Google Map API Teknolojisi ile Web Harita
advertisement

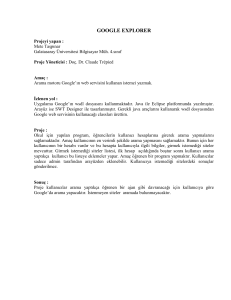
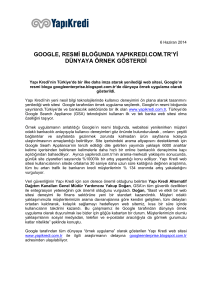
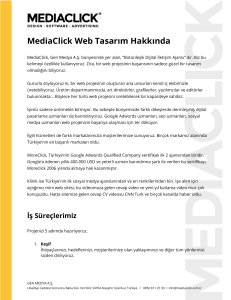
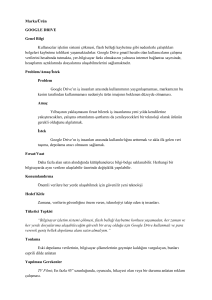
Akademik Bilişim’10 - XII. Akademik Bilişim Konferansı Bildirileri 10 - 12 Şubat 2010 Muğla Üniversitesi Google Map API Teknolojisi ile Web Harita Uygulamaları İ. Öztuğ Bildirici, Sevgi Böge Selçuk Üniveristesi, Mühendislik-Mimarlık Fakültesi Harita Mühendisliği Bölümü 42079 Kampus Konya [email protected] Özet: İnternette bilgi paylaşımı ve teknik olanaklarda yaşanan hızlı gelişme ile gelinen nokta 2004 yılından beri Web 2.0 olarak adlandırılmaktadır. Mekansal bilgi ve veri paylaşımı da Web 2.0’ın temelini oluşturan önemli bileşenlerden biridir. Bu kapsamda öne çıkan İnternet tabanlı GoogleEarth ve GoogleMaps yazılım ve teknolojileri çok geniş kapsamda mekânsal veri paylaşımını sağlamaktadır. GoogleMaps API ise GoogleMaps altyapısı üzerinde Javascript dili ile web sitesi tasarımcılarının kendi sitelerine dinamik haritalar eklemelerine olanak sağlamaktadır. Bu çalışmada GoogleMaps API teknolojisi tanıtılarak, web harita uygulamaları ele alınmaktadır. Ayrıca, KML (GoogleEarth özgün XML veri formatı), XML vb formatlarda verilerin GoogleMaps haritalarına nasıl ekleneceği de tartışılmaktadır. Anahtar Sözcükler: Web Kartografya, Web 2.0, Google Maps, Google Maps API. Creating Map Mashups By Using Google Maps API Abstract: Google Maps is a web mapping service application and technology provided by Google, free, that powers many map based service, including the Google Maps website, and maps embedded in third-party websites via Google Maps API. In this paper this technology has been introduced, and some third-party website implementations are discussed. Keywords: Map mashup, web cartography, web 2.0, Google Maps, Google maps API. 1. Giriş İİnternette bilgi paylaşımı ve teknik olanaklarda (örneğin, Wikipedia, Google Earth vb.) yaşanan hızlı gelişme ile gelinen nokta 2004 yılından beri Web 2.0 olarak adlandırılmaktadır. Web 2.0 değişik modern veri kaynakları, bu kaynaklarlarla etkileşim ya da onları web içeriği olarak bir araya getirme olanakları sunar. Web içeriklerine dinamik haritalar eklemek “map mashup” olarak bilinen bir yöntem olup, burada kullanılan mashup terimi değişik hizmetleri ve veri kaynaklarını birleştiren bir web uygulaması olarak tanımlanmaktadır. Burada web ortamında API teknolojisi kullanımı öne çıkmaktadır (URL1). Web ortamında mekansal bilgi ve veri paylaşımı Web 2.0 ile yeni bir boyut kazanmıştır. Bu bağlamda öne çıkan İnternet tabanlı Google Earth ve Google Maps yazılım ve teknolojileri çok geniş kapsamda mekânsal veri ve bilgi paylaşımı sağlamaktadır. Google Maps API ise Google Maps altyapısı üzerinde Javascript dili ile web sitesi tasarımcılarının kendi sitelerine haritalar eklemelerine olanak sağlamaktadır. Bu şekilde oluşturulan haritalar dinamik nitelikli olup Google Maps verilerini ve kullanıcı tarafından eklenen mekânsal verileri içerir. Herhangi bir yazılım ve veri ücreti ödenmesi gerekmeyen bu teknoloji ile web haritalarının diğer web içerikleri ile birlikte kolayca ve düşük maliyetli olarak oluşturulması mümkündür. İnternet ortamında web sitelerinde bu tür haritalar giderek yaygınlaşmaktadır. Uygulamalar genel olarak adres ve yol tarifi üzerinde (yaya, araç ve toplu taşıma araçları ile noktadan noktaya en uygun yol tarifi) yoğunlaşmaktadır. Bu çalışmada Google Maps API teknolojisi tanıtılarak, web harita uygulamaları ele alınmak- 133 Google Map API Teknolojisi ile Web Harita Uygulamaları İ. Öztuğ Bildirici, Sevgi Böge tadır. Konya şehir merkezi ve Selçuk Üniversitesi Alaeddin Keykubat Kampusunda yapılan uygulamalar yalnızca Google Maps verilerini değil, kullanıcılar tarafından eklenen noktasal, çizgisel ve alansal verilerin de sunumunu yapan özelleştirilmiş haritaları içermektedir. Sonuç olarak düşük maliyetli dinamik-etkileşimli web haritalarının oluşturulması için kolay ve uygulanabilir bir yaklaşım ortaya konmaktadır. Bu çalışma içeriği Bildirici vd (2009) yayını temel alarak hazırlanmıştır. Konunun akademik bilişim camiası ile paylaşılması amacıyla Bildirici vd (2009) da verilen uygulamalar bu çalışmada genişletilerek yeniden tartışılmıştır. 2. Materyal ve Metot Bu bölümde öncelikle İnternette haritalar yoluyla coğrafi/mekânsal bilgi paylaşımı kapsamında web kartografya konusu ele alınacak, daha sonra bu çalışma kapsamında uygulama yapılan Google Maps hizmeti ve Google Maps API teknolojisi kısaca tanıtılacaktır. 2.1. Web Kartografya Gelişen yazılım-donanım teknolojisine paralel olarak İnternet ortamında artan erişim hızları nedeniyle grafik ve dinamik nitelikli sayfaların yayınlanması son derece kolaylaşmıştır. Erişim hızlarındaki artışa paralel olarak web tasarım amaçlı yazlımlar da giderek gelişmektedir, web ortamında dinamik içerik kullanımı giderek yaygınlaşmış, web uygulamaları kavramı ortaya çıkmıştır. Burada artık sayfaların bir yazılım ile tasarlanması değil, yazılım geliştirme araçlarıyla programlanması söz konusudur. İnternet gelişiminin geldiği bugünkü noktada statik ve dinamik haritalar da yaygın olarak kullanılmaktadır. İnternetin temel felsefesi yaygın bilgi paylaşımı olduğuna göre, mekânsal bilginin de paylaşılmasına ihtiyaç olduğu açıktır. Bu bağlamda Web Kartografya kavramı ortaya çıkmıştır. Web Kartografya, İnternet ortamında harita tasarımı ile uğraşan bir dal olarak tanımlanmakta olmasına rağmen, esas olarak kartografyadan bir farkı yoktur. Haritaların eğitici rolünün bilinmesi ve web ortamının geleceğin yersel referanslı (geospatial) veri ve haritalarının yayınlandığı ortam olması, araştırmaların gerek Kartografyanın gerekse Web Kartografyanın konusu olan haritanın tasarım, üretim ve kullanım konularına -kullandığı ortama bağlı olarak- yoğunlaşmasına neden olmaktadır (Uluğtekin vd, 2003, Uluğtekin ve Bildirici, 2002). Çevrenin grafik sunumu olarak nitelendirilebilecek harita, yeryüzü coğrafi obje ve ilişkilerini en iyi yansıtabilen araçtır. Haritanın tanımı da teknoloji ve içeriğinin gelişmesine bağlı olarak değişmiştir. Haritalar bu amaçlarla her türlü basılı yayın, gazete ve atlasların yanı sıra internet ortamında da kullanılmaktadır. İnternet, yeryüzüne ilişkin olguların iletişiminde yeni ve oldukça fazla olanak sunan bir ortamdır. Bu ortamın coğrafi olarak kullanımında haritalar da değişmez araçtır. 2004 yılında tanımlanan ve İnternetin gelişiminde önemli bir dönüm noktası olan “web 2.0” kavramı (URL3) web haritalarına ya da İnternette dinamik içerikli mekansal bilgi paylaşımına (haritalar yoluyla) yeni bir ivme kazandırmıştır. İnternette haritalar yoluyla mekânsal veri sunumu kartografya alanında çalışan uzmanların dikkati çekmiş ve bu konuda çok sayıda yayın yapılmıştır. Bunlar arasında öne çıkanlar Kraak ve Brown (2001), Cartwright v.d. (2007), Peterson (2003) şeklinde sayılabilir. 2.2. Google Maps Google Maps web harita hizmeti uygulaması ve teknolojisi olup Google tarafından sağlanmaktadır. Ticari olmayan amaçlar için kullanımı ücretsizdir. Google Maps, kendi web sayfası da dahil olmak üzere (http://maps.google.com/) pek çok harita temelli servisin (Google Ride Finder, Google Transit vb) altyapısını oluşturur. Google Maps API teknolojisi ile de üçüncü parti web sitelerine hizmet verir. Google Maps yol haritaları ve belli ülkelerde çalışan yaya, araç ve toplu taşıma amaçlı rota planlayıcısı sunmaktadır. Bu temel fonksiyonlar yanında yol haritasını desteklemek üzere hidrografya, yerleşim vb ve- 134 Akademik Bilişim’10 - XII. Akademik Bilişim Konferansı Bildirileri 10 - 12 Şubat 2010 Muğla Üniversitesi rileri (çoğu kez genelleştirilmiş olarak), Google Earth içeriğinde bulunan uydu görüntülerini ve arazi rölyefini içerir. Harita ve uydu görüntüleri kombine edilebilir. Bazı ülkeler için trafik bilgileri de sağlanmaktadır. Google Maps, tasarımcılarından biri olan Lars Rasmussen’e göre “yeryüzüne ait bilgileri coğrafi olarak organize etmenin bir yolu” olarak tanımlanabilir (URL 4). Google Maps, WGS 84 datumunda Merkator Projeksiyonu’nu (normal konumlu konform silindirik projeksiyon) temel almaktadır. Projeksiyonun doğası gereği kutuplara yakın bölgelerin gösterimine çok uygun değildir. Dünya seviyesinden, cadde-sokak seviyesine kadar 18 değişik ölçek ya da zoom düzeyi bulunmaktadır. En ayrıntılı düzey yaklaşık 1:5000 ölçekli bir harita ile eşdeğer olarak düşünülebilir. Sağlanan uydu görüntüleri Google Earth ile aynı içerikte olup, yeryüzünde pek çok önemli yerleşim merkezi için yüksek çözünürlükte görüntüler mevcuttur. Ülkemizde de yüksek çözünürlüklü görüntülerin kapsamı oldukça geniştir. Google Maps’in kapsadığı veriler çoğu ülkede Google ile anlaşmalı olan bir şirket tarafından toplanmaktadır. Az sayıda ülkede Google’ın veri sağlayıcısı bulunmamakta, bu ülkelerde veriler gönüllülerce sağlanmaktadır. Bu tip ülkelerde verilerin geometrik ve semantik olarak doğruluğu oldukça düşük düzeyde kalmaktadır. Veri sağlayıcı olan ülkelerde de verilerin doğruluğu ve güvenilirliği veri sağlayıcı şirkete bağlıdır. Türkiye veri sağlayıcısı Başar Bilgisayar’dır (URL2). Başar Bilgisayar oldukça kısa bir zamanda Türkiye verilerinin kapsamını ciddi olarak artırmıştır. Google’ın diğer web uygulamalarına benzer şekilde Google Maps de de JavaScript programlama dili kullanılmaktadır. Kullanıcı haritayı kaydırdığında grid kareler halinde görüntüler sunucudan indirilir ve sayfaya eklenir. Kullanıcı herhangi bir obje aradığında (bir adres, bir işyeri vb) sonuçlar yan panel ve haritaya eklenmek üzere arka planda indirilir, sayfa yeniden yüklenmez. Google, Google Maps API hizmetini program geliştiricilerin kendi sayfalarına Google haritalarını entegre edebilmeleri için geliştirmiştir. API, uygulama programlama arayüzü (Application Programming Interface) anlamında bir kısaltma olup, genellikle ücretsiz olarak web sayfası tasarımcılarına sunulan çevrimiçi fonksiyon kütüphanelerini kapsar. Google Maps API kullanarak Google Maps haritalarını tüm özellikleri ile harici web sayfaları içinde görüntülemek mümkündür. Program geliştiricilerin bunu yapabilmek için kendi web sunucularına karşılık gelen bir anahtar kod (key) talep etmeleri gerekmektedir. Bu şekilde özelleştirilen harita Google Maps API JavaScript kodunun ve kullanıcılar tarafından amaca uygun JavaScript fonksiyonlarının sayfaya eklenmesi ile oluşur. Bu bağlamda hazırlanan web sayfaları harita “mashup”ları (map mashups) olarak da adlandırılır. Buradaki mashup kavramı birden çok web teknolojisi ve hizmetinin bir arada kullanılması anlamında olup, web 2.0 ile birlikte ortaya çıkan bir kavramdır. Google haritaları, yaygın bir şekilde üçüncü parti web sayfalarında kullanılmaktadır. Özellikle otel rezervasyon sitelerinde otellerin adresleri, kurum ve kuruluşların web sayfalarında adres tarifi amaçlı olarak yaygın bir kullanım söz konusudur. Özelleştirilen haritalar üzerinde kullanıcılar kendi objelerini de görüntülemektedirler. En basit ve en yaygın uygulama biçimi bir şirketin web sayfasında şirketin yerini bir nokta ile göstermektir. Bu durumda kullanıcının ekleyeceği veri yalnızca bir nokta koordinatıdır. Bu gibi basit uygulamalarda haritaya eklenecek veriler JavaScript kodu içinde yer alabilir. Kullanıcılar haritalara nokta yanında çizgi ve alan objeler de ekleyebilirler. Bu durumda koordinat verisi artmaya başlar ve JavaScript kodu içinde veri yer alması artık pratik olmaz. Google haritalarına program kodu dışında veri eklemek için çeşitli olanaklar vardır. Google Earth KML formatı bu amaçla kullanılabilir. Veriler Google Earth ortamında ya da KML oluşturabilen başka yazılımlarda hazırlanıp KML formatında kaydedildiğinde, bu dosya içeriği Google haritasına 135 Google Map API Teknolojisi ile Web Harita Uygulamaları İ. Öztuğ Bildirici, Sevgi Böge eklenebilir. Ancak KML obje yapısı ile Google Map API obje yapısı birbiri ile tam uyumlu olmadığından, Google Earth görünümü (işaret büyüklükleri, çizgi kalınlıkları) aynen Google Map’e aktarılamaz. Bir başka çözüm yolu XML dosya kullanmaktır. XML dosya yapısı kullanıcı tarafından belirlenir ve harita için yazılan JavaScript kodları buna göre düzenlenir. Bu seçenekte KML gibi standart bir dosya yapısı yoktur, çeşitli CBS veri formatlarında mevcut verilerin bu yapıya dönüştürülmesi için ayrıca programlama yapılması gerekebilir. Bir başka yol ise verilerin veri tabanında tutulup, JavaScript kodlarının sunucuda ASP vb bir teknikle üretilip istemciye gönderilmesidir. Google Maps API konusunda ayrıntılı bilgi ve Google Maps anahtarı almak için yapılacak işlemler URL 5 de yer almaktadır. Referans dokümanı ise URL 6 da bulunmaktadır. 3. Uygulama Bu bölümde Google Maps API kullanılarak yapılan dört değişik uygulama ele alınmaktadır. Bu uygulamalar, http://atlas.selcuk.edu.tr/ maps adresinde yayınlanmaktadır. 3.1. Nokta Ekleyerek Özelleştirilmiş Harita Yapma En basit Google harita uygulaması, boyutları, zoom düzeyi (ölçeği) ve merkezi belirlenmiş bir harita görüntüleyip, bunun üzerine basit noktalar (marker) eklemektir. Burada az sayıda nokta (ya da tek nokta) görüntüleneceğinden haritaya eklenecek veriler program kodunun içinde yer alacaktır. Aşağıda verilen kod Şekil 1’de görülen haritayı oluşturmaktadır. Bu örnekte harita üzerinde gösterilen noktaya bir de noktaya tıklanınca açılan bilgi penceresi (Infowindow) tanımlanmıştır. Bu pencere nokta işarete tıklanınca açılır. <html> <head> <meta http-equiv=”content-type” content=”text/html; charset=windows- 136 1254”/> <title>SÜ JFM BÖLÜMÜ</title> <script src=”http://maps.google. com/maps?file=api&amp;v=2&amp;key=.. .” type=”text/javascript”></ script> <script type=”text/javascript”> function load() { if (GBrowserIsCompatible()) { var map = new GMap2(document. getElementById(“map”)); map.setCenter(new GLatLng(38.025, 32.510667), 15); map.addControl(new GScaleControl()); var customUI = map. getDefaultUI(); map.setUI(customUI); var point=new GLatLng(38.02725, 32.510667); var marker=new GMarker(point); map.addOverlay(marker); GEvent. addListener(marker,”click”, function() { var myHtml = “<p>SÜ Mühendislik-Mimarlık<br>Fakültesi A Blok Giriş</p>”+point; map.openInfoWindowHtml(point, myHtml); });}} </script> </head> <body onload=”load()” onunload=”GUnload()”> <h2>SÜ ALAEDDİN KEYKUBAT KAMPUSU</ h2> <div id=”map” style=”width: 500px; height: 500px”></div> </body> </html> Akademik Bilişim’10 - XII. Akademik Bilişim Konferansı Bildirileri 10 - 12 Şubat 2010 Muğla Üniversitesi Bu yapıya uygun bir Excel dosyası hazırlanmış, XML formatında dosya Excel yazılımdan üretilmiştir. KML formatında mevcut veriler için ise KML formatından çeşitli formatlara dönüşüm için Bildirici tarafından geliştirilen kml2dxf programı XML dosya elde edilecek şekilde düzenlenmiştir. Öznitelik Lat Long İtem Desc ico_wsize ico_hsize ico_wssize ico_hssize ico_icon ico_shadow a01 … a03 Şekil 2: SÜ Harita Bölümü adres tarifi amacıyla oluşturulan harita 3.2. Konya Haritaları S.Ü. Mühendislik-Mimarlık Fakültesi Harita Mühendisliği Bölümü web sayfasında bölümün yerini tarif etmek amacıyla iki adet Google haritası yayınlanmaktadır. Bunlardan ilki gelen ziyaretçilere genel bilgileri sağlayan Konya Haritası, diğeri Alaeddin Keykubat Kampusunda bölümün yerini gösteren kampus haritasıdır. Konya haritası üzerinde önemli yerleri (POI, Point of Interest) gösteren noktalar ve kampusa ulaşım açısından önemli olan ancak Google haritasında yer almayan tramvay hattı gösterilmiştir. Bu haritaya farklı işaretlerle gösterilen noktalar ve çizgiler eklenmiştir. İlk yapılan çalışmada önemli yerler ve tramvay hattı Google Earth yazılımında sayısallaştırılmış, elde edilen veriler KML formatında Google haritası üzerinde gösterilmiştir. Bu şekilde elde edilen haritalarda iki önemli sorunla karşılaşılmıştır: Noktaların işaret büyüklükleri, çizgilerin çizgi kalınlıkları değiştirilememektedir. KML içeriği değiştiğinde bu değişiklik haritaya hemen yansımamaktadır. Bu iki sorunu aşmak için bir XML veri yapısı geliştirilmiştir. Noktalar marker etiketi altında tanımlanmakta ve Tablo 1 deki özniteliklere sahip olmaktadır. Açıklama Noktanın enlemi Noktanın boylamı Obje adı Tanımlayıcı bilgiler (Bilgi penceresi içeriği HTML olarak) İşaret eni İşaret boyu İşaret gölgesinin eni İşaret gölgesinin boyu İşaret resim dosyası yolu İşaret gölgesi resim dosyası yolu Ek öznitelikler Tablo 1: XML veri yapısında öznitelikler Noktalar için tanımlanan desc özniteliği HTML kodu olarak hazırlanmış, burada ilgili noktalara ait resimlerin adresleri (path) de belirtilmiştir. Bu şekilde noktaların üzerine fare ile gidildiğinde açılan bilgi penceresinde nokta adı ve varsa ilgili resim görüntülenmektedir. Tramvay hattı çok sayıda noktadan oluşmaktadır. Bu amaçla da bir XML dosya yapısı tanımlanmıştır. Burada çizgi obje polyline etiketi altında tanımlanmakta olup, çizgi rengi (color), çizgi kalınlığı (weight), çizgi şeffalığı (opacity), seçenek (option, burada jeodezik eğri olup olmadığı belirtilmekte) ve bilgi penceresi içeriği (html) öznitelikleri tanımlanmıştır. Polyline etiketi altında point etiketleri koordinatları öznitelik olmak üzere yer almaktadır. Örnek bir dosya yapısı aşağıdaki gibidir. 137 <markers> <polyline color=”#000033” weight=”2” opacity=”0.7” option=””> <point lat=”38.002937” long=”32.519718” <point lat=”38.004994” long=”32.519749” <point lat=”38.006187” long=”32.519624” <point lat=”38.009420” long=”32.518799” <point lat=”38.013200” long=”32.517495” </polyline> </markers> /> /> /> /> /> Google Map API Teknolojisi ile Web Harita Uygulamaları İ. Öztuğ Bildirici, Sevgi Böge Hat KML formatında hazırlanmış, kml2dxf programı kullanılarak yukarıda tanımlanan XML formatına dönüştürülmüştür. gerçekleştiği aya göre değişen nokta işaretlerin tanımlanması sağlanmıştır. Oluşturulan harita şekil 4’de görülmektedir. Hazırlanan sayfaya haritayı kontrol eden butonlar eklenmiştir. Bu şekilde eklenen işaretlerin açılıp kapatılması, tramvay hattının açılıp kapatılması, bölümün bulunduğu yere odaklanılması olanağı sağlanmıştır. Haritaya eklenen noktalar için HTML olarak bir lejant hazırlamıştır. Harita yanında sayfada ulaşım ve konaklama ile ilgili bilgiler de yer almaktadır. Sayfaya http://atlas.selcuk.edu.tr /maps/konya2.htm adresinden ulaşılabilir. Sayfanın üst bölümü Şekil 2’de görülmektedir. 4. Sonuç ve Öneriler Kampus haritasında ise, GoogleMaps haritasında yer almayan tramvay hattı, kampus içi tramvay durakları, binalar gösterilmiştir. Kongre ve konferanslarda önemli olduğundan Süleyman Demirel Kültür Merkezi ve adres tarifi amacıyla Mühendislik-Mimarlık Fakültesi A blok giriş kapısı ayrıca nokta objeler olarak haritaya eklenmiştir. Şekil 3’te görülen sayfaya http://atlas.selcuk.edu.tr/maps/kampus2.htm adresinden ulaşılabilir. 3.4. Konya Deprem Fırtınası Haritası Bu uygulamada Konya kent merkezinde 10.11.2009 tarihinde başlayan büyüklüğü 4 üzeri iki depremle başlayan ve iki ay süren deprem fırtınası konu olarak seçilmiştir. Söz konusu zaman periyodunda büyüklüğü ikiden fazla yaklaşık 90 deprem kaydedilmiştir. Boğaziçi Üniversitesi Kandilli Rasathanesi ve Deprem Araştırma Enstitüsü tarafından web ortamında yayınlanan veriler bu harita için temel alınmıştır (URL7). Bu verilerde her satır, tarih, saat, deprem merkezinin coğrafi koordinatları, deprem büyüklüğü vb bilgileri içermekte olup, bu satırlar web sayfasından bir metin dosyasına aktarılarak saklanmıştır. Daha sonra geliştirilen bir program ile bu metin dosyası tablo 1’de özellikleri açıklanmış olan XML dosyasına dönüştürülmüştür. Bu yapıda ayrılan ek özniteliklere deprem büyüklüğü ve zaman bilgisi de girilerek deprem büyüklüğüne ve depremin Bu çalışmada ücretsiz web harita hizmeti ve teknolojisi olan Google Maps ele alınmış, Google Maps hizmeti kısaca tanıtılıp, Google Maps ile birlikte sunulan ve üçüncü parti web sayfalarına Google Maps tarafından sağlanan haritaları eklemek için kullanılan Google Maps API programlama arayüzü ele alınmıştır. Bu arayüz ile JavaScript dili kullanılarak programlama yapılmakta, dinamik web haritaları elde edilebilmektedir. Web sayfası geliştiricileri isterlerse haritalarını nokta, çizgi ve alan objeler ekleyerek özelleştirebilmekte, başka bir ifade ile altlık harita üzerinde kendi verilerini görüntüleyebilmektedirler. Yapılan uygulamalar ile haritaların harici web sayfalarına nasıl ekleneceği, nasıl özelleştirilebileceği gösterilmiştir. Burada önemli olan haritalara sonradan eklenen verilerin etkin olarak gösterilmesi ve güncellenebilmesidir. Önerilen XML dosya yapısı ile verilerin program kodunda hiçbir değişiklik yapmadan güncellenebileceği gösterilmiştir. Bu şekilde uzman programcılar tarafından hazırlanan özelleştirilmiş haritaların güncellenmesi programlama konusundan uzman olmayan kişilerce de yapılabilir. 5. Kaynaklar [1] Bildirici, İ.Ö., Böge, S., Alpsal, B.S., 2009, Ücretsiz Veri ve Teknolojiler ile Web Haritalarının Oluşturulması: Google Map API Teknolojisi,TMMOB Coğrafi Bilgi Sistemleri Kongresi 2009 02-06 Kasım 2009, İzmir [2] Cartwright, W., Peterson, M.P., Gartner, G., 2007, Multimedia Cartography, Second Edition, Springer, Berlin, Heidelberg, New York. [3] Kraak, M.J., Brown, A., 2001, Web Cartography, Taylor & Francis, London. 138 Akademik Bilişim’10 - XII. Akademik Bilişim Konferansı Bildirileri 10 - 12 Şubat 2010 Muğla Üniversitesi [4] Peterson, M.P. (ed), 2003, Maps and the Internet, Elsevier Science. [5] Uluğtekin, N., Bildirici, İ.Ö., 2002, Web Kartografya , S.Ü. Jeodezi ve Fotogrametri Müh. Öğretiminde 30.Yıl Sempozyumu, 16-18 Ekim, 2002, 351-363 , Konya [6] Uluğtekin, N., Bildirici, İ.Ö., Doğru, A.Ö., 2003, Web Haritalarının Tasarımı , 9. Türkiye Harita Bilimsel ve Teknik Kurultayı 31/0304/04/2003, 347-360 , Ankara. [7] http://www.techterms.com/definition/mashup (01.09.2009) [9] http://en.wikipedia.org/wiki/Web2.0 [10] http://en.wikipedia.org/wiki/Googlemaps [11] http://code.google.com/intl/tr/apis/maps/ [12] http://code.google.com/intl/tr/apis/maps/ documentation/reference.htm [13] http:// http://www.koeri.boun.edu.tr/ scripts/lst9.asp Not: Tüm web sayfalarının Şubat 2010 durumları esas alınmıştır. [8] http://www.basarsoft.com.tr Şekil 4: Konya haritası uygulaması 139 Google Map API Teknolojisi ile Web Harita Uygulamaları İ. Öztuğ Bildirici, Sevgi Böge Şekil 5: Kampus haritası uygulaması Şekil 6: Konya deprem fırtınası uygulaması (http://atlas.selcuk.edu.tr/maps/kondep.htm) 140