Rapor
advertisement

Hazırlayanlar: Dilber Çetintaş
Zehra Karhan
Döne Oğuz
Ayşe Geçkil
Danışman :Yrd.Doç.Dr.Galip AYDIN
AMAÇLAR
1-Applet oluşturabilmek
2-Appleti HTML sayfası içerisinde kullanabilmek
3-Mouse olaylarını kullanarak iki nokta arasındaki
mesafeyi bulma
4-İl isimlerini link haline getirebilme
5-Appletteki resmi hareket ettirme ve konumunun
koordinatlarını bulma
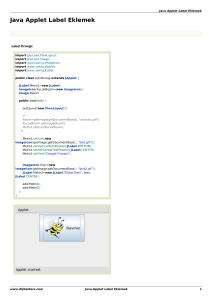
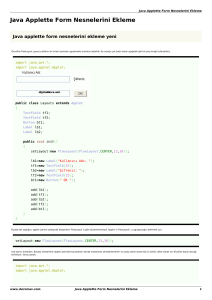
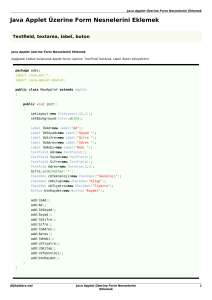
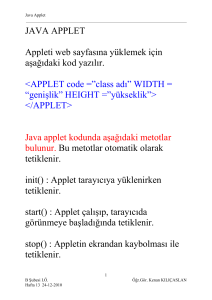
Applet kullanımı için “java.applet” kütüphanesi
import edilir.Aynı zamanda form kontrolleri
oluştururken de “java.awt”kütüphanesini import
etmek gerekir.
Hazırlanan “resim_applet.class” adındaki bir java
appletini html de kullanırken
<applet code=resim_applet.class width=“200”
height=“200”> yazılır.
EXAMPLE:
import java.applet.Applet;
import java.awt.*;
public class resim extends Applet
{
private Image res;
public void init()
{
res=getImage(getDocumentBase(),"harita.jpg");
}
public void paint(Graphics g)
{
g.drawImage(res,1,1,this);
/*
// resmi orijinalinin iki kati boyunda ciziniz
int en=res.getWidth(this);
int yukseklik=res.getWidth(this);
g.drawImage(res,1,90,en*2,yukseklik*2,this);
*/
}
<html>
<title>Applet1</title>
<body>
<applet code=“resim.class” widht=“700”
height=“300”>
</applet>
</body>
</html>
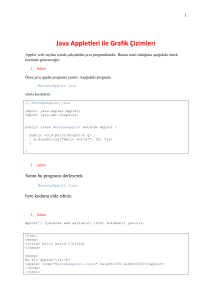
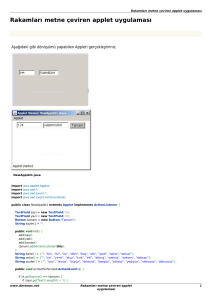
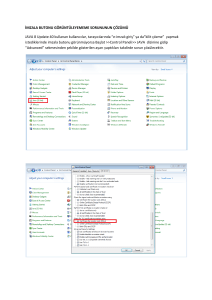
İstenilen resim örnekteki kodlarla alınarak “resim.java”
oluşturulur.resim.java derlenerek “resim class” haline
gelir.Not defterinde yazdığımız kodlarla “Applet.htm”
oluşturularak komut sisteminde “appletviewer
Applet.htm”yazılarak appletimizde istenilen resim
görülür.
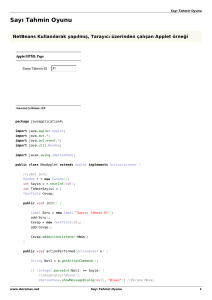
İl isimleri link gibi düşünülecek ve üzerine tıklandığında
o ile ait bilgi ve resimler ekrana gelecek.
Örneğin;
Elazığ iline tıkladığımızda o ile ait HTML sayfası
gelecek
Elazığ’dan resimler linkine tıklandığında da o il ile
ilgili resimler karşımıza çıkacak
HARİTANIN HAREKET ETTİRİLMESİ
Mouse Olayları:
Bu olaylar java’nın “awt” kütüphanesi içerisindeki
“event” kütüphanesi içerisinde bulunmaktadır.Bunlar
metodlara çok benzer fakat bizim istediğimiz anda
değil de kullanıcının verdiği cevaplara göre çalışır.
Bu olayın kullanılması için hangi olay tanımlanıyorsa
onun altbirimi de class tanımından sonra
tanımlanmalıdır.
Mouse(fare) olaylarında “MouseListener” arabirimi
tanımlanmalıdır.Bu arabirimin içerdiği olaylar:
mouseEntered
mouseExited
mousePressed
mouseClicked
mouseRelased
Haritayı mouse olaylarını kullanarak istediğimiz
noktaya hareket ettirebiliriz.
Seçilen iki ilin koordinatları belirlenip, bu
koordinatlara göre uzaklık hesaplanır.Daha sonra
haritanın ölçeği kullanılarak km cinsinden değeri
belirlenir.
KAYNAKLAR:
Sun Java Eclips(Palme Yayıncılık)
HTML 4.0 Görsel Eğitim Seti
CETURK forum
TEŞEKKÜR EDERİZ