web tasarım teknikleri - kişisel sayfalar
advertisement

WEB TASARIM
TEMELLERİ
Neden Web Siteniz Olmalı
Bir Web sayfası sadece onu incelemek isteyen “hedef
kitleye” ulaşır.
Web sayfaları oluşturmak için tek masrafınız telefon hat
ücreti olacaktır.
Web sayfaları hazırlarken hayal gücünüzü olabilidiğince
kullanabilirsiniz.
Web sayfaları kolayca düzeltilip tekrar yayınlanabilir.
Sayfalarınız zamanında etkisiyle yeniliklere uğrayacaktır.
Web sayfalarınız 24 saat boyunca tüm dünyaya açık olacak
ve internet kullanıcılarına “etkileşimli” bir hizmet verecektir.
Web sayfalarını kullanıcıların fikirlerini ve beklentilerini
öğrenmek için derleyebilirsiniz.
Web sayfalarının kaderi diğer medyalar gibi çöp kutusunda
sonlanmaz.
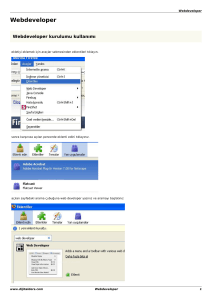
Bazı Web Düzenleyicileri(Editör)
Microsoft Frontpage 2000:
Microsoft firmasının, kendi ürünü olan Word’e benzerliğiyle
dikkat çeken, bu nedenlede birçok kullanıcıya kullanımı kolay
gelen düzenleyicisidir.
Artıları: Frontpage en başta kullanması ve öğrenmesi kolay bir
düzenleyicidir.Ayrıca Microsoft’un ISS Web sunucusuyla
tümleşmesi çok iyidir.Frontpage görsel arabilimi (tam
olmasada WYSIWYG denebilir) sayesinde hiçbir HTML kodu
yazmadan Web siteleri oluşturabilmeyi sağlar.
Eksileri: Frontpage, önceden sizin düzenlemiş olabileceğiniz
kodları, tekrardan düzenlemekte çok ısrarcıdır.Bu nedenle
sayfa kodlarına elle müdahale etseniz bile, bir sonraki
açışınızda bu ince ayarların silinme olasılığı yüksektir.
Allaire Homesite:
Piyasadaki en iyi HTML kod düzenleyicisi.
Artıları: En gelişmiş özelleştirebilme seçenekleri.Bir kod
düzenleyicisi olsa da, sistemde IE4+ yüklüyse, sınırlı miktarda
görsel tasarıma izin vermektedir.Bütünleşik FTP istemcisi,
şablonlama desteği, siteleri projeler altında gruplandırma
sistemi, yazım kontrolü, Perl-PHP-ASP-VBScript-Java-CSSSMIL-ColdFusion gibi dilleri otomatik tanıma, Dreamweaver’la
bütünleşme, istenen şekilde kodu girintileyebilme, çok iyi bir
dokümantasyon, Homesite’la tümleşik çalışan bir sürümüyle
gelmesi.
Eksileri: WYSIWYG düzenleyiler arayan kişiler için tam
anlamıyla uygun olmaması, Windows 9x’de bellek kaçırması
ve maalesef sadece Windows’ta çalışması.
Macromedia Dreamweaver:
Homesite’ın HTML kodu alanındaki liderliğini, WYSIWYG
düzenleyiciler alanında paylaşan program
Artıları: Dreamweaver’ın ilk göze çarpan özelliği, görsel
düzenleyiciler arasında en iyi tablolama desteğini
sunmasıdır.HTML koduna fazla müdahale etmemesi, blokların
kolayca seçilebilmesi, seçilen etiketlerin nerdeyse tüm
özelliklerinin kolayca ayarlanabilmesi, tümleşik FTP istemcisi
ve site yönetimi,çok iyi DHTML ve Frame desteği, Internet
üzerinden de yüklenebilen etiketlerle genişletilebilmesi,
tabloları katmanlara, katmanları tablolara çevirebilmesi, rehber
resim desteği, Homesite’la bütünleşme.
Eksileri: Homesite kadar iyi bir doğrudan HTML kodu yazımı
olmaması ve maalesef sadece Windows ve MacOs’da
çalışması.
Netscape Composer:
Netscape Gold ve Communicator paketlerinin içinden çıkan
bir düzenleyicidir.Genel olarak, sayfalar WYSIWYG modunda
düzenlenir, ancak istenirse ekstra HTML kodu da sayfaya
eklenebilir.
Artıları: Sayfaları tek tuşa basarak bir Web sunucusuna
aktarabilirsiniz.Genel görünümü bir kelime işlemci programına
benzer.Yazım kontrolü desteği İngilizce bir sözlükle beraber
gelir, ancak kelimeleri öğrenme özelliği vardır.
Eksileri: Site yönetimi, dokümantasyon, özelleştirebilme
seçenekleri yoktur.Ayrıca, tablo desteği gerçekten zayıf ve
kullanması da ayrıca zordur.HTML dışında hiçbir dosya
formatını da tanıyamaz.
HotDog Pro:
Birkaç yıl öncesine kadar görsel olmayan düzenleyiciler
piyasasında Homesite’la başabaş giden bu program, yeni
sürümlerinin sık sık göçmesi, firmanın yanlış taktikler izlemesi
gibi nedenlerle popülerliğini yitirmiştir.
Artıları: Birçok özelleştirebilme seçeneği, tablo ve frame’lerin
yaratılmasında kullanılabilen sihirbazlar,
tümleştirilebilentarayıcı desteği, site yönetimi, ftp istemcisi,
renkli kodlama.
Eksileri: Sık sık göçmesi, zayıf dokümantasyon ve çalışmayı
engelleyici ses efektleri.
Web Sayfalarının Tasarlanması
Yukarıda incelemesini yaptığımız birçok web editörü size
HTML dilini bilmeden, HTML kodlarını kullanarak web sitesi
yapma imkanı veriyor.Bu tip editörler sitenizde yaptığınız her
adımı, otomatikman HTML koduna çeviriyor.
Peki o zaman neden HTML öğrenmelisiniz?HTML
öğrenmelisiniz çünkü:
En basit neden; eğer iyi bir webmaster olmak istiyorsanız, ve
HTML bilmeden sadece bu tür programları kullanmayı
düşünüyorsanız, muhtemelen programın verdiği, programdan
kaynaklanan en küçük bir hatada eliniz kolunuz bağlı
kalacaktır.
Lisans gerektiren programlar. Birçok kaliteli "HTML çevirici"
programını kullanmak için, o programın lisansına sahip
olmanız gerekir. Ve bu da genelde büyük paralar gerektirir.
HTML Nedir?
HTML, Hyper Text Mark-up Language'ın kısaltılmışıdır.
Türkçe karşılığı Hiper Metin İşaretleme Dili'dir. Browserlar
tarafından tanınıp yorumlanabilen metin tabanlı bir dildir ve
metnin browser tarafından yorumlanması sonucu da web
sayfaları elde edilir. Yazdığınız kodların browser tarafından
alınıp yorumlanabilmesi için, dosyalarınızın uzantısının ".htm"
veya ".html" olması gerekir.
HTML de her işaretleme dilindeki gibi komutlardan oluşur,
bu komutlara tag veya mark-up denir. Tag'ler herhangi bir
metinden farklı oldukları browser tarafından anlaşılabilsin
diye "<" ve ">" işaretlerinin arasına yazılır. Her tag'in bir
başlangıcı ve bitişi vardır. Bitiş tag'lerinde, "<" işaretinden
sonra tag'in bitiş tag'i olduğunu belirtmek için "/" işareti
kullanılır. Bir örnek ile göstermemiz gerekirse;
<P>Bu bir Paragraf tag'idir.</P>
Temel Komutlar:
<HTML></HTML>
Tüm HTML dokümanını içine alan en temel tag'dir ve dokümanın
HTML ile yazıldığını browser'a bildirir.
<HEAD></HEAD>
Bu tag'in arasına yazılan her şey, sayfanın tanımını oluşturur.
Buna sayfanın başlığı da dahildir. Ayrıca meta takıları da bu
tag'in arasına yazılır:
<TITLE></TITLE> : Sayfa başlığıdır. Bu tag'in arasına yazılan
her şey sayfamızın ismi olacak ve başlık çubuğunda
görüntülenecektir.
META Etiketi: Arama motorlarında iyi bir sıralama kapmak için
meta etiketleri içerisine yazdığımız notlar çok önemlidir.
Örneğin bir sitesinin Meta etiketleri şöyle olabilir:
<META name=“keywords” content=“Dokuz Eylül
Üniversitesi,DEÜ,DEUU,Fakülteler,Yüksekokullar,Enstitüler,Akad
emik Takvim, Üniversite, dokuz eylul university, Turkey,
University,education,campus,Türkiye, academics, students,
faculty>
Sayfanızda kullandığınız Türkçe karakterlerin başka bilgisayarda
bozuk şekillerde görülmemesi için:
<meta http-equiv=“Content-Type” content=“text/html;
charset=windoes-1254”>
<BODY></BODY>
Sayfanın browser tarafından ekrana basılacak tüm kısımları
bu tag'in arasına yazılır. Ekrana basılacak kısmın içine
metinler, resimler, formlar, tablolar vs. girer.
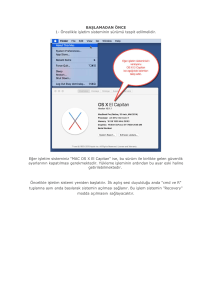
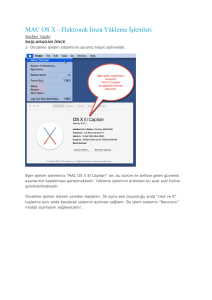
<html>
<head>
<title>İlk Sayfam</title>
</head>
<body bgcolor="#e3e3e3">
<b>Web sayfama hoşgeldiniz</b><br>
<i>Web sayfama hoşgeldiniz</i><br>
<font face="Lucida Sans Unicode" size="+2" color="#297835">Web
sayfama hoşgeldiniz</font><br>
<u>Web sayfama hoşgeldiniz</u><br>
<b><u><i>Web sayfama hoşgeldiniz</i></u></b>
<center><font face="Verdana" size="+2" color="#765678">Web sayfama
hoşgeldiniz</font></center><br>
</body>
</html>
Sonuç:
Web Grafiklerinin Hazırlanması
Zor olan işlem, sayfaların içine içeriğin yerleştirilmesi değil,
bu içeriğin hazırlanmasıdır. Tahmin edebileceğiniz gibi,
sayfalarda yer alan grafikler metinlerden daha da zor
hazırlanırlar. Çünkü sayfada yer alacak renkler ve grafik
tasarımları sitenin genel çizgisini belirleyeceği için, özenle ve
uyumlu bir şekilde hazırlanmalıdır. Bu tip programlar ile
hazırlanacak site grafiklerinde görselliğin yanında dikkat
edilecek bir başka unsur da grafik dosyalarının boyutlarının
küçük olmasıdır. Çünkü ne kadar fazla grafik kullanılırsa, site
o kadar yavaş açılacaktır ve bir site ne kadar görsel olursa
olsun, eğer yavaş açılıyorsa pek de cazip olmayacaktır. Bu
tür çeşitli grafikleri tasarlamak için kullanabileceğiniz yegane
program Photoshop'dur. Ancak ücretli ve profesyonel bir
program olan Photoshop'un yerine buna çok yakın olan
tamamen bedava olarak dağıtılan Paint Shop Pro adlı
Shareware programı da kullanabilirsiniz. Bu ve buna benzer
programlar ile rahatlıkla arka fonlar, Web tuşları, başlıklar ve
Banner'lar gibi sabit Web grafiklerini oluşturabilirsiniz.
Sayfaların Web Alanına Gönderilmesi
Grafikleri tasarladınız ve metinleri hazırladınız. Bunları bir
Web tasarım programı ile Web sayfası haline getirdikten
sonra hazırlamış olduğunuz Web sayfalarını kullanıcılara
ulaştırabilmeniz için bunları yerleştireceğiniz Internet
üzerinde bir disk alanına yani Web alanına ihtiyacınız
olacaktır. Bu işlem için en iyi çözüm yine Internet üzerinde
size bedava sabitdisk alanı (host) sağlayan bir sunucu bulup
sayfalarınızı oraya yerleştirmektir.Eğer alacağımız alanın
FTP desteği varsa, yaptığımız sayfaları CuteFTP gibi FTP
programları ile sunucu üzerindeki alana gönderebilirsiniz.
Ücretsiz Hosting Hizmeti Veren
Bazı Sitelerin İncelemeleri
www.20m.com
Azbuz.com
Sitenizin Barınacağı Sunucuyu Seçerken
Dikkat Etmeniz Gereken Ayrıntılar
Internet üzerinde yasal olmadığı kanıtlanmış MP3'ler,
emülatör dosyaları, Crack, Hack, Warez, çalınmış şifreler
ve benzeri içerikle Adult öğelere sitenizde yer vermekten
kaçının.
Seçtiğiniz sunucunun teknik özelliklerini mutlaka dikkate
alın. Örneğin Frame yani çerçeveye izin vermeyen bazı
sunucular, iki ya da daha fazla parçadan oluşmuş site
tasarımınızı tam anlamıyla sunamayacaklardır.
Bunun yanında her sunucu çok serbest bir şekilde CGI,
Perl gibi dillerin kullanılmasına izin vermeyebilir.
Unutulmaması gereken fazla disk alanı her zaman en iyi
şey değildir. Sınırsız bir alanda hiçbir özellik
desteklenmeyeceği gibi, 3MB'lık bir alan sağlayan
sunucu, buna karşılık Frame'den CGI dilllerine kadar her
şeyi destekleyebilir.
Web Tasarımını Destekleyici
Programlar
PHP
ASP
JAVA SCRIPT
JAVA APPLET
CSS
FLASH
PHP (Personal Home Page)
Html 'nin geliştirilmesinin çok eski zamanlara dayanmasından
mıdır? yoksa o zaman ki şartlarla düşünülmediği için midir?
bilinmez ama html bazı yönden eksik bir dildir. İşte bu
eksikliklerin anlaşıldığı dönemlerde, herkesin anlayabileceği
ve kısa sürede öğrenilebileceği bir dil yaratma çabasında
olan Rasmus Lerdorf tarafından düşünülmüş ve Perl dilinden
esinlenilerek yapılmaya başlanmış bir dildir Php.
Php 'nin yaptığını kısaca anlatmak gerekirse; Web sayfası
isteminde bulunan kullanıcılara, istenilen dosya içerisinde
Php ile ilgili satırları işleyerek dosya içeriğini kullanıcının
Browser ' ının anlıyabileceği html formatında sunan bir
programlama dilidir diyebiliriz. Bu genel anlamda Server-Side
( Server-Taraflı ) Dil olarak anılır.
Php 'yi rakiplerinden ayıran özellikler?
En yakın rakibi ASP ile performans ve fiyat açısından açık
farklılar vardır. Fiyat konusu haricinde ( Php ücretsiz
dağıtılmaktadır. ) ASP kullanıcılarının kabul etmedikleri şey
hız faktörüdür. Belkide en çok tartışılan bu konu hakkında en
basit karşılaştırma; PHP + MySql ve ASP + MSSQL
oranlarında çıkmaktadır. Elde edilen verilere göre 5000
satırlık bir bilgiyi database’ e; aynı makina üzerinde Php ve
MySql 3 ( Üç ) saniyede girerken, ASP + MSSQL 28
saniyede girmektedir.
Php 'nin açık kaynak kodlu oluşu, hataların veya yeni
özelliklerin güncellenmesi/eklenmesi gibi olaylarda büyük
avantajlar sağlamaktadır.
Kişisel kullanıcılar; Php ile web sayfalarında daha çok
kullanıcı etkileşimli kodlar kullanmaktadır. Örnek olarak;
Ziyaretçiler için oluşturulan, forum, sayaç, anket gibi
kodlarda Php çok rağbet görmektedir.
Peki bu dilin dezavantajları nelerdir?
Günümüzde büyük şirketlerde internet ve intranet
uygulamalarda , büyük paya sahip Microsoft firması, kendi
ürünü olan ASP için büyük çabalar sarfetmektedir. Yeni
teknolojiler ( Özellikle .Net ) ile ASP ye hergün yeni zeminler
hazırlamakta ve iş istihdamı konusunda ASP yi bir adım öne
taşımaktadır. Sunucu fiyatları olarak Php 'ye göre yerine göre
üç kat daha fazla oranda olmasına rağmen, büyük şirketler
tarafından tercih edilmektedir.
ASP (Active Server Pages)
Sunucu taraflı bir teknoloji olan ASP, (Active Server
Pages/Aktif Sunucu Sayfaları) kullanıcı tarafına etkileşimli,
dinamik Web sayfaları göndermek için kullanılır. ASP, Web
programcılarına HTML, scripting ve kullanıcıdan bağımsız
veritabanı uygulamalarını özgürce kullanma fırsatı verir. ASP
programlama ortamının özgür olmasının sebebi tüm derleme
işleminin sunucu tarafında bitmesi ve kullanıcının sadece
sonuçta oluşan HTML sayfalarını görmesidir.
ASP’nin Kullanım Amaçları ve Avantajları
Çok geniş bir kullanım alanı olan ASP, scripting diye tabir
edilen VBScript, JavaScript gibi her türlü ham kodu
kullanabilir, sunduğu kolay anlaşılır doğal dili ile orta derece
HTML bilen kimseler tarafından bile kolayca kavranabilir.
ASP'nin Netscape Navigator / Internet Explorer /Opera gibi
Web tarayıcılarından bağımsız olmasının yanısıra en büyük
avantajlarından biri kullandığınız teknolojilerin, scriptlerin
saklı kalmasıdır.
ASP ile hazırlanan projeler kaynakların yönetimi, kontrolü
ve uzaktan sistem yönetimine imkan verir. Şirketler arası
bilgi paylaşımı için ideal bir ortam oluşturur.
JAVA SCRIPT
Java Script Netscape tarafından geliştirilmiş bir script dilidir.
Düz yazı formundadır. Browserlara bağlıdır ve yorumlanır.
HTML'nin içine katılır. Etiketi <script>...</script> şeklindedir.
Java Script; etkileşimli web sayfası yapımında HTML'nin
yetersiz kalması nedeniyle C/C++ dilleri baz alınarak
geliştirilen, "düz yazı" formunda bir script (komutlar dizisi)
dilidir. Java Script kodları herhangi bir metin editörü (Win
95/98 Not defteri vb.) ile düz yazı formunda yazılabilir. Bu
şekilde yazılmış Java Script kodları istemci tarafında, yani
ziyaretçinin web tarayıcısı tarafından yorumlanır ve
yaptırılmak istenen işlemler gerçekleşir. Ama bu işlemlerin
gerçekleşmesi için mutlaka bir olay gereklidir. (Örneğin,
sayfanın açılması-kapanması, ziyaretçinin sayfada herhangi
bir yeri tıklaması veya klavyede herhangi bir tuşa basması
gibi...)
Java Script kodlarını web sayfası içerisinde 2 şekilde
tanımlayabiliriz;
1. HTML kodları içerisinde <SCRIPT>....</SCRIPT>
etiketleri arasında yazarak,
<script>
<!-JavaScript kodları
-->
</script>
2. Düz yazı formunda ve .js uzantısı ile farklı bir dosya
oluşturup, bu dosyaya HTML içerisinde link vererek.
<SCRIPT LANGUAGE="javaScript" src="inc/navbar.js"> </SCRIPT>
JAVA APPLET
Java (yani Java Applet), Sun Microsystems tarafından
geliştirilmiş nesneye yönelik programlama dilidir ve işletim
sistemlerinden bağımsız olarak çalışır. HTML'nin bir parçası
olamaz. Etiketi <applet>...</applet> şeklindedir.
Java Applet hazırlayabilmeniz için Sun firmasının ücretsiz
olarak dağıttığı JDK (Java Development Kit – Java Geliştirme
Ortamı) programını download etmeniz gerekmektedir.
<APPLET code=hotbutton.class height=20 width=122>
<PARAM NAME="clıp" VALUE="">
<PARAM NAME="actıveshadow" VALUE="fff9e3">
<PARAM NAME="shadowcolor" VALUE="ffedaf">
<PARAM NAME="alıgn" VALUE="icon">
</APPLET>
CSS
CSS (Cascading Style Sheets), Bir HTML dökümanındaki
HTML takılarının sitillerini belirleyen tekniktir.
CSS kodlarını web sayfası içerisinde 3 şekilde
tanımlayabiliriz;
HTML takılarının sitillerini, takıların içinde(Local)
<h1 style= font-family:Verdana,Arial> CSS öğreniyorum </h1>
Sayfanın başında "" takıları arasında (Global)
<style>
h1.buyukyazilar {font-family:verdana; color:yellow}
h1.digerleri {font-family:arial; color:black}
h2 {font-family:verdana; color:pink}
</style>
Link olarak başka bir dosyadan alarak
<link rel="stylesheet" type="text/css" href="sitillerim.css">
CSS Öğrenmenin avantajları:
CSS, HTML takılarına, HTML ile yapılamayacak fakat işinizi
kolaylaştıracak bir çok özellik katabilir. Örneğin; hemen
hemen tüm web sayfalarında gördüğünüz değişik link sitilleri,
CSS kullanılarak yapılmıştır. CSS ile sayfalarınızı daha hızlı
hale getirebilir ve dosyanın yükünü hafifletebilirsiniz.
Sayfalarınız için hazırlayacağınız bir CSS dosyasını
kullanarak tüm sayfalarınıza aynı özellikleri verebilir,
dolayısıyla hız ve tutarlılık sağlamış olursunuz. Tabiki CSS'in
yapabilecekleri bunlarla sınırlı değildir. CSS öğrenilmesindeki
kolaylığın aksine kapasitesi büyük bir dildir.
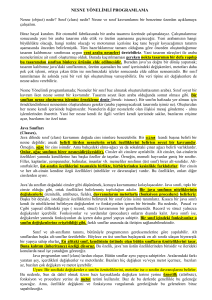
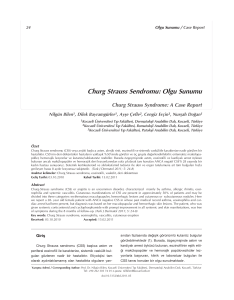
Örnek Kullanım:
<html>
<head>
<title>REHBERİM ONLINE</title>
<style>
h1.secici1 { font-family: ARIAL; font-size: 12pt; color:orange}
h1.secici2 { font-family: ARIAL; font-size: 8pt; color:red }
#ID1 { font-family: Verdana; font-size: 10pt; color:blue }
#ID2 { font-family: Verdana; font-size: 8pt; color:black}
</style>
</head>
<body>
<h1 class="secici1"> CSS Rehberi </h1>
<h1 class="secici2"> CSS Rehberi </h1>
<span id="ID1"> CSS Rehberi </span><br>
<span id="ID2"> CSS Rehberi </span>
</body>
</html>
CSS Rehberi
CSS Rehberi
CSS Rehberi
CSS Rehberi
Flash
Flash, Macromedia tarafından geliştirilmiş Internet'te
etkileşimli vektörel grafik ve animasyon hazırlanmasında
kullanılan bir standarttır. Web tasarımcıları Flash'ı çekici,
ölçümlendirilebilir, çok az yer kaplayan gezinilebilir yüzeyler,
teknik canlandırmalar, uzun süreli animasyonlar ve diğer
şaşırtıcı efektleri yapmak amacıyla kullanırlar.
Kullanım Alanları:
Flash ile en küçük reklam pankartından (banner), en
karmaşık animasyonun yapılması, hatta bütün bir web
sitesinin oluşturulması mümkündür. Interaktif CD'lerin
hazırlanması, oyunlar, veritabanı uygulamaları, PHP ve XML
gibi birçok dil ile kullanılabilme, Flash'ın ileri düzey maharetleri
arasında sayılabilir.
Flash ile ses ile biteşlemler (bitmap) birleştirilebilir. Yani bir
dosyanın içine müzik yada ses efekti rahatlıkla gömebiliriz. Bu
bize etkileşim daha üst seviyelere çekebilme şansını verir.
Flash içerisinde bulunan bütün görüntü, ses, text elemanları
flash'a özgü bazı sıkıştırma teknikleri sayesinde çok küçük
boyutlara sıkıştırılabilir. Bu sıkıştırma oranları program
içerisinden kalitelerini değiştirmek suretiyle ayarlanabilir.
Böylece örneğin 1 birim tutan bir ses/görüntü dosyası 0.1 ile
0.9 arasında boyutlarda son kullanıcıya ulaştırılabilir.
Macromedia Flash programı, macromedia'nın
http://www.macromedia.com adresinden deneme amaçlı
olarak indirilebilir. Bunun dışında tam kullanım için belirli bir
ücret karşılığında macromedia'dan yada temsilciliklerinden
temin edilebilir.
Püf Noktalar
Tasarımın en önemli unsurlarından biri tablolardır.
Tabloları amacınıza uygun şekilde sayfaya
yerleştirdiğinizde sayfanız, görsel açıdan daha üstün bir
tasarıma sahip olacaktır. Çünkü hizalama, uygun yere
uygun resmi yerleştirme gibi şeyler kod yazarak çok
uzun sürebilir. Ama tablolar ile bu problemi aşabilirsiniz.
Dikkat edilmesi gereken en önemli şeylerden biri de
resim kullanımı. Sayfalarınızda mümkün olduğunca az
resim kullanın. Şayet resim kullanırsanız, boyutları
minimum, kaliteyi optimum düzeyde tutmaya özen
gösterin. Çünkü Türkiye de internetin hızı malum. Teorik
hızı 44.000 kb 'ı geçmeyen ziyaretçi, sayfanızın
açılmasını dakikalarca bekleyemeyebiliyor. Sayfaların da
daha çabuk açılması için akla gelen ilk şey de resimler
oluyor. Eğer ki resimden başka Java Applet vs. varsa
önceliği bunlara verin.
İnternet üzerinde en çok kullanılan browser'lar IE ve
Netscape Navigator'dır. Büyük çoğunlukla da IE
kullanılır. Sitenizin yapım aşamasında farklı
browserlarda sitenizin nasıl göründüğünü test etmeniz
gerekebilmektedir. Çünkü bazı tag'ler farklı browserlarda
aynı etkiyi yaratamayabilmektedir. Bunun da çabuk fark
edilmesi, sizi emek, zaman ve kaynak kaybından
kurtarabilir.
Sayfalarınızı, farklı ekran çözünürlüklerinde test edin.
Optimum çözünürlükte karar kıldığınızda sayfaları bu
ekran çözünürlüğünde tasarlayın. Bunu yapmanızdaki
sebep şudur: Her kullanıcı sizinle aynı ekran
çözünürlüğünü kullanmayabilir. Sizin 800*600
çözünürlükte yaptığınız site, browser'ınızda gayet güzel
görünebilirken, 640*480 kullanan ziyaretçinin
bilgisayarında dağınık ve biçimsiz görünebilir.