ATAŞEHİR REMZİ BAYRAKTAR ATML VE TML 12
advertisement

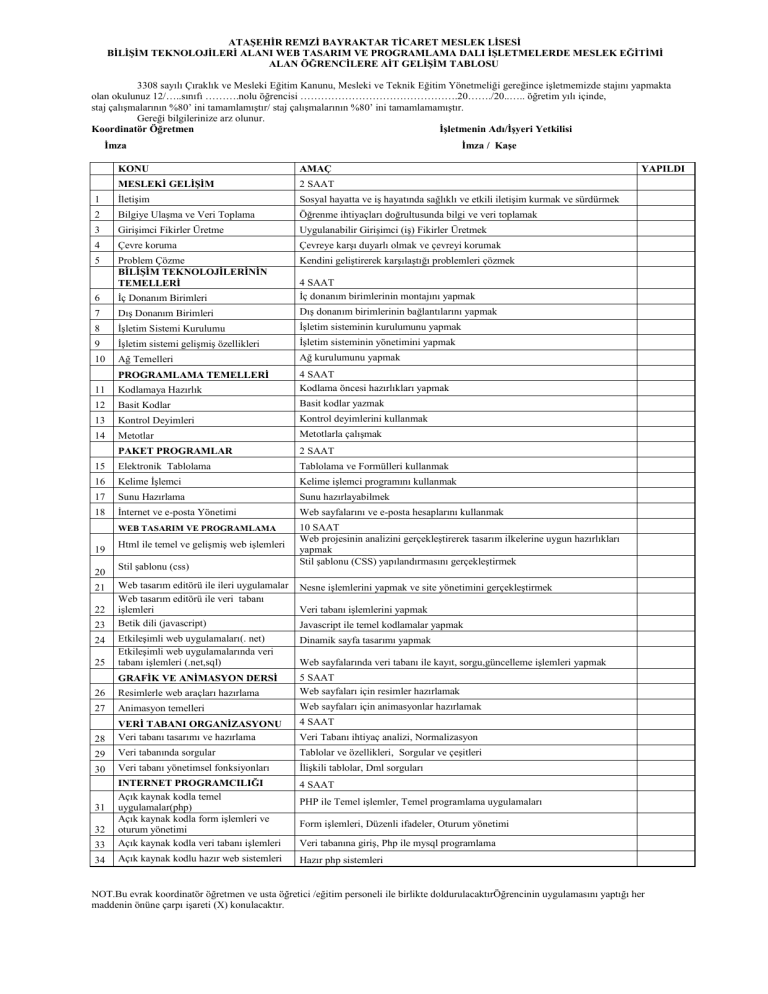
ATAŞEHİR REMZİ BAYRAKTAR TİCARET MESLEK LİSESİ BİLİŞİM TEKNOLOJİLERİ ALANI WEB TASARIM VE PROGRAMLAMA DALI İŞLETMELERDE MESLEK EĞİTİMİ ALAN ÖĞRENCİLERE AİT GELİŞİM TABLOSU 3308 sayılı Çıraklık ve Mesleki Eğitim Kanunu, Mesleki ve Teknik Eğitim Yönetmeliği gereğince işletmemizde stajını yapmakta olan okulunuz 12/…..sınıfı ……….nolu öğrencisi ……………………………………….20……./20..….. öğretim yılı içinde, staj çalışmalarının %80’ ini tamamlamıştır/ staj çalışmalarının %80’ ini tamamlamamıştır. Gereği bilgilerinize arz olunur. Koordinatör Öğretmen İşletmenin Adı/İşyeri Yetkilisi İmza İmza / Kaşe KONU AMAÇ MESLEKİ GELİŞİM 2 SAAT 1 İletişim Sosyal hayatta ve iş hayatında sağlıklı ve etkili iletişim kurmak ve sürdürmek 2 Bilgiye Ulaşma ve Veri Toplama Öğrenme ihtiyaçları doğrultusunda bilgi ve veri toplamak 3 Girişimci Fikirler Üretme Uygulanabilir Girişimci (iş) Fikirler Üretmek 4 Çevre koruma Çevreye karşı duyarlı olmak ve çevreyi korumak 5 Problem Çözme BİLİŞİM TEKNOLOJİLERİNİN TEMELLERİ Kendini geliştirerek karşılaştığı problemleri çözmek 6 İç Donanım Birimleri 4 SAAT İç donanım birimlerinin montajını yapmak 7 Dış Donanım Birimleri Dış donanım birimlerinin bağlantılarını yapmak 8 İşletim Sistemi Kurulumu İşletim sisteminin kurulumunu yapmak 9 İşletim sistemi gelişmiş özellikleri İşletim sisteminin yönetimini yapmak 10 Ağ Temelleri Ağ kurulumunu yapmak PROGRAMLAMA TEMELLERİ 11 Kodlamaya Hazırlık 4 SAAT Kodlama öncesi hazırlıkları yapmak 12 Basit Kodlar Basit kodlar yazmak 13 Kontrol Deyimleri Kontrol deyimlerini kullanmak 14 Metotlar Metotlarla çalışmak PAKET PROGRAMLAR 2 SAAT 15 Elektronik Tablolama Tablolama ve Formülleri kullanmak 16 Kelime İşlemci Kelime işlemci programını kullanmak 17 Sunu Hazırlama Sunu hazırlayabilmek 18 İnternet ve e-posta Yönetimi Web sayfalarını ve e-posta hesaplarını kullanmak WEB TASARIM VE PROGRAMLAMA 10 SAAT Web projesinin analizini gerçekleştirerek tasarım ilkelerine uygun hazırlıkları yapmak Stil şablonu (CSS) yapılandırmasını gerçekleştirmek 19 20 21 22 23 24 25 Html ile temel ve gelişmiş web işlemleri Stil şablonu (css) Web tasarım editörü ile ileri uygulamalar Web tasarım editörü ile veri tabanı işlemleri Betik dili (javascript) Nesne işlemlerini yapmak ve site yönetimini gerçekleştirmek Etkileşimli web uygulamaları(. net) Etkileşimli web uygulamalarında veri tabanı işlemleri (.net,sql) Dinamik sayfa tasarımı yapmak GRAFİK VE ANİMASYON DERSİ Veri tabanı işlemlerini yapmak Javascript ile temel kodlamalar yapmak Web sayfalarında veri tabanı ile kayıt, sorgu,güncelleme işlemleri yapmak 26 Resimlerle web araçları hazırlama 5 SAAT Web sayfaları için resimler hazırlamak 27 Animasyon temelleri Web sayfaları için animasyonlar hazırlamak 4 SAAT 28 VERİ TABANI ORGANİZASYONU Veri tabanı tasarımı ve hazırlama 29 Veri tabanında sorgular Tablolar ve özellikleri, Sorgular ve çeşitleri 30 Veri tabanı yönetimsel fonksiyonları İlişkili tablolar, Dml sorguları 4 SAAT 33 INTERNET PROGRAMCILIĞI Açık kaynak kodla temel uygulamalar(php) Açık kaynak kodla form işlemleri ve oturum yönetimi Açık kaynak kodla veri tabanı işlemleri 34 Açık kaynak kodlu hazır web sistemleri Hazır php sistemleri 31 32 YAPILDI Veri Tabanı ihtiyaç analizi, Normalizasyon PHP ile Temel işlemler, Temel programlama uygulamaları Form işlemleri, Düzenli ifadeler, Oturum yönetimi Veri tabanına giriş, Php ile mysql programlama NOT.Bu evrak koordinatör öğretmen ve usta öğretici /eğitim personeli ile birlikte doldurulacaktırÖğrencinin uygulamasını yaptığı her maddenin önüne çarpı işareti (X) konulacaktır.