
Web Programlama Kursu
Bu kurs ne değildir? Neyi amaç edinmiştir?
Bilgisayar Programcısı?
Web Tasarımcısı?
Web Programcısı?
Neler öğreneceğiz?
Kurs sonunda neler yapılabileceğiz?
Örnek siteler
Örnek Projeler
E-ticaret siteleri
Eğitim içerikli siteler
Öğrenci Bilgi Sistemi
KPDS Sınav ve Çalışma Sistemi
Turizm içerikli siteler
CD-DVD Satış ve Paylaşım Sitesi
Grafik ve Web Tasarım Çalışmaları Satış Sistemi
Turist Rehber
Portallar
Araba Portalı
Kitap Portalı
CD-DVD Satış ve Paylaşım Sitesi
Grafik ve Web Tasarım Çalışmaları Satış
Sistemi
Öğrenci Bilgi Sistemi
TURİZM REHBERİ
Emlak Portalı
Montaj & Servis Takip Sistemi
Web Teknolojileri
Bölüm I:
HTML, DHTML, JavaScript, CSS
Bölüm II:
PHP ve MySql
Editörler
iki temel editör kullanılması planmakta:
Notepad++
http://notepad-plus-plus.org/
Adobe Dreamweaver CS4 veya CS5
http://www.adobe.com/products/dreamweaver.html
Editörler Notepad++
Notepad++, notepad yazılımına alternatif olan, çok gelişmiş bir
metin editörüdür. Onlarca programlama dilini tanır ve
renklendirme desteği verir. Özellikler:
Dil tanıma ve renklendirme
WYSIWYG editörü
Kullanıcı tanımlamalı dil renklendirme
Otomatik tag tamamlama
Çoklu döküman açma ve görüntüleme
Arama&Değiştirme desteği
Sürükle&Bırak desteği
Türkçe
3.18 MB
Freeware/Ücretsiz
Desteklediği Diller:
C, C++, Java, C#, XML, HTML, PHP, CSS, makefile, ASCII art
(.nfo), doxygen, ini file, batch file, Javascript, ASP, VB/VBS, SQL,
Objective-C, RC resource file, Pascal, Perl, Python, Lua, TeX,
TCL, Assembler
Notepad++
Editörler Adobe Dreamweaver CS4-5
Adobe® Dreamweaver® CS4-5 yazılımı, tasarımcı ve
geliştiricilere standartları temel alan web sitelerini güvenle
oluşturma gücü verir.
Özellikler:
Sitenizi görsel olarak tasarlayın- Programlama tabanlı sayfalar
Tarayıcılar arasında uyumluluğu sağlayın
FLV video entegre edin
İngilizce (dil desteği)
Shareware/Deneme
ADOBE
http://www.adobe.com/products/dreamweaver/
Editörler Adobe Dreamweaver CS4
Kurs ne zaman olacak?
Salı 18.15-21.15
Perşembe 18.15-21.15
Web Sayfalarını Yayınlamak?
Sadece kendi bilgisayarımızda kalabilir yada,
Web sayfanızı yayınlamak için sayfanızı bir web sunucuya
kopyalamalısınız.
Alan adı almak (Domain name)
Örnek: www.namecheap.com
Hosting alınan DNS’e ayarları yaparak yönlendirmek yeterli
Alan kiralamak (Hosting)
Web Hosting (Ücretli)
500 MB Web Alanı
5 GB Trafik
1 Alan Adı Barındırma
15 E-Posta
http://www.turkiyewebalani.com
http://www.turkwebhosting.com
http://www.sadecehosting.com
• FTP Adresi
• Kullanıcı Adı
• Paralo
HTML
HTML'in açılımı Hyper Text Markup Language
Bir HTML dosyasının uzantısı htm veya html olmak
zorundadır.
Bir HTML kodu tag(işaretlenmiş etiketler)’lardan
oluşmaktadır
HTML dosyalarınızı kolay bir şekilde FrontPage
veya Dreamweaver ile de hazırlayabilirsiniz.
HTML çalışmak istiyorsanız not defteri (notepad)
başlamayı tavsiye ediyorum
İlk örnek
HTML
ilk örnek
<html>
<head>
<title>Sayfa Başlığı</title>
</head>
<body>
Bu benim ilk sayfam <br>
<b>Bu metin koyu</b>
</body>
</html>
• HTML programlama dili değil, işaretleme dilidir
• HTML etiketleri 2 karakter ile sınırlanır. < ve >
• HTML etiketleri çift olarak kullanılır.
Örn: <b> Bu metin koyu fonttadır. </b>
• HTML etiketleri büyük/küçük harfe duyarlı değildir
HTML
ilk örnek
• Başlıklar <h1> ve <h6> dahil olmak üzere aradaki tüm
rakamlar kullanılarak tanımlanabilir
• Örnek: <h1>Bu bir başlık</h1>
• Paragraflar <p> etiketi ile belirtilir.
• Örnek: <p>Bu bir paragraf</p>
• Satır atlamak için <br> etiketi kullanılır.
• HTML içinde açıklama (yorum) satırları yaratmak
• Örnek: <!-- Bu bir açıklama -->
HTML
ilk örnek - Parametreler
• Parametreler, HTML öğelerine, ek özellikler eklenmesini
sağlar.
• Parametreler daima başlangıç etiketi içerisinde belirtilir.
• Örnek 1: <h1 align="center"> metinin ortalanacağını da belirtir.
• Örnek 2: <body bgcolor=“yellow”> arkaplan renginin sarı olacağını
belirtir.
HTML
ilk örnek – özel karakterler
• HTML içinde bazı karakterler ("<" gibi) kaynak kodlarda
yazılarak ekranda görüntülenmesi sağlanamaz.Bu tip
karakterleri görüntüleyebilmek için bazı özel karakterler
kullanılır.
• Örnek 1: Fazladan boşluk, Özel karakteri: &nbsp;
• Örnek 2: Küçüktür, <, Özel karakteri: &lt;
• Örnek 3: Büyüktür, >, Özel karakteri: &gt;
• Örnek 4: Ve, &, Özel karakteri: &amp;
• Örnek 5: Alıntı, “, Özel karakteri: &quot;
HTML
ilk örnek – link ve çerçeve
• Link vermek
• Örnek 1: <a href="http://www.sem.metu.edu.tr“ target="_blank">...SEM web sayfası
tıklayın...</a>
• Çerçeve oluşturmak
• Örnek:
<frameset cols="25%,75%">
<frame src="frame_a.htm">
<frame src="frame_b.htm">
</frameset>
<frameset>
<frame>
<noframes>
<iframe>
: Frame ayarlarını belirtir.
: Alt pencere (çerçeve) belirtir.
: Frame desteğinin kullanılmamasını sağlar.
: İç frame belirtir.
HTML
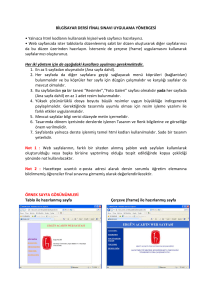
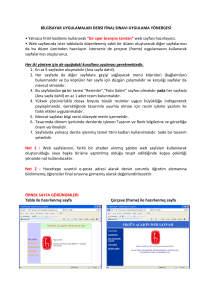
ilk örnek – tablo
• Tablo oluşturmak
• Örnek 1:
<table border="1">
<tr>
<th>Başlık</th>
<th>Başka Başlık</th>
</tr>
<tr>
<td>Satır 1, Hücre 1</td>
<td>Satır 1, Hücre 2</td>
</tr>
<tr>
<td>Satır 2, Hücre 1</td>
<td>Satır 2, Hücre 2</td>
</tr>
</table>
HTML
ilk örnek – liste
• Liste oluşturmak
• Örnek 1- Sırasız:
<ul>
<li>Hakkımda</li>
<li>Spor</li>
</ul>
• Örnek 2- Sırasız:
<ol>
<li>Hakkımda</li>
<li>Spor</li>
</ol>
• Arka Plan
<body bgcolor="#000000">
<body background=“arkaplan.jpg">
• Font
<font size="2" face="Verdana">
Bu bir paragraf.
</font>
• Resim eklemek
<img src="home.gif" alt="Ana Sayfa“>
HTML
ilk örnek – Form
• Örnek -1
<form>
Adınız:
<input type="text" name="isim"> <br>
Soyadınız:
<input type="text" name="soyad">
</form>
• Örnek-2
<form>
<input type="radio" name="Cinsiyet" value="Erkek"> Erkek <br>
<input type="radio" name="Cinsiyet" value="Kadın"> Kadın
</form>
• Örnek-3
<form name="input" action="gonder.php“ method="get" target="_blank">
Kullanıcı Adı:
<input type="text" name="kullanici">
<input type="submit" value="Gönder">
</form>
HTML
ilk örnek – Başlık
- Head öğesi genel bilgiler ve ayrıca meta-bilgilerini içerir.
- HTML standartlarına göre sadece bir kaç etiket head etiketi içerisinde
kullanılabilir, Bunlar: <base>, <link>, <meta>, <title>, <style> ve <script>.
• Örnek -1
<head>
<title>
<base>
<link>
<meta>
Başlık
Sayfa başlığı
Temel URL hedef çerçevelerini belirlemek için kullanılır.
Kaynak dosyası belirtilir
META bilgileri girilir.
HTML
ilk örnek – Meta
- Meta öğesi daha çok arama motorlarının site içerisinde neler bulunduğuna
dair bilgi edinmesi için koyulur. Arama motorlarının sitenizi ziyaret ettiğinde
Meta keywords içine bakar ve ona göre sitenizi kendi veritabanında
indeksler.
• Örnek
<meta name="keywords" content="HTML, ders, online, SEM">