Form IIIa ( Türkçe): DERS BİLGİLERİ Dersin Adı Kodu Yarıyılı (a
advertisement

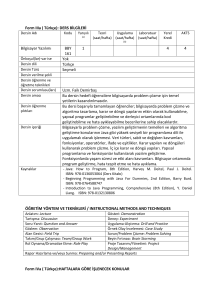
Form IIIa ( Türkçe): DERS BİLGİLERİ Dersin Adı Kodu Yarıyılı (a) Teori Uygulama Laboratuar (saat/hafta) (saat/hafta) (saat/hafta) Yerel Kredi AKTS 4 5 (b) Web Tasarımı Önkoşul(lar)-var ise Dersin dili Dersin Türü Dersin verilme şekli Dersin öğrenme ve öğretme teknikleri Dersin sorumlusu(ları) Dersin amacı Dersin öğrenme çıktıları Dersin içeriği Kaynaklar BBY 4 262 BBY 162: Programlama ve Algoritmalar İngilizce Seçmeli Dersin sonunda öğrencilerin kendi başlarına bir web sitesi tasarlayabilecek ve yönetebilecek düzeyde bilgi sahibi olması beklenmektedir. Bu dersin sonunda öğrenci Web tasarımı ile ilgili kavramları açıklar ve Web sitesi tasarımı yapar, HTML gibi işaretleme dillerini, belirteçleri, stilleri, Java programlamayı, kullanıcı ve sunucu tarafı programlama kavramları öğrenir. Dersin temel amacı, öğrencilerin bir web sitesi tasarlayabilmeleri için gerekli donanıma sahip olmalarının sağlanmasıdır. Bu amaçla web sitesi tasarımında temel ilkeler, web sitesi tasarım süreci, stil sayfalarının ve şablonların kullanımı, dinamik web sayfaları oluşturma, web sayfalarında renk kullanımı, web ortamında içerik yönetimi, web kaynaklarının değerlendirilmesi, web sitelerinin dizinlenmesi ve üst veri, bilgi merkezi web siteleri, web sitelerinin kullanılabilirliği, web ortamında veri güvenliği konuları ders kapsamında ele alınmaktadır. • • • • Deitel, P.J., Deitel, H. ve Deitel, A. (2011). Internet & World Wide Web: How to Program (5. Ed.). Prentice Hall. ISBN-10: 0-13-215100-6 Hofstetter, F.T. (2003). Advanced Web design. New York: McGraw-Hill. Nielsen, J. (2000). Designing Web usability. Indianapolis: New Riders. Rosenfeld, L. ve Morville, P. (2002). Information Architecture for the World Wide Web. Sebastopol: O'Reilly. ÖĞRETİM YÖNTEM VE TEKNİKLERİ / INSTRUCTIONAL METHODS AND TECHNIQUES Anlatım: Lecture Tartışma: Discussion Soru-Yanıt: Question and Answer Gözlem: Observation Alan Gezisi: Field Trip Takım/Grup Çalışması: Team/Group Work Rol Oynama/Dramatize Etme: Role Play Gösteri: Demonstration Deney: Experiment Uygulama-Alıştırma: Drill and Practice Örnek Olay İncelemesi: Case Study Sorun/Problem Çözme: Problem Solving Beyin Fırtınası: Brain Storming Proje Tasarımı/Yönetimi: Project Design/Management Rapor Hazırlama ve/veya Sunma: Preparing and/or Presenting Reports Form IVa ( Türkçe):HAFTALARA GÖRE İŞLENECEK KONULAR Haftalar 1. Hafta 2. Hafta 3. Hafta 4. Hafta 5. Hafta 6. Hafta 7. Hafta 8. Hafta 9. Hafta 10. Hafta 11. Hafta 12. Hafta 13. Hafta 14. Hafta 15. Hafta 16. Hafta Tartışılacak işlenecek konular Web Tasarımı İle İlgili Temel Kavramlar İçerik Hazırlama ve İçerik Yönetimi HTML 5 HTML 5 HTML 5 CSS CSS Ara Sınav Java Script Java Script Java Script Java Script XML Web Kullanılabilirliği Final Sınavı Form Va: DEĞERLENDİRME SİSTEMİ Yarıyıl içi çalışmaları Devam (a) Laboratuar Uygulama Alan Çalışması Derse Özgü Staj (Varsa) Ödevler Sunum Projeler Seminer Ara Sınavlar* Genel sınav Sayısı Katkı Payı %** Toplam Yarıyıl İçi Çalışmalarının Başarı Notuna Katkısı Yarıyıl Sonu Sınavının Başarı Notuna Katkısı Toplam *Dersin yapısına uygun olarak sunum, proje, seminer gibi çalışmalar I.arasınav olarak değerlendirme sisteminde kullanılabilir **Değerlendirme sisteminin katkı oranları hesaplanırken Hacettepe Üniversitesi ilgili yönetmelik maddeleri geçerlidir Form VIa: AKTS (ÖĞRENCİ İŞ YÜKÜ) TABLOSU Etkinlikler Ders Süresi (X14 ) Laboratuvar Sayısı Süresi Toplam İş Yükü Uygulama Derse özgü staj (varsa) Alan Çalışması Sınıf Dışı Ders Çalışma Süresi (Ön Çalışma, pekiştirme, vb) Sunum / Seminer Hazırlama Proje Ödevler Ara sınavlara hazırlanma süresi Genel sınava hazırlanma süresi Toplam İş Yükü Form VIIa (Türkçe): DERSİN ÖĞRENME ÇIKTILARININ PROGRAM YETERLİLİKLERİ İLE İLİŞKİLENDİRİLMESİ Program yeterlilikleri Katkı düzeyi* 1 2 PY1 PY2 PY3 PY4 PY5 PY6 PY7 PY8 PY9 PY10 PY11 PY12 *1 En düşük, 2 Düşük, 3 Orta, 4 Yüksek, 5 Çok yüksek 3 4 5