Dinamik Web Sitesi - Personel Daire Başkanlığı
advertisement

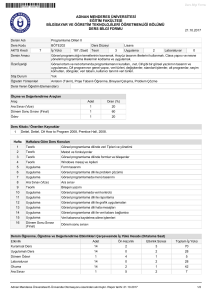
İSTANBUL ÜNİVERSİTESİ WEB TASARIM EĞİTİMİ BILGI İŞLEM DAIRE BAŞKANLIĞI HALİL AKDAŞ WEB - E-POSTA HIZMETLERI BIRIM SORUMLUSU 10 Ekim 2016 Ön Test S1. Web nedir? S6. Hangisi koyu formatta yazı için kullanılan etikettir? a) İnternet üzerindeki servislerden biridir. a) <a> b) Facebook b) <b> c) Google c) <br> S2. www nedir? S7. Hangisi Programlama dili değildir? a) Web sayfası a) PHP b) Web web web b) ASP c) World wide web c) HTML S3. Web Sayfası hazırlarken hangi program kullanmak zorunludur? a) Photoshop b) PHP c) Program kullanmak zorunlu değil S4. HTML nedir? a) Web Sitesi oluşturma için kullanılan metin işaretleme dili b) Web sitesi hazırlama programı c) Programlama Dili S5. Hosting nedir? a) Web sayfasının diğer adı b) Web sunucusu ile web yayımı c) Web sitesi tasarımı S8. Hangisi İçerik Yönetim Sistemi değildir? a) Drupal b) Joomla c) MySQL S9. WordPress nedir? a) Web Sitesi oluşturma için kullanılan blog sistemi b) Programlama Dili c) Web sitesi hazırlama programı S10. Hangi ikisi <table> etiketi ile birlikte mutlaka kullanılır? a) <a><b> b) <p><br> c) <tr><td> 1 İçerik • Web Nedir? • Web Yayımı • HTML Nedir? • Basit HTML Etiketleri •CSS Kullanımı • Statik/Dinamik Web Siteleri • Web Programlama Dilleri (ASP, PHP vb.) • İçerik Yönetim Sistemi Nedir? • Wordpress ile İçerik Yönetimi • İstanbul Üniversitesi Kurumsal Web Siteleri 2 Başlık İçeriğiniz için bu alanı kullanabilirsiniz. 3 4 İnternet – Web Arasındaki Farklar ALOO! WEB SİTESİNE GİREMİYORUZ HERŞEYİ ELLE YAPMAK ZORUNDA KALIYORUZ. • WWW açılımı World Wide Web yani Dünya Çapında Web denilir, • İnternet ise dünyadaki tüm cihazları birbirine bağlayan bir teknolojidir, • WWW sadece tarayıcılar vasıtası ile bir web sitesini görüntülemeye yarayan araçlar zinciridir, • Web ’de birim eleman bir HTML dosyasıdır, İnternet'te birim eleman bir bilgisayardır. • Internet üzerinde HTML haricinde diğer birçok protokolle de çalışır. Bu protokoller ile çalışan sistemlere Web denilmez. İnternet ve web aynı • FTP, SSH, Mail, Torrent ve Diğer protokoller şey değildir. İnternet üzerinden gerçekleşebilir, • Web’in temeli İnternet olup, İnternet üzerinde kurulmuştur ve İnternet’in sunduğu mekanizmalardan çoğunun kullanılmasını sağlar, • Web İnternet ile sağlanan iletişim şekillerinden yalnızca birisidir. 5 Web Nedir? WWW nedir? İngilizce ’de World Wide Web sözcüklerinin baş harflerinden oluşturulan bir kısaltmadır. Dünyayı saran web diye açıklayabiliriz. Kısaca web sözcüğü ile de ifade edilir. Web Nedir? İngilizcedeki web sözcüğünden gelmektedir. Kumaş dokusundan esinlenerek, bilgisayar ağını ifade etmek için kullanıldığı söylenebilir. Web, internet üzerindeki servislerden birisidir. İnternet üzerinde yazı, grafik, resim, ses ve hareketli görüntülerden oluşan dokümanları uzaktaki bilgisayarlara iletir. • Bilgisayar ekranında gördüğümüz her bir web dokümanına bir web sayfası denir. • Bir kişi ya da kurum, hazırladığı bütün web sayfalarını bir araya getirerek bir web sitesi oluşturabilir. • Her web sitesinin internet üzerindeki yerini belirleyen bir adresi vardır. Buna URL (Uniform Resource Locator) denilir. Web dokümanları internete bağlı her bilgisayardan yayımlanabilir ve görülebilir. Yayımı ve görüntüyü sağlayan özel yazılımlar olmadan ne yayım olur ne de görüntü sağlanır. Bir web sayfasının internette bize ulaşması için geçirdiği başlıca evreler şunlardır: 1. Web sayfasının hazırlanması, 2. Web sayfasının sunulması, 3. Web sayfasının izlenmesi. 6 Web Yayımı 1. Web Sayfasının Hazırlanması Web sayfaları özel bir programlama dili ile yazılır. Bu dile HTML (Hypertext Markup Language) denir. Bu dil yalnız yazıları değil grafik, resim, ses iletimini de yapabilmektedir. Yazı, resim ve grafiklere hareket katarak, kısaca video diye adlandırılan dinamik web sayfaları oluşturulabilmektedir. Bunların hazırlanabilmesi için çok sayıda yazılım kullanılır. 2. Web Sunucuları (Hosting) Internete bağlı olan ve bir IP (Internet Protocol) numarası olan her bilgisayar web sunuculuğu yapabilir. Hazırlanan bir web sayfasının internette yayımlanabilmesi için sunumu yapan bir yazılımın olması gerekir. Bunu yapan çeşitli yazılımlar vardır. En yaygın olanı Apache Server adıyla bilinen yazılımdır. İnternete bağlı ve üzerinde bir web sunucu yazılımı olan bilgisayar bir web sunucudur. Bir web sunucu bir çok web sayfasını ve web sitesini yayımlayabilir. Bu işi yapan bilgisayarlara web sunucuları denir. Web sunuculuğu yapan bir çok ticari ve resmi kuruluş vardır. 3. Web Tarayıcıları (Web Browser) Web dökümanlarını (web sayfalarını) görüntüleyen yazılımlardır. Web tarayıcıları arasında en yaygın olanları Internet Explorer ve Mozilla Firefox, Google Chrome ’dır. Web tarayıcıları ücretsizdir. İnternet’ten indirilebilir. 7 8 İyi Bir Web Tasarım Nasıl Olur? • Kolay ulaşılabilmeli. • Güncellenebilir ve geliştirilebilir olmalı. • Dili sade olmalı ve hedefe yönelik yönlendirmeler içermeli. • Kullanıcıyı gereksiz bilgilerle yormamalı. • Görsellerle desteklenmeli. Fotoğraflar aşırı büyük olmamalı. • Renk uyumu sağlanmalı. • Kullanım kolaylığı sağlamalı. • Zararlı yazılımlara karşı korunabilir olmalıdır. • Tasarım ile konu birbirine uymalı. 9 10 Arayüz Tasarımı • Photoshop, Fireworks vb. programlarla veya elle bir beyaz kağıda çizilen eskiz ile ana sayfa ve alt sayfa tasarımı kabaca belirlenir. • Menülerin nerede yer alacağı, • Menülerin içeriklerinin neler olacağı, görsellerin sayfanın neresinde yer alacağı, • Banner ve footer alanında nelerin yer alacağı, • Logo, slogan vb. nerede yer alacağı, 11 HTML Nedir? HTML web sayfalarını oluşturmak için kullanılan standart metin işaretleme dilidir. Programlama dili değildir. Tarihçe: CERN'de görevli olan Tim Berners-Lee, CERN araştırmacılarının bilgilerini ve dokümanlarını birbirleriyle paylaşabilmeleri için 1990 yılında HTML işaretleme dilini geliştirmiştir. HTML günümüzde hayatımızın vazgeçilmezi olan internetin başlıca temelini oluşturmuştur. HTML, bir programlama dili olarak tanımlanamaz. Zira HTML kodlarıyla kendi başına çalışan bir program yazılamaz. Ancak bu dili yorumlayabilen programlar aracılığıyla çalışabilen programlar yazılabilir. Temel gereği yazı, görüntü, video gibi değişik verileri ve bunları içeren sayfaları birbirine basitçe bağlamak, buna ek olarak söz konusu sayfaların web tarayıcısı yazılımları tarafından düzgün olarak görüntülenmesi için gerekli kuralları belirlemektir. HTML kodunu web tarayıcıları okur, yorumlar ve görsel hale dönüştürürler, dolayısıyla aynı HTML kodunun farklı tarayıcılarda farklı sonuç vermesi olasıdır. 12 HTML ile Web Sayfası Html ile web sayfası hazırlamak için bilgisayarınıza herhangi bir program yüklemenize gerek yoktur. Herhangi bir metin editörü (not defteri, word, wordpad gibi) html sayfaları oluşturmak için yeterlidir. Fakat kodları yazarken kolaylık sağlamak ve kod yazım hızını arttırmak için Dreamweaver, Notepad++, Sublime Text gibi programlar tercih edilebilir. Hazırlamış olduğunuz web sayfalarını kaydederken html, htm, xhtml gibi tarayıcıların anlayabileceği bir uzantı ile kaydetmeniz gerekir. Not defterini açarak basit bir web sayfası oluşturmak için aşağıdaki kodları yazabiliriz. <html> <head> <title>Hoşgeldiniz</title> </head> <body> <p>Html Öğreniyorum</p> </body> </html> 13 HTML Kodları Yazarken Dikkat Edilmesi Gereken Hususlar 1. <html>,<head>,<body> gibi büyüktür (<…>) içerisine yazılan kodlara etiket (tag) adı verilir. 2. Açılan her etiket kapatılır. Etiketi kapatmak için / işareti kullanılır. 3. Html etiketlerinde Türkçe karakterler yer almaz. 4. Etiketler büyük veya küçük harfle yazılabilir. Fakat genel kabul görmüş yazım biçimi küçük harftir. Temel HTML Etiketleri ve Anlamları Html: Bu etiket diğer tüm etiketleri sarmalayan html diliyle kodlama yapılacağını belirten, sayfanın başında açılıp sonunda kapatılan bir etikettir. Head: Hazırladığımız sayfa ile ilgili bilgiler ve tanımlamaların yer aldığı bloktur. Bu kısımdaki kodlar web sayfasında görüntülenmezler. Yukarıdaki kodda head etiketinin içerisinde <title> etiketi kullanılmıştır. Title web sayfasının başlığı anlamına gelmektedir. Hazırladığınız sayfayı incelediğinizde web sayfanızın üst sekmesinde Hoşgeldiniz yazısını görebilirsiniz. Body: Bu etiket ziyaretçinin görebildiği, sayfanın tüm içeriğinin yer aldığı bölümdür. Kullanılacak etiketlerin bir çoğu body etiketinin içerisinde yer alır. Yukarıdaki örnekte <p> etiketi bir paragraf oluşturmak için kullanılmıştır ve paragrafın içerisine Html Öğreniyorum mesajı ziyaretçiye gösterilmiştir. 14 HTML Etiketleri 1) <h> Başlık 2) <b> Kalınlık 3) <i> İtalik (eğik yazı) 4) <u> Altını Çiz 5) <p> Paragraf 6) <br> Alt Satıra Geç 7) <font> Etiketi Font etiketi metin <font face="Times New Roman" color="blue" size="5"> Font etiketiyle yazı biçimlendirildi.</font> 8) <a> Bağlantı (link) 9) <img> Resim Görüntüle <a href="resimler/buyukresim.jpg"> <img src="resimler/kucukresim.jpg"> </img> </a> rengini ayarlama, yazı tipini değiştirme ve boyutunu ayarlamak 10) <table> Tablo için kullanılır. Tek bir etiketin bu 3 11) <tr> Satır özelliği değiştirebilmesi aldığı 12) <td> Sütun parametreler sayesinde olmaktadır. 15 HTML Etiketleri Tablo Etiketleri border: kenarlık oluşturmak için kullanılır. bordercolor: kenar-lıkların rengini değiştirmek için kullanılır. bgcolor: tablonun arkaplan rengini değiştirmek için kullanılır. width: Tablonun genişliğini ayarlamak için kullanılır. height: Tablonun yüksekliğini ayarlamak için kullanılır. colspan: Aynı satırdaki hücreleri birleştirmek için kullanılır. rowspan: Aynı sütundaki hücreleri birleştirmek için kullanılır. 16 <html> <head> <title>Tablolarla Çalışmak</title> </head> <body> <table border="1" bordercolor="red" width="300px" height="150px" bgcolor="pink"> <tr> <th colspan="3">Stoklar</th> </tr> <tr> <td>1</td> <td>Elma</td> <td rowspan="2">5 kg</td> </tr> <tr> <td>2</td> <td>Soğan</td> </tr> </table> </body> </html> 17 CSS Kullanımı Cascading Style Sheets (Basamaklı Stil Şablonları ya da Basamaklı Biçim Sayfaları, bilinen kısa adıyla CSS), HTML'e ek olarak metin ve format biçimlendirme alanında fazladan olanaklar sunan bir Web teknolojisidir. ÖRNEK: 18 19 Statik/Dinamik Web Siteleri Statik Web Sitesi Monoton veya az güncellenen sitelerdir. İçerik sık bir şekilde değişikliğe uğramaz. Genellikle uzun süre değişiklik olmayacak olan sitelerdir. Ziyaretçi veya üye katkısı yok denecek kadar azdır. Site tamamen siteyi oluşturan kişi tarafından düzenlenebilir. Statik Web sitesini oluştururken kullanılan kodlamalardan bazıları; • HTML, XHTML, DHTML, CSS Dinamik Web Sitesi Dinamik bir Web sitesi, her kullanıcı için ya da her ziyarette özel olarak oluşturulabilir. Dünya üzerindeki her kullanıcı, bir siteye kendi kullanıcı adıyla girdiğinde diğer kullanıcılardan farklı bir içeriğe erişebilir. Bu farklı içerik, Web sitesinin renkleri, teması, müzikleri, sitedeki yetki derecesi vb. şeklinde olabilir. Günümüz internetindeki popüler siteler dinamik sitelerdir. Bu dinakmikliği oluşturmak için dünyada kullanılan farklı diller vardır. Dinamik bir Web sitesinde kullanılabilen dillerden bazıları şunlardır: • ASP.Net, ASP, PHP, JSP, CFM vb. 20 Web Programlama Web Programlama Nedir? En basit tabiri ile web programlama bir web sitesi oluşturmak için gerekli kaynak kodu yazma işlemine verilen addır. Sitelere işlevsellik ve kullanım kolaylığı sağlayan web programlama ile bugün sadece içerik ve giriş sayfalarından oluşan siteler yerine, görsel ve işlevsel zenginliğe kavuşmuş web sitelerine erişebiliyoruz. İster alışveriş ister kurumsal tanıtım siteleri olsun her bir site ayrı özelliğe sahip hale getirilebiliyor. Örneğin; site üzerinden alış veriş yapılabilmesi, satılan ürünlerin stoktan otomatik olarak düşürülmesi, kullanıcıların yorum yapabilmesi, üye olabilmesi, site sahibinin istediği zaman değişiklik yapmasına imkan veren paneller, oy ve puan sistemleri internet kullanıcılarının hizmetine web programlama sayesinde sunulabilmektedir. 21 Web Tasarım ile Web Programlama Farkı Genel olarak ayırırsak; • Web tasarımcı dreamweaver, Photoshop fireworks, flash gibi programları, • Web Programcı ise asp vbscript, php, cold fusion, javascript gibi programlama dillerini bilir. • Programcı tasarımın içine hazırlanan görsel ve içeriksel kodlamaları yapar. Programlama aslında biraz kafa karıştırıcı olabilir ve bu nedenle web tasarımla karıştırılmaktadır. Web programlama ile kullanıcıların aktif olarak site üzerindeki hareketleri sağlanırken aynı zamanda firma veya kurum kendi güncellemelerini yapabilme kolaylığına erişirler. 22 23 Web Programlama Dilleri ASP ve PHP Nedir? ASP.NET ASP Microsoft tarafından geliştirilen bir web ASP.NET Farklı bir ortamda yazılan kodların IIS ile programlama dilidir. Yine Microsoft tarafından geliştirilen entegre olan ve .nET framework ile bu çalışma MSSQL veritabanını kullanmaktadır. Windows ortamının faydası uyumluluk ve dayanıklılıktır. sunucuların Fiyatlarının yüksek olmasından dolayı ASP.net'te yazılan kodlar IIS ile çalışmaktadır. IIS bir bireysel kullanıcılar pek tercih etmemektedir. PHP ise özelliği Sürüm farkı sorunu yoktur. .Net linux tabanlı bir web programlama dilidir. Veri tabanı programlamasında 1 kereye mahsus olarak MSIL olarak MYSQL veri tabanını kullanmaktadır. Linux sayesinde dönüştürülüyor ve sunucu tarafından sunucularda çalışmaktadır. PHP ASP'ye göre açık okunması sağlanıyor. Derlenerek çalışan kodların bir kaynak kodlar içerdiği için daha çok kitleye ulaşmıştır ve çok artısı var. Hatalarınızı anında görebiliyorsunuz. fiyatı sayesinde en çok tercih edilen programlama dilidir. Derlenen kodlarda hata yoksa kodların zaman kaybı oluşturmadan hizmet ettiğini göreceksiniz.ASP.NET ile oluşturulan dinamik sayfalarsa, "aspx" uzantısını alıyor. Uzantıların farklı olması aynı sunucuda hem ASP'nin, MYSQL hem de ASP.NET'in sorunsuzca çalışabilmesini MySQL linux sunucularda çalışan ve gerçekten çok sağlıyor. başarılı dünyanın en yaygın veritabınıdır. PHP Programlama dilleri kullanmaktadır. MySQL sistemli MSSQL Nedir? çalışan Linux ile uyumludur. Kullanımı oldukça basit ve Bir Microsoft yapımı bir veritabınıdır. Genellikle ASP ve hızlıdır. Tüm forum sistemleri ve tüm PHP tabanlı ASP.net tarafından kullanılır. Veritabanlarının scriptler veritabanı olarak MySQL kullanır. Hiç bir oluşturulmasını ve yönetilmesini sağlar . Windows şekilde doğru kullanıldığı taktirde sorun yaratmaz. Sunucularda bulunur. MSSQL Web programlama dilinin MySQL'i daha kolaylaştırmak amacı ile PHPMyAdmin Sunucuya gönderdiği bilgileri kişi tarafından girilmesi kurulan bir script ile MySQL'i daha kolay kullanımını halinde bunu MSSQL'e yedekler. Dünyada en çok sağlamaktadır. kullanılan veri tabanlarından biridir. Nesne tabanlı programlama türünü düzenler ve kendine yedekler.24 PHP Örnek Aşağıdaki örnekte görünen formu oluşturarak girilen bilgileri ekrana yazdıralım. 25 26 ASP Örnek ÖRNEK: 27 ASP Örnek 28 İçerik Yönetim Sistemi (Content Management System) CMS: Kod bilgisi olmayan kişilerin işlevsel ve dinamik siteler kurarak, kolayca yönetebilmelerini sağlayan Web Yazılımıdır. İçerik yönetim sisteminin öncelikli amacı web sitesi makalelerin oluşturulmasını, kullanıcı yönetimini, fotoğrafların, videoların, bannerların, reklam alanlarının, iletişim, raporlama, analiz ve web sitesi genel ayarlarının yönetilmesini anlık olarak sağlamaktır. Bunun yanı sıra özel bir web tasarımınız var veya oluşturmak istiyorsanız, içerik yönetim sisteminin de tasarıma göre şekillendirilmesi, tasarımınızın her yerine ulaşabilmeniz ve yönetebilmeniz gerekmektedir. Eğer kod diline hakim olunsaydı bile, içerik yönetim sistemleri söz konusu olmadan birçok içerik ve haberlerin yer aldığı siteleri hazırlamak çok zor olabilirdi. Bu zorluk profesyonel yazılımcıların içerik yönetim sistemleri geliştirerek, daha işlevsel bir site yönetimini sağlayacak yazılımların ortaya çıkmasını sağladı. 29 İçerik Yönetim Sistemi Nasıl Çalışır? • İçerik yönetim sistemine sadece site yöneticileri ve alt yöneticileri erişebilir. • Rol tabanlı yönetime sahip bir alt yapı kullanılır. (İçerik yöneticiler, onaylayanlar gibi.) • Site yöneticisi yetkileri kaldırabilir veya sınırlandırabilir. • Kullanım istatistiklerine ve iletişim formlarına panelden ulaşılabilir. • Ziyaretçiler web sitesine masaüstü, tablet ve mobil cihazlardan ulaşabilir. 30 İçerik yönetim sistemi tercih edilirken dikkat edilmesi gerekenler • İçerik yönetim sistemi sonradan eklenebilecek tüm yazılım özelliklerine uyum sağlamalıdır • Güvenlikli ve hızlı çalışmalıdır. • Kullanıcı ara yüzünde değişiklikler yapmaya elverişli olmalıdır. • Kullanımı kolay olmalıdır. • Çoklu dil özelliği olmalıdır. • Yedekleme özelliği bulunmalıdır. • İstenilen raporlar oluşturulabilmelidir. 31 Neden içerik yönetim sistemi kullanmalıyız? • İçerik yönetim sistemlerini kullanmanın en büyük avantajı, kod bilgisine gerek bırakmadan dinamik web sitelerinin yönetilmesini sağlanmasıdır. • Menüler, sayfalar ve kategoriler düzenleyerek, sitenizde haber paylaşımında bulunabilmeniz birkaç dakikalık zaman alıyor. • İçerik yönetim sistemlerinde sitenizin içeriklerini hazırlamak ve yayınlamak, kendi taslağınıza uygun şekilde kategori, menü ve sayfaları oluşturmak çok kolay bir şekilde gerçekleşebiliyor. • Ayrıca açık kaynak kodlu içerik yönetim sisteminde kullanabilirsiniz. Wordpress, Joomla en çok kullanılan içerik yönetim sistemleri arasında yer alıyor. Yalnız bu tarz içerik yönetim sistemlerinde her şeyi dinamik olarak yapabilmeniz size sunduğu özelliklere bağlıdır. Bu içerik yönetim sistemlerini kullanmak istemeyenler, kendilerine özgün içerik yönetim sisteminin yazılmasını yazılım firmalarından talep edebilirler. Böylece daha özgün ve ihtiyaçlarınızı karşılayan bir içerik yönetim sistemine sahip olmuş olursunuz. 32 WordPress nedir? WordPress, dünyada en çok kullanılan blog sistemlerinden biridir, açık kaynaklı ve ücretsiz olarak dağıtılmaktadır. WordPress kullanarak kısa süre içinde kendi sunucunuza kurulum yapabilir, sitenizi yayınlayabilir ve sitenize içerik eklemeye yani bloglamaya başlayabilirsiniz. WordPress açık kaynaklı bir yazılım olduğu için dünyanın her yerinden isteyen herkesin katkıda bulunmasına açıktır; Bu şekilde her geçen gün daha da kullanışlı ve sağlam bir sistem haline gelmektedir. 33 WordPress WordPress, PHP ve MySQL kullanılarak yazılmış bir kişisel yayın sistemidir. Wordpress bir CMS (Content Management System / İçerik Yönetim Sistemi)'dir. Bu niteliği ile sadece makale yazma ve düzenleme veya blog sistemi olarak değil, her türlü içeriğin düzenlenip yayımlanabileceği bir platform olduğu anlamına gelmektedir. Google tarafından çok hızlı indexlenir ve sayfa açılışları hızlıdır. WordPress yeni bir yazılımdır, kökleri ve gelişimi 2001'e kadar uzanır. Kullanım, hız, geniş kullanıcı tecrübesi ve rahatlığına odaklanmış bir yayım yazılımı olup açık kaynak yazılımına katılan aktif bir toplulukla geliştirilmektedir. WordPress’e yeni ortam düzenlemelerinden ses ve video çalma listelerine, canlı bileşen önizlemelerinden galeri önizlemesine kadar birçok yeni özellik eklenmiştir. 34 WordPress Ön Yüz Site Yönetim Paneli 35 İÜ Kurumsal Web Siteleri 36 İÜ İçerik Yönetim Sistemi Kullanımı Genel Kullanım Özellikleri Karşılaşılan Sorunlar Sitenin Geliştirilmesi 37 Son Test S1. Web nedir? S6. Hangisi koyu formatta yazı için kullanılan etikettir? a) İnternet üzerindeki servislerden biridir. a) <a> b) Facebook b) <b> c) Google c) <br> S2. www nedir? S7. Hangisi Programlama dili değildir? a) Web sayfası a) PHP b) Web web web b) ASP c) World wide web c) HTML S3. Web Sayfası hazırlarken hangi program kullanmak zorunludur? a) Photoshop b) PHP c) Program kullanmak zorunlu değil S4. HTML nedir? a) Web Sitesi oluşturma için kullanılan metin işaretleme dili b) Web sitesi hazırlama programı c) Programlama Dili S5. Hosting nedir? a) Web sayfasının diğer adı b) Web sitesi tasarımı c) Web sunucusu ile web yayımı S8. Hangisi İçerik Yönetim Sistemi değildir? a) Drupal b) Joomla c) MySQL S9. WordPress nedir? a) Programlama Dili b) Web sitesi hazırlama programı c) Web Sitesi oluşturma için kullanılan blog sistemi S10. Hangi ikisi <table> etiketi ile birlikte mutlaka kullanılır? a) <a><b> b) <p><br> c) <tr><td> 38 Sorular SORU - CEVAP 39 TEŞEKKÜRLER webmaster@İstanbul.edu.tr http://bilgiislem.istanbul.edu.tr 40 www.istanbul.edu.tr 41