control
<%@ Register Src=“~/contrlos/Header.ascx” TagName=“Header”
TagPrefix=“uc1”%>
<uc1:Header runat=“server”>
Registering controls globally in the web.config
<add tagPrefix=“customControls” tagName=“header”
src=“~/contrlos/Header.ascx”/>
Adding public properties to a web control
<script runat=“server”>
public string heading=“Page Heading”;
</script>
<customControls:HeaderWithProps runat=“server” heading=“Title
List”>
Dinamik Veri Gösterimi
(Presentanting Dynamic Data)
Gridview kontrolu
Gridview paging (sayfa yönetimi) kontrolu
Gridview ile veri güncelleme
ReadOnly değişkeni
Update statement
DataList kontrolu ile veri gösterimi
Enable Paging
Dynamic expression
Bağlama ifadeleri ile veri biçimlendirme
(Formatting data with binding expressions)
Veri Giriş Sistemi - 1
Belirli bir veritabanı tablosunun önemli
sütunlarını içeren liste sayfası
Kullanıcının bu veritabanı tablosuna yeni bir
kayıt eklemesine olanak veren linkler
Seçilen bir kaydın detaylarını gösteren ve
kullanıcının bu verilerde değişiklik yapmasına
olanak sağlayan bir güncelleme sayfası
Veri Giriş Sistemi - 2
DetailsView kontrolunun kullanımı (alt-sift-enter tam sayfa)
Auto Format, ItemStyle, HeaderStyle (koddan ve design üzerinden)
DetailsView kontrolü ile veri eklemek
Başlık bilgilerini değiştir
Enable inserting
DetailsView Properties -> DefaultMode (F4)
Sayfa isteklerini yönlendirme
HyperLink kontrolu
DetailsViewInsertedEventArgs
DetailsViewCommandEventArgs
Güncelleme sayfası oluşturmak
SelectParameters asp:QueryStringParameter
Liste sayfasına “add new column” parametre girişi
Veritabanından kayıt silmek
GridView’da “Enable deleting”
Veri Giriş Sistemi - 3
Fonksiyon tanımı
protectedaccessmodifier voidreturntype DetailView_ItemInsertfunctionname(object
sender,
DetailsViewInsertedEventArgs e)functionsignature
{
if (e.AffectedRowsnumericproperty == 1)
{
Response.Redirect("~/Authors.aspx");
}
}
Event handler attribute eklemek
OnItemInserted="DetailView_ItemInsert"
İptal işlemi için ItemCommand event handler
if (e.CommandName == "Cancel")
Veri Giriş Sistemi - 4
SelectCommand="SELECT [au_id], [au_lname], [au_fname],
[phone], [address], [city], [state], [zip] FROM [authors] WHERE
[au_id] = @au_id“
Parametreyi almak için
asp:QueryStringParameter (parametrenin geldiği yer)
<SelectParameters>
<asp:QueryStringParameter Name="au_id"
QueryStringField="au_id" Type="Int32" />
</SelectParameters>
DetailsViewUpdatedEventArgs
GridView -> Add New Column (HyperLinkField) , Get URL from data field
~/AuthorUpdate.aspx?au_id={0}
GridView -> Enable deleting
Wrap özelliğini değiştir
Bilgi Girişi Doğrulama
Öğe düzenleme şablonları ile form özelleştirme
Edit Columns
Add Template
Bind data -- Text="<%#Bind('price') %>“
Bir forma doğrulama kontrolleri eklemek
Validation (doğrulama)
RangeValidator
RequiredFieldValidator
Doğrulama hata mesajını düzenlemek
CSS sınıfı eklemek
Hata mesajını sınıfı tanımlamak
Doğrulama özeti kontrolu kullanılması
Display=“None”
ValidationSummary
Birleştirilmiş tablolar ile bir sorgu
oluşturma
Titles tablosunu
Publishers ve Authors ile birleştir
au_lname + ‘ ‘ +au_fname
Verileri düzenle ve sırala
Gridview’u düzenle
Başlıklar
Hizalama
Autoformat
Fiyatı döviz kuru olarak göster: {0:C}
Kontrol stil özelliklerini CSS ile
değiştirmek
Sunum ve basım için farklı CSS belgeleri
hazırlamak
RowStyle
HeaderStyle
AlternatingRowStyle
CssClass özniteliği
media özniteliği
Menu kimliğinin belirlenmesi
#myHeader_menuPanel
{visibility:hidden;height:0px;width:0px;}
IE ve Firefox ile önizlemek
Raporlama için veri seçimi
Publishers SqlDataSource ekle
DropDown List ekle
Query builder üzerinden düzenleme
pub_id alanını ekle (gösterimden kaldır)
=@pub_id
Refresh parameters
Parameter source - > Control ->DropDownList1
Set AutoPostBack True
Hepsi seçeneğini ekleyin!
Raporlama için veri seçimi
Hepsi seçeneğinin eklenmesi
DropDownList kontrolünde
AppendDataBoundItems=“true”
<asp:ListItem Text=“Hepsi”
Value=“0”></asp:ListItem>
Select cümlesinde
(titles.pub_id = @pub_id) OR (0=@pub_id)
Session durumunu yönetmek
ViewState ve geri yollama (postback)
Sayfalar arasında veri alışverişi
ViewState nesnesi dinamik olarak ASP.NET
tarafından kullanılıyor
Sayfanın adı ve ilgili veriyi base64 kodlu olarak
tutuyor
EnableViewState özelliği ayarlama (tuning) için
kullanılabilir
Session değişkenleri kullanmak
Session değişkenleri sunucunun belleğinde
saklanır
Button_click: (yazmak için)
Session[“sessionDegiskeni”]=TextBox1.Text;
Response.Redirect(“SessionOkuma.aspx”);
Button_click: (okumak için)
OutputLabel.Text=(String)Session[“sessionDegiskeni”];
Form doğrulama ile site güvenliğini
sağlamak
http://www.asp.net/web-forms/overview/security
Form doğrulamayı açmak
Windows
Forms
Passport
Web.congif (<authentication mode=“Forms”>)
<authentication mode="Forms">
Kullanıcılar girişi için login sayfası hazırlamak
LoginStatus nesnesi -> Logged Out view
Login bileşenini LoginStatus nesnesinin üzerinde bırak
Sayfa çalıştırıldığında veritabanı (sqlserver”) otomatik olarak
yaratılıyor (web sitesiyle beraber saklanan bir veritabanı).
Form doğrulama ile site güvenliğini
sağlamak
Yeni kullanıcı kayıt sayfası hazırlamak
CreateUserWizard
Password (7 karekter, 1 adet alfanümerik olmayan
karekter, büyük harf duyarlı)
AutoFormat
Login Form
CreateUserText -> Yeni Kullanıcı Kayıt
CreateUserURL
Form doğrulama ile site güvenliğini
sağlamak
ASPNETDB.MDF
Users
Membership (hashed encoded, karşılaştırma için
kullanılabilir fakat okunamaz)
Username (büyük harf duyarlı değil)
Password (büyük harf duyarlı)
Kullanıcı silmek için önce Membership tablosundan
silmek gerekiyor.
web.config
system.web
<authorization>
<deny users=“?”>
< /authorization >
Form doğrulama ile site güvenliğini
sağlamak
Authentication (kimlik doğrulama)
forms
Authorization (yetkilendirme)
<deny users=“?”/>
Form doğrulama ile site güvenliğini
sağlamak
Logout sayfası
Header.ascx kontroluna LoginStatus
nesnesini ekle
Views: Logged In
menuPanel width özelliğini kontrol et
Login.aspx sayfasından login kontrolu dışındaki
ögeleri kaldır (gösterimlerine izin verilmediği için)
Form doğrulama ile site güvenliğini
sağlamak
<configuration>
<system.web>
<authentication mode="Forms">
<forms name="MyAppCookie"
loginUrl="~/Login.aspx"
protection="All"
timeout="30" path="/" />
</authentication>
...
</system.web>
</configuration>
Form doğrulama ile site güvenliğini
sağlamak
protection
All, None, Encryption, Validation
timeout
Dakika biriminden
Kısaltmalar
WAT Website Administration Tool
LINQ Language Integrated Query
ASP.NET web sitesini yayınlamak
IIS (Internet Information Services) – Web sunucusu
kurulumu
Add-remove windows components
World Wide Web Publishing services
Virtual directory yaratılması, alias verilmesi
IIS üzerinden anonymous access verilmesi
ASP.NET framework kurulumu
IIS -> Add Application
Veritabanı script’inin hazırlanması
http://msdn.microsoft.com/en-us/library/1y1404zt.aspx
ÖZET
.NET Framework, aşağıdaki imkanları
sağlayan bir yazılım platformudur:
Yönetilen bir bilgisayar plaformu
Güvenli bir çalışma yürütme ortamı
(runtime execution environment)
Dil seçeneği (C#, VB, etc.)
Dağıtık sistemler ile entegrasyon yeteneği
(web servisleri)
Nesnel tabanlı programlama ortamı
.NET Framework Altyapısı
.NET Framework Altyapısı
CLR (.NET Framework)
Diller aynı Type System’i kullanıyorlar,
FCL (BCL – Base Class Library) çekirdek
sınıflar, dosyalama vs.
Data Access FW (ODBC, OLEDB, etc.)
CLS
Visual Studio (IDE – Integrated
Development Environment)
ASP.NET Kodunun Derlenmesi
ASP.NET Kodunun Derlenmesi
ASP.NET Kodunun Derlenmesi
MSIL (Intermediate Language)
JIT Just in Time Compiler
ASP.NET Kodunun Derlenmesi
ASP.NET Web Form Özellikleri
Kodların ayrılması ve Page sınıfı
Sayfa yönergeleri ve öznitelikleri (directives and
attributes)
Web kontrolları
Kullanıcı girişlerinin doğrulanması (validating
user input)
Varsayılan değerleri ayarlamak (setting defaults)
Kullanıcı denetimler oluşturmak (creating user
controls)
ASP.NET Web Form
ASP.NET
Web Form olarak adlandırılan
programlanabilir Web sayfası sunar:
HTML hazırlamak (dinamik olarak)
Nesnel-tabanlı (sınıflar,
Page sınıfından türerler
Kontrolları kullanarak veri göstermek, toplamak ve
doğrulamak mümkün
ASP.NET Web Form Özellikleri
ASP.NET
Güvenlik (security)
Entegrasyon
Navigasyon
Login, logout, kayıt (registration), şifre hatırlatma (password
reminder)
Veri
Kontrol Kategorileri
Nerdeyim, menü kontrolları, xml site haritaları
Web parçacıkları
Share point, kısmi sayfa gönderileri (postback)
ASP.NET Web Form Özellikleri
Anahtar
Master sayfalar (şablon)
Özellikler
Siteye bütünlük getirmek
Temalar/Skin’ler (yerleşik – built-in)
Lokalizasyon (Türkçeleştirme)
Uyarlanabilir UI (adaptive user interface)
Tarayıcıya göre kendisini uyarlayan web kontrolleri
ASP.NET Web Form Özellikleri
Uygulama
Hizmetleri API’ları (uygulama
programlama arabirimi)
Üyelik
Rol yöneticisi
Kişiselleştirme (personalization)
Site navigasyonu
Belleğe alma (cashing)
Yönetimsel araçlar
Web Formunda Neler Bulunur?
Web Formları bir çok farklı öğe içerebilir
Yönergeler:
<%@ Page Language=“C#” AutoEventWireup=“True” %>
Kod blokları (tercih etmiyoruz)
<script language=“C#” runat=“server”>..</script>
Gösterim blokları:
<%=UserDetails%> klasik ASP
Sunucu kontrolları:
<asp:Label id=“lblMerhaba” runat=“server” />
Kullanıcı kontrolları:
<acme:Header id=“ucHeader” runat=“server” />
ASP.NET Expressions:
<%$ ConnectionStrings: MybookstoreConnString %>
Data Binding Expressions:
<%# Eval(“DBFieldName” )%>
Sayfa Yönergeleri ve Öznitelikleri
Sayfa yönergesi, her ASP.NET sayfasının
üstüne eklenir
<%@ Page Lanuage=“C#” %>
Sayfa yönergesinin anahtar özelikleri:
Sayfanın dilini belirtir
Scrollbar konumlarını korur !!
Kod dosyası yolunu tanımlar
İzlemeyi açar veya kapatır
Sayfa tarafından kullanılan temaları veya ana
şablonları belirtir
Hata sayfasını tanımlar
Sayfa Yönergeleri ve Öznitelikleri
Web Kontrolları (Denetimleri)
ASP.NET, veri toplamak görüntülemek ve
doğrulamak için web sunucusu kontrollerine
dayanır
Sunucu denetimleri, özellikleri, yöntemleri ve
olayları (event) olan sınıflardır
Sunucu denetimleri, dinamik olarak XHTML
uyumlu kod üretir
ASP.NET Denetim Türleri
ASP.NET kontrolleri Page sınıfı tarafından dinamik html
çıktı üretmek için kullanılan önemli bir teknolojidir
Sunucu denetimlerinin dört temel tipi vardır:
Web sunucu denetimleri: Kesin yazımlı (stronglytyped) programlanabilir nesneler. (sınıflar)
HTML sunucu denetimleri: Bilinen html
elemanlarına benzerler fakat sunucu tarafında
denetlenirler. (etiketler; runat=“server”)
Doğrulama denetimleri: Web Form gönderimlerini
doğrulamak için kullanılır. (yerleşik)
Kullanıcı denetimleri: Üstbilgi, altbilgi ve menü gibi
özel denetimler.
ASP.NET Web Sunucu
Denetimleri
ASP.NET Web Sunucu
Denetimleri …devamı
ASP.NET Denetim Örnekleri
ASP.NET Denetim Örnekleri
ASP.NET Denetim Örnekleri
ASP.NET Denetim Örnekleri
ASP.NET Denetim Örnekleri
ASP.NET Denetim Örnekleri
ASP.NET Denetim Örnekleri
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
<asp:CustomValidator ID="CalCheck" runat="server" ErrorMessage="* Lütfen doğum tarihinizi giriniz."
ValidationGroup="ValidationSummary1" ></asp:CustomValidator>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" />
protected void Button1_Click(object sender, EventArgs e)
{
DateTime x;
DateTime y = new DateTime();
x = Calendar1.SelectedDate;
if (x == y)
{
CalCheck.IsValid = false;
return;
}
Label1.Text = Ad.Text + " " + Soyad.Text + " " + Calendar1.SelectedDate.Date.ToString();
}