Zengin Metin İşaretleme Dili (HTML)
advertisement

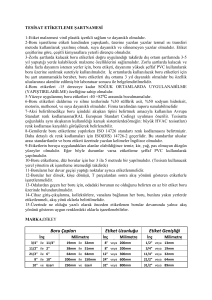
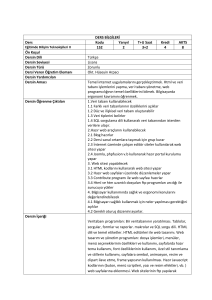
Zengin Metin İşaretleme Dili (HTML) BIM206 – Web Programlama Word Dokümanı - Yapılandırma Web Sayfası - Yapılandırma What You See Is What You Get (WYSIWYG) Zengin Metin İşaretleme Dili (HTML) HTML: Web sayfalarının yapısını tanımlamaya yarayan dildir. HTML - Elemanlar ve Etiketler (Elements and Tags) Etiketler - Açılış Etiketi (Opening Tag) küçüktür işareti karakter p: paragraf büyüktür işareti Etiketler - Kapanış Etiketi (Closing Tag) ileri taksim işareti Etiket Özellikleri (Tag Attributes) Özellik adı Özellik değeri Basit bir HTML web sayfası (kod) Basit bir HTML web sayfası (sonuç) Windows'ta yeni web sayfası oluşturma (1) (1) Donatılar'dan Not Defteri uygulamasını açın. Windows'ta yeni web sayfası oluşturma (2) (2) Not defterine HTML kodunu yazın. Windows'ta yeni web sayfası oluşturma (3) (3) Dosya menüsünden "Farklı Kayder" i seçin (4) "Kayıt tipi" olarak tüm dosyaları seçin (5) ".html" uzantısını da yazarak dosyayı kaydedin. Web sayfalarının kaynak kodunu görmek (1) Sayfaya sağ tıkla (2) Kaynağı göster (IE) veya Sayfa kaynağını göster (FF ve Chrome) <HTML>, <HEAD> ve <TITLE> Etiketleri <html> Kapanış etiketine (</html>) kadar olan herşeyin html kodu olduğunu belirtir. <head> Web tarayıcısın ana sayfasında gösterilmeyen ve sayfa hakkındaki bilgileri içerir (örnek: sayfa başlığı). «body» etiketinden önce kullanılır. <title> Tarayıcının en üstündeki alanda ya da sayfanın kendi tabında gösterilir. <BODY> Etiketi <body> Web tarayıcısın ana sayfasında gösterilen herşey bu etiket içerisinde yer alır. <TITLE> Örneği Title etiketi içeriği burada gösterilir Başlıklar (Headings) <h1> <h2> <h3> <h4> <h5> <h6> Paragraflar <B> ve <STRONG> Etiketleri <b> ve <strong> görsel olarak aynı etkiye sahiptir. Farklı olarak, <strong> içerisindeki ifadeyi, arama motoru robotları (search engine bots) önemli bir bilgi olarak algılar. <SUP> ve <SUB> Etiketleri Üst simge ve Alt simge Boşluk Karakteri HTML Karakter Kodları Karakter Desimal Kodu İsimlendirilmiş Giriş Açıklama " &#34; &quot; Çift Tırnak İşareti (Quotation mark) & &#38; &amp; VE İşareti (Ampersand) < &#60; &lt; Küçüktür (Less than) > &#62; &gt; Büyüktür (Greater than) &#160; &nbsp; [Kesintisiz] Boşluk (Nonbreaking space) ¦ &#166; &brvbar; veya &brkbar; Kesintili Dikey Çizgi (Broken vertical bar) © &#169; &copy; Telif Hakkı (Copyright) <BLOCKQUOTE> ve <Q> Etiketleri <CITE> Etiketi - Alıntılar <DFN> Etiketi - Tanımlama <ADDRESS> Etiketi – Yazar Erişim Bilgisi <S> Etiketi – Geçerliliğini Kaybetmiş Bilgi <OL> ve <LI> Etiketleri – Sıralı Listeler <DL>, <DT> ve <DD> Etiketleri Tanım Listeleri İçiçe Listeler Örnek Örnek – Çözüm – 1. bölüm Örnek – Çözüm - 2. bölüm